🔰 Rookies new to AWS CDK, please do take a look at my earlier articles one after the other on this collection.
If in case missed my earlier article, do discover it with the beneath hyperlinks.
🔁 Authentic submit at 🔗 Dev Put up aws-cdk-101-sam-local-to-test-and-debug-lambda-function
🔁 Reposted at 🔗 dev to @aravindvcyber aws-cdk-101-sam-local-to-test-and-debug-lambda-function-1afj
Additionally, we now have began to develop an open supply challenge which we’d be utilizing to mess around with refracting the structure in addition to be taught CDK stuff on the identical time we’ll present one thing helpful for our neighborhood. Discover extra about this mentioned within the article beneath.
🔁 Authentic challenge submit at 🔗 Dev Put up aws-cdk-101-projects-cdk-stackresourcedrift-events-forwarded-to-cool-slack-posts-event-forwarder
🔁 Reposted challenge submit at 🔗 dev to aws-cdk-101-projects-cdk-stackresourcedrift-events-forwarded-to-cool-slack-posts-event-forwarder-1m0m
Dynamodb native with sam invoke 🍡
Earlier in our article, we now have seen how you can arrange native integration testing of the lambda utilizing sam invoke. Dynamodb native is not going to solely be a cool integration setup to examine in domestically, but additionally it could actually assist to know the dynamodb knowledge mannequin utilizing NoSQL workbench.
So why do we want now ❔
In our earlier article, we talked about that we now have sam native to check the perform domestically. However we do not have the native dynamodb. We arrange that brings that into the identical docker community on this article to repair the beneath error.
Thanks absolutely the error slack hook submit the exception clearly to my slack
Docker composes dynamodb native 🌟
Allow us to use docker compose to spin up dynamodb native
Dynamodb native container 🤡
I favor to make use of the docker mode of organising dynamodb native because it was very a lot predictable and also can use docker compose yml file alongside.
Right here on this snippet of yaml file beneath, you could find a easy dynamodb docker container sure to cloud community and native quantity ddb-data which has been already pre-created.
model: "3.5"
companies:
dynamo:
container_name: local-ddb
picture: amazon/dynamodb-local
networks:
- cloud
ports:
- "8000:8000"
volumes:
- ddb-data:/dwelling/dynamodblocal
working_dir: /dwelling/dynamodblocal
command: "-jar DynamoDBLocal.jar -sharedDb -dbPath ."
networks:
cloud:
exterior: true
volumes:
ddb-data:
exterior: true
Create the docker community 💦
Right here allow us to outline a docker community to be shared by our native cloud containers.
docker community create -d bridge cloud
Create the docker quantity 🐟
Right here allow us to create a brand new docker quantity and mount it to our native folder
docker quantity create
--driver native
--opt sort=none
--opt o=bind
--opt system=*******Your Native Quantity folder***********
ddb-data
Begin and Cease dynamodb native 🌱
Navigate to the listing you may have outlined the docker compose file. Open the terminal and run the beneath command to start out it.
docker-compose up -d
And to cease the container run the beneath command
docker-compose down
Validate the ddb connection native 🌴
Run the beneath command within the native terminal to ensure the port is appropriate as per your docker-compose you may have outlined above.
aws dynamodb list-tables --endpoint-url http://localhost:8000
Chances are you’ll get some outcomes just like the beneath.
{
"TableNames": [
]
}
Create native desk 🌾
Earlier than that if the desk already exists you’ll be able to delete it as proven beneath.
aws dynamodb delete-table --table-name eventStores9 --endpoint-url http://localhost:8000
Internet us create the desk by copying the schema from the cloud desk by working the beneath describe-table command
aws dynamodb describe-table --table-name eventStores9 --profile av > eventStores9.json
Word within the above step, I’ve not used the endpoint however fairly used my AWS named profile av to attach. In your case, you’ll be able to have your personal and write the output to the file eventStores9.json
Now run the beneath command utilizing the file created above (observe it’s anticipated to throw error)
aws dynamodb create-table --cli-input-json file://eventStores9.json --endpoint-url http://localhost:8000
Whenever you get the above error, you merely need to take away these nodes from the JSON file you might be utilizing and the cleanup model of the file is already checkin to the native of this challenge that will help you determine.
After which you’ll be able to run the identical command once more, if it doesn’t throw any error it ought to create the desk and can give the outline of the desk as output.
aws dynamodb create-table --cli-input-json file://eventStores9.json --endpoint-url http://localhost:8000
Validate by itemizing the tables domestically 🌸
aws dynamodb list-tables --endpoint-url http://localhost:8000
Chances are you’ll get some outcomes just like the beneath.
{
"TableNames": [
"eventStores9"
]
}
And there you may have it your native dynamodb desk is prepared that will help you.
NoSQL Workbench 🐲
https://docs.aws.amazon.com/amazondynamodb/newest/developerguide/workbench.settingup.html
You might also do that device which may help you mannequin dynamodb a lot quicker and even push it to the cloud or native connection. Nonetheless, this device doesn’t help LSI within the knowledge modeling stage. Hope it’s obtainable quickly. If it helps LSI, we’d have immediately imported the cloud formation template with out parameters to create the schema within the device itself. I attempted it however is ignoring the LSI. So that’s the reason I used the AWS CLI to generate the desk.
Nonetheless, this device may help us with the Operation Builder characteristic which can hook up with the dynamodb tables immediately and assist with a variety of different options and even assist with some code snippets as properly to design.
Create a brand new database connection 🐐
Examine the metadata and LSI and GSI definitions
With this interface, you’ll be able to immediately question, examine and manipulate the native desk knowledge throughout testing and debugging.
Additional, you too can use LSI and GSI in your operations seamlessly.
Code modifications to the perform 🍃
Code modifications to the perform to allow native ddb connection. Identical to how we recognized AWS_SAM_LOCAL, we will do the identical right here as properly within the dynamodb-util.ts file.
Pay attention to the identify of the host it’s the container identify we outlined in docker-compose yaml
if(course of.env.AWS_SAM_LOCAL) {
choices.endpoint = 'http://local-ddb:8000'
}
const dynamo = AWSXRay.captureAWSClient(new DynamoDB(choices));
Run script modifications 🌲
Right here we’ll readily know that sam CLI scripts are a part of the run scripts as we demonstrated within the earlier article. Right here we have to embody the docker community whereas utilizing sam native invoke to have the ability to hook up with used different
jq .",
This could assist to attach the perform with native dynamodb as anticipated.
Put up testing occasions ends in dynamodb 🌰
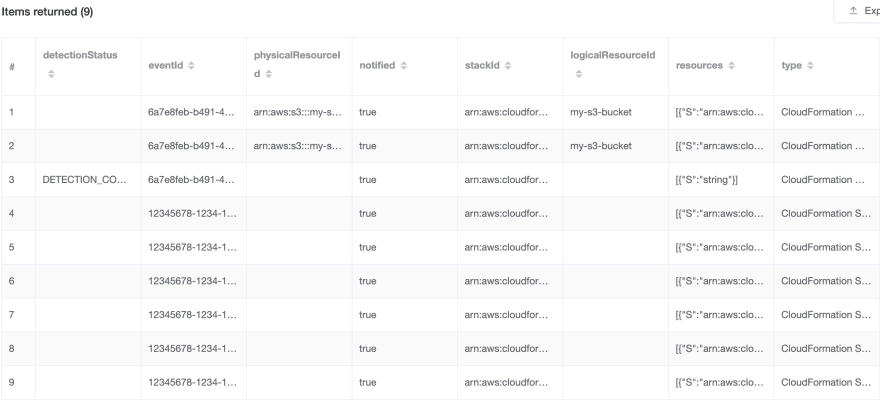
I’ve run all of the check occasions I’ve ready within the final article in occasions and I can see the ends in the native desk.
npm run t:1:1 -- --event=occasions/event_stack_create_complete.json
npm run t:1:1 -- --event=occasions/event_stack_delete_complete.json
npm run t:1:1 -- --event=occasions/event_stack_update_complete.json
npm run t:1:1 -- --event=occasions/event_resouce_create_complete.json
npm run t:1:1 -- --event=occasions/event_drift_detection_complete.json
Scan dynamodb objects
Regular Question
Question utilizing LSI_STATUS
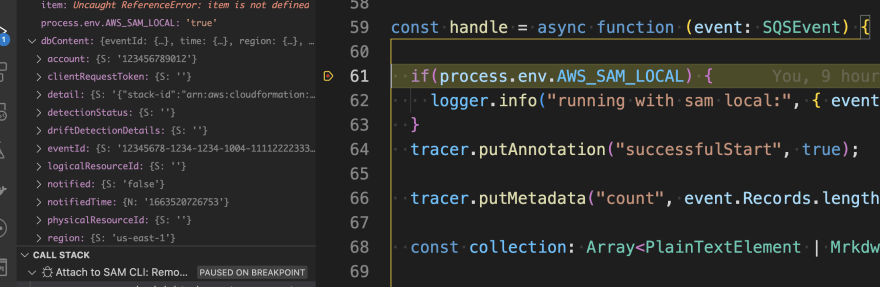
Debugging the info in vscode 🌿
npm run d:1:func1 -- --event=occasions/event_stack_create_complete.json
Confirm that it’s passing by means of the sam native script part when it’s true and it resets the dynamodb endpoint.
With this method, we will monitor knowledge shifting out and in of the dynamodb desk in native
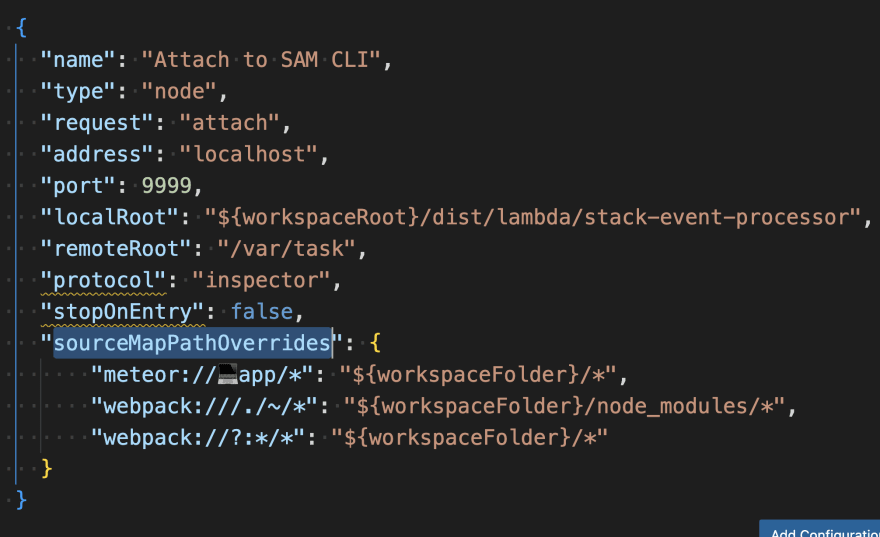
In the event you don’t love to make use of js debugging when utilizing typescript with webpack you’ll be able to add the beneath to your launch config connect configuration sourceMapPathOverrides as mentioned within the earlier article.
{
"sourceMapPathOverrides": {
"meteor://💻ap{workspaceFolder}/*",
"webpack:///./{workspaceFolder}/node_*",
"webpack://?:{workspaceFolder}/*"
}
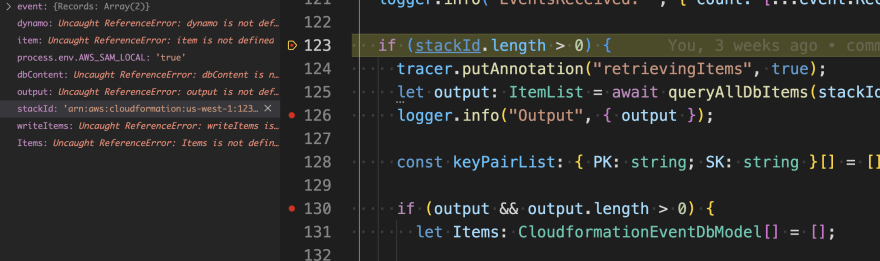
Then immediately you’ll be able to place break factors within the typescript recordsdata and you’ll cleanly debug them as follows.
Pattern typescript debugging screenshots
Pattern typescript debugging screenshots with a selected focal point
Conclusion ⛲
This shall be extraordinarily helpful whenever you repeatedly iterate and make code modifications to the processor and you can use the check occasion to check it swiftly utilizing native dynamodb setup and integration.
We shall be speaking about extra related engineering ideas as we refactor and refine the occasion forwarder challenge. Preserve following for related posts on engineering with IaC primarily utilizing AWS CDK and Serverless.
Additionally, be happy to contribute to the progress of the beneath answer along with your feedback, and points, perhaps you too can do a pr if you happen to really feel it could actually assist our neighborhood.
🔁 Authentic challenge submit at 🔗 Dev Put up aws-cdk-101-projects-cdk-stackresourcedrift-events-forwarded-to-cool-slack-posts-event-forwarder
🔁 Reposted challenge submit at 🔗 dev to aws-cdk-101-projects-cdk-stackresourcedrift-events-forwarded-to-cool-slack-posts-event-forwarder-1m0m
⏭ Now we have our subsequent article in serverless and IaC, do take a look at
🎉 Thanks for supporting! 🙏
Could be nice if you happen to prefer to ☕ Purchase Me a Espresso, to assist increase my efforts 😍.
🔁 Authentic submit at 🔗 Dev Put up aws-cdk-101-dynamodb-local-setup-and-integrating-with-sam-invoke
🔁 Reposted at 🔗 dev to @aravindvcyber aws-cdk-101-dynamodb-local-setup-and-integrating-with-sam-invoke-527f