A Dev.to clone created with MERN stack and extra (Primarily FB with out tales function)
Desk of contents
Encourage
To start with, I didn’t consider clonning one other web sites in my complete journey, Solely to know what I am able to after studying the MERN stack 4 months in the past.
I used to be searching for a frontendmentor mission as standard that can affirm and show my abilities however I did not discover any backend associated solely frontend as the web site mentions.
After loads of looking I acquired impressed by a number of those who have cloned dev.to web site, Some cloned the frontend solely and a few each with totally different tech stacks.
And since It is already cloned by others Regardless of being a number of
clone reproduction with a number of options that did not exist in different clones. Giving me the chance for clonning probably the greatest running a blog, multipage and difficult web site.
It took me about 4 months in complete, So do not get determined and:
Does not matter how slowly you go so long as you don’t cease.
The Expertise
It was actually difficult in these totally different layouts particularly on cellular, Additionally browser assist wasn’t that good so I could not use some stuff as in css the :has() pseudo class.
I Deep dived in Redux toolkit and RTK question, Discovered a number of stuff like lazy quering and cache invalidation.
I practiced Json internet tokens (aka JWT) upfront for issuing entry & refresh tokens on login both from Google/Github OAuth or handbook authentication and logging them out robotically after expiration.
Bought acquainted with Vercel/Render deployments, Confronted so many issues on this journey, It was filled with error dealing with, stress and panicking
Ultimately, I used to be glad and happy with the outcomes!
Do not forget to share this as a lot as attainable and let’s get began of us
Tech used
Frontend
- React
- Redux toolkit (Superior RTK)
- Tailwind
- Styled parts
- Framer movement
- React router
- Cloudinary (Picture internet hosting)
Backend
- MongoDB
- Categorical
- Node.js
- OAuth (Google/Github)
- JWT
- Socket.io (Actual-time)
- Cloudinary
- Mongoose
- Axios
Options
- Login / Signup
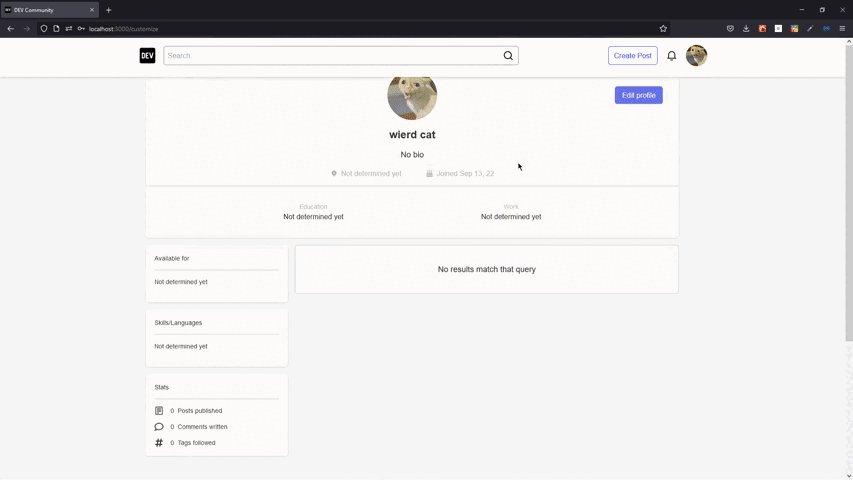
- View / Edit Profile
- Google / Github OAuth
- Final cellular responsiveness
- Actual-time Notifications Toasted
- CRUD Posts / Feedback / Replies / Tags
- Comply with / Unfollow Customers
- Comply with / Unfollow Tags
- Like / Unicorn / Bookmark Posts
- Like feedback
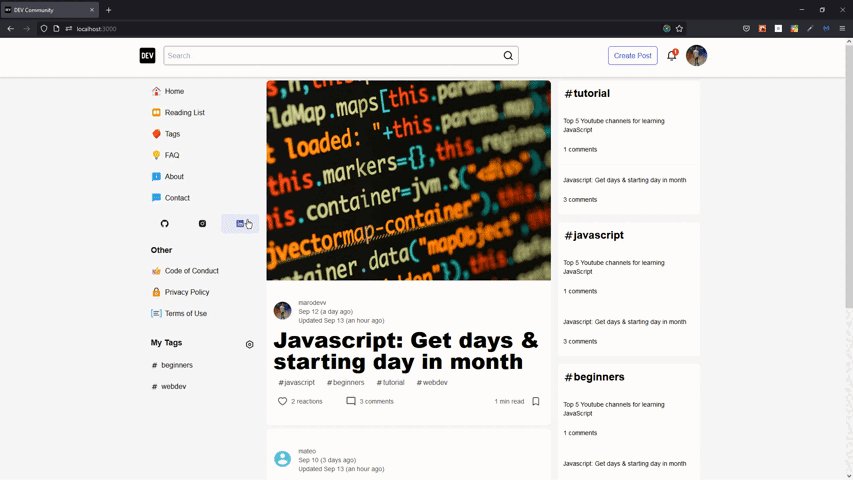
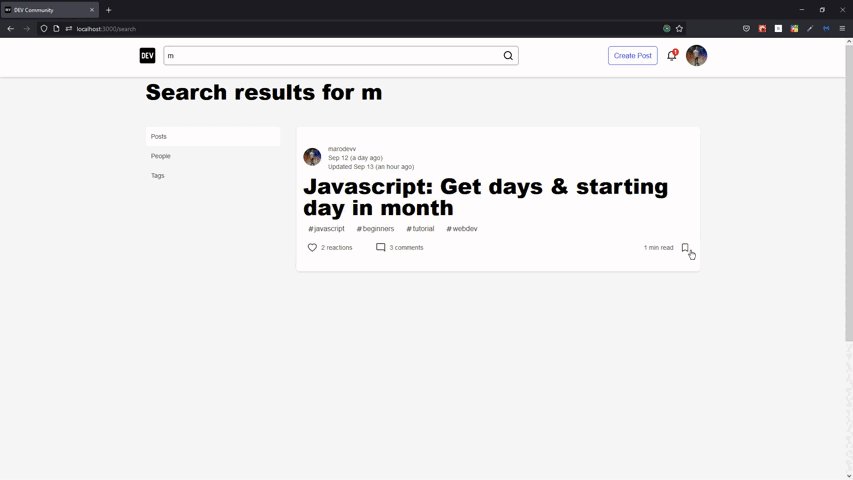
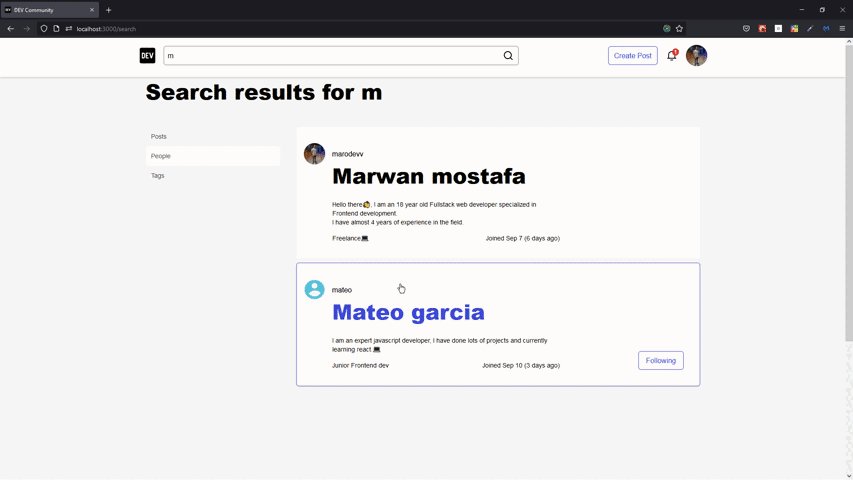
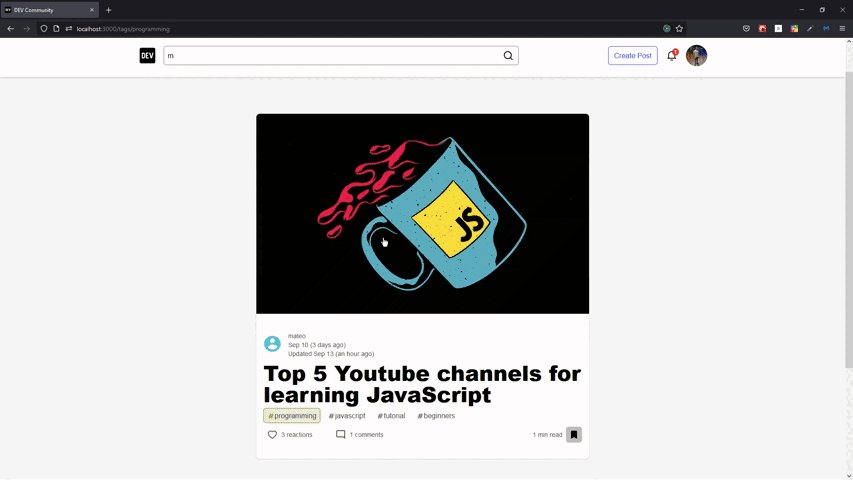
- Superior Search engine for posts, folks and tags
- Filter for posts
- Studying Checklist
- Dashboard
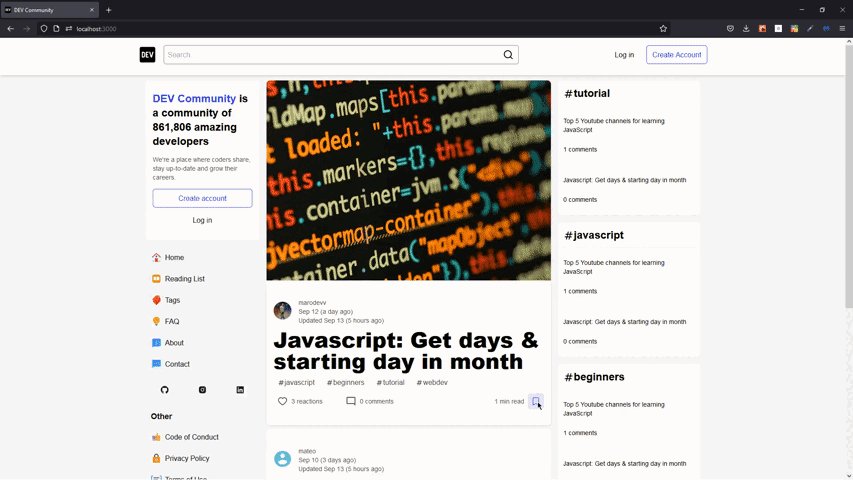
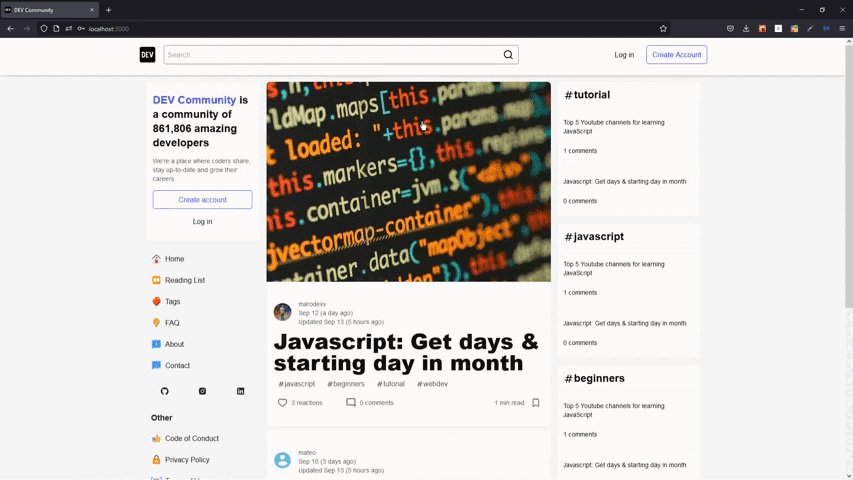
Screenshots
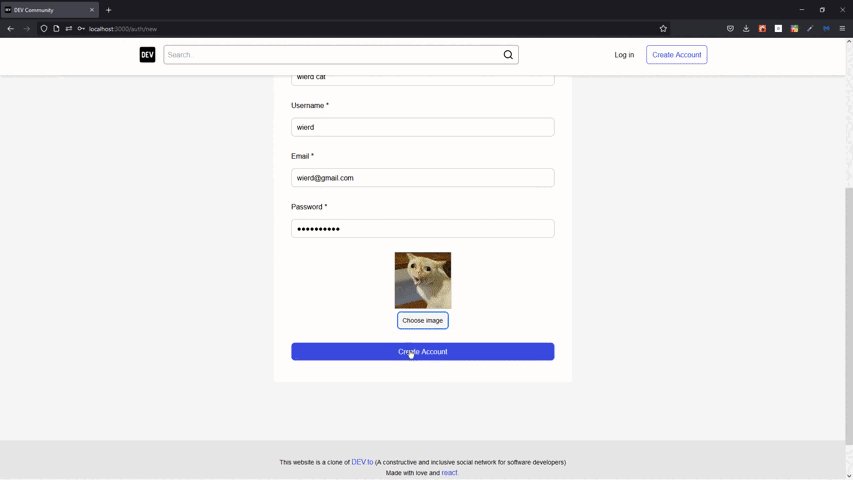
Login / Signup / Edit / Delete
Google / Github OAuth
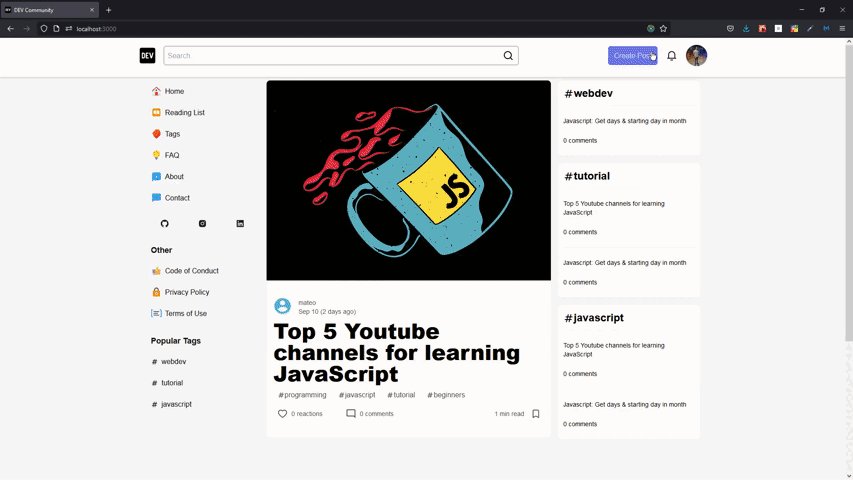
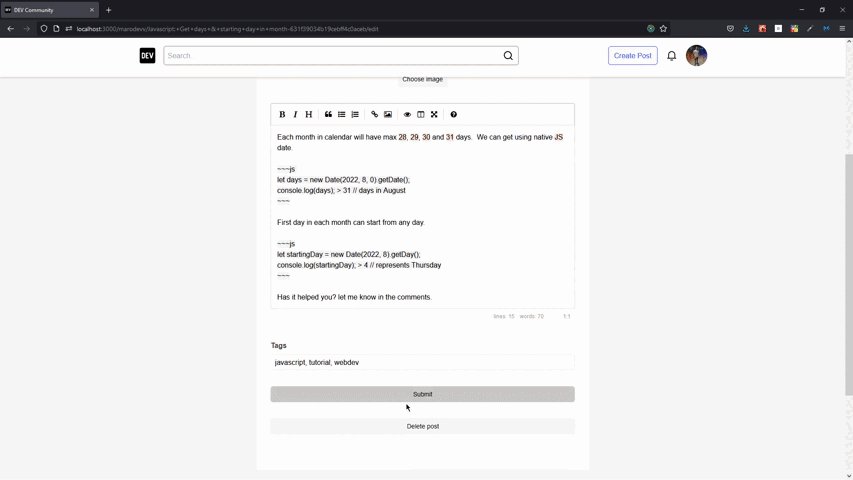
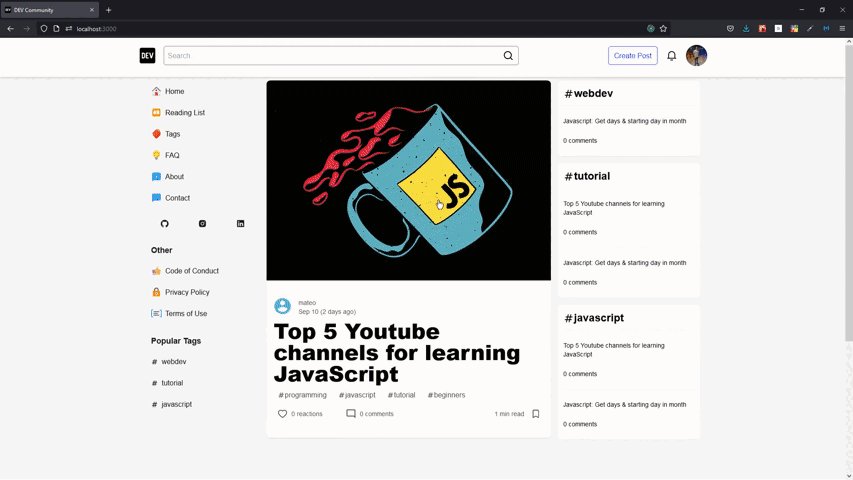
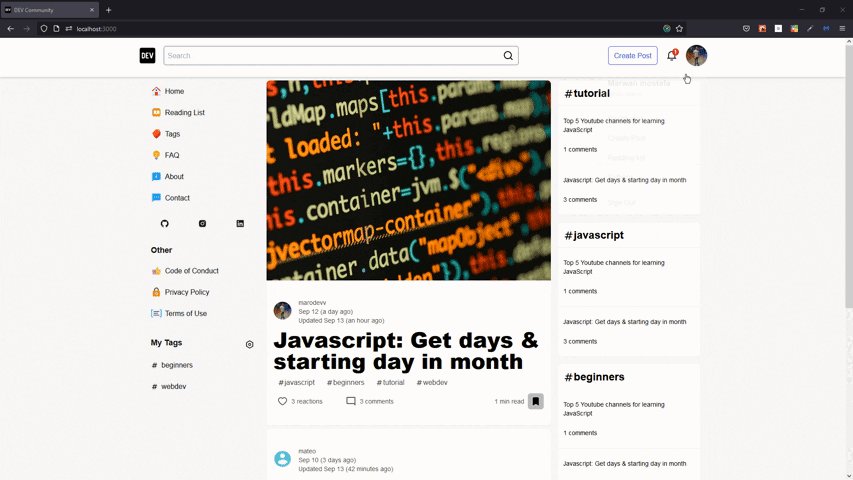
Create / Replace / Edit / Delete Posts
Reactions / Feedback / Follows with Actual-time notifications (Toasted)
Tags / ReadingList
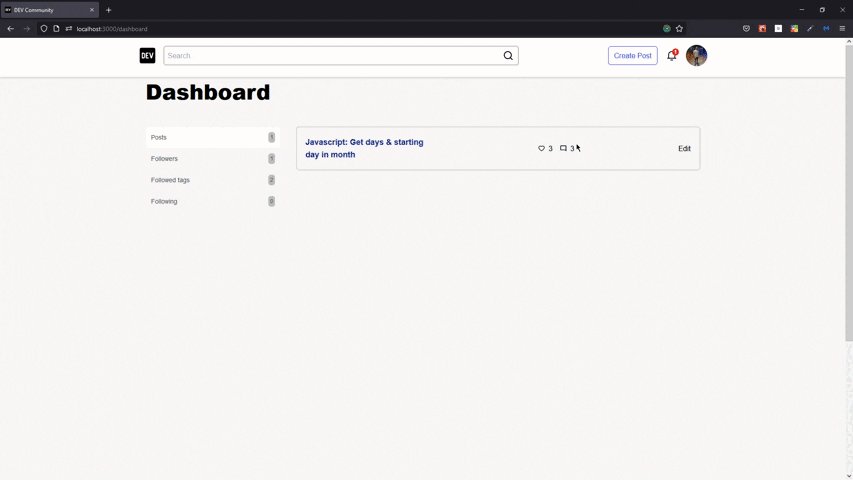
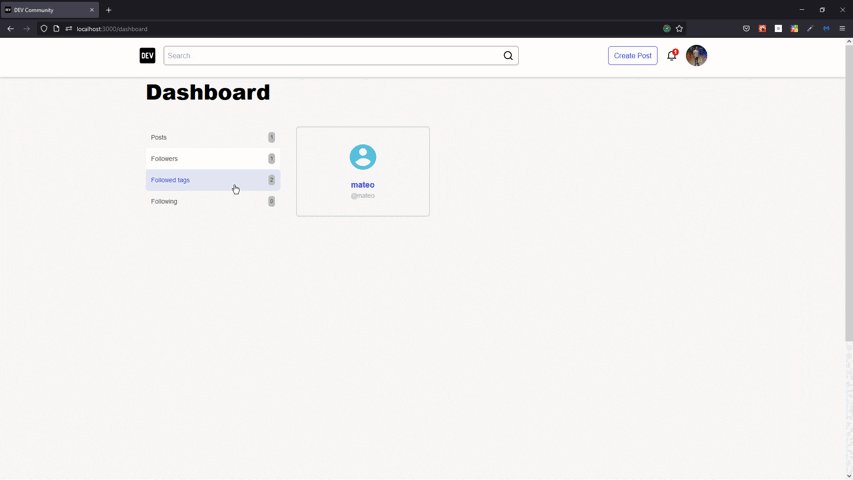
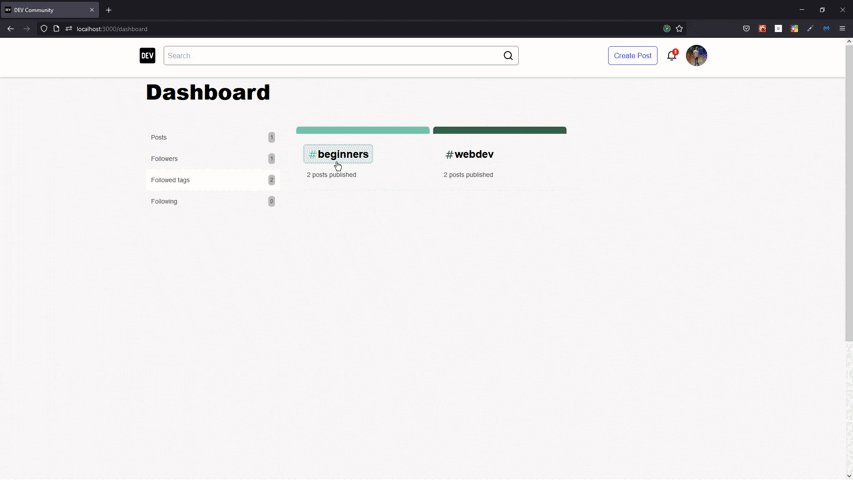
Dashboard
Search Engine
Hyperlinks
Shopper: https://marodevv-devto-clone.vercel.app
Easy methods to setup domestically
Clone Repo
Setup
- Set up all dependencies in each
consumerandserversubdirectories bynpm i
$ cd server && npm i
$ cd consumer && npm i
Create
consumer/.env:
BASE_URL=
GOOGLE_CLIENT_ID=${GOOGLE_CLIENT_ID}
GITHUB_CLIENT_ID=${GITHUB_CLIENT_ID}
GITHUB_CLIENT_SECRET=${GITHUB_CLIENT_SECRET}
server/.env:
ACCESS_TOKEN_SECRET=
REFRESH_TOKEN_SECRET=
CLIENT_URL=
GOOGLE_CLIENT_ID=${GOOGLE_CLIENT_ID}
GITHUB_CLIENT_ID=${GITHUB_CLIENT_ID}
GITHUB_CLIENT_SECRET=${GITHUB_CLIENT_SECRET}
DB_NAME=
DB_USER=
DB_PASSWORD=
CLOUDINARY_CLOUD_NAME=
CLOUDINARY_API_KEY=
CLOUDINARY_API_SECRET=
CLOUDINARY_DEFAULT_URL= // default picture url
CLOUDINARY_DEFAULT_PUBLIC_ID= // default picture public_id
- Lastly, run
npm run stackon the basis of the 2 subdirectories
Do me a favor
Social
Share
Since I am new to running a blog, I’ll ask you to Share this as a lot as you assume I deserve!

 Constructed a Dev.to reproduction with The MERN stack and extra
Constructed a Dev.to reproduction with The MERN stack and extra