This submit is a follow-up to Writing HTML sucks and No-code does not assist that I revealed two months in the past.
A fast recap of opinions I expressed in that article:
- Writing HTML is sluggish and boring.
- No-code instruments are nice however aren’t appropriate for lots of tasks. Additionally, builders don’t love them.
- On the subject of creating UIs, builders are the underserved prospects.
- Having a decent suggestions loop is essential. It isn’t tight sufficient when it’s essential develop the UI by writing code within the editor.
- We will do higher.
I’ve additionally recommended an answer. I needed a instrument that labored instantly with my code, permitting me to edit the UI contained in the browser.
I needed a instrument that is made for builders, with zero abstractions on prime of HTML/CSS and a keyboard-driven UX.
Finally, I needed a instrument to make creating UIs enjoyable and quick, with out giving up on any of my code.
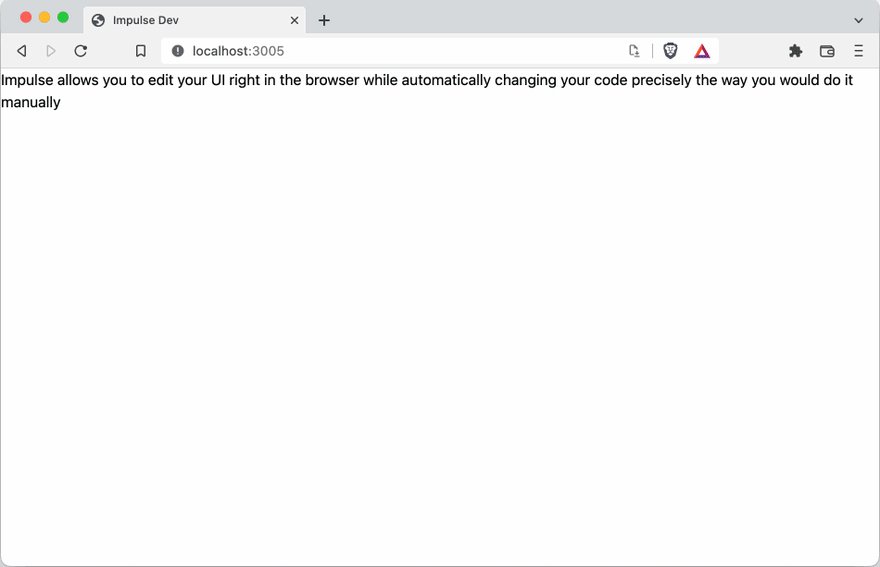
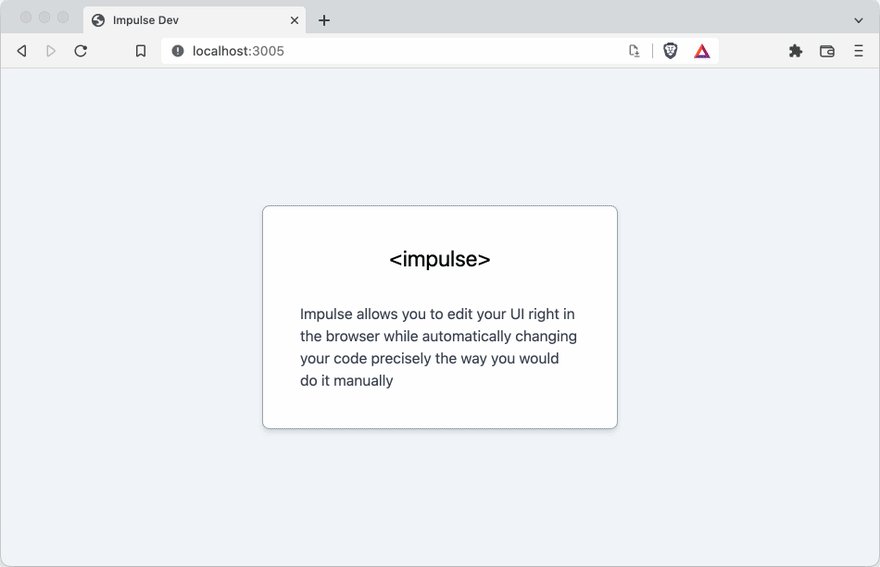
I needed one thing that appeared like this:
Two months and some gallons of espresso in, as promised, I’ve made a prototype!
Introducing Impulse
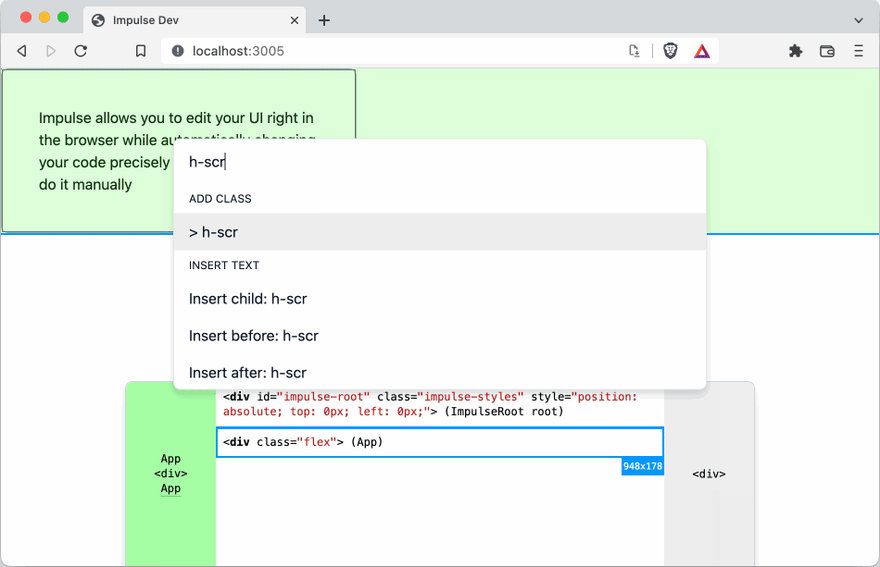
Impulse means that you can edit your UI (assume particular JSX code) visually inside your app by enhancing the DOM aspect.
Think about when you might change the kinds of any DOM aspect on the web page utilizing the Devtools, and it might be routinely saved to your code precisely the best way you’d do it your self.
Impulse is that, and far more, however with a greater UX.
It is fully native and open-source. No SaaS. No servers. No accounts.
It is constructed for React and works finest when you use Tailwind. Extra on this beneath.
Most significantly, Impulse is not a alternative for something. It is an add-on. Identical to Devtools, you employ it once you want it after which stash it away.
Web site: impulse.dev
Github: impulse-oss/impulse
Full 40-minute demo: https://youtu.be/QaTSsaGXCco
Why writing code is not quick sufficient
I really feel prefer it’s necessary to reiterate the issue Impulse is fixing.
Citing my earlier submit:
Typically, it is a 2-minute job. Repair some margin. No massive deal. However typically I would spend the entire day engaged on the UI, and the difficulty turns into far more obvious.
In that working-on-UI mode, writing HTML looks like attempting to attract an image by taking pictures arrows on the goal. You shoot one, see the place it landed, alter, and shoot once more. Code feels just like the hole between you and the goal.
We aren’t blind to this drawback. In actual fact, we acquired fairly good at taking pictures these arrows. Emmet saves us uncooked keystrokes, Tailwind (with its VS Code extension) saves us psychological effort, Quick Refresh (aka Scorching Module Substitute) shrinks the suggestions loop, the browser’s DOM explorer offers us some optics. We shoot these arrows from a machine gun.
However the distance remains to be there. The hole remains to be there. We’re simply touring it quicker.
Creating UI code is fairly rattling quick in 2022. Nevertheless, the fixed context switching between the browser and the code editor hasn’t gone away. And to me, it simply feels flawed.
The suggestions loop is tight however not tight sufficient.
It isn’t simply pace. It is about enjoyable too. For a very long time, I hated coding the UIs. I beloved the design part, however writing the HTML down felt so boring.
Now I actually look ahead to it.
Why React
For one, it is what I have been utilizing for the previous few years, and it additionally occurs to be the most well-liked front-end framework on the time of making Impulse.
One other necessary cause is the little-known inner function of React that means that you can know which DOM aspect was created by which piece of code with excessive precision.
I do not know if Vue or Svelte, or Angular do something comparable, however with out that info, there is no Impulse.
I am tempted to elaborate extra on the way it works precisely, however there’s a lot extra to it, that it deserves a separate submit. Please, let me know when you’re curious!
Why Tailwind
Within the demo above, I add the kinds of the weather by including Tailwind courses.
Tailwind has already been my go-to alternative for greater than two years,
however the truth that it makes use of utility courses for styling made it an important match.
It additionally means that you can not provide you with semantic names for kinds which helps you tighten the suggestions loop, which has been my aim within the first place.
Since utilizing Tailwind is as straightforward as including or eradicating courses, it naturally made it trivial to combine with.
If you have not used Tailwind, this challenge is likely to be an important cause to strive it out. Full-pledged assist with auto-completion and different goodies is on its method.
What Impulse can do
Since Impulse is aware of the precise supply code that created any given DOM aspect on the web page, it unlocks some highly effective options.
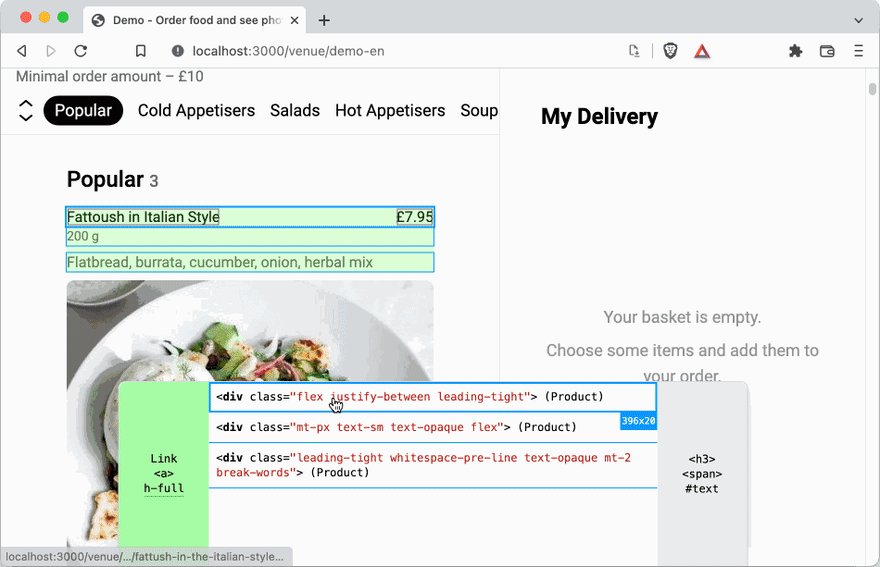
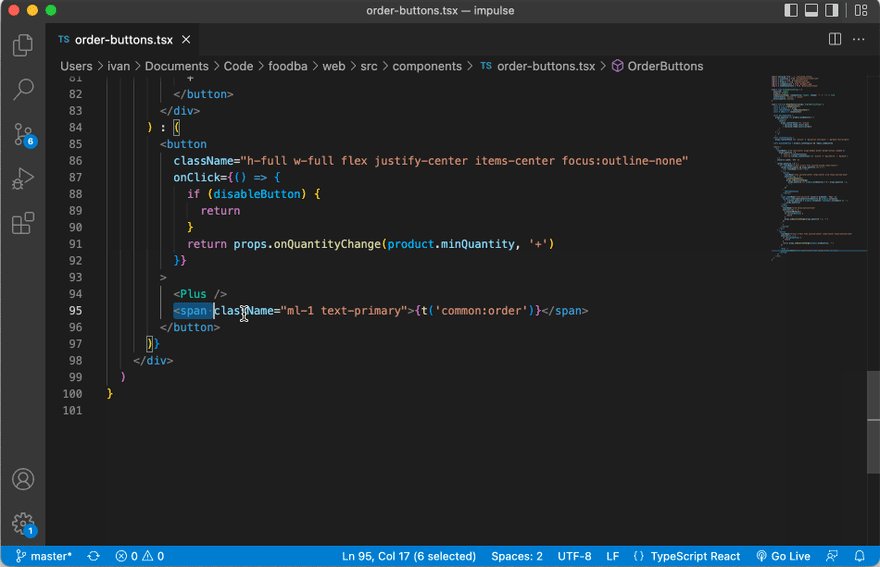
1. Edit courses
Use Impulse so as to add or take away courses from any DOM aspect, and it’ll additionally edit your code.
With Tailwind, it means that you would be able to fashion any aspect with out leaving the browser whereas seeing your adjustments apply immediately.
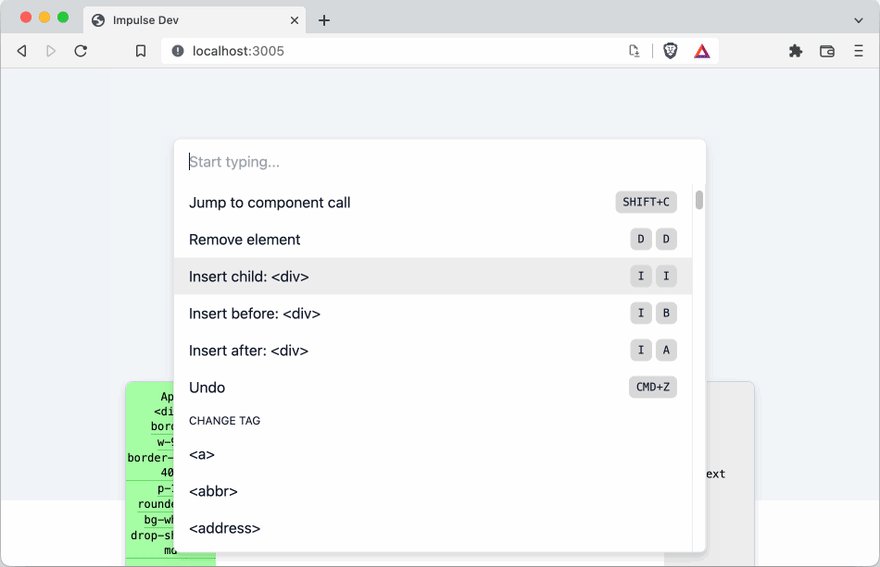
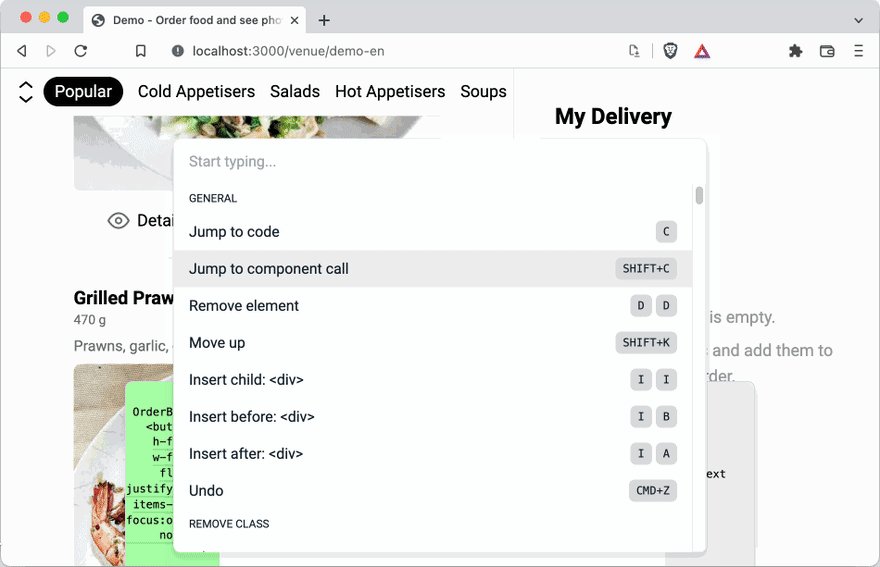
2. Add, transfer, and take away components
With the flexibility so as to add kinds, this lets you create complete new UIs with out leaving the browser. Once more, all the adjustments get saved to the supply code.
Oftentimes I would catch myself spending half-hour straight creating new UI within the browser with out trying on the code even as soon as. Then, after I do open the code, it is precisely the identical code I’d have written manually.
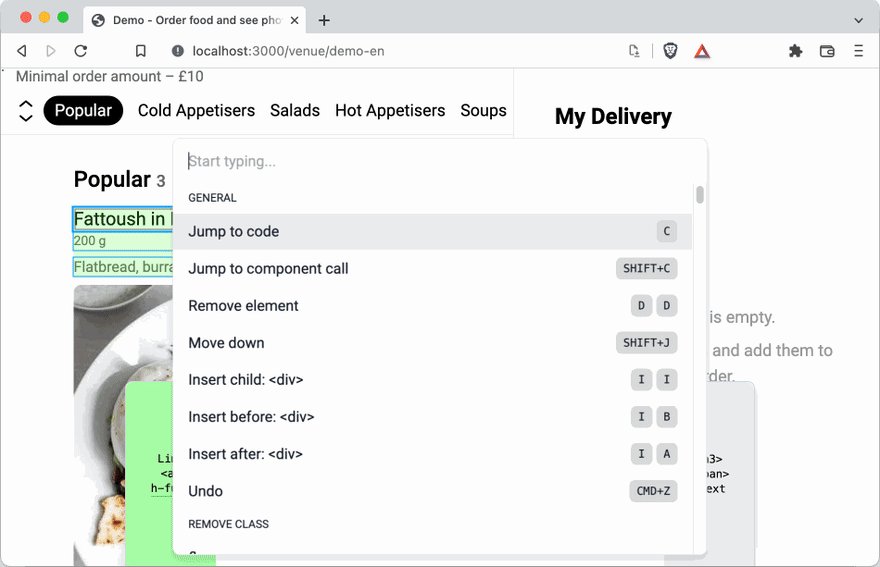
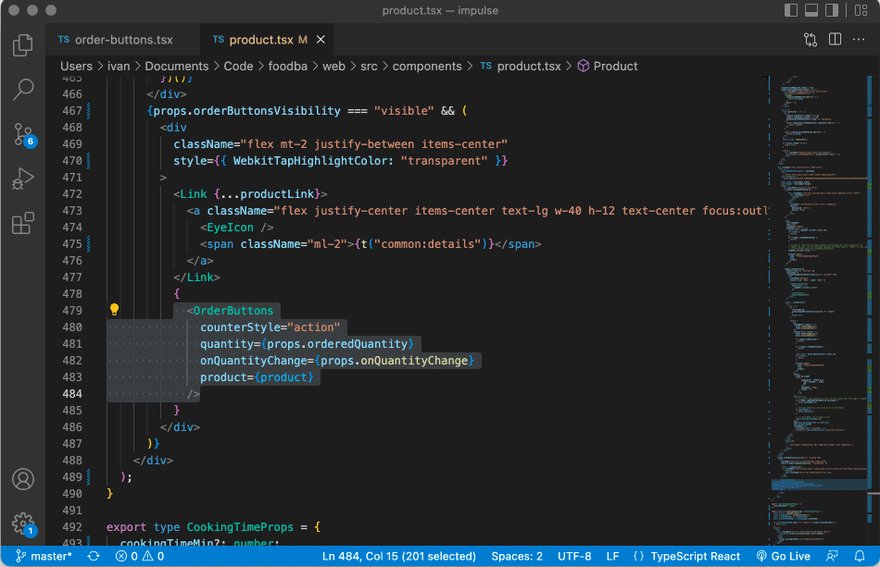
3. Soar to code
Essentially the most versatile function I take advantage of on each new and current tasks.
There are plenty of issues Impulse cannot do, both conceptually, or simply but.
Impulse is not a no-code instrument within the sense that it’d discourage you from utilizing your editor. In actual fact, most issues are simpler to do with code. Impulse is simply attempting to repair the boring elements.
So, each time you do want to change to your code editor, save your self some mind cycles through the use of this function to immediately bounce to the place you’re searching for.
No extra psychological mapping between which actual code created that <div> you’re gazing.
No extra trying up the courses in Dev Instruments to seek for them in your code to search out that node.
Simply press C.
Suggestions wanted!
To date, I have been attempting to create what’s been lacking from my world.
That is not the top aim however a mandatory step.
I need to construct what folks want.
One of the best ways one can contribute to Impulse is to provide it a attempt to share trustworthy suggestions.
Please, attain out to me instantly or be a part of the Impulse Discord server.
When you need assistance or some onboarding session, I am comfortable to leap on the decision!
Web site: impulse.dev
Github: impulse-oss/impulse
Full 40-minute demo: https://youtu.be/QaTSsaGXCco