Each line of code you write carries the requirement of upkeep by way of the lifetime of an utility. The extra traces of code you’ve gotten, the extra upkeep is required, and the extra code you need to change as the appliance adapts to the evolving necessities.
Sadly, standard knowledge decrees that we want extra check code than utility code. On this submit, I’m going to debate why this concept is just not fairly appropriate, and the way we will enhance our code to truly keep away from writing so many exams.
First, we should always handle a couple of issues:
Superior TypeScript is not only conditional varieties or particular language options
I’ve seen some on-line programs proclaim that superior TypeScript is just selecting a couple of advanced options from the laundry record of TypeScript options, corresponding to conditional varieties.
In reality, superior TypeScript makes use of the compiler to search out logic flaws in our utility code. Superior TypeScript is the observe of utilizing varieties to limit what your code can do and makes use of tried-and-trusted paradigms and practices from different sort programs.
Kind-driven improvement is at all times the perfect method
Kind-driven improvement is writing your TypeScript program round varieties and selecting varieties that make it straightforward for the sort checker to catch logic errors. With type-driven improvement, we mannequin the states our utility transitions in sort definitions which can be self-documenting and executable.
Non-code documentation turns into old-fashioned the second it’s written. If the documentation is executable, we have now no alternative however to maintain it updated. Each exams and kinds are examples of executable documentation.
Exams are good; inconceivable states are higher
I’m shamelessly stealing the above heading from the wonderful speak, Making Unimaginable States Unimaginable by Richard Feldman.
For my cash, the actual advantage of utilizing a strong sort system like TypeScript is to specific utility logic in states that solely reveal their fields and values relying on the present context of the operating utility.
On this submit, I’ll use an authentication workflow for example of how we will write higher varieties to keep away from writing so many exams.
Bounce forward:
Flaws with utilizing a single-interface method
When fascinated with authentication, it boils down as to whether or not the present person is thought to the system.
The next interface appears uncontroversial, however it hides a number of hidden flaws:
export interface AuthenticationStates {
readonly isAuthenticated: boolean;
authToken?: string;
}
If we had been to introduce this seemingly small interface into our code, we would want to put in writing exams to confirm the numerous branching if statements. We’d even have to put in writing code to test whether or not or not a given person is authenticated.
One large drawback with the interface is that nothing can cease us from assigning a sound string to the authToken subject whereas isAuthenticated is false. What if it was doable for the authToken subject solely to be accessible to code when coping with a identified person?
One other niggle is utilizing a boolean subject to discriminate states. We acknowledged earlier that our varieties needs to be self-documenting, however booleans are a poor alternative if we wish to help this. A greater method of representing this state is to make use of a string union:
export interface AuthenticationStates 'AUTHENTICATED'; authToken?: string;
The most important drawback with our AuthenticationStates sort is that just one information construction homes all of our fields. What if, after a spherical of testing, we discovered that we needed to report system errors to the person?
With the one interface method, we find yourself with a number of non-obligatory fields that create extra branching logic and swell the variety of unit exams we have to write:
export interface AuthenticationStates {
readonly state: 'UNAUTHENTICATED' | 'AUTHENTICATED';
authToken?: string;
error?: {
code: quantity;
message: string;
}
}
Utilizing algebraic information varieties and inconceivable states
The refactored AuthenticationStates sort under is thought, in high-falutin practical programming circles, as an algebraic information sort (ADT):
export sort AuthenticationStates =
| {
readonly form: "UNAUTHORIZED";
}
| {
readonly form: "AUTHENTICATED";
readonly authToken: string;
}
| {
readonly form: "ERRORED";
readonly error: Error;
};
One form of algebraic sort (however not the one one) is the discriminated union, as is the AuthenticationStates sort above.
A discriminated union is a sample that signifies to the compiler all of the doable values a kind can have. Every union member should have the identical primitive subject (boolean, string, quantity) with a novel worth, referred to as the discriminator.
Within the instance above, the form subject is the discriminator and has a price of "AUTHENTICATED", "UNAUTHENTICATED", or "ERRORED". Every union member can include fields which can be solely related to its particular form. In our case, the authToken has no enterprise being in any union member aside from AUTHENTICATED.
The code under takes this instance additional by utilizing the AuthenticationStates sort as an argument to a getHeadersForApi perform:
perform getHeadersForApi(state: AuthenticationStates) {
return {
"Settle for": "utility/json",
"Authorization": `Bearer ${state.??}`; // at the moment the sort has no authToken
}
}
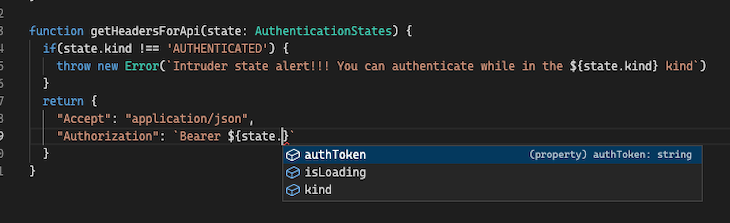
Suppose our code doesn’t include any logic to find out or slender the form of state our utility is in. In that case, at the same time as we sort the code into our textual content editor, the sort system is conserving us secure and never giving us the choice of an authToken:

If we will programmatically decide that state can solely be of form AUTHENTICATE, then we will entry the authToken subject with impunity:

The above code throws an error if the state is just not of the form AUTHENTICATED.
Figuring out if union members are present (a.okay.a., sort narrowing)
Throwing an exception is one technique to inform the compiler which of the union members is present. Drilling down right into a single union member is also called sort narrowing. Kind narrowing on a discriminated union is when the compiler is aware of its exact discriminator subject. As soon as the compiler is aware of which discriminator subject is assigned, the opposite properties of that union member develop into accessible.
Narrowing the sort on this method and throwing an exception is like having a check baked into our code with out the ceremony of making a separate check file.
sort AuthenticationStates =
| {
readonly form: "UNAUTHORIZED";
readonly isLoading: true;
}
| {
readonly form: "AUTHENTICATED";
readonly authToken: string;
readonly isLoading: false;
}
| {
readonly form: "ERRORED";
readonly error: Error;
readonly isLoading: false;
};
sort AuthActions =
| {
sort: 'AUTHENTICATING';
}
| {
sort: 'AUTHENTICATE',
payload: {
authToken: string
}
}
| {
sort: 'ERROR';
payload: {
error: Error;
}
}
perform reducer(state: AuthenticationStates, motion: AuthActions): AuthenticationStates {
swap(motion.sort) {
case 'AUTHENTICATING': {
return {
form: 'UNAUTHORISED',
isLoading: true
}
}
case 'AUTHENTICATE': {
return {
form: 'AUTHENTICATED',
isLoading: false,
authToken: motion.payload.authToken
}
}
case 'ERROR': {
return {
form: 'ERRORED',
isLoading: false,
error: motion.payload.error
}
}
default:
return state;
}
}
With discriminated unions, we will get on the spot suggestions from our textual content editor and IntelliSense about which fields are at the moment accessible.
Extra nice articles from LogRocket:
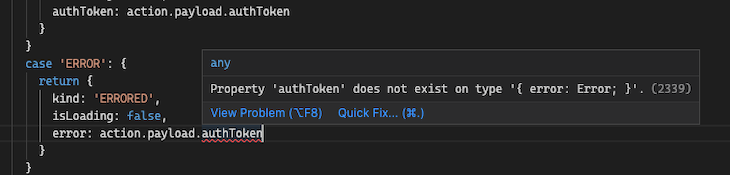
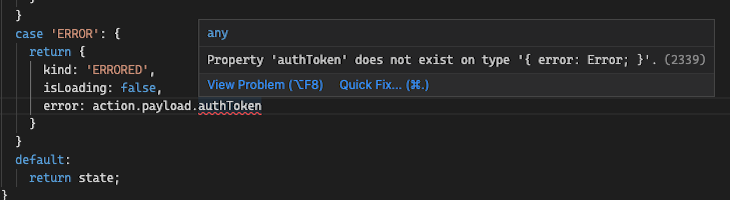
The screenshot under reveals a foolish developer (me) attempting to entry the authToken whereas within the ERROR case assertion. It merely is just not doable:

What can also be good concerning the above code is that isLoading is just not an ambiguous boolean that might be wrongly assigned and introduce an error. The worth can solely be true within the AUTHENTICATING state. If the fields are solely accessible to the present union member, then much less check code is required.
Utilizing ts-pattern as an alternative of swap statements
Swap statements are extraordinarily restricted and endure from a fall-through hazard that may result in errors and dangerous practices. Fortunately, a number of npm packages might help with type-narrowing discriminated unions, and the ts-pattern library is a superb alternative.
ts-pattern helps you to specific advanced situations in a single, compact expression akin to sample matching in practical programming. There’s a tc-39 proposal so as to add sample matching to the JavaScript language, however it’s nonetheless in stage 1.
After putting in ts-pattern, we will refactor the code to one thing that resembles sample matching:
const reducer = (state: AuthenticationStates, motion: AuthActions) =>
match<AuthActions, AuthenticationStates>(motion)
.with({ sort: "AUTHENTICATING" }, () => ({
form: "UNAUTHORISED",
isLoading: true
}))
.with({ sort: "AUTHENTICATE" }, ({ payload: { authToken } }) => ({
form: "AUTHENTICATED",
isLoading: false,
authToken
}))
.with({ sort: "ERROR" }, ({ payload: { error } }) => ({
form: "ERRORED",
isLoading: false,
error
}))
.in any other case(() => state);
The match perform takes an enter argument that patterns might be examined in opposition to and every with perform defines a situation or sample to check in opposition to the enter worth.
Parse, don’t validate: Utilizing a type-safe validation schema
We’ve all written these horrible kind validation features that validate person enter like the next:
perform validate(values: Kind<Consumer>): End result<Consumer> {
const errors = {};
if (!values.password) {
errors.password = 'Required';
} else if (!/^(?=.*?[A-Z])(?=.*?[a-z])(?=.*?[0-9])(?=.*?[#[email protected]$%^&*-]).{8,}$/i.check(values.password)) {
errors.password = 'Invalid password';
}
// and so on.
return errors;
};
These validate features require loads of check code to cowl all the varied branching if statements that can inevitably multiply exponentially within the perform our bodies.
A greater method is to investigate the information and create a type-safe schema that may execute in opposition to the incoming information at runtime. The superb package deal Zod brings runtime semantics to TypeScript with out duplicating present varieties.
Zod permits us to outline schemas that outline the form by which we count on to obtain the information, with the bonus of with the ability to extract TypeScript varieties from the schema. We dodge a plethora of if statements and the necessity to write many exams with this method.
Beneath is a straightforward UserSchema that defines 4 fields. The code calls z.infer to extract the Consumer sort from the schema, which is spectacular and saves loads of duplicated typing.
export const UserSchema = z.object({
uuid: z.string().uuid(),
electronic mail: z.string().electronic mail(),
password: z.string().regex(/^(?=.*?[A-Z])(?=.*?[a-z])(?=.*?[0-9])(?=.*?[#[email protected]$%^&*-]).{8,}$/),
age: z.quantity().non-obligatory()
});
export sort Consumer = z.infer<typeof UserSchema>;
/* returns
sort Consumer = undefined;
*/
Once we parse as an alternative of validate, we analyze the information, create a schema that may parse the information, and we get the kinds without spending a dime. This code is self-documenting, works at runtime, and is type-safe.
As a bonus, Zod comes with many out-of-the-box validations. For instance, the uuid subject will solely settle for legitimate UUID strings, and the electronic mail subject will solely settle for strings appropriately formatted as emails. A customized regex that matches the appliance password guidelines is given to the regex perform to validate the password subject. All this occurs with none if statements or branching code.
Conclusion: Exams and kinds usually are not mutually unique
I’m not saying on this submit that we should always cease writing exams and put all our focus into writing higher varieties.
As a substitute, we will use the sort test perform to test our logic straight in opposition to the appliance code — and within the course of, we will write a hell of so much much less unit testing code in favor of writing higher integration and end-to-end exams that check the entire system. By higher, I don’t imply we have now to put in writing a ton extra exams.
Bear in mind the golden rule: the extra code you’ve gotten, the extra issues you’ve gotten.
LogRocket: Full visibility into your internet and cellular apps
LogRocket is a frontend utility monitoring answer that permits you to replay issues as in the event that they occurred in your personal browser. As a substitute of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket helps you to replay the session to shortly perceive what went unsuitable. It really works completely with any app, no matter framework, and has plugins to log extra context from Redux, Vuex, and @ngrx/retailer.
Along with logging Redux actions and state, LogRocket information console logs, JavaScript errors, stacktraces, community requests/responses with headers + our bodies, browser metadata, and customized logs. It additionally devices the DOM to file the HTML and CSS on the web page, recreating pixel-perfect movies of even probably the most advanced single-page and cellular apps.



