There’s so much that goes into the planning and execution of delivering a digital product. What are we going to construct? What’s going to it appear to be? How will it operate? Everybody needs the product to succeed, and we every have totally different concepts for a way that may occur.
To align on what we wish to construct, and the way, we have to have many conversations round these particulars — from the strategic ones about the place we’re going, to tactical ones about how we’re getting there.
These conversations require anchor factors — issues that we will latch on to, see, speak about, and debate. We have to take the concepts in our heads and put them down on paper, to debate them. To have conversations about digital merchandise, we have to make representations of these merchandise first, referred to as wireframes.
What’s a wireframe?
At its core, a wireframe is a illustration of a digital product. It’s a device, a method that individuals use to speak concepts, align groups, and work collectively towards delivering a closing product.
Usually created and utilized by designers (although different departments can generate and make the most of them as nicely), wireframes enable designers to take enterprise concepts and visualize them in a approach that enables groups to debate options, talk about implementations, and create merchandise for the purchasers they serve.
Wireframes signify the imaginative and prescient of an thought. They stand as excessive stage, “what if” prospects of how we may method a enterprise drawback. Utilizing summary shapes, bins, and contours, wireframes function a approach for individuals to have conversations concerning the path of a product with out stepping into the main points round coloration, positioning, or branding.
Wireframes additionally signify doable options. By visualizing how an thought may be applied, groups can debate the worth of 1 function over one other, discussing the compromises wanted to execute on an thought the enterprise needs to spend money on.
Wireframes additionally function blueprints, expressing the ultimate product appropriately constructed. Wireframes are used to speak with engineers how one can create the product from code, displaying the precise placement of parts on a display screen, very like an architect would talk how one can construct a home from scratch.
Basically, wireframes can stand for lots of various issues. They will signify a imaginative and prescient, a risk, and even the ultimate product. What a wireframe stands for, and what it’s meant for use as, all comes right down to the aim of why it was made and the kind of wireframe we’re speaking about.
Which varieties of wireframes exist?
After we take into consideration the varieties of wireframes we wish to make, we frequently suppose when it comes to the constancy — the extent of element — of these wireframes.
Choosing the proper stage of constancy for sharing wireframes is likely one of the most crucial wireframing abilities when working with others. If you wish to have a dialog concerning the enterprise worth of a function, however deliver a wireframe that is filled with photos, colours, and different lovely particulars, you then danger that dialog turning into about these particulars as a substitute of the broader level round whether or not or not you wish to create the product within the first place.
You need to come to a gathering with wireframes which are stuffed with the extent of element you wish to have a dialog about. However what’s the correct quantity of element to incorporate? What ranges of constancy can we design at as a way to promote these conversations? Basically, there are three various kinds of wireframe constancy.
Low constancy: The high-level gist

Low-fidelity wireframes are the least detailed, most simple type of wireframes. They have a tendency to take out plenty of the main points across the substance of an thought and as a substitute concentrate on its strategic worth: Can we wish to construct this product? What may it appear to be? What’s the worth of this concept, and why would we wish to pursue this? Low-fidelity wireframes search to reply this query and achieve this by serving as summary representations of a doable product.
Low-fidelity wireframes don’t “really feel actual.” They aren’t one thing we’d ever launch as a product. Somewhat, they function sketches, skeletons, high-level prospects of what a hypothetical product may very well be. They don’t concentrate on the colour, typography, branding, imagery, or the rest that’s usually regarded as “design.”
You need to use them once you wish to specific an thought, however not get caught in a dialog concerning the specifics of that concept. Low-fidelity wireframes really feel like an idea — an incomplete thought that’s beginning to take form however isn’t but full. This lets you have a dialog concerning the thought moderately than the implementation of the concept, as a result of the implementation feels prefer it isn’t achieved but. And that’s the purpose — it’s not meant to be full. It’s a tough draft, deliberately, so that there’s room for a dialog concerning the deserves of the concept.
Execs:
- Fast to make (not plenty of funding in visible particulars)
- Easy (not plenty of particulars to debate)
- Retains the dialog concerning the worth of an thought, not its execution
Cons:
- Summary to the purpose the place individuals could not be capable to visualize the concept
- Doesn’t “promote” the concept of a product like higher-fidelity wireframes do
- Onerous to work from due to the dearth of element
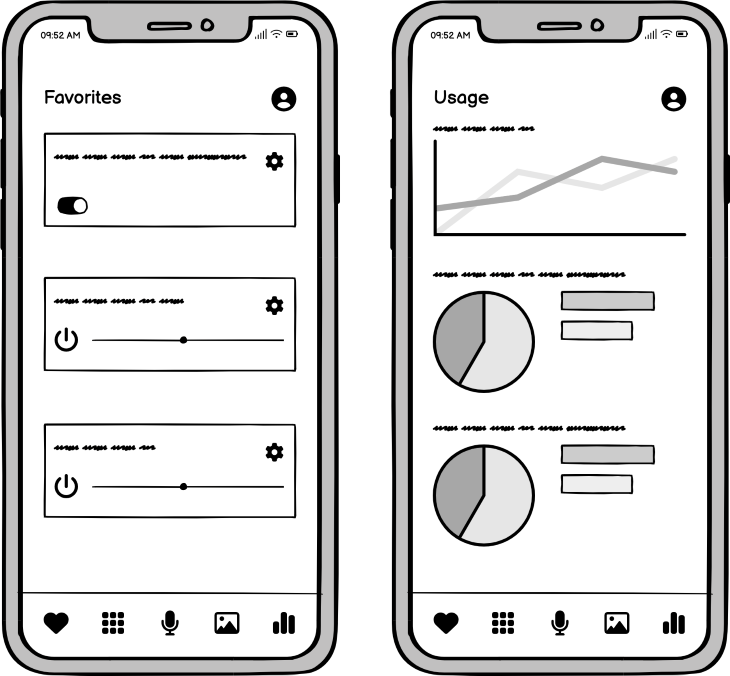
Midfidelity: The small print with out element

Midfidelity wireframes stay in-between summary and concrete. As a center floor, a lot of these wireframes function half particulars, half imaginative and prescient of an thought.
Midfidelity wireframes present the execution of an thought and begin to fill within the particulars round that concept, but aren’t designed to signify the ultimate product. The place can we go together with this concept? The place would this function stay? How would the shopper navigate this product? Midfidelity wireframes begin to fill within the particulars of how one thing features, now that the workforce is aligned in desirous to pursue the concept within the first place.
On the similar time, midfidelity doesn’t attempt to put the ultimate particulars in place. Somewhat, they serve to have a dialog round the place these particulars would go, what the messaging could be, and the way they may find yourself trying. We spend extra time on the finer particulars, now that the technique has been confirmed and we want to consider the execution.
Extra nice articles from LogRocket:
Like low constancy, midfidelity normally stays inside greyscale. We begin to add within the anticipated copy for the product, maybe exploring the main points round some visible parts as nicely, like buttons or playing cards. Midfidelity begins to deliver form to the ultimate product by facilitating conversations round these particulars.
Usually, midfidelity wireframes are used when that you must speak concerning the execution of an thought, however are nonetheless exploring it strategically. It’s a midpoint that enables the workforce to speak about an thought and begin to put the ultimate parts within the locations the place we expect they may go.
Execs:
- Summary sufficient to speak strategically
- Detailed sufficient to speak tactically
- Decrease time funding than high-fidelity wireframes
Cons:
- Not the true product
- Can nonetheless be too summary for some stakeholders or workforce members
- More durable to check with the shopper (lacks the element of a closing answer)
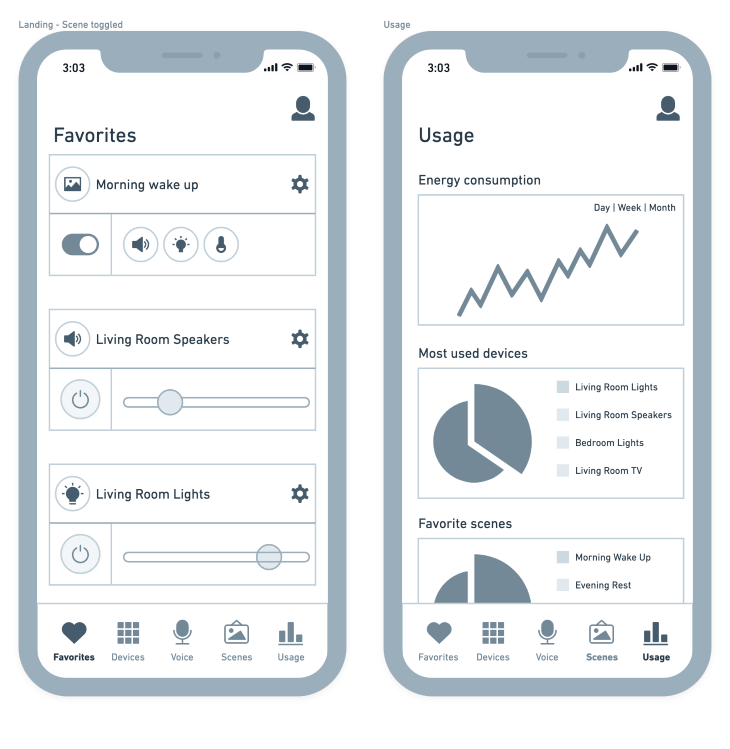
Excessive constancy: The pixel-perfect mockup
![]()
Excessive-fidelity wireframes signify the ultimate product. Typically known as “mockups,” high-fidelity wireframes painting or “mock up” what we intend to launch to our prospects. They concentrate on match, end, polish, and actual placements of the place we wish to put every ingredient on the display screen.
Is that this the appropriate visible design for our model? Is that this button too massive? Is there sufficient distinction on the display screen for the shopper to obviously see the decision to motion? Excessive-fidelity wireframes facilitate a lot of these conversations, letting groups determine on the precise implementation of each pixel on the display screen.
Excessive-fidelity wireframes are what we anticipate the ultimate product to appear to be. They signify the purposeful specs we intend to cross on to builders in order that the product is coded to match these necessities. Parts are put into the precise areas we intend for them to be once we launch our product to our prospects.
In contrast to the opposite two types of constancy, excessive constancy has a ton of visible element. We usher in model colours, photos, actual typographic remedies, and closing copy as we signify the top product in static photos.
Excessive constancy wireframes are used to have the ultimate conversations a couple of function. They function the blueprints for what shall be constructed and are utilized in manufacturing as soon as groups log off on these closing wireframes. They’re additionally used to pitch to stakeholders or buyers when making an attempt to get an thought off the bottom as a result of they function a imaginative and prescient for a product with out having to truly code that product.
Execs:
- A illustration of the ultimate product
- What you see is what you’re going to get
- Looks like the true product with out having to do any coding
Cons:
- Labor intensive
- Require a designer to make
- If used within the flawed dialog, may be distracting
How can I get began making wireframes?
Low-fidelity instruments
Pen and paper

You don’t want a pc to get began making digital merchandise. The truth is, the simplest, easiest strategy to make wireframes is with pen and paper.
Since we wish to make low-fidelity wireframes, pen and paper is a superb strategy to give that imperfect, not full vibe that we would like from low constancy. It’s additionally an effective way to get the concepts out of your head and onto a web page — as a substitute of making an attempt to govern a digital device, you may immediately draw out what you’re pondering and share it with the workforce.
Designers don’t use pen and paper sufficient, and I extremely advocate it for getting the concepts out of your head earlier than heading to a digital device so as to add additional element.
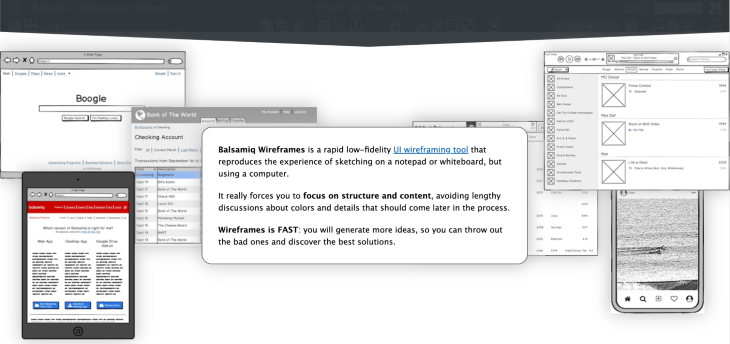
Balsamiq

Balsamiq permits for that pen and paper really feel to wireframes, however digitally. Their wireframing equipment has an imperfect really feel to its parts, suggesting that the wireframes made out of it aren’t fairly achieved but. They really feel like digital serviette sketches, and that’s an amazing factor when making an attempt to design for low constancy.
Midfidelity instruments
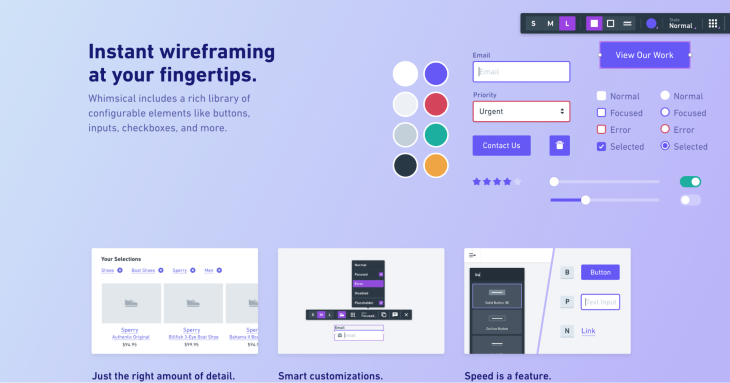
Whimsical

Whimsical is my go-to alternative for midfidelity wireframes. They’ve an easy-to-get-started wireframing equipment that enables for the right mix of premade elements and customization to signify your concepts.
Utilizing a drag-and-drop interface, Whimsical permits individuals to create designs shortly, cleanly, and simply. It’s additionally free (as much as a sure variety of objects), allowin individuals to make a number of designs with out committing to the software program.
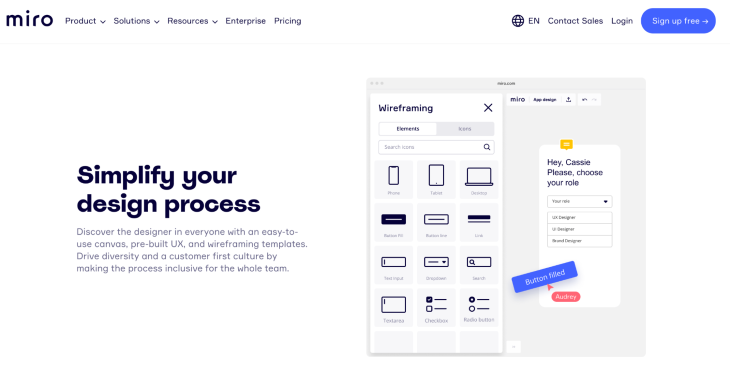
Miro

Like Whimsical, Miro presents customized wireframe kits that enable for fast and straightforward midfidelity wireframes. Miro tends to be much less simple to entry than Whimsical, nonetheless, because it normally requires a license.
Nonetheless, in contrast to Whimsical, Miro integrates with plenty of different instruments, and with the ability to do all of the planning and ideation in a single device has its benefits. Moreover, your group could already personal a license to Miro, given its recognition.
Excessive-fidelity instruments
Figma

Figma is the business customary for designing digital merchandise. Whereas it’s doable to make any stage of constancy in Figma, it’s really at its finest when designing for top constancy. Figma permits for any modification to a design, giving designers the pliability to be as artistic and customized as they need.
On the similar time, the simplicity of their interface mixed with their in-cloud software program answer provides Figma a aggressive benefit over its friends that has catapulted it to its place on prime of the design business.
One other giant a part of Figma’s aggressive benefit is its neighborhood — Figma focuses on fostering neighborhood involvement in its options and recordsdata, permitting for designers to make plugins, templates, and pattern recordsdata that may be shared throughout the neighborhood to make designing simpler for everybody.
Sketch

Sketch has very related options and functionalities to Figma (and was on prime earlier than it). The principle distinction for Sketch is it’s not based mostly within the cloud and solely accessible for Macs.
This makes it a extra restricted software program to share recordsdata with different designers, inflicting versioning points, tossing recordsdata forwards and backwards, and syncing recordsdata to third-party options as a way to keep consistency, good documentation, and up to date work.
Adobe XD

Like Sketch, Adobe XD additionally saves recordsdata regionally as a substitute of cloud-based file administration. It too has cloud options, however they aren’t the main focus of the product. Being part of the Adobe suite, Adobe XD additionally has many integrations with the Adobe suite, specializing in dwelling in an ecosystem of merchandise. Moreover, Adobe has some greater constancy options in comparison with its counterparts, like with textual content, audio, and animations, permitting for extra superior and immersive prototypes.
In case you’re curious concerning the instruments designers use within the business, UX Instruments does a survey yearly polling designers on all of the instruments they use.
Use the appropriate constancy for the appropriate dialog
There isn’t any “proper” model of constancy in your wireframes. Somewhat, it’s about choosing the right constancy for the appropriate dialog. What do you wish to speak about? Select a constancy stage that may promote that dialog (and never ones you don’t wish to have).
Speaking concerning the worth of a function? Strive a decrease constancy, so the main focus isn’t on the form of the button or the particular icon getting used to signify the function. Wish to implement the ultimate product? Convey the next stage of constancy, so you may have a dialog about place, placement, and coloration.
With a information of the varieties of constancy, and when to make use of every sort, you’ll be capable to arrange a dialog for achievement – which is able to result in success in your prospects.
Featured picture supply: IconScout
LogRocket: Analytics that offer you UX insights with out the necessity for interviews
LogRocket allows you to replay customers’ product experiences to visualise battle, see points affecting adoption, and mix qualitative and quantitative information so you may create wonderful digital experiences.
See how design decisions, interactions, and points have an effect on your customers — attempt LogRocket as we speak.


