Constructing merchandise is a dangerous and resource-consuming endeavor. Fortunately, there are instruments designed to assist us de-risk the entire course of.
Say we’re constructing a cellular app. It might be silly to begin writing the code from day one. In spite of everything, we don’t but know what precisely we’re constructing, not to mention what it ought to seem like. Iterating on an precise app is the most costly type of iteration.
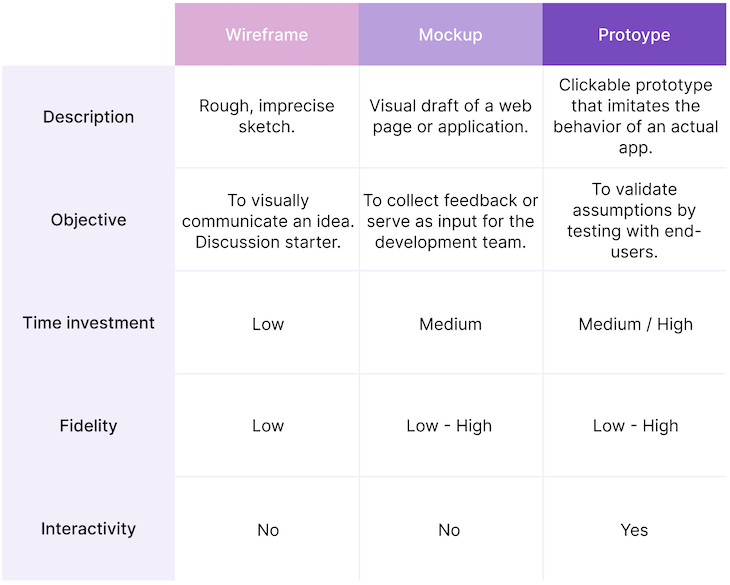
That’s why designers make use of varied strategies, similar to wireframing, creating mockups, and prototyping, to check concepts shortly earlier than constructing an precise product. However what’s the distinction between a wireframe, a mockup, and a prototype?
Let’s take a better take a look at every and see how they evaluate.
Desk of contents
What’s a wireframe?
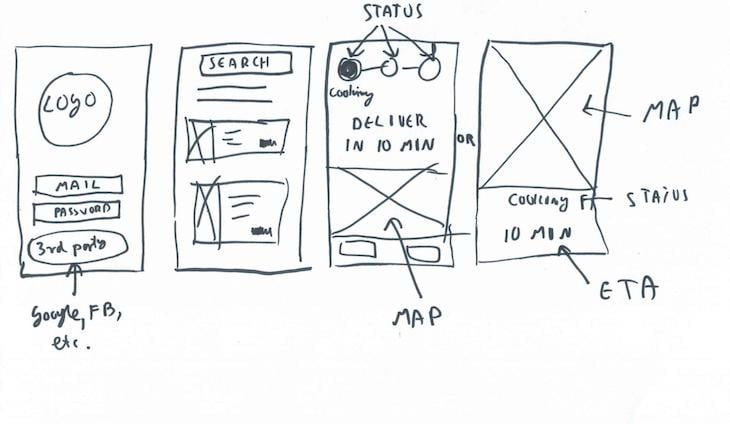
A wireframe is a fast sketch that demonstrates an concept. It’s finished utilizing a graphical instrument, home windows paint, or perhaps a pen and piece of tissue.
There are three major causes to write down a wireframe:
- It helps us visualize our considering — As they are saying, an image is price 1,000 phrases. Some issues are simply considerably simpler to point out than to explain
- It aligns folks — Wireframes give groups one thing particular to consult with. It mitigates the chance of individuals visualizing utterly various things and will get everybody on the identical web page
- It buildings discussions — The flexibility to level to a particular design component is a game-changer
Say we’re discussing what the stream of our app ought to seem like. If we simply speak about it, we’ll have issue reaching any resolution. But when everybody sketches out what they think about the consumer stream to seem like, we’ll have one thing particular to judge and evaluate.

Time required: About 2 minutes.
What’s a mockup?
A mockup is a wireframe taken to the subsequent degree. It’s normally finished in a graphic program by both a UX designer/product supervisor (low-fidelity) or a UI designer (medium/high-fidelity).
The aim of a mockup relies upon closely on its constancy, so let’s break it down.
Low-fidelity
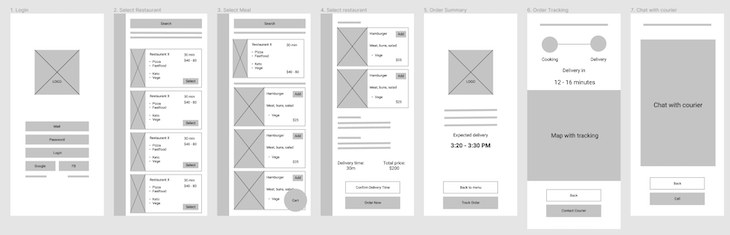
A low-fidelity mockup is a digitalized, extra thought-through model of the wireframe. A UX designer or product supervisor normally does these.
The purpose of low-fidelity wireframes is to point out what the app’s construction is meant to seem like. It helps you consider the general consumer expertise.
Low-fidelity mockups are used to evaluate:
- Person flows
- Info structure
- Navigation

Time required: About quarter-hour.
Medium-fidelity
Medium-fidelity mockups are born after we take our low-fidelity mockups and begin including colours and branding.
Whereas we nonetheless assess issues similar to the general construction, info structure, and many others., we additionally deal with the general feel and look of the app: How does the visible illustration really feel? What kind of message does it ship? Is it accessible and intuitive?
We don’t but deal with particulars. The copy isn’t excellent; footage are placeholders and buttons nonetheless want some rounding. A high-level evaluation is what we’re searching for.
Medium-fidelity mockups are used to evaluate:
- General feel and look
- Branding

Time required: About 2 hours.
Excessive-fidelity
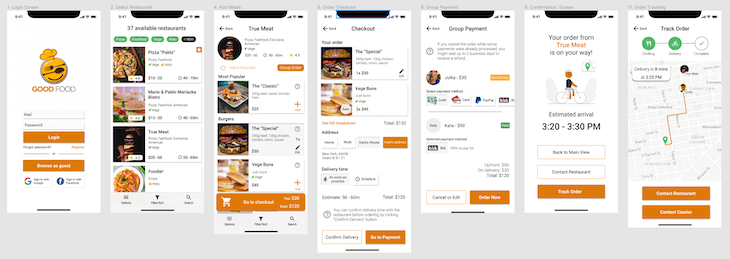
A high-fidelity mockup is our end-product candidate. Each dot and pixel is already as a replacement. Now we are able to get choosy and deal with particulars and ending touches.
As soon as we’re finished, the high-fidelity mockup will be handed over to the event crew for implementation.
Excessive-fidelity wireframes are used to evaluate:
- Aesthetics
- Design particulars
- Graphics and replica

Time required: About 5 hours.
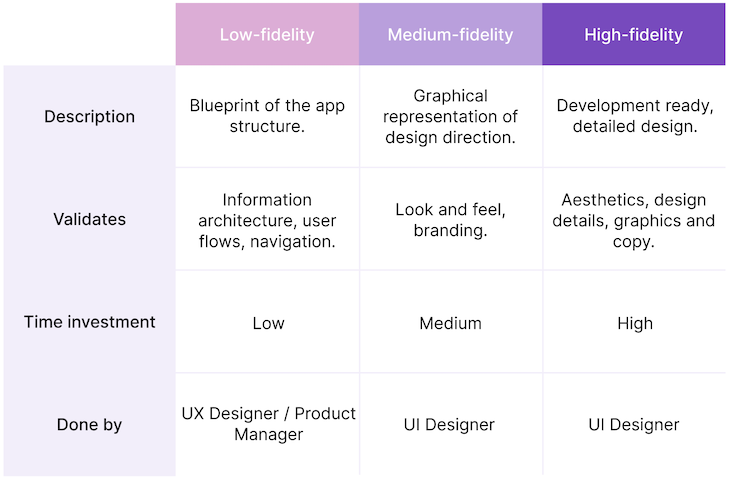
Low- vs. medium- vs. high-fidelity mockups
How do you resolve which degree of constancy to deal with? The reply is easy: you don’t.
Completely different ranges of constancy not solely serve totally different functions, however are additionally additive. We use a low-fidelity mockup as a foundation for a medium-fidelity one, which then is became a high-fidelity end-product.

It is likely to be tempting to leap into high-fidelity mockups instantly, but it surely’s hardly ever price it.
First, any adjustments to hi-fi mockups are costlier than adjustments to lo-fi mockups and even wireframes.
It’s additionally laborious to deal with the large image when evaluating hi-fi mockups. It’s simple to get fixated on the shade across the CTA button, even when we’re not but certain if we wish to have a CTA there. That’s one of many causes lo-fi mockups are colorless and simple: to advertise a deal with the large image vs. irrelevant particulars.
We’d like each low-fidelity and high-fidelity mockups to actually get essentially the most out of the design part.
Mockup vs. prototype
The prototype is born after we add interactions to a mockup. Similar to within the case of mockups, the constancy of prototypes varies drastically.
We will actually use items of paper to construct a low-fidelity prototype and check the preliminary response. Then again, the fully-fledged and detailed prototype is usually indistinguishable from the precise utility.
An instance of a paper prototype.
Opposite to static mockups, prototypes enable us to expertise interplay as an entire. We will faucet on issues, see how the designs change, and customarily “really feel” the product. We wouldn’t get the identical expertise (nor suggestions) if we simply confirmed the mockup to our potential prospects and requested them to guage it.
If we’re constructing a very revolutionary consumer stream, we should always begin prototyping it as early as attainable. Nonetheless, if we design a battle-tested consumer journey, similar to a typical e-commerce stream, we are able to lower your expenses and deal with high-fidelity prototyping.
Methods to wireframes, mockups, and prototypes match collectively?
Wireframes, mockups, and prototypes play a vital function in product growth, and so they all serve a distinct goal.
Wireframes assist us visualize our considering and enhance collaboration. Mockups then enable us to evaluate and accumulate suggestions on info structure, feel and look, and intrinsic particulars. We will assist the method with prototypes to collect much more detailed suggestions.

In an ideal world, the place money and time are not any object, you must take all the following steps:
- Begin with wireframes to create understanding
- Construct a low-fidelity mockup to evaluate the high-level construction
- Verify with a paper prototype
- Construct a medium-fidelity mockup to find out the general feel and look
- Verify with a digital prototype
- Construct a high-fidelity mockup to judge the outcomes
- Simulate an actual app expertise with an in depth prototype
- Construct an app
In follow, nevertheless, it’s okay to skip some steps. All of it depends upon your confidence, sources, and the chance you’re keen to take.
An upcoming digital meetup for you
Be part of us on Thursday, September 1st, at 1pm (EST) for a webinar curated for these in product roles. From confirmed
practices in collaborating with different groups, to defining North Star metrics —
Josh will share learnings that he
needs he’d identified because the begin of his profession. His work brings collectively 15 years as an educator, product supervisor,
and crew chief.
This occasion is open for anybody to hitch. No worries if you cannot make it, join and we’ll ship over the
recording.



