Utilizing cache invalidation to launch a brand new model of a web site doesn’t work.
When growing a small web site it’s simple to skip the method of managing caching and simply serve every part straight. Nonetheless, as soon as a web site scales up and begins leveraging a Content material Distribution Community (CDN) it is very important implement a correct caching technique. When builders skip this step it can lead to prospects receiving old-fashioned content material and even damaged web sites.
Why CDNs Use Caches
Content material Distribution Networks (CDN) are generally used to cache responses to internet requests for efficiency. When a CDN caches a web site it should serve content material with out returning to the origin. This protects time and offers a greater buyer expertise. Nonetheless, if the CDN has cached content material it will probably serve info that’s old-fashioned. One of many methods builders can roll out new content material is by invalidating the cache with instruments supplied by the CDN.
Why Cache Invalidation Doesn’t Work
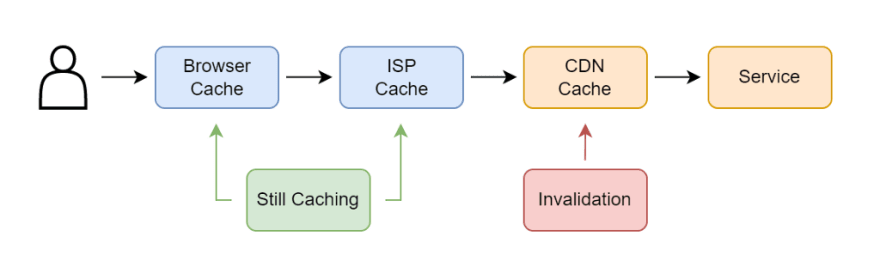
Invalidating the cache on the CDN degree doesn’t have any influence on the customers browser or Web Service Supplier (ISP) caching. Which means even when you invalidate the cache there isn’t any technique to know what is occurring from the client’s perspective.
Browsers cache headers utilizing the identical directions the CDN would. Which means if a consumer accesses your website, you subsequently invalidate the cache, and the consumer comes again to your website they will nonetheless be receiving the outdated variations.
Invalidation is meant to be used in distinctive circumstances, not as a part of your regular workflow. Invalidations don’t have an effect on cached copies in internet browser caches or caches operated by third-party web service suppliers. — Google
It is usually frequent for ISPs to cache the information of generally used web sites to avoid wasting them networking prices and scale back the load on the servers they personal.
As soon as a consumer’s browser or an ISP caches your content material you can not take away it from the cache. For this reason cache invalidation doesn’t work and different options must be used.
What Are The Options?
As an alternative of invalidating caches when making modifications to web sites we must always use applicable cache headers or cache busting. It is not uncommon for web sites to set caching headers by default however it is very important use them correctly to keep away from the necessity for cache invalidation.
Expires
We may use the expires header to set a time for when a particular object must be cleared from the cache. Nonetheless, it may be troublesome to handle this header and it has some technical points:
the time format is troublesome to parse, many implementation bugs have been discovered, and it’s doable to induce issues by deliberately shifting the system clock — Mozilla
Expires: Tue, 28 Feb 2022 22:22:22 GMT
Cache-Management: Max-Age
Typically we must always use the max-age header to offer a length that an object must be cached. A superb start line is to set this to 86400, which is the same as sooner or later because the header is ready in seconds. Which means when you rolled out a brand new model of a website it will be assured to point out as much as all customers after 24 hours.
Cache-Management: max-age=86400
Cache Busting
If we need to use caching but additionally roll out prompt updates to our prospects we will use a extra advanced answer often known as Cache Busting. By setting a novel URL or question string worth to our requests caches will deal with every model as a brand new object. This implies if we deploy new hyperlinks with each change and by no means cache the preliminary index.html we will load new information with out ready for the cache to clear the outdated ones.
# Preliminary hyperlink
/css/most important.css?1653714985
# New hyperlink
/css/most important.css?1653715024</pre>
Abstract
Subsequent time it’s essential to invalidate a cache to deploy a web site change strive utilizing max-age or cache busting as a substitute. It’ll prevent effort and time each deployment while offering confidence that the right information are being served to your prospects.
Extra Info
For extra content material observe me right here or contact me through: