Introduction
Some of the widespread makes use of of JavaScript in internet purposes is type validation. Consumer-side type validation provides customers near-immediate suggestions about whether or not or not their enter knowledge is legitimate. Builders have a tendency to achieve for one in all many wonderful type validation libraries, significantly if they’re working throughout the context of a framework like React or Angular, the place many such options exist.
These libraries add worth to your software, however even when chances are you’ll solely want a small portion of a library’s performance, they arrive at a value, significantly to your bundle measurement.
If it aligns together with your use case, there could also be a less complicated approach. On this article, we’ll dive deep into all issues HTML type validation, together with:
HTML5 type validation options
HTML5 and the trendy DOM APIs are already outfitted for type validation. HTML5 arrived in 2008 and introduced with it many enhancements, together with the enter tag, which obtained a number of updates round type validation.
Validation attributes
HTML5 added new attributes that declaratively set validation guidelines for a given enter discipline. These new attributes embrace:
required: Specifies that the sphere can’t be cleanmin/max: Specifies the vary of allowed values for numeric inputsminlength/maxlength: Specifies the vary of allowed size for textual content inputsstep: For a step ofn, a numeric enter worth is just legitimate if it’s a a number of ofnsample: Specifies a daily expression {that a} textual content enter should match
CSS selectors
HTML5 additionally launched some new CSS selectors, together with two new pseudo-classes — :legitimate and :invalid. These match any enter whose worth has handed or failed validation, respectively.
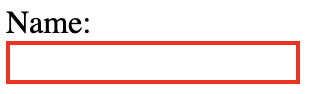
For instance, we are able to robotically mark invalid fields with a crimson border:
enter:invalid {
border: 2px strong crimson;
}
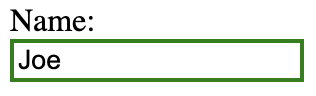
enter:legitimate {
border: 2px strong inexperienced;
}
Earlier than getting into a worth on this required discipline, it’s robotically marked as invalid:

When a worth is entered, the :invalid selector not matches and, as an alternative, the :legitimate one does:

Inbuilt validation messages
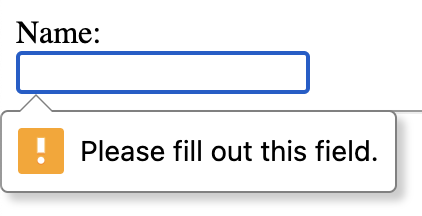
When you try and submit a type that accommodates an enter with an invalid worth, the shape submission will likely be canceled and a browser-supplied error message will likely be proven (the under reveals it because it seems in Chrome):

This might not be supreme on your software. The feel and appear of the message varies throughout browsers, and should not slot in persistently with the remainder of your UI.
For that reason, these validation messages are optionally available. You possibly can decide out of them by setting the novalidate attribute on the shape containing the enter:
<type title="loginForm" novalidate> Username: <enter kind="textual content" title="username" required> </type>
This disables solely the validation conduct — the foundations are nonetheless in place. If the shape accommodates an invalid enter, it’s going to nonetheless be submitted. When you set the novalidate attribute, the shape will not robotically validate its fields on submit. You’ll have to do that manually in such a case by calling checkValidity on the shape and stopping type submission if the shape is invalid.
The benefit is that you’ve got full management over the validation course of and its conduct. The validation guidelines and present validation state are nonetheless supplied to you by way of the Constraint Validation API.
The Constraint Validation API
This DOM API goes hand in hand with the HTML5 validation attributes we mentioned above. It supplies some objects, strategies, and occasions that will let you construct the validation conduct with out worrying about checking the validation guidelines themselves.
Inspecting validity with ValidityState
The enter tags inside a type have a validity property, which is a ValidityState object and displays the present validation state of the enter. The worth is up to date in actual time; it at all times displays the validation state at that second in time.
ValidityState has a sequence of boolean flags. The first one is just legitimate — that is true if the factor passes all relevant standing checks. As quickly as a legitimate enter turns into invalid because of a change in its worth, this flag instantly turns into false.
If a component’s validity.legitimate property is false, there are further flags that may be checked in ValidityState to find out which validation rule is being violated. Totally different teams of those flags apply to totally different validation rule varieties.
ValidityState flags
| Validation rule | Related validity flags |
required |
|
min, max |
|
minlength, maxlength |
|
step |
|
sample |
|
kind="e-mail", kind="url" |
|
Validating on demand with checkValidity
A type is checked for validity when a person makes an attempt to submit it, however you might have considered trying your type to flag invalid fields sooner (maybe on blur, and even on change).
This may be carried out by calling the checkValidity technique on a specific enter, or on the enclosing type factor.
When checkValidity is known as on a type, it returns true if all fields are legitimate. If any fields are invalid, the shape will return false and every invalid discipline will individually hearth an invalid occasion. It behaves equally when referred to as on a single enter, besides that it checks and probably fires the occasion for that enter solely.
See the Pen
Customized validation code by Joe Attardi (@thinksInCode)
on CodePen.
Within the above CodePen, we manually set off validation any time the sphere adjustments. If the shape is submitted with the empty discipline, it reveals the validation error, however as quickly as you kind a single character, the error message goes away. When you delete the contents of the sphere, the validation error will instantly reappear.
Customized validation logic
Chances are you’ll encounter a scenario the place not one of the inbuilt validation checks are relevant to your validation guidelines. For instance, you might have password and password affirmation fields in your signup type. If these passwords don’t match, the fields must be marked as invalid.
To help this use case, all inputs have a setCustomValidity technique. This may flag the sphere as invalid and set the desired message as a validation error.
Notice that this solely units the validation state to invalid. It doesn’t carry out any sort of checks on the worth; you will have to implement the customized logic. Right here’s a easy instance:
operate validatePasswords() {
if (passwordField.worth !== confirmPasswordField.worth) {
confirmPasswordField.setCustomValidity('Password doesn't match');
}
}
When setCustomValidity is known as on the confirmPasswordField enter above:
- The enter’s
validity.legitimateflag turns intofalse - The enter’s
validity.customErrorflag turns intotrue - The enter’s
validationMessageproperty turns into “Password doesn’t match”
Asynchronous customized validation
Let’s take into account a extra complicated instance for a signup type. It might be good to offer a brand new person suggestions about whether or not or not their chosen username is already taken. This may be carried out asynchronously and the end result set with setCustomValidity.
async operate checkUsername() {
// We solely ought to make the async examine if the username discipline has a
// worth, in any other case we'll skip this and the clean username discipline
// will likely be dealt with when the built-in validation runs (assuming the
// username discipline has the `required` attribute set.
if (usernameField.worth) {
// Use the Fetch API to name our endpoint to validate the username.
// The response will include a `legitimate` property.
const response =
await fetch(`/api/checkUsername/${usernameField.worth}`);
const { legitimate } = await response.json();
if (!legitimate) {
usernameField.setCustomValidity('This username is already taken.');
}
}
}
Customized validation messages and checkValidity
Within the above instance, if the passwords don’t match, calling checkValidity on the shape will nonetheless return true, and no invalid occasions are fired. You will want to manually examine the fields and set the customized validity.
As soon as an enter has a customized error set, nevertheless, any additional calls to checkValidity will see the customized error, the validation will fail, and the affected enter will hearth the invalid occasion.
This may be wrapped up in a submit handler for the shape:
type.addEventListener('submit', occasion => {
// first examine any customized validation logic
if (passwordInput.worth !== confirmPasswordInput.worth) {
confirmPasswordInput.setCustomValidity('Passwords don't match');
}
// now run the built-in validation, which is able to detect
// any customized validation errors from above
// if validation fails, cease the submission
if (!type.checkValidity()) {
occasion.preventDefault();
}
});
Integrating asynchronous validation
The Constraint Validation API is synchronous. When calling checkValidity on a type or enter, it units the validation end result instantly. In case your type accommodates an enter that requires asynchronous validation logic, such because the username examine instance above, you will have to defer the checkValidity name till your asynchronous operation is full and the setCustomValidity name has been made.
Extending the above submit handler to incorporate the username examine may appear to be this:
type.addEventListener('submit', async occasion => {
// first examine any customized validation logic
// as proven above, if the username discipline is clean the async validation
// will likely be skipped, and the required validation rule will likely be dealt with
// under after we name `type.checkValidity`.
await checkUsername();
if (passwordInput.worth !== confirmPasswordInput.worth) {
confirmPasswordInput.setCustomValidity('Passwords don't match');
}
// now run the built-in validation, which is able to detect
// any customized validation errors from above
// if validation fails, cease the submission
if (!type.checkValidity()) {
occasion.preventDefault();
}
});
Limitations of the Constraint Validation API
Whereas the API simplifies quite a lot of the core validation logic, most often, you’ll must do some further work to fill within the gaps for a completely featured validation resolution.
Constructing your personal stream
The principle limitation with this API is the have to be specific about some validation operations. If the novalidate attribute is about — which it normally will likely be, to disable in-browser messages — the validation stream should be orchestrated manually.
Happily, there isn’t a lot further code to put in writing. If you wish to validate solely on submit, the above snippet will do. If you wish to validate sooner, comparable to when an enter loses focus, you will have to hear for the blur occasion and within the occasion handler, carry out any customized validation, then name checkValidity on the enter.
Displaying error messages
If in-browser validation messages are disabled by way of the novalidate attribute, a discipline will likely be marked invalid in its ValidityState, however no message will likely be displayed. The browser nonetheless supplies an appropriate message with the validationMessage property of the enter factor, however you will have so as to add code to show the message (or present your personal).
An enter can hear for the invalid occasion and present an applicable error message in response to it. If there’s a customized validity message, that can be utilized, in any other case the message must depend upon the values within the enter’s ValidityState.
Customized or superior validation logic
There’s good and dangerous features of this. A core API can’t anticipate all of the doable validation eventualities, so there’ll usually be a niche when you’ve got distinctive validation necessities. Nevertheless, after getting carried out your customized validation checks, you’ll be able to lean again on the API to get these outcomes into the remainder of the shape validity state.
For instance, a customized validation examine is likely to be useful on a Change Password web page, the place two fields enable password inputs. A customized validation examine can point out whether or not the brand new password and ensure password inputs match. See the under CodePen:
Customized validation examine
const type = doc.querySelector(‘type’); const error = doc.querySelector(‘.error’); const enter = doc.querySelector(‘enter’); const success = doc.querySelector(‘#success’); const inputs = { password: doc.querySelector(‘#password’), confirmPassword: doc.querySelector(‘#confirmPassword’) } const errorMessages = { password: doc.querySelector(‘#password-error’), confirmPassword: doc.querySelector(‘#confirmPassword-error’) }; type.addEventListener(‘submit’, occasion => { success.classList.add(‘hidden’); // Cease the shape submission so we don’t depart CodePen!
Conclusion
The Constraint Validation API is only one of many helpful browser APIs which have been added lately. The Constraint Validation API, mixed with the HTML5 validation attributes, can prevent quite a lot of boilerplate validation code. For easy purposes, it could be all you want.
It has nice browser help, too, going again so far as Web Explorer 10! Older browsers might not help a few of the newer options of this API, however the core help is there.
For extra superior validation, or bigger scale purposes, it could not fairly be sufficient.
Happily, the API exposes strong low-level constructing blocks that can be utilized to construct a extra sturdy validation resolution with much less code. You’ll want to fret about customized validation, error messaging, and when to validate, however the API takes care of checking and validating fields.
When you’re concerned about seeing some additional examples of every of those, try the CodePen Assortment I put collectively.


