Everybody who retains up with the most recent occasions on this planet of responsive design will agree that the introduction of CSS container queries is a recreation changer. It’s probably the most thrilling factor that has occurred for the reason that introduction of, nicely, media queries.
However what’s a container question? Why are container queries vital and how are you going to use them?
On this article, we’re going to reply all of these questions and extra by means of the next sections:
With out losing any extra time, let’s get proper into it.
Way back, most web sites had loads of hassle rendering elements on totally different display sizes, particularly with the cell phone revolution. Most web sites mounted that downside by creating a brand new web site with the area m.. If you happen to’ve ever used m.fb.com, because of this.
All that was earlier than media queries. With media queries, web sites could be constructed to suit a specific viewport, so gone are the times of zooming in in your smartphone to see what’s on the web site.
Media queries present a conditional assertion round some types, that are then applied or not primarily based on whether or not the situations are met or not.
Whereas media queries modified so much, they nonetheless had one downside: they’re not reusable. With media queries, you’ll be able to create a responsive aspect and implement it, and although it appears to be like good in a normal use case, it in all probability received’t work as nicely if it’s moved to a unique container with CSS properties that have an effect on aspect dimensions. For it to work correctly, you’ll want so as to add many extra CSS properties.
Right here’s the place container queries are available in. With container queries, now you can goal particular person parts themselves and allow them to adapt to just about any given container or format.
Container queries are like media queries; the one distinction is that they make a container or a component responsive primarily based on the area accessible to the container, moderately than the viewport. However that raises the query: Will we even want media queries anymore?
The reply to the above query is sure! There are nonetheless a ton of use circumstances for media queries, regardless of container queries fixing their appreciable limitations.
Media queries can and may nonetheless be used for web page layouts, that are normally on the very prime stage of the DOM and never nested in one other container. They’re finest fitted to this as a result of the principle web page format shouldn’t adapt to something aside from the viewport.
Media queries will also be used to model international parts like spacing, font measurement, or colours. For instance, in case you construct an internet site with giant font sizes, chances are high the font and spacing might be too giant for a cellular display. That may be mounted with media queries like this:
:root {
--font-size-hl: 20px;
--font-size-h2: 15px;
--font-size-h3: 12px;
--font-size-p: 8px;
--letter-spacing: 8px;
}
@media (min-width: 300px) {
:root {
--font-size-hl: 13px;
--font-size-h2: 10;
--font-size-h3: 8px;
--font-size-p: 5pxrem;
--letter spacing: 4px;
}
}
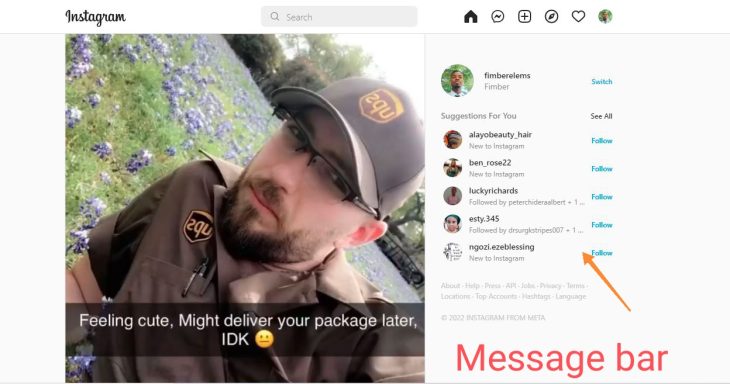
One of many situations media queries by which shine is when you must take away a element from a web page. As an illustration, have a look at this Instagram dwelling web page:

On desktop, the message bar appears to be like actually good, however most cellular gadgets do not need the display measurement to show this appropriately. With media queries, your entire message tab could be eliminated and the identical web page will show like this.

It’s price noting that media queries aren’t only for detecting display sizes and the way they have an effect on elements.
Media queries will also be used for various queries associated to person desire, resembling:
When and tips on how to use container queries
Container queries can help you goal a selected container and configure it to show primarily based on the width and peak of the container, with out having to make use of media queries. It’s principally used for card elements, but it surely’s versatile, so you should use it for a number of elements.
With vanilla CSS, the properties utilized in container queries share loads of similarities with the properties you’ve been utilizing in media queries. The one different properties you have to study are:
container-type: Used to declare the aspect as a question container, permitting the kid element to question towards itcontainer-name: Used to assign a reputation to the container for additional filtering
Let’s check out a fast card instance. First, let’s draft out a card with HTML.
<div class="container">
<div class="contain-container contain-container--small">
<h2>first instance</h2>
<div class="include">
<div class="contain__thumbnail"></div>
<div class="contain__content">
<h3 class="contain__title">Lorem Ipsium in english</h3>
<p class="contain__description">However I have to clarify to you ways all this mistaken thought of denouncing pleasure and praising ache was born and I will provide you with a whole account of the system, and expound the precise teachings of the nice explorer of the reality, the master-builder of human happiness. Nobody rejects, dislikes, or avoids pleasure itself, as a result of it's pleasure, however as a result of those that have no idea tips on how to pursue pleasure rationally encounter penalties which are extraordinarily painful. Nor once more is there anybody who loves or pursues or needs to acquire ache of itself, as a result of it's ache, however as a result of often circumstances happen by which toil and ache can procure him some nice pleasure. .</p>
</div>
</div>
</div>
<div class="contain-container contain-container--large">
<h2>Second instance</h2>
<div class="include">
<div class="contain__thumbnail"></div>
<div class="contain__content">
<h3 class="contain__title">Lorem Ipsium in english</h3>
<p class="contain__description">To take a trivial instance, which of us ever undertakes laborious bodily train, besides to acquire some benefit from it? However who has any proper to seek out fault with a person who chooses to take pleasure in a pleasure that has no annoying penalties, or one who avoids a ache that produces no resultant pleasure.</p>
</div>
</div>
</div>
</div>
The dummy textual content is only a translated model of lorem ipsum. It’s my private quirk.
Subsequent, let’s put within the CSS.
physique {
background: #5f64e2;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica,
Arial, sans-serif, "Apple Shade Emoji", "Segoe UI Emoji", "Segoe UI Image";
coloration: #fdf2f2;
}
.container {
padding: 16px;
margin: auto;
show: flex;
hole: 16px;
}
.contain-container {
margin: 16px auto;
flex-grow: 0;
include: format inline-size;
container-type: inline-size;
--css-contain: format inline-size;
}
.contain-container--small {
width: 300px;
}
.contain-container--large {
width: 600px;
}
.include {
padding: 16px;
border-radius: 8px;
background: black;
margin-bottom: 16px;
coloration: white;
}
.contain__thumbnail {
peak: 130px;
min-width: 130px;
background: crimson;
border-radius: 4px;
}
.contain__title {
margin-top: 4px;
margin-bottom: 8px;
}
.contain__description {
margin: 0;
}
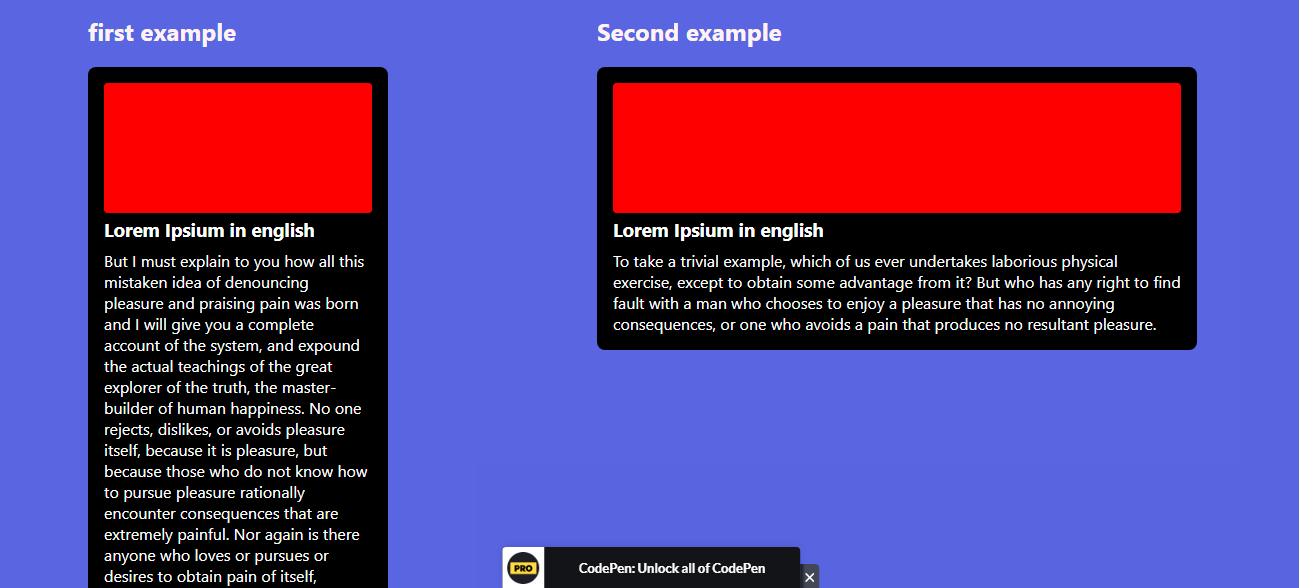
The results of the above code will seem like this:

Each playing cards are largely the identical, besides that one has a width of 300px and the opposite has a width of 600px. With container queries, we will make the cardboard on the precise look and behave very in another way with the next code.
@container (min-width: 400px) {
.include {
background-color: white;
coloration: black;
show: flex;
hole: 16px;
}
}
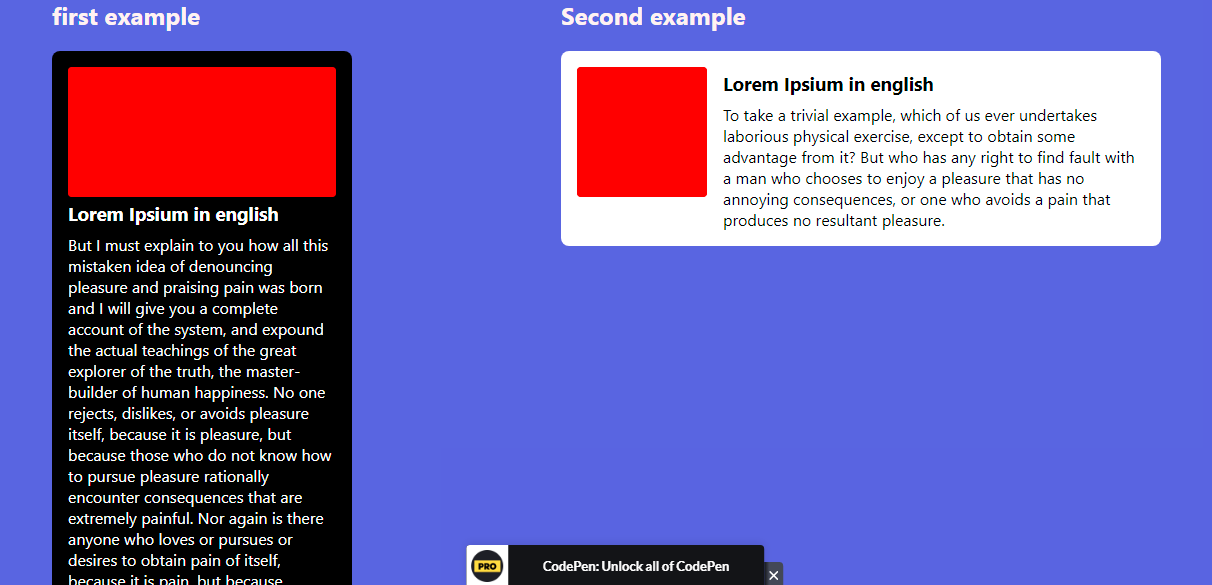
What that code does is inform any container that’s over 400px extensive to have a background coloration of white, use show: flex, and have a textual content coloration of black. The end result will seem like this:

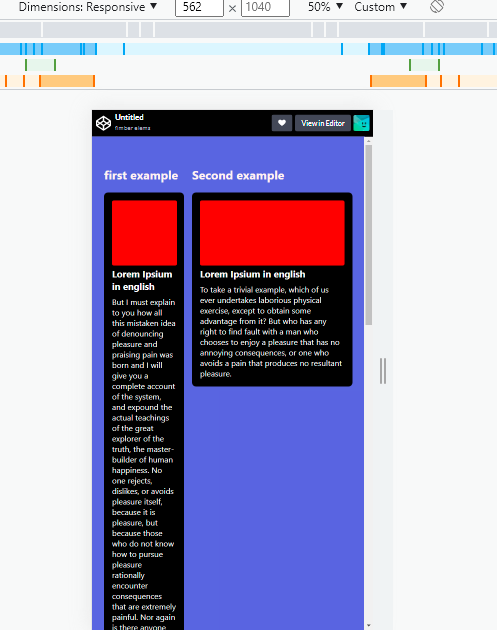
The adjustments to the cardboard on the precise solely apply if the cardboard has to occupy an area with a width of ≥ 400px, so if there’s not sufficient area for it to show, or if it’s being considered by a cellular gadget, the playing cards will revert to this.

Container queries with CSS-in-JS
I do know JSS, or CSS-in-JS, is a reasonably controversial matter proper now. There are a few folks, like this man who hates JSS and doesn’t need you wherever close to it, or this man who completely loves it and desires you to make use of it.
Whether or not you want JSS or not, you’ve received to confess it’s fairly helpful. Identical to with regular CSS, it’s potential to make use of container queries in JSS. Right here’s a quite simple instance of the way it works.
First, let’s construct 4 easy containers.
<div class=cquery> <h1>To take a trivial instance, which of us ever undertakes laborious bodily train, besides to acquire some benefit from it? </h1> </div> <div class=cquery model=width:80%> <h1>To take a trivial instance, which of us ever undertakes laborious bodily train, besides to acquire some benefit from it?</h1> </div> <div class=cquery model=width:60%> <h1>To take a trivial instance, which of us ever undertakes laborious bodily train, besides to acquire some benefit from it?</h1> </div> <div class=cquery model=width:40%> <h1>To take a trivial instance, which of us ever undertakes laborious bodily train, besides to acquire some benefit from it?</h1> </div>
Subsequent, let’s add the JSS. I’ve put some feedback in to make it simply comprehensible.
perform JSinCSS() {
//goal an html aspect with id ='JSinCSS' and declare it tag
let tag = doc.querySelector("#JSinCSS");
//if there isn't any html aspect with id ='#JSinCSS'
if (!tag) {
//create a mode tag like this
//<model></model>
tag = doc.createElement("model");
//set id of fashion tag to be 'JSinCSS'
//<model id='JSinCSS'></model>
tag.id = "JSinCSS";
//we name doc.head.appendChild to append the model aspect to the top tag as a toddler.
doc.head.appendChild(tag);
}
//contained in the model tag add innerHTML to it
tag.innerHTML = `
physique:earlier than {
content material: '${innerWidth} x ${innerHeight}';
}
.cquery {
border: 4px stable crimson;
background-color: inexperienced;
}
${containerQuery('.cquery', 'this.offsetWidth > 500', `
$this {
background: blue;
}
$this h1 {
font-size: 30pt;
}
`)}
${containerQuery('.cquery', 'this.offsetWidth > 800', `
$this {
background: purple;
}
$this h1 {
font-size: 30pt;
}
`)}
${containerQuery('.cquery', 'this.offsetWidth > 1000', `
$this {
background: gold;
}
$this h1 {
font-size: 30pt;
}
`)}
`
}
perform containerQuery(selector, check, stylesheet) {
//goal the container aspect and declare it tag
var tag = doc.querySelectorAll(selector);
var model = "";
var depend = 1;
for (var i = 0; i < tag.size; i++) {
//tag.size return the variety of nodes in tag
// run a forLoop so when i == tag.size
//declare a perform that returns check
var func = new Operate(`return ${check}`);
var attr = (selector + check).substitute(/[= "'><+.]/g, "");
if (func.name(tag[i])) {
tag[i].setAttribute(`data-${attr}`, depend);
var css = stylesheet.substitute(/$this/g, `[data-${attr}="${count}"]`);
model += css;
depend++;
} else {
tag[i].setAttribute(`data-${attr}`, "");
}
}
return model;
}
//name the perform in to take heed to totally different occasions and name the perform JSinCSS
window.addEventListener("load", JSinCSS);
window.addEventListener("resize", JSinCSS);
window.addEventListener("enter", JSinCSS);
window.addEventListener("click on", JSinCSS);
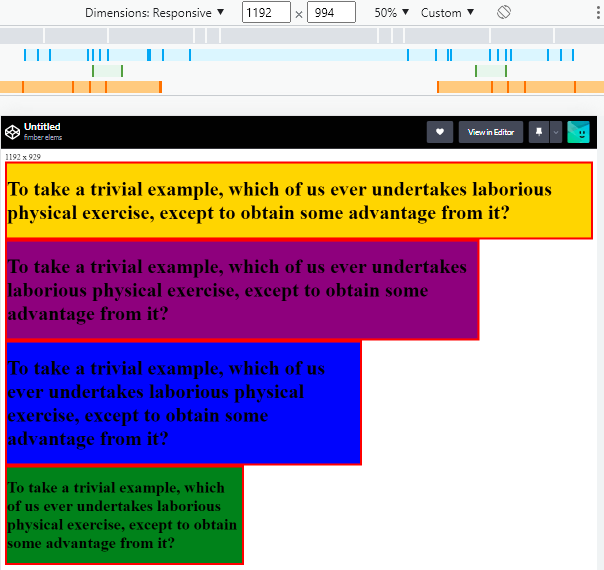
The code above creates 4 totally different containers after which units a container question with the containerQuery tag in order that the colours of the containers change at totally different sizes. The end result appears to be like like this.

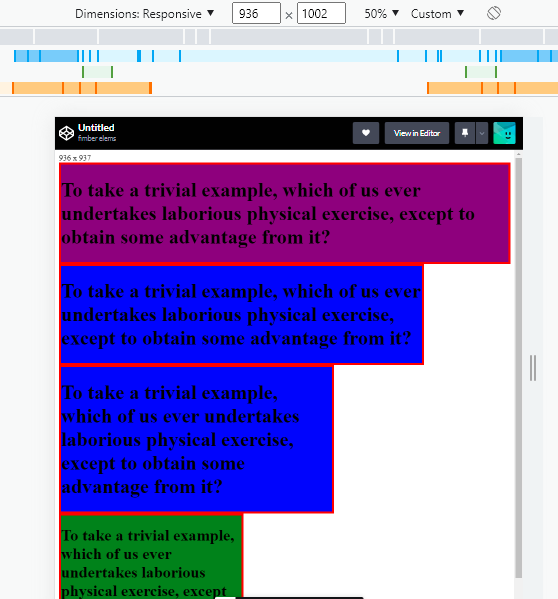
From the HTML, you’ll be able to see it’s the identical container. However at a width of ≥1000px, the container coloration turns into gold. At widths of 800px and 500px, the container turns into purple and blue, respectively. Under that, it stays in its default inexperienced coloration. So, if these identical containers should occupy an area that’s ≤1000px, you’ll get this:

Right here’s the CodePen hyperlink if you wish to mess around with the code a bit.
Conclusion
All the level of responsive design is attaining versatility and effectivity, and with the introduction of container queries, we’re one step nearer to perfection in responsive design. It solves loads of the constraints of media queries, but it surely doesn’t completely substitute media queries.
I personally assume media queries and container queries are like rooster nuggets and scorching sauce: they each have their makes use of individually, however collectively, they’ll rock your world. I hope you will have enjoyable utilizing them.
See you within the subsequent one.
Is your frontend hogging your customers’ CPU?
As net frontends get more and more advanced, resource-greedy options demand increasingly more from the browser. If you happen to’re excited by monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for all your customers in manufacturing, strive LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for net and cellular apps, recording every part that occurs in your net app or website. As a substitute of guessing why issues occur, you’ll be able to combination and report on key frontend efficiency metrics, replay person periods together with utility state, log community requests, and routinely floor all errors.
Modernize the way you debug net and cellular apps — Begin monitoring without spending a dime.


