Visible Studio Code is a free, light-weight however highly effective supply code editor that runs in your desktop and on the internet and is on the market for Home windows, macOS, Linux, and Raspberry Pi OS. It comes with built-in assist for JavaScript, TypeScript, and Node.js and has a wealthy ecosystem of extensions for different programming languages (resembling C++, C#, Java, Python, PHP, and Go), runtimes (resembling .NET and Unity), environments (resembling Docker and Kubernetes), and clouds (resembling Amazon Internet Providers, Microsoft Azure, and Google Cloud Platform).
Other than the entire concept of being light-weight and beginning shortly, Visible Studio Code has IntelliSense code completion for variables, strategies, and imported modules; graphical debugging; linting, multi-cursor modifying, parameter hints, and different highly effective modifying options; snazzy code navigation and refactoring; and built-in supply code management together with Git assist. A lot of this was tailored from Visible Studio expertise.
Visible Studio Code correct is constructed utilizing the Electron shell, Node.js, TypeScript, and the Language Server Protocol, and is up to date on a month-to-month foundation. The various extensions are up to date as typically as wanted. The richness of assist varies throughout the completely different programming languages and their extensions, starting from easy syntax highlighting and bracket matching to debugging and refactoring. You possibly can add fundamental assist to your favourite language by way of TextMate colorizers if no language server is on the market.
The code within the Visible Studio Code repository is open supply underneath the MIT License. The Visible Studio Code product itself ships underneath a typical Microsoft product license, because it has a small share of Microsoft-specific customizations. It’s free regardless of the industrial license.
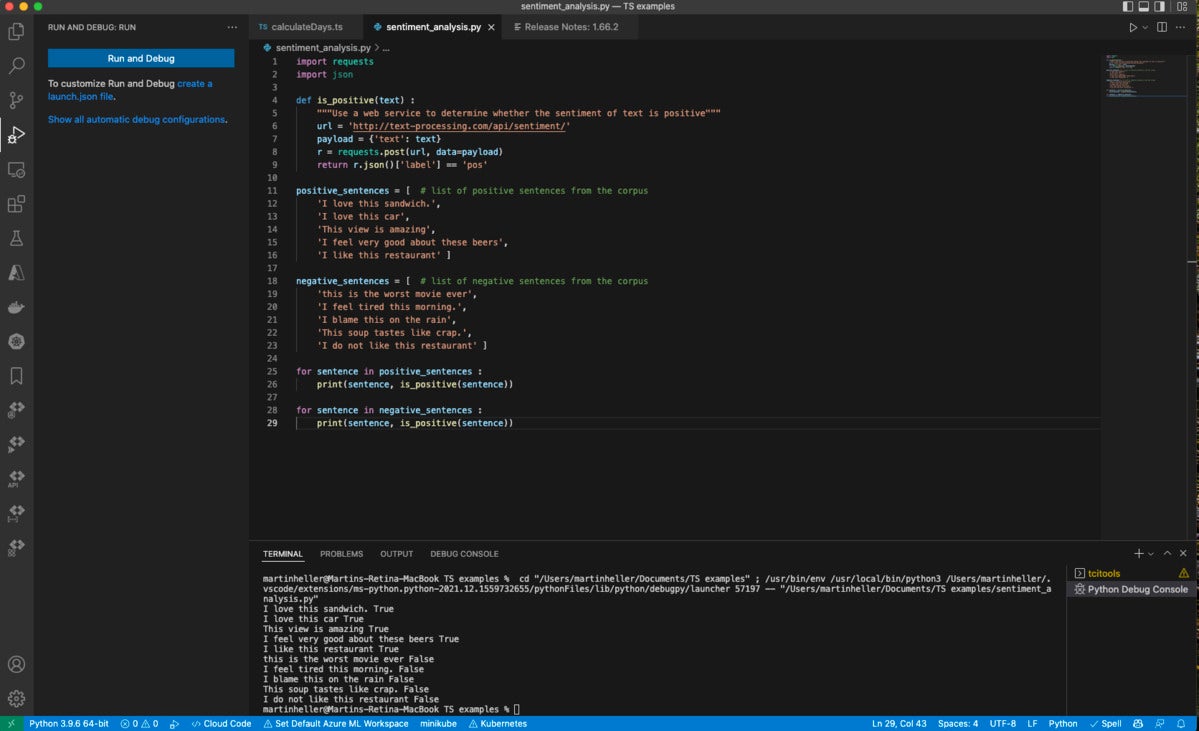
 IDG
IDGVisible Studio Code operating on macOS, in Run and Debug mode. The Python code on the prime proper was partially generated by GitHub Copilot.
Visible Studio Code structure
Telling you that Visible Studio Code makes use of the Electron shell, Node.js, TypeScript, and the Language Server Protocol doesn’t do justice to the structure. For starters, what does the About field inform us?
Model: 1.66.2
Commit: dfd34e8260c270da74b5c2d86d61aee4b6d56977
Date: 2022-04-11T07:49:20.994Z
Electron: 17.2.0
Chromium: 98.0.4758.109
Node.js: 16.13.0
V8: 9.8.177.11-electron.0
OS: Darwin x64 19.6.0
So, along with Electron (a framework that permits you to write cross-platform desktop purposes utilizing JavaScript, HTML and CSS) and Node.js (a JavaScript runtime constructed on Google Chrome’s V8 JavaScript engine), VS Code makes use of Chromium (an open supply browser undertaking that goals to construct a safer, quicker, and extra steady manner for all Web customers to expertise the net) and V8 (Google’s open supply, high-performance JavaScript and WebAssembly engine, written in C++). Darwin is mainly the underpinnings of macOS; if you happen to’re on Home windows or Linux, you’ll see that OS listed.
The Language Server Protocol defines the protocol used between an editor or IDE and a language server that gives language options like auto full, go to definition, discover all references, and so on. A language server is supposed to offer the language-specific smarts and to speak with improvement instruments over a protocol that allows inter-process communication.
The Debug Adapter Protocol (DAP) defines the summary protocol used between a improvement software (editor or IDE) and a debugger. The Debug Adapter Protocol makes it potential to implement a generic debugger for a improvement software that may talk with completely different debuggers by way of Debug Adapters. Debug adapters will be re-used throughout a number of improvement instruments, which considerably reduces the trouble to assist a brand new debugger in numerous instruments.
This diagram by Franz Verdi Torrez roughly describes how the items of VS Code match collectively.
Visible Studio Code extensions
A fast search of the Visible Studio Code Market yields roughly 38,000 outcomes, supporting a whole bunch of programming languages. You possibly can handle extensions from the Market, from the Extensions sidebar in VS Code, and from the VS Code Command Palette.
The highest extension, for Python, had practically 60 million installs once I checked in July 2022. Along with assist for Python 3.7+ coding, debugging, and refactoring, the Python extension will routinely set up the Pylance (IntelliSense) and Jupyter (pocket book) extensions.
The present plug-in classes are proven within the following desk.
 IDG
IDGWho makes use of Visible Studio Code, and why?
Visible Studio Code has hundreds of thousands of lively customers, and never simply at Microsoft. Many VS Code customers are, for instance, builders at Google or Fb. Many VS Code customers are information scientists who like having full Python or R language assist whereas utilizing Jupyter notebooks.
Builders like Visible Studio Code’s light-weight really feel as an editor mixed with its means to test syntax, full code, refactor code, debug, and test right into a repository. Cloud and container builders like VS Code’s distant capabilities and its express assist for main clouds, Docker, and Kubernetes. Builders who work in groups like VS Code’s Git integration.
Visible Studio Code downloads and set up
You possibly can obtain Visible Studio Code from its dwelling web page or, with extra management, from its obtain web page. You too can set up from a Linux or Raspberry Pi OS command line utilizing apt, apt-get, rpm, yum, or snap, relying in your system. There are setup directions for Linux, macOS, Home windows, and Raspberry Pi. You might want to put in extra parts to assist your supply code supervisor and programming languages, for instance Git, Node.js, TypeScript, a C++ compiler, Python 3.7 or later, Yeoman, and/or some model of .NET.
Visible Studio Code vs. Visible Studio
Must you use Visible Studio Code or Visible Studio? The place Visible Studio Code is light-weight however extensible, Visible Studio is heavyweight however full. Most of the applied sciences in VS Code originated in Visible Studio, and it’s pretty straightforward to maneuver forwards and backwards between them.
Visible Studio can generate new tasks from templates. Visible Studio Code can’t, however you should use command-line instruments resembling Yeoman to generate undertaking outlines inside the VS Code console. In case you want code profiling, you’ll most likely wish to use Visible Studio.
Visible Studio used to take a frustratingly very long time to open massive tasks. Apparently, that drawback has been mounted. It additionally used to eat whole disk drives. Nevertheless, disk drives have gotten larger, and now you can set up solely the components of Visible Studio that you simply want.
In case you’re on the lookout for one thing even lighter-weight and quicker for modifying than Visible Studio Code, think about Elegant Textual content. The massive trade-off right here is that Elegant Textual content doesn’t do debugging.
Visible Studio Code for the Internet
You don’t even have to put in Visible Studio Code by yourself laptop. You possibly can browse to vscode.dev or github.dev for the steady construct or insiders.vscode.dev for the most recent each day construct. You possibly can then open information and folders from your personal machine or a distant repository in a light-weight model of Visible Studio Code. This can be a net editor, and may’t run code or language servers, though it can run many VS Code extensions and customizations. For extra capabilities, you should use a GitHub Codespace, which can run and debug code and use language servers, in case your group is utilizing a GitHub Crew or GitHub Enterprise Cloud plan.
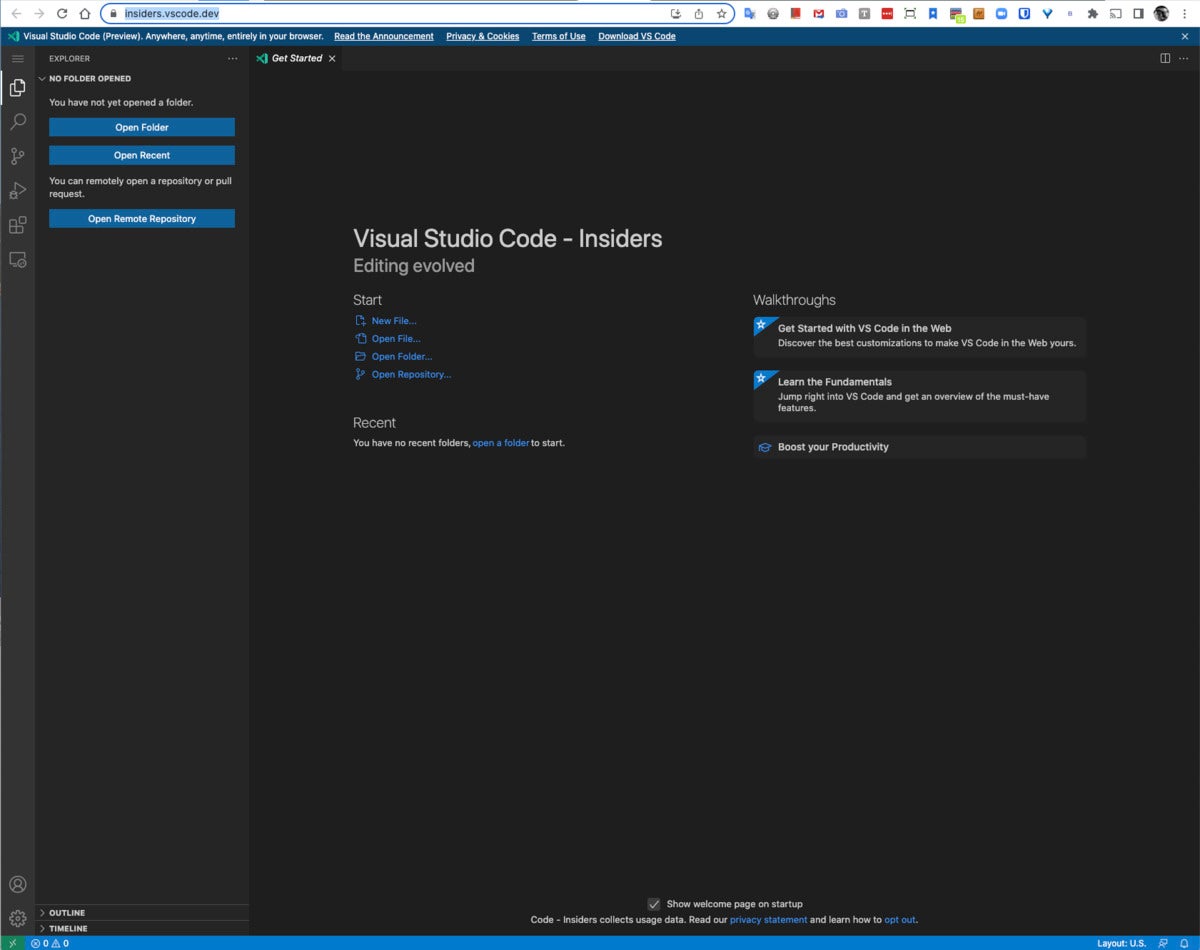
 IDG
IDGVisible Studio Code for the Internet. Gee, that appears acquainted.
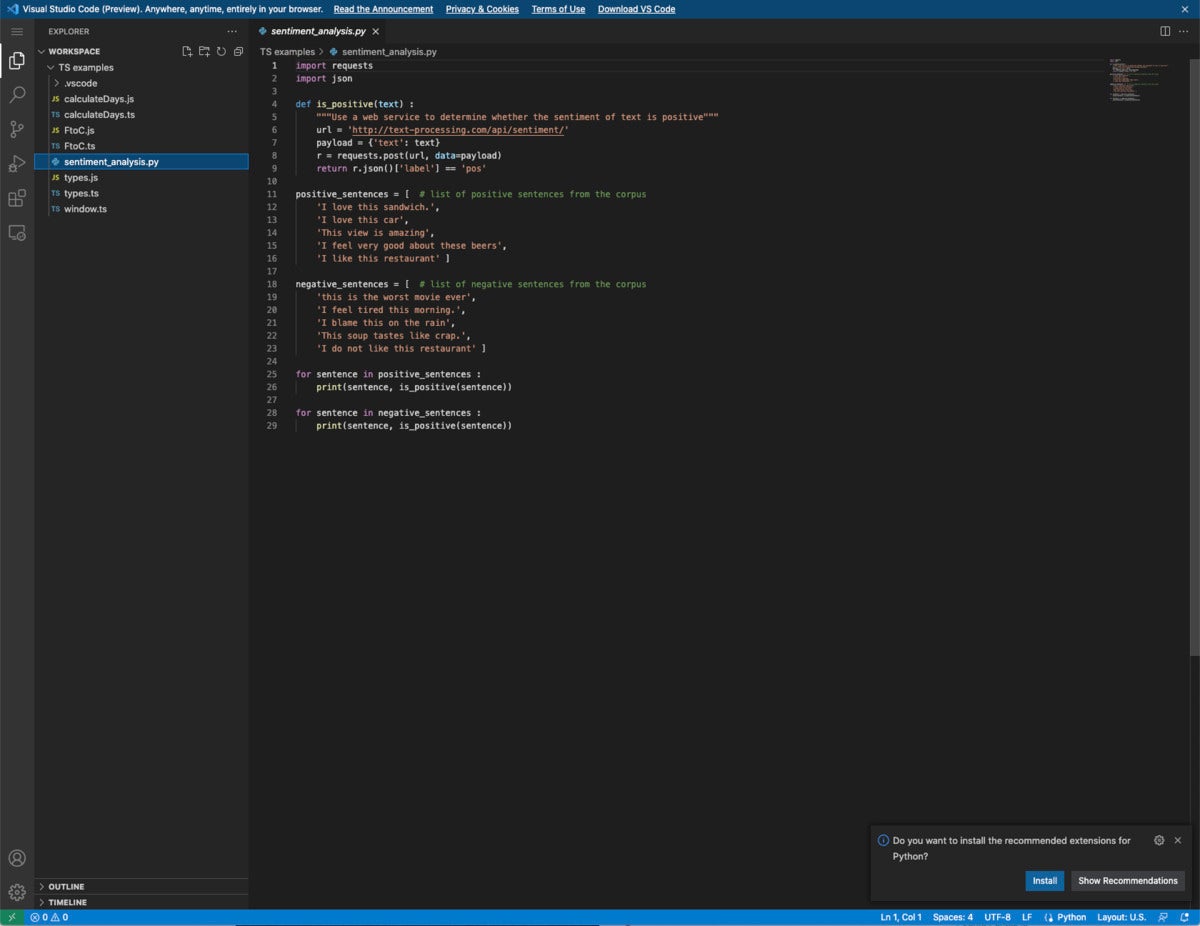
 IDG
IDGOnce I opened a improvement folder from my native machine after which opened a Python file, Visible Studio Code supplied to put in Python extensions.
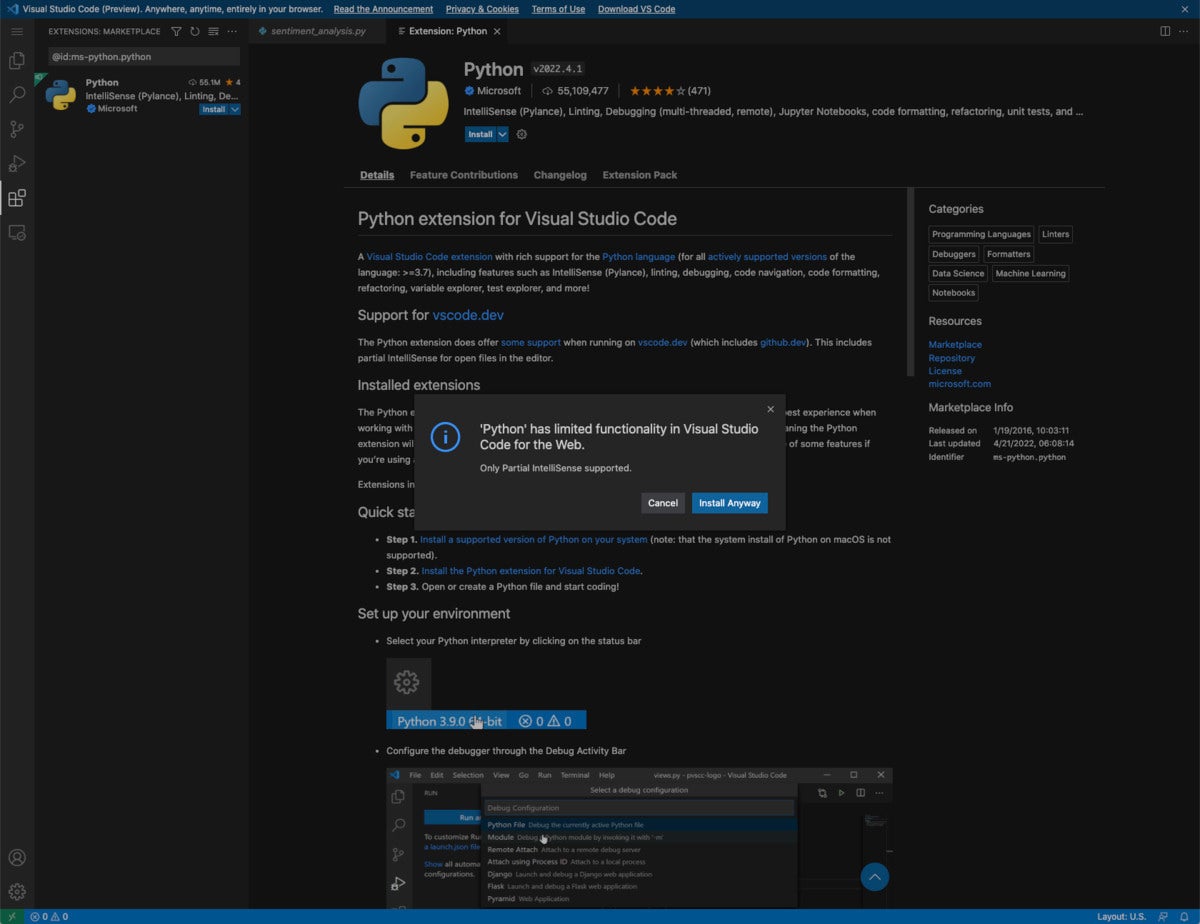
 IDG
IDGSadly, the Python extensions, which want a language server, and Debug and Run performance for any language, are absent from Visible Studio Code for the Internet. “Restricted performance” is an exaggeration. If you have to debug and run code or use a language server, swap to a neighborhood VS Code occasion or a GitHub Codespace.
In abstract, Visible Studio Code is a quick, free programming editor that helps most if not the entire software program improvement lifecycle. VS Code has tens of hundreds of plug-ins and helps a whole bunch of programming languages. It’s top-of-the-line code editors round.
Copyright © 2022 IDG Communications, Inc.


