Have you ever been questioning what rel="noopener" means in WordPress?
Once you add a hyperlink that opens in a brand new tab, WordPress will robotically add the rel="noopener" attribute to the hyperlink.
On this article, we’ll clarify what rel="noopener" means in WordPress and the way it impacts your web site.

What Is rel=”noopener” in WordPress?
Once you add hyperlinks to your WordPress web site, you need to use HTML attributes to regulate what occurs if you click on the hyperlink.
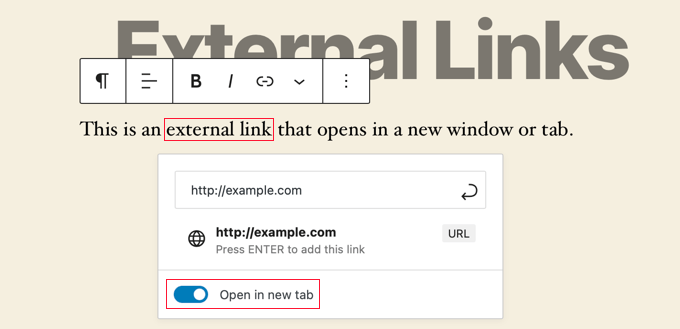
For instance, if you create a hyperlink, there’s a toggle swap that means that you can open it in a brand new tab.

The HTML code generated by WordPress for this hyperlink appears to be like like this:
<a href="http://instance.com" goal="_blank" rel="noreferrer noopener">exterior hyperlink</a>
Discover that some HTML attributes have been added to the hyperlink, rel="noopener" and rel="noreferrer". These attributes are added to deal with a safety vulnerability.
The issue is that JavaScript code can be utilized to permit a brand new tab to get management of its referring window. Should you hyperlink to an exterior web site affected by the malicious code, then that web site can use the window.opener property in JavaScript to alter the unique web page (your web site) to steal data and unfold malicious code.
WordPress provides rel="noopener" to forestall the brand new tab from benefiting from this JavaScript characteristic. Equally, the rel="noreferrer" attribute prevents passing the referrer data onto the brand new tab.
How Does rel=”noopener” Have an effect on Your WordPress search engine marketing?
It doesn’t.
Although the rel="noopener" attribute improves WordPress safety, some customers keep away from utilizing it as a result of they suppose it should affect their WordPress search engine marketing.
However that’s only a fable.
It has no affect in your web site’s search engine marketing rankings or your total WordPress efficiency.
What’s the Distinction Between “noopener” and “nofollow”?
It’s simple to confuse rel="noopener" with rel="nofollow". Nevertheless, they’re fully separate attributes.
The noopener attribute prevents your web site from cross-site hacking and improves WordPress safety.
Then again, the nofollow attribute prevents your web site from passing on search engine marketing link-juice to the linked web site.
Serps search for and contemplate the nofollow attribute when following a hyperlink in your web site. Nevertheless, they don’t give any consideration to the noopener tag.
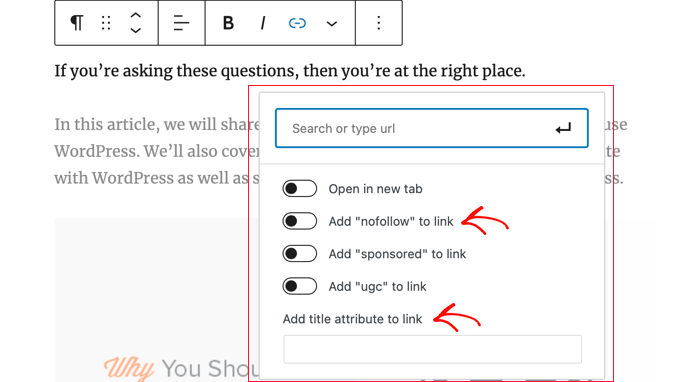
By default, WordPress doesn’t can help you add nofollow to your exterior hyperlinks. If you wish to add nofollow in WordPress, then you will have to make use of a plugin.
To be taught extra, see our article on how you can add title and nofollow to hyperlinks in WordPress.
Does rel=”noreferrer” Have an effect on Affiliate Hyperlinks in WordPress?
The rel="noreferrer" doesn’t have an effect on affiliate hyperlinks in WordPress. Some customers imagine that it does as a result of rel="noreferrer" prevents the referrer data passing to the brand new tab.
Nevertheless, most affiliate packages offer you a novel URL that has your affiliate ID. This implies your affiliate ID is handed alongside as a URL parameter for the opposite web site to trace.
Secondly, most affiliate entrepreneurs use a hyperlink cloaking plugin for his or her affiliate hyperlinks.
With hyperlink cloaking, the affiliate hyperlink that your customers click on on is definitely your web site’s personal URL, which then redirects customers to the vacation spot URL.
How Do You Disable rel=”noopener” in WordPress?
There is no such thing as a must take away rel="noopener" from hyperlinks in your web site. It’s good on your web site’s safety and has no efficiency or search engine marketing affect in your web site.
Nevertheless, for those who should take away it, then you’ll have to disable the Gutenberg block editor in WordPress and use the previous basic editor.
That’s as a result of for those who take away rel="noopener" from the hyperlink manually, the block editor will robotically add it again in to maintain your web site protected.
As soon as the block editor is disabled, you will have so as to add a code snippet to your theme’s capabilities.php file or to the WPCode plugin (beneficial). You possibly can discover ways to use the WPCode Free Plugin in our information on how you can simply add customized code in WordPress.
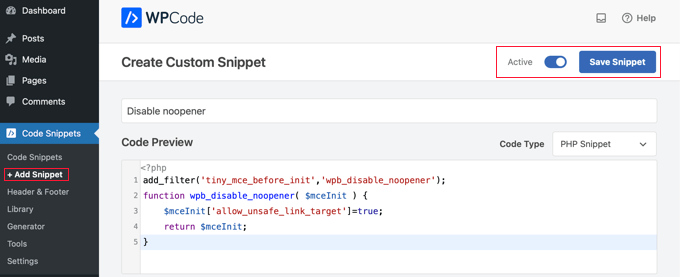
Merely copy the next code into a brand new PHP snippet:
add_filter('tiny_mce_before_init','wpb_disable_noopener');
operate wpb_disable_noopener( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}

Be sure to change the ‘Lively’ toggle on after which click on the ‘Save Snippet’ button.
It will cease WordPress from including rel="noopener" to new hyperlinks. Additionally, you will must manually edit any previous hyperlinks to take away the attribute.
Need much more management over which rel attributes get added to your hyperlinks in WordPress? We suggest utilizing the AIOSEO plugin as a result of it allows you to add title, nofollow, and different hyperlink attributes proper contained in the WordPress editor.

We hope this text helped you study rel="noopener" in WordPress. You may additionally wish to be taught how you can get a free e-mail area, or see our record of tricks to pace up WordPress efficiency.
Should you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You may also discover us on Twitter and Fb.

