There have been lots of vital updates, introductions, and enhancements included in TypeScript 4.7. This replace particularly revolves round new options for sort inference, narrowing evaluation, ES module integration, instantiation expressions, and extra.
On this article, we’ll check out every of the brand new adjustments and perceive how we will use them in the present day. Let’s undergo every of them and perceive what the brand new launch implementation seems to be like.
Establishing the atmosphere
To begin with the implementation of options, we’ll must tune in to our native dev atmosphere and configure some information.
First, run the command under to see a package deal.json file created for us within the root mission listing:
mkdir ts4.7_walkthrough cd ts4.7_walkthrough npm init -y
We’ll set up the most recent model of TypeScript with the -D flag, putting in it as a dev dependency:
npm set up [email protected] -D
Subsequent, we’ll run the --init command to initialize TypeScript:
npx tsc --init
This can create a tsconfig.json file for us. We’ll add an choice right here so we will specify the output folder of our information:
{
"compilerOptions": {
"outDir": "./output"
"declaration": true /* Generate .d.ts information from TypeScript and JavaScript information in your mission. */,
}
}
Till now, we’ve set the output listing to get the compiled JavaScript that’ll go into the folder. We’ll additionally replace the scripts part of our package deal.json file to incorporate the construct and begin script:
<
"scripts": {
"construct": "tsc",
"begin": "tsc -w"
},
With this in place, we will run our utility with the command npm begin, which listens to all adjustments to TypeScript information and compiles them down for us.
Now, let’s get our arms soiled exploring the newly added options and enhancements.
Higher management over module detection
Till this launch, we wanted so as to add sort=module or .mjs extensions when writing our server-side code in Node. However, in plain JavaScript, modularized code runs barely in another way than conventional script code. Since they’ve completely different scoping guidelines, we have to resolve how every file runs.
In TypeScript, these information are handled as modules if any imports and exports are written within the file. With this newest launch, we’ve an choice known as moduleDetection to offer us extra management. This selection can take three values: auto, legacy, and drive. Let’s perceive what every of them does.
When utilizing auto mode, TypeScript will test for import and export statements, in addition to whether or not the present file is in JSX when working beneath --jsx react-jsx. It’ll additionally test if the sort area in package deal.json is ready to the module when working beneath --module nodenext/--module node12.
legacy mode, then again, solely checks for import and export statements.
Lastly, drive mode will drive each file to be handled as a module.
Objects and strategies have improved in operate inference
With the brand new model of TypeScript, we will carry out extra refined inferences from capabilities inside objects, strategies, and arrays.
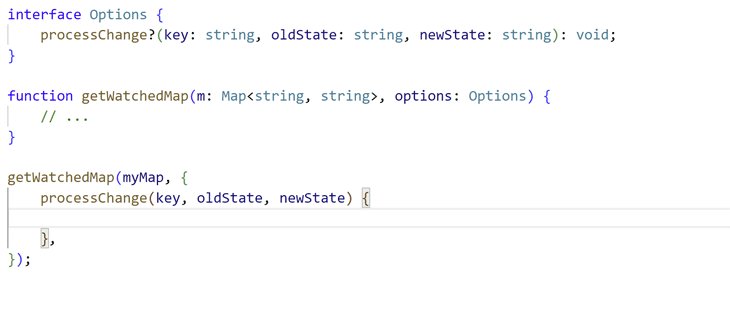
We are inclined to infer sorts from context-insensitive operate arguments wherever within the argument listing, resembling once we are contextually typing parameters of arrow capabilities, object literals, and performance expressions in a generic operate argument listing, or from context-sensitive operate arguments in previous positions within the argument listing.
// Improved operate inference in objects and strategies
declare operate myCharacter<T>(arg: {
characterLetter: (a: string) => T,
changeCharacter: (x: T) => void
}
): void;
// Works fantastic
myCharacter({
characterLetter: () => "meow meow",
changeCharacter: x => x.slice(0, 4),
});
// Works fantastic
myCharacter({
characterLetter: (a: string) => a,
changeCharacter: x => x.substring(0, 4),
});
// Was an error, however now it really works.
myCharacter({
characterLetter() { return "I like typescript" },
changeCharacter: x => x.toUpperCase(),
});
// Now works with ^@4.7
myCharacter({
characterLetter: a => a,
changeCharacter: x => x.toUpperCase(),
});
// Now works with ^@4.7
myCharacter({
characterLetter: operate () { return "I like typescript"; },
changeCharacter: x => x.toUpperCase(),
});
With these adjustments, we will now have the identical left-to-right guidelines for info stream between context-sensitive, contextually-typed capabilities, no matter whether or not the capabilities happen as discrete arguments or properties within the object or array literals.
Specialised generic operate with instantiation expressions
We are able to now specialize the generic operate with instantiation expressions. To reveal this,, we’ll create a generic sort interface known as makeJuice. It is going to absorb a generic to be handed right into a basic operate:
interface Fruits<T> {
worth: T;
}
operate makeJuice<T>(worth: T) {
return { worth };
}
There are sometimes circumstances once we wish to create a specialised operate and wrap the operate to make it extra specialised. To attain this, we will write:
operate orangeJuice(fruit: Orange) {
return makeJuice(Orange);
}
// or could be written like
const appleJuice: (fruit: Fruits) => Fruits<Apple> = makeJuice;
This technique positively works, however creating a brand new operate to wrap one other operate is a waste of time and, frankly, an excessive amount of work. With the brand new launch, we will simplify this by taking capabilities and constructors and feeding them sort arguments immediately:
const appleJuice= makeJuice<Apple>; const orangeJuice= makeJuice<Orange>;
We are able to additionally simply obtain a selected sort and reject the rest:
const makeAppleJuice = makeJuice<quantity>;
// TypeScript accurately rejects this.
makeAppleJuice('Apple');
This enables builders to specialize within the generic operate and settle for and reject good values.
Extra management stream evaluation for calculated properties
With the discharge of TypeScript 4.7, the TypeScript compiler can now parse the kind of computed properties and cut back them accurately. You possibly can see an instance of this under:
const key = Image();
const objectKey = Math.random() <= 0.2 ? 90 : "Fortunate individual!";
let obj = {
[key]: objectKey,
};
if (typeof obj[key] === "string") {
let str = obj[key].toUpperCase();
console.log(`You actually are ${str}`);
}
The new model is aware of that obj[key] is a string. TypeScript can accurately test that computed properties are initialized by the top of a constructor physique.
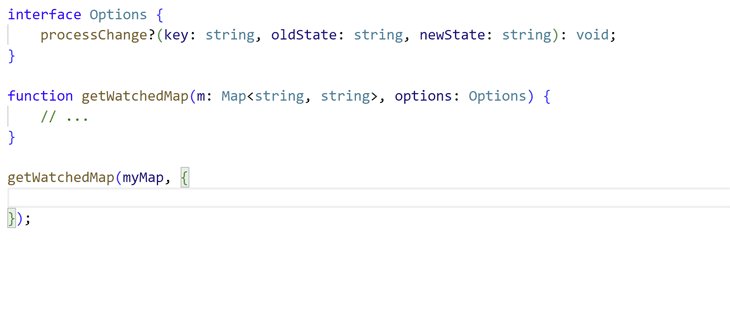
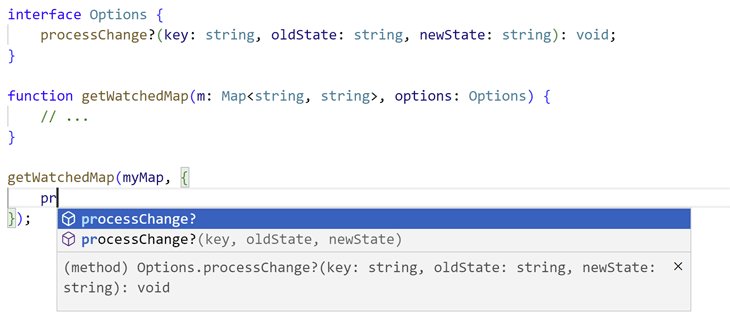
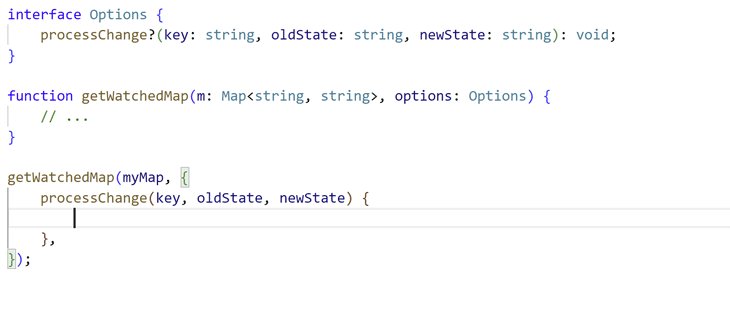
Object technique snippet autocompletion inside IDE
We are able to now obtain snippet completions for object literal strategies. TypeScript will present us with a typical completion entry for the title of the tactic solely, in addition to an entry for separate completion for the total technique definition.

typeof queries in #personal fields at the moment are allowed
With this replace, we at the moment are allowed to carry out typeof queries on personal fields. You possibly can see an instance of this under:
class Programming {
#str = "Typescript rocks!";
get ourString(): typeof this.#str {
return this.#str;
}
set ourString(worth: typeof this.#str) {
this.#str = worth;
}
}
Optionally available variance annotations for sort parameters
Additional, we at the moment are in a position to explicitly specify variance on sort parameters:
interface Programming {
langList: string[];
}
interface typescriptLang extends Programming {
tsLang: string;
}
sort Getter<T> = (worth: T) => T;
sort Setter<T> = (worth: T) => void;
Let’s assume we’ve two completely different Getters which might be substitutable, fully relying on generic T. In such a case, we will test that Getter<TypeScript> → Getter<Programming> is legitimate. In different phrases, we have to test if TypeScript → Programming is legitimate.
Checking if Setter<Typescript> → Setter<Programming> is legitimate includes seeing whether or not Typescript → Programming can also be legitimate. That flip in path is much like logic in math. Basically, we’re seeing whether or not −x < −y is similar y < x.
When we have to flip instructions like this to check T, we are saying that Setter is contravariant on T.
We are able to now explicitly state that Getter is covariant on T with the assistance of the out modifier:
sort Getter<out T> = () => T;
Equally, if we wish to make it specific that the Setter is contravariant on T, we can provide it a modifier:
sort Setter<in T> = (worth: T) => void;
We use out and in modifiers right here as a result of a sort parameter’s variance depends on whether or not it’s utilized in output or enter.
Group-aware set up imports with auto sorting
TypeScript now has an organized imports editor for each JavaScript and TypeScript, nonetheless, it might not meet our expectations. It’s really higher to natively kind our import statements.
Let’s take an instance in motion:
// native code import * as value from "./value"; import * as bills from "./bills"; import * as funds from "./funds"; // built-ins import * as fs from "fs"; import * as http from "http" import * as path from "path"; import * as crypto from "crypto";
If we run set up imports on the next file, we’d see the next adjustments:
// built-ins import * as fs from "fs"; import * as http from "http" import * as path from "path"; import * as crypto from "crypto"; //native code import * as value from "./value"; import * as bills from "./bills"; import * as funds from "./funds";
The imports are sorted by their paths and our feedback and newlines are preserved. This organizes imports in a group-aware method.
Decision mode can be utilized on import() sorts
TypeScript now permits /// <reference sorts="…" /> directives and import sort statements to specify a decision technique. This implies we will resolve the imported Node ECMAScript decision. Nevertheless, it could be helpful to reference the sorts of widespread JavaScript modules from an ECMAScript module or vice versa.
In nightly variations of TypeScript, the import sort can specify an import assertion to attain comparable outcomes:
// Resolve `pkg` as if we have been importing with a `require()`
import sort { TypeFromRequire } from "pkg" assert {
"resolution-mode": "require"
};
// Resolve `pkg` as if we have been importing with an `import`
import sort { TypeFromImport } from "pkg" assert {
"resolution-mode": "import"
};
export interface MergedType extends TypeFromRequire, TypeFromImport {}
These import assertions will also be used on import() sorts as effectively:
export sort TypeFromRequire =
import("pkg", { assert: { "resolution-mode": "require" } }).TypeFromRequire;
export sort TypeFromImport =
import("pkg", { assert: { "resolution-mode": "import" } }).TypeFromImport;
export interface MergedType extends TypeFromRequire, TypeFromImport {}
Notice that the import sort and import() syntax solely helps decision mode in nightly builds of TypeScript. We might get errors resembling:
**Decision mode assertions are unstable. Use nightly TypeScript to silence this error. Strive updating with 'npm set up -D [email protected]'.
Customization of the decision with moduleSuffixes
TypeScript now helps a moduleSuffixes choice to customise how module specifiers are appeared up. For instance, if we’re importing information like import * as foo from "./foo" and moduleSuffixes configurations, it seems to be one thing like this:
{
"compilerOptions": {
"moduleSuffixes": [".ios", ".native", ""]
}
}
With this configuration, we’re forcing our utility to look into the relative information within the path:
./instance.ios.ts ./instance.native.ts ./instance.ts
This characteristic will change into actually useful, particularly in React Native tasks the place we add every focused platform with completely different moduleSuffixes within tsconfig.json.
Notice that the empty string "" in moduleSuffixes is critical for TypeScript to additionally lookup ./instance.ts.
Extends constraints on infer sort variables
Constraints on infer sort variables enable builders to match and infer in opposition to the form of sorts, in addition to make choices primarily based upon them:
sort FirstStringCheck<T> =
T extends [infer S, ...unknown[]]
? S extends string ? S : by no means
: by no means;
// string
sort A = FirstStringCheck<[string, number, number]>;
// "typescript"
sort B = FirstStringCheck<["typescript", number, number]>;
// "typescript" | "rocks"
sort C = FirstStringCheck<["typescript" | "rocks", boolean]>;
// by no means
sort D = FirstStringCheck<[boolean, number, string]>;
FirstStringCheck matches in opposition to any tuple sort with not less than one aspect and grabs the primary aspect’s sort as S. It is going to then test if S is appropriate with the string and return the kind whether it is.
Beforehand, we wanted to write down the identical logic of FirstStringCheck like this:
sort FirstStringCheck<T> =
T extends [string, ...unknown[]]
// Seize the primary sort out of `T`
? T[0]
: by no means;
We have gotten extra guide and fewer declarative on this case. Relatively than simply sticking with sample matching on the sort definition, we’re offering a reputation to the primary aspect and extracting the [0] aspect of T.
This new model permits us to position a constraint on any inferred sort, as seen within the instance under:
sort FirstStringCheck<T> = T extends [infer S extends string, ...unknown[]] ? S : by no means;
When S matches, it’ll make it possible for S is a sort of string. If it’s not, it’ll take a false path of by no means.
ECMAScript module is supported in Node.js
The help for ECMAScript has been a tricky process for Node.js since its ecosystem is constructed round CommonJS. Node.js prolonged its help for the ECMAScript module of their v12 replace.
TypeScript v4.5 has rolled out this help for ESM in Node.js as a nightly characteristic to get suggestions from the customers. Now, it has launched two new compiler choices, node12 and nodenext, to increase ECMAScript module help. With the arrival of those two options, it allows a number of different thrilling options for us.
{
"compilerOptions": {
"module": "nodenext",
}
}
Different breaking adjustments
There are a number of different thrilling breaking adjustments with this replace. Let’s talk about a number of of them under!
Stricter unfold checks in JSX
Whereas writing a …unfold within JSX, we’ve a extra strictly enforced rule inbuilt into the library. The values of unknown and by no means (in addition to null and undefined) can now not be unfold into JSX components. This makes the habits extra according to spreads in object literals.
import React from "react";
interface Props {
id?: string;
}
operate Homepage(props: unknown) {
return <div {...props} />;
}
With the code above, we are going to obtain an error like this:
Unfold sorts could solely be created from object sorts.
Stricter checks with template string expression
If we use a logo worth in JavaScript, each JavaScript and TypeScript will throw an error. Nevertheless, TypeScript now checks if a generic worth contained in a logo is used within the template string.
operate keyPropertyLogger<S extends string | image>(key: S): S {
// Now an error.
console.log(`${key} is the important thing`);
return key;
}
operate get<T, Ok extends keyof T>(obj: T, key: Ok) {
// Now an error.
console.log(`It is a key ${key}`);
return obj[key];
}
TypeScript will now throw us an error with the next difficulty:
Implicit conversion of a 'image' to a 'string' will fail at runtime. Take into account wrapping this expression in 'String(...)'.
readonly tuples have a read-only size property
The readonly tuple will now deal with the size property as read-only. This may be seen for tuples with non-compulsory trailing and relaxation aspect sorts.
operate strLength(tuple: readonly [string, string, string]) {
// Throws an error now
tuple.size = 7;
}
readFile technique is now not non-compulsory on LanguageServiceHost
If we’re making a LanguageService occasion, LanguageServiceHost might want to present a readFile technique. This was a wanted change with a view to help the brand new module detection compiler choice.
Conclusion
With lots of effort and onerous work from the crew and contributors, we will now attempt the thrilling new options and enhancements with TypeScript 4.7.
There are lots of useful options we will use to scale and optimize our time and effectivity. A complete listing of launch matters could be discovered by means of the Microsoft weblog, a superb useful resource to dive into.
Writing lots of TypeScript? Watch the recording of our current TypeScript meetup to study writing extra readable code.
TypeScript brings sort security to JavaScript. There could be a pressure between sort security and readable code. Watch the recording for a deep dive on some new options of TypeScript 4.4.