The digital DOM is a basic React idea. You might have most likely heard of it when you’ve got written React code in the previous couple of years. Nonetheless, you might not perceive the way it works and why React makes use of it.
This text will cowl what a digital DOM is, its advantages in React, and sensible instance code to assist clarify this idea.
On this article:
Idea overview: What’s the DOM?
To know the digital DOM and study why React implements it, allow us to refresh our information of the particular browser DOM.
Each time an internet doc — equivalent to HTML — is loaded within the browser, an object-based illustration of the doc’s components is created in a tree-like construction. This object illustration is known as the Doc Object Mannequin, often known as the DOM.
Because of its object-based nature, JavaScript and different scripting languages perceive the DOM and may work together and manipulate the doc content material. For example, with the DOM, builders can add or take away components, modify their look and carry out consumer’s actions on the net components.
DOM operations like DOM querying and updating are lighter and thus are very quick. Nonetheless, for the replace to mirror on the net web page, the web page must re-render.
How re-rendering impacts efficiency
Re-rendering the web page to mirror DOM updates is expensive and may result in efficiency shortcomings as a result of the browser has to recalculate the CSS, rerun the format for every seen aspect, and repaint the webpage.
Let’s simulate a re-rendering web page with the JavaScript code beneath:
const replace = () => {
const aspect = `
<h3>JavaScript:</h3>
<type>
<enter sort="textual content"/>
</type>
<span>Time: ${new Date().toLocaleTimeString()}</span>
`;
doc.getElementById("root1").innerHTML = aspect;
};
setInterval(replace, 1000);
You may see the entire code on CodeSandbox.
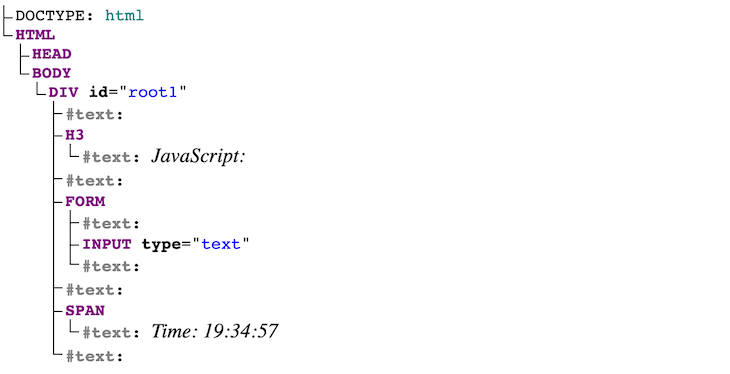
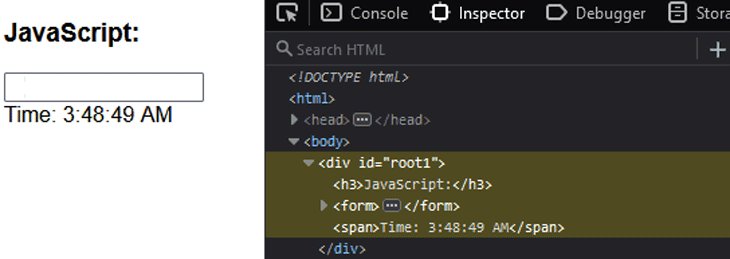
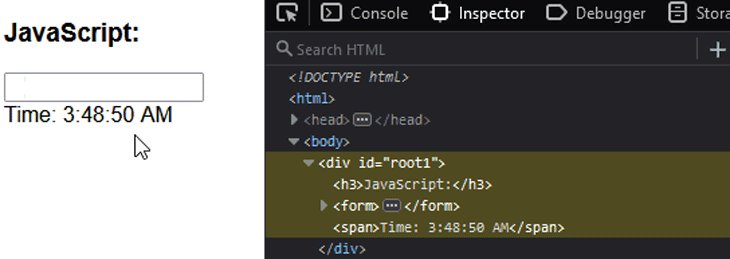
The DOM tree representing the doc seems to be like so:

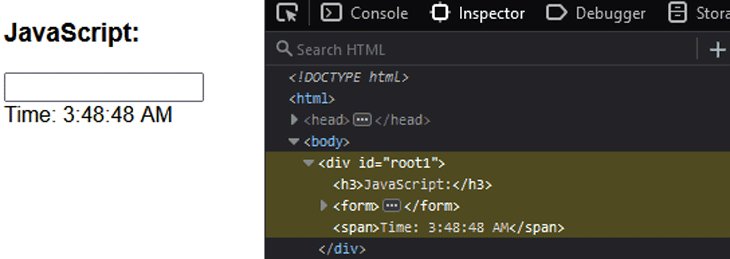
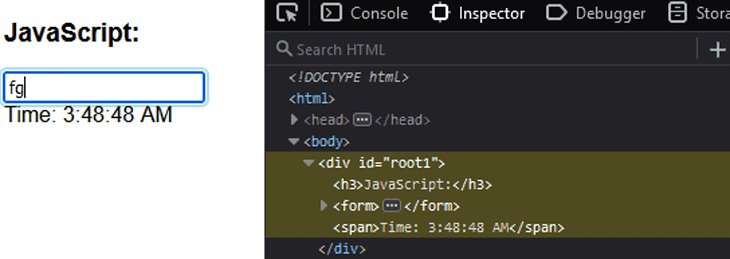
By utilizing a setInterval() callback within the code, we’re rendering the state of the UI each second. As we will see within the GIF beneath, after the desired interval, the browser re-renders, runs the format, and repaints the webpage, amongst different operations.
The browser DOM has no mechanism to check and distinction what has modified and repaint solely that DOM node (on this case, the rendered time):

This re-rendering is obvious within the textual content enter. As we will see, the enter subject is all the time cleared after the set interval. This re-rendering course of within the browser after DOM manipulations is what results in efficiency shortcomings.
Re-rendering in React: Why digital DOM is used
As we all know, React is a component-based library. A React element will naturally re-render if there are state or prop adjustments or if its dad or mum element re-renders.
Extra nice articles from LogRocket:
React can not afford the price of repainting all the DOM nodes after each re-render. To beat this problem, React carried out the idea of digital DOM.
As an alternative of permitting the browser to redraw all of the web page components after each re-render or DOM replace, React makes use of the idea of digital DOM to determine what precisely has modified with out involving the precise DOM after which ensures that the precise DOM solely repaints the mandatory information.
This idea helps React optimize efficiency.
Digital DOM in React
Digital DOM in React is a “digital” illustration of the particular DOM. It’s nothing however an object created to duplicate the precise DOM.
In contrast to the precise DOM, the digital DOM is affordable to create as a result of it doesn’t write to the display screen. It is just out there as a technique to stop a redraw of pointless web page components throughout re-render.
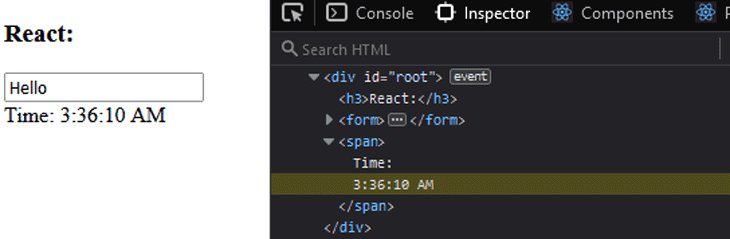
Check out the next render code representing the React model of the earlier JavaScript instance:
// ...
const replace = () => {
const aspect = (
<>
<h3>React:</h3>
<type>
<enter sort="textual content" />
</type>
<span>Time: {new Date().toLocaleTimeString()}</span>
</>
);
root.render(aspect);
};
For brevity, now we have eliminated a few of the code. You may see the entire code on CodeSandbox.
We are able to additionally write JSX code in plain React, like so:
const aspect = React.createElement(
React.Fragment,
null,
React.createElement("h3", null, "React:"),
React.createElement(
"type",
null,
React.createElement("enter", {
sort: "textual content"
})
),
React.createElement("span", null, "Time: ", new Date().toLocaleTimeString())
);
Be aware that you would be able to get the React code equal of JSX code by pasting the JSX components in a babel repl editor.
Now, if we log the React aspect within the console:
const aspect = (
<>
<h3>React:</h3>
<type>
<enter sort="textual content" />
</type>
<span>Time: {new Date().toLocaleTimeString()}</span>
</>
);
console.log(aspect)
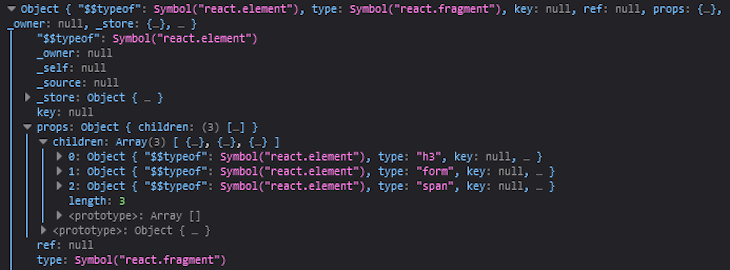
We could have one thing like this:

The thing, as seen above, is the digital DOM.
How React implements the digital DOM
After we render the consumer interface, a digital DOM for that render is created and saved in reminiscence. If an replace happens within the render, React robotically creates a brand new digital DOM tree for the replace.
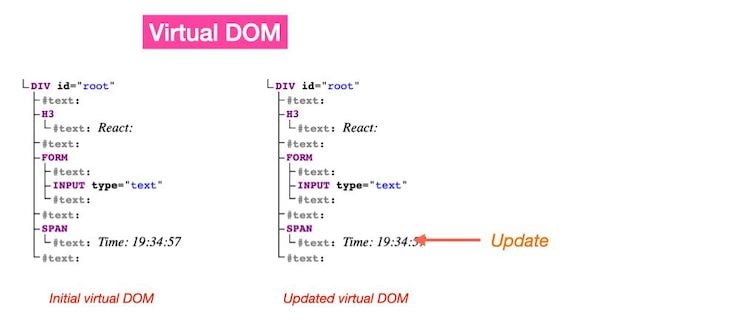
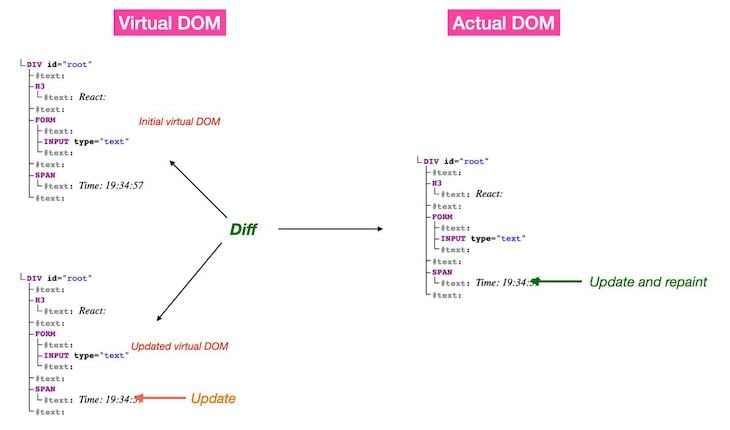
To assist clarify this additional, let’s visually symbolize the digital DOM like so:

Nonetheless, don’t overlook that the digital DOM is only a easy object representing the UI. Nothing will get drawn on the display screen, and so, it’s straightforward to create.
After React creates the brand new digital DOM tree, it compares it to the earlier snapshot utilizing a diffing algorithm to determine what adjustments are mandatory.
It then makes use of a library known as ReactDOM to make sure the precise DOM solely receives and repaints the up to date node or nodes. This course of is known as reconciliation.

When React implements the diffing algorithm, it begins by evaluating whether or not or not each snapshots have the identical root aspect.
If they’ve the identical aspect, React strikes on and recurses on the attributes after which the kids of the DOM node. If the basis components are of various sorts — which is uncommon in most updates — React will destroy the outdated DOM nodes and construct a brand new DOM tree.
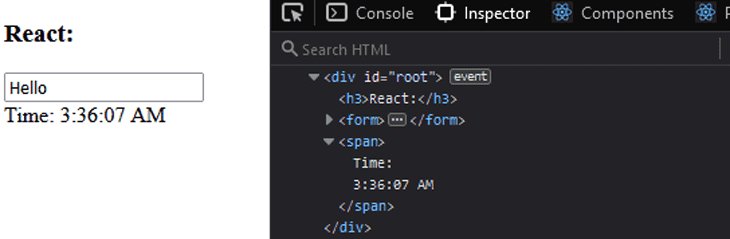
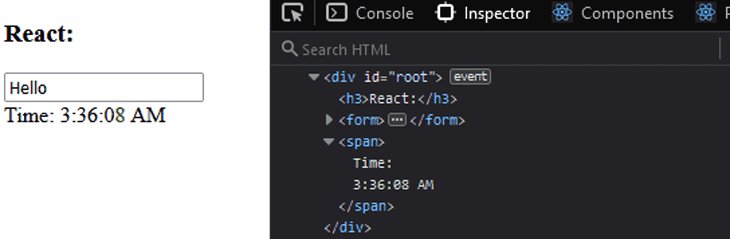
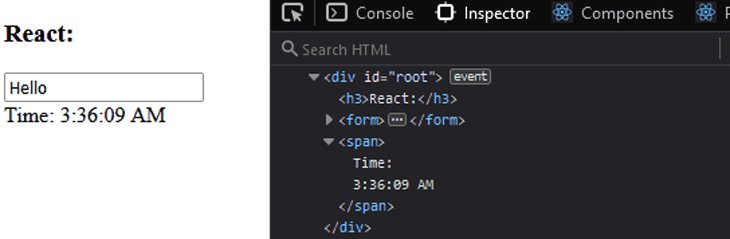
If we examine our React render, we are going to get the next habits:

On each render, React has a digital DOM tree it compares with the earlier model to find out what node content material will get up to date and make sure the up to date node matches up with the precise DOM.
Within the GIF above, we will see that solely the rendered time whose state adjustments will get repainted on each re-render.
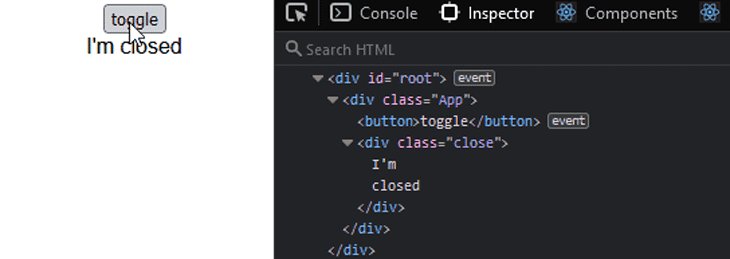
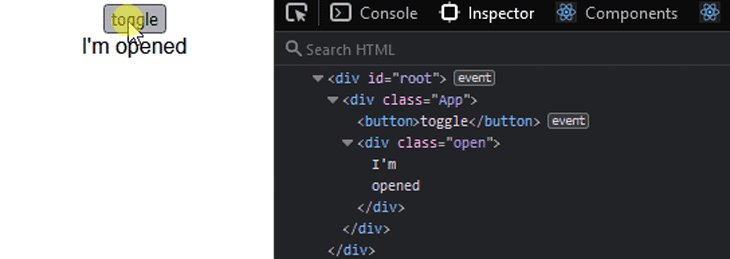
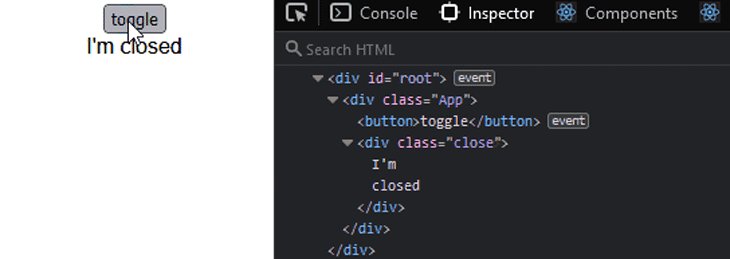
In one other instance beneath, we render a easy React element that updates the element state after a button click on:
import { useState } from "react";
const App = () => {
const [open, setOpen] = useState(false);
return (
<div className="App">
<button onClick={() => setOpen((prev) => !prev)}>toggle</button>
<div className={open ? "open" : "shut"}>
I am {open ? "opened" : "closed"}
</div>
</div>
);
};
export default App;
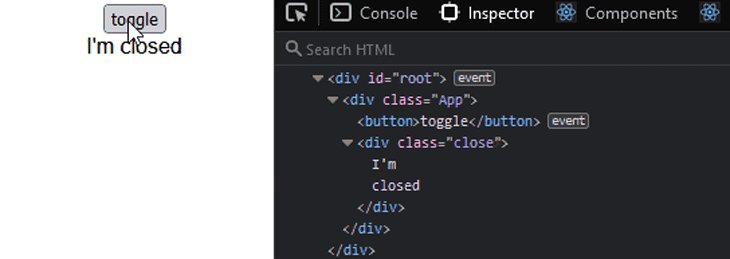
As talked about earlier, updating a element state re-renders the element. Nonetheless, as seen beneath, on each re-render, React is aware of solely to replace the category identify and the textual content that modified.

See the code and demo on CodeSandbox.
Recap of digital DOM and why it’s utilized in React
Each time we manipulate the digital DOM components in React, we bypass the collection of operations concerned after we immediately manipulate the precise DOM.
That is doable as a result of with digital DOM, nothing will get drawn on the display screen. Moreover, with the diffing algorithm, React can finalize what replace is important and replace solely the item on the actual DOM.
The idea of digital DOM in React undoubtedly helps scale back the efficiency price of re-rendering the webpage, thereby minimizing the time it takes to repaint the display screen.
Right here is a straightforward analogy to additional solidify our information of digital DOM: Consider manipulating the digital DOM as enhancing a structural design or blueprint as a substitute of rebuilding the precise construction.
Modifying a blueprint to incorporate an replace could be very low cost in comparison with rebuilding the construction each time an replace happens. When the blueprint is revised and finalized, we will then embody solely the replace on the precise construction.
Conclusion
Digital DOM is nothing however a technique that React makes use of to optimize the efficiency of an utility. It offers a mechanism that compares two render timber to know what precisely has modified and solely updates what is important on the precise DOM.
Like React, Vue and another frameworks additionally make use of this technique. Nonetheless, the Svelte framework proposes one other method to making sure an utility is optimized. It as a substitute compiles all parts into unbiased and tiny JavaScript modules, making the script very gentle and quick to run.
I hope you loved studying this text. Share your ideas within the remark part when you’ve got questions or contributions.
Full visibility into manufacturing React apps
Debugging React functions will be troublesome, particularly when customers expertise points which are exhausting to breed. When you’re all for monitoring and monitoring Redux state, robotically surfacing JavaScript errors, and monitoring gradual community requests and element load time, strive LogRocket. 

LogRocket is sort of a DVR for net and cellular apps, recording actually all the pieces that occurs in your React app. As an alternative of guessing why issues occur, you possibly can mixture and report on what state your utility was in when a difficulty occurred. LogRocket additionally screens your app’s efficiency, reporting with metrics like consumer CPU load, consumer reminiscence utilization, and extra.
The LogRocket Redux middleware package deal provides an additional layer of visibility into your consumer periods. LogRocket logs all actions and state out of your Redux shops.
Modernize the way you debug your React apps — begin monitoring free of charge.