Bettering your product is important if you wish to obtain long-term development and profitability. The problem is that enhancing a digital product entails loads of subjectivity.
Everyone knows examples of firms which have invested some huge cash and energy to revamp their web site solely to seek out out that customers hate it. A/B testing is a framework that helps you make knowledgeable choices primarily based on person suggestions.
On this article, we’ll overview what A/B testing is and exhibit how you should use it to optimize your merchandise and options.
We’ll additionally implement a demo utility in React Native, however you’ll be able to simply adapt it to work on the internet. We’ll run our instance A/B check utilizing Optimizely, probably the most common cut up testing instruments in the marketplace.
Desk of contents
What’s A/B testing?
A/B testing, or cut up testing, is a option to examine two or extra variations of the identical factor (e.g., a web page, display, textual content, function, and many others.) and decide which one performs higher. It entails working experiments the place we examine an present variant (management variant) in opposition to a brand new variant (check variant).
run an A/B check
Here’s what A/B testing seems to be like in observe:
- Construct the management variant
- Randomly cut up the visitors; half of your customers will nonetheless see the management variant whereas the opposite half will see the management variant
- Measure person interactions with each variants
- When you’ve gotten sufficient information in order that the experiment is statistically related, you analyze it and decide
- Finish the experiment and solely maintain the variant that carried out higher
A number of necessary issues to notice right here:
First, it’s not obligatory to separate the visitors into 50/50 percentages. It’s completely regular to ship 90 % of the visitors to the present variant and solely 10 % to the brand new one.
Second, as talked about above, you want sufficient information for the experiment to be statistically related. You can’t draw a conclusion primarily based on a number of interactions. Calculating statistical significance isn’t simple, however any A/B testing platform price its salt (equivalent to Optimizely) will compute this for you.
What do you have to A/B check?
Now that we perceive how the method works, let’s overview a number of examples of issues you’ll be able to enhance by A/B testing:
Content material
Properly-crafted content material can assist in driving extra gross sales. The extra content material you create, the upper your likelihood to place excessive on the search outcomes web page for high-volume queries.
Widespread methods firms use to create content material at scale embody:
- Consumer-generated content material
- Weblog content material
- Auto-generated content material
In relation to optimizing content material, entrepreneurs typically A/B check calls to motion, web page titles, subheadings, or some other related bits of content material that may hook readers into, for instance, signing up for a free trial of your product.
Consumer interface
The person interface is among the mostly A/B-tested options of any product, app, or web site.
Whether or not we’re speaking about altering the colour of a button or an entire utility redesign, it’s observe to run an A/B check earlier than committing to a plan of motion.
Even in the event you assume your UI seems to be good, your prospects may need a special opinion.
Product adjustments
A/B testing just isn’t solely about testing the frontend of your services or products; you may also check completely different subscription fashions, costs, or different options.
Agile values and rules espouse embracing change. The atmosphere is continually evolving, and alter is one thing we will use to our benefit.
To be aggressive, not solely ought to we anticipate change, however we should always welcome it. A/B testing helps you validate whether or not adjustments to your app will entice extra prospects and/or improve the person expertise for present prospects.
Gradual roll-out
Let’s say you need to launch a brand new and fancy function. The change is a giant one, and also you anticipate some friction.
As an alternative of rolling out this function to everybody, you’ll be able to A/B check it with a small share of the visitors. If every part works nicely, you’re good to go. If not, it’s again to the drafting board.
Success will look completely different for several types of merchandise/options. Be taught extra about tips on how to measure success after a product launch.
A/B testing instance and demo utilizing Optimizely
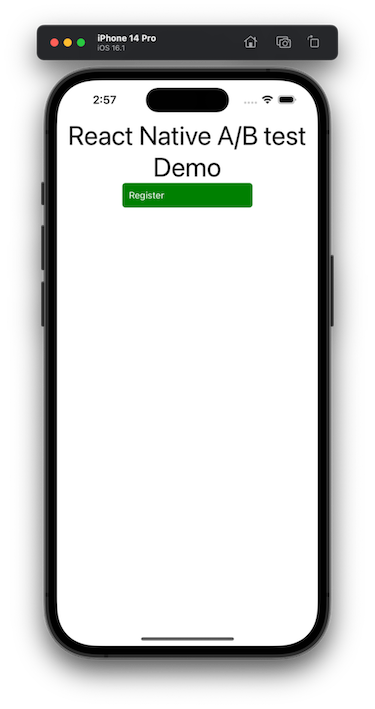
To point out how A/B testing works with a sensible instance, we’ll implement a small demo utility in React Native the place we check the background coloration of a button.
The experiment has two variants: inexperienced and blue.
Our demo utility will appear to be this:

The ultimate utility is obtainable on GitHub.
To handle the A/B check, we’ll use Optimizely, a well-liked device for managing digital experiences. There are many alternate options on the market, and so they all have comparable options. Be happy to switch Optimizely with what works for you.
If you wish to comply with together with this demo, go forward and create an account on the Optimizely web site.
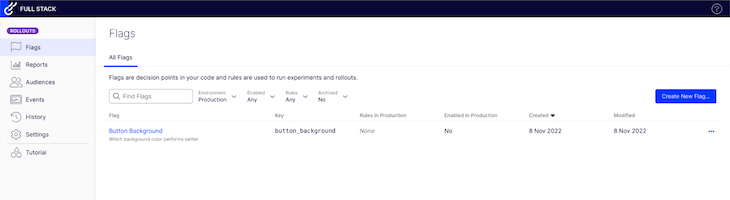
Earlier than exhibiting you tips on how to configure the experiment, I need to introduce the idea of a function flag. A function flag is a bit of software program used for enabling or disabling performance, which is how all these A/B check platforms work.
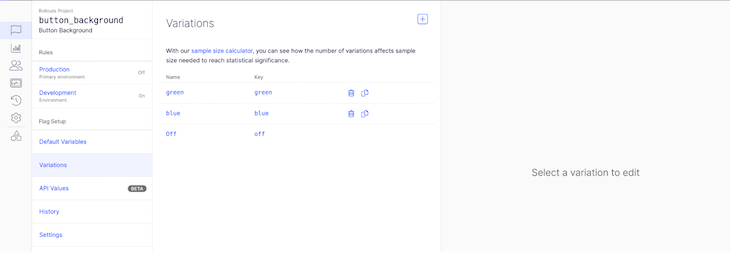
For our instance, we’ll create a function flag for the button background coloration.

Subsequent, we have to create two variations:

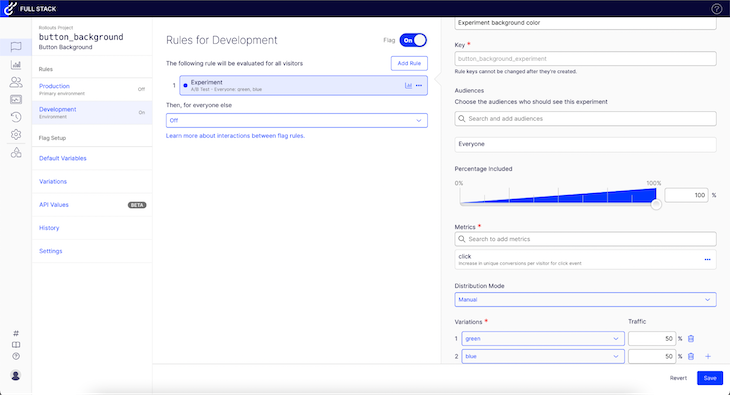
Now we will create the experiment. We additionally have to specify an occasion to trace. When the person clicks on the button, we are going to hearth this occasion. That’s how we measure the result of the experiment.

As you’ll be able to see, we’re splitting the visitors equally between the 2 variants.
Now let’s create the appliance:
npx react-native init rnabtest
Subsequent, set up the Optimizely SDK and its dependencies:
yarn @optimizely/react-sdk yarn add @react-native-async-storage/async-storage yarn add @react-native-community/netinfo
Modify the App.js file:
import {
createInstance,
OptimizelyExperiment,
OptimizelyProvider,
OptimizelyVariation,
} from '@optimizely/react-sdk';
import React, {useId} from 'react';
import {Pressable, SafeAreaView, StyleSheet, Textual content, View} from 'react-native';
const App = () => {
const userId = useId();
const optimizely = createInstance({
sdkKey: 'YOUR_SDK_KEY',
});
return (
<OptimizelyProvider optimizely={optimizely} person={{id: userId}}>
<SafeAreaView>
<View type={types.container}>
<Textual content type={types.title}>React Native A/B check Demo</Textual content>
<OptimizelyExperiment experiment="button_background_experiment">
<OptimizelyVariation variation="blue">
<Pressable
type={[styles.button, {backgroundColor: 'blue'}]}
onPress={() => optimizely.monitor('click on')}>
<Textual content type={types.textual content}>Register</Textual content>
</Pressable>
</OptimizelyVariation>
<OptimizelyVariation variation="inexperienced">
<Pressable
type={[styles.button, {backgroundColor: 'green'}]}
onPress={() => optimizely.monitor('click on')}>
<Textual content type={types.textual content}>Register</Textual content>
</Pressable>
</OptimizelyVariation>
</OptimizelyExperiment>
</View>
</SafeAreaView>
</OptimizelyProvider>
);
};
const types = StyleSheet.create({
container: {
justifyContent: 'middle',
alignItems: 'middle',
},
title: {
fontSize: 40,
textAlign: 'middle',
},
button: {
width: '50%',
borderRadius: 5,
padding: 10,
},
textual content: {
coloration: '#fff',
},
});
export default App;
The Optimizely SDK wants a novel person ID to accurately cut up the visitors and compute the metrics. We’re utilizing the useId() hook to simulate this.
Then, add the SDK key, which you could find in your account underneath Settings > Environments > Improvement. OptimizelyProvider must wrap up any experiment you create.
Subsequent, initialize the experiment and add the blue and inexperienced variations. For the experiment and variations props, we should use the precise values from the Optimizely web site.
If we examine the logs, Optimizely SDK ought to log one thing like this:
INFO [OPTIMIZELY] - INFO 2022-11-08T12:08:57.115Z DECISION_SERVICE: Consumer :r0: is in variation inexperienced of experiment button_background_experiment.
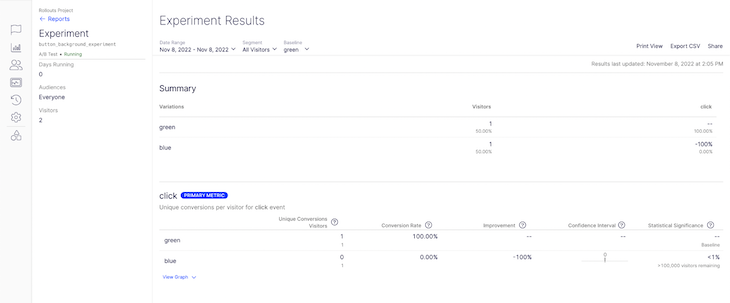
You possibly can see the ends in the Studies part on the Optimizely web site.

Conclusion
There are quite a few methods you’ll be able to make the most of A/B testing. A/B testing helps you make extra knowledgeable, data-backed choices round content material and UI optimization, change administration, product/function roll-outs, and extra.
As a result of it’s so highly effective and simple to implement, A/B testing is a should in at present’s software program improvement panorama.
LogRocket generates product insights that result in significant motion
LogRocket identifies friction factors within the person expertise so you may make knowledgeable choices about product and design adjustments that should occur to hit your objectives.
With LogRocket, you’ll be able to perceive the scope of the problems affecting your product and prioritize the adjustments that should be made. LogRocket simplifies workflows by permitting Engineering and Design groups to work from the identical information as you, eliminating any confusion about what must be performed.
Get your groups on the identical web page — attempt LogRocket at present.