Since its inception in 2016, Subsequent.js has at all times been opinionated about its routing. Its page-based strategy allowed builders to specify once they needed these pages to be rendered (server, consumer, or pre-rendered for static pages).
Nonetheless, this strategy didn’t come with out some inconveniences. Fortunately, Vercel, the corporate behind the internet hosting platform and the creator of Subsequent.js, has heard these considerations. After teasing a significant improve on Might 4, a weblog publish dropped two weeks later explaining some main modifications to the Subsequent.js router:
Lee Robinson on Twitter: “📣 The Subsequent.js router is getting a significant improve!◆ Nested routes / layouts◆ Shopper and server routing◆ React 18 options – startTransition, Suspense◆ Designed for Server Parts◆ 100% incrementally adoptable 🤯Anticipate an RFC very quickly 👀 / Twitter”
📣 The Subsequent.js router is getting a significant improve!◆ Nested routes / layouts◆ Shopper and server routing◆ React 18 options – startTransition, Suspense◆ Designed for Server Parts◆ 100% incrementally adoptable 🤯Anticipate an RFC very quickly 👀
On this article, in case you are not already aware of Subsequent.js’s router, you’ll be taught the way it presently works. Then, you’ll uncover what sort of points happen because of this and the way this replace plans to deal with them.
How Subsequent.js routing presently works
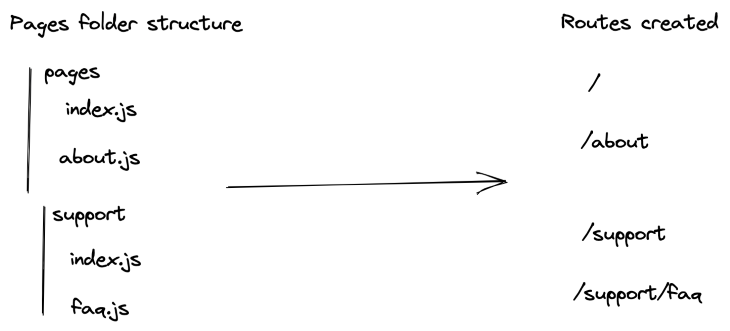
As talked about above, Subsequent.js makes use of a page-based strategy to create routes. Concretely, because of this in each Subsequent.js mission, there exists a pages folder. Inside this particular folder, each file and folder constitutes a brand new route.
Within the pages folder, the primary root route is index.js, which renders the homepage on the / URL. You can too title your file and create a static route (i.e., about.js for the /about route).
Equally, folders will also be used to create nested routes. For instance, making a folder named assist and a file inside faq.js will create the route /assist/faq.
Here’s a diagram to higher illustrate this:

Dynamic routes are additionally supported. By placing sq. brackets in your file or folder title, you’ll be able to create a dynamic route. For instance, /weblog/[article-id].js will assist a number of routes reminiscent of /weblog/1, /weblog/nextjs-dynamic-routing, and so forth.
Subsequent.js router limitations
Sadly, this strategy has a significant limitation. Particularly, regardless of nested routes sharing a mum or dad route, you can not share state or format between them.
For instance, take authentication. In React, utilizing the react-router library, you’ll be able to create customized routes. For instance, you might create a protected path to confirm whether or not the consumer is logged in. If the consumer is just not logged in, the route would then redirect them, say to the login or sign-up web page. Then, you’ll be able to assign this protected path to any paths beneath /authentication in your router. By doing this, nested routes don’t have to fret about authentication because the mum or dad route will deal with it for them.
Sadly, this state of affairs is just not doable with Subsequent.js. You’ll be able to create a customized route element, however you’ll have to wrap it round every protected web page individually.
The identical difficulty applies to layouts. In case your software has a dashboard, a number of pages will then share the same format (navigation, footer, and so forth.). Because it stands, the one technique to apply a format to a number of pages without delay is to take action on the app degree. This format would then be utilized to your total software. Sadly, in case you have a number of layouts, it’s important to outline them on a per-page foundation.
Subsequent.js router modifications
Understanding all of this, the staff at Vercel determined to repair these limitations.
Route creation modifications
To start with, equally to the pages folder, there shall be a brand new folder known as app. That is to offer backward compatibility and permit builders to slowly migrate to the brand new router.
Then, the folder construction will nonetheless decide new routes. Because of this a dashboard folder inside app can be linked to the /dashboard routes. Nonetheless, the place it will get fascinating is the recordsdata inside these routes.
The earlier router assumed that each file contained in the /pages was a brand new route. This, by the way in which, prompted builders to separate their pages and non-pages React elements (i.e., Navbar, Header, Footer). Placing a file like Navbar.js with the homepage aka /pages/index.js would have prompted the router to imagine Navbar is a brand new route and never a easy little one element. Because of this, many builders needed to create a elements folder and separate their totally different elements.
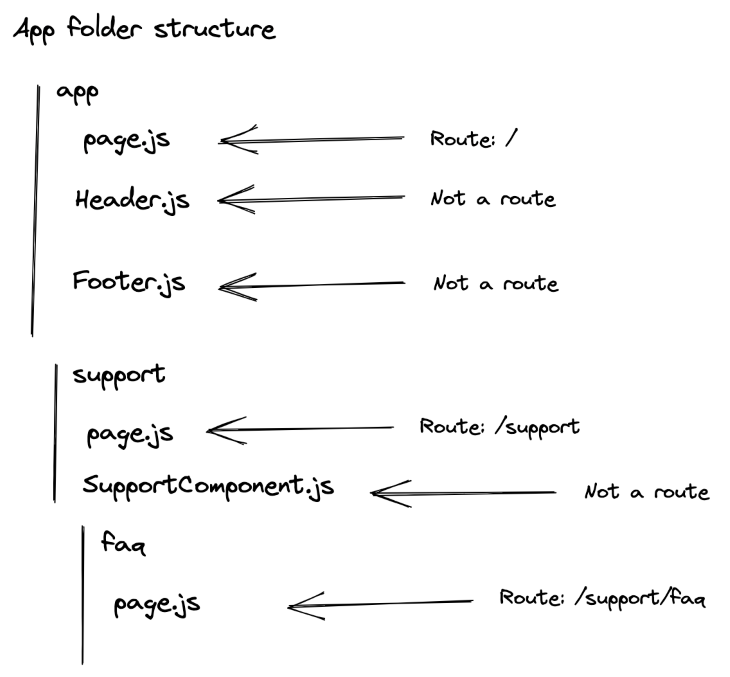
Nonetheless, the brand new router assumes each file is NOT a route until explicitly acknowledged. To create a brand new route, you, subsequently, should create a web page.js contained in the folder.
Our earlier mission instance would subsequently appear like this with the brand new router:

Dynamic routes are additionally supported. With this new format, to have a /weblog/[article-id] URL for instance, you would want a /app/weblog/[article-id]/web page.js folder construction.
In short, listed below are some folder construction and their corresponding routes:
/app/weblog/[article-id]/web page.js→/weblog/[article-id]/app/weblog/[category-id]/web page.js→/weblog/[category-id]/app/weblog/[category-id]/[article-id]/web page.js→/weblog/[category-id]/[article-id]
Nested layouts
Layouts additionally received an replace.
Beforehand, you might create layouts in a separate file after which import the format to your web page. For instance, here’s a dashboard web page:
import DashboardLayout from '../elements/DashboardLayout'
export default perform DashboardPage() {
/* The content material on your dashboard web page */
}
DashboardPage.getLayout = perform getLayout(web page) {
return (
<DashboardLayout>
{web page}
</DashboardLayout>
)
}
You would import a number of layouts to your web page should you wanted to nest them. Nonetheless, since that is achieved on a per-page foundation, each web page nested in your dashboard must import the layouts and nest them.
Fortunately, that is altering! With the brand new router, it is possible for you to to specify a format on your dashboard web page and any pages nested will routinely obtain this format. All it’s important to do is create a format.js file within the folder for this format to be utilized to all of the routes on this folder.
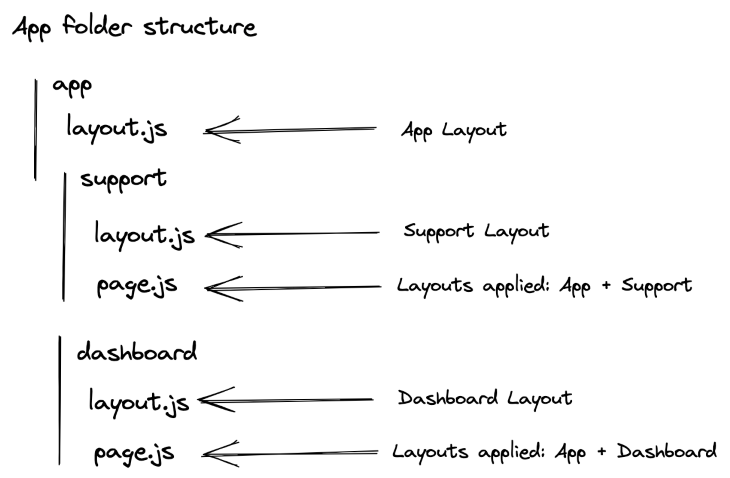
Extra concretely, right here is an instance:

On this instance, a format.js file was created on the root degree, aka within the app folder. This format is routinely utilized to any routes within the software.
This software additionally has two sections: dashboard and assist. Since every of those possesses its styling, a format.js file is created to use the precise styling for his or her routes. On high of the basis format, because of this any route beneath /dashboard will obtain the app’s format and the dashboard’s one.
Because of this, pages.js now not has to specify which format it makes use of since it’s achieved routinely by the format.js recordsdata.
Opposite to Subsequent.js’s present router, which solely allowed you to fetch knowledge on the web page degree, additionally, you will be capable to fetch knowledge from the layouts. It is possible for you to to make use of getStaticProps and getServerProps to retrieve knowledge and construct your format.
Because of this, your /dashboard pages would then be capable to fetch knowledge from a number of elements (the app’s format, dashboard’s format, and the web page itself).
Conclusion
We’ve shortly gone over how Subsequent.js’s present router works and its limitations. Then, we found among the greatest modifications arising with Subsequent.js’s new router, together with nested layouts and its new subtree navigation.
There may be much more arising. This RFC consists of modifications to think about React 18’s new options and server elements. Due to this fact, I extremely advocate you test the RFC to get the complete gist: https://github.com/vercel/subsequent.js/discussions/37136.
The Subsequent.js staff has additionally deliberate a future weblog publish masking extra superior routing. So, keep tuned!




