In my expertise, lots of issues with CSS occur as a result of builders have issues understanding the show property. So I created a stay cheat sheet. On this article I will speak about show: grid.
However earlier than embarking on studying I depart the hyperlink on my Substack publication about CSS. You realize what to make
Additionally, thanks a lot, my sponsors: Ben Rinehart, Jesse Willard, Tanya Ten, Konstantinos Kapenekakis. I did not write this text with out their help.
Let’s go!
Default habits
1. The the width property of parts with show: grid fills up all obtainable area by the textual content course. The peak property is calculated routinely relying on the content material.
If the component has show: block by default we cannot see any modifications after altering the block worth on grid.
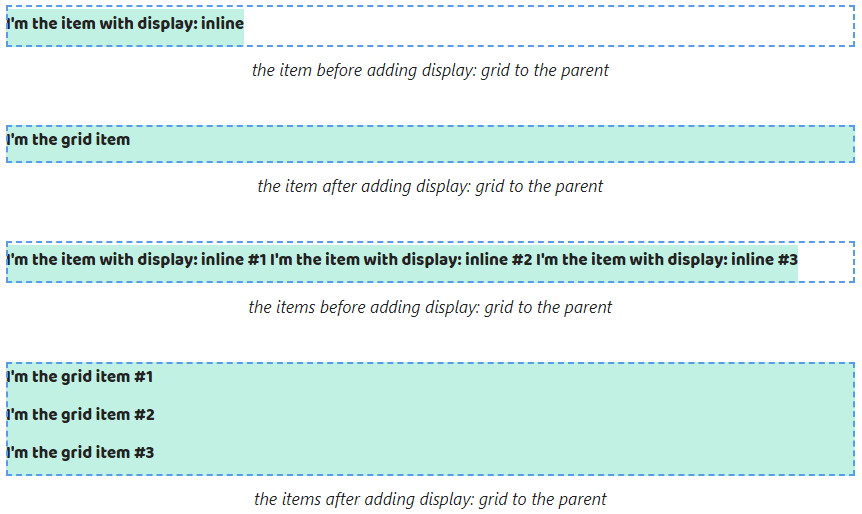
They usually occur for parts with show: inline. The width property stops relying on the content material after the inline worth on grid.
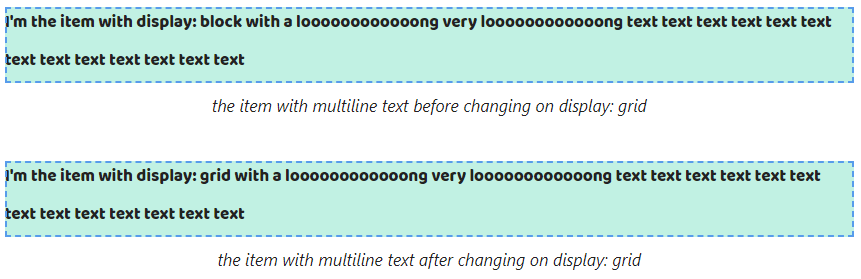
If the content material of parts with show: grid would not match on one line then browsers will transfer it to a brand new line. The width property will equal the width property of the guardian.
If we alter the block worth on grid then we cannot see modifications as with the width property.
And if we alter the inline worth to grid the width property stops relying on the utmost line size.
2. By default parts with show: grid are positioned in a column. So if we alter the block worth to grid parts will save its place.
And if we alter the inline worth to grid we are going to get they’re positioned in a column.
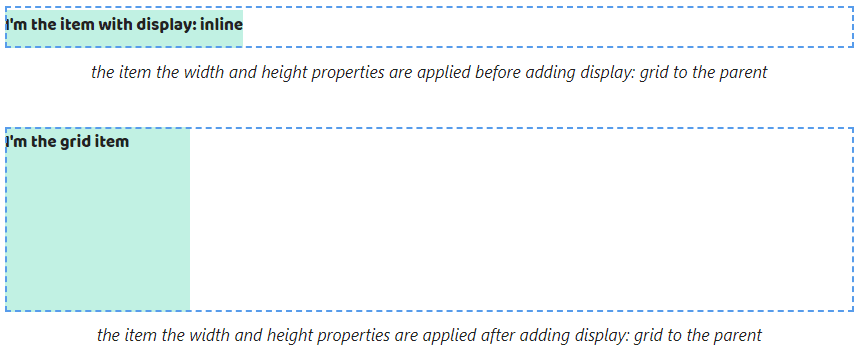
3. The width and top properties will be set to parts with show: grid. Subsequently we do not discover modifications when altering the block worth to grid.
The width and top properties begin to apply after altering the inline worth to grid.
4. The padding and border properties will be set for parts with show: grid. If the component has show: block by default we cannot see any modifications after altering the block worth on grid.
And we’ll see them after altering the inline worth to grid as a result of vertical paddings and borders cease ending up exterior the guardian.
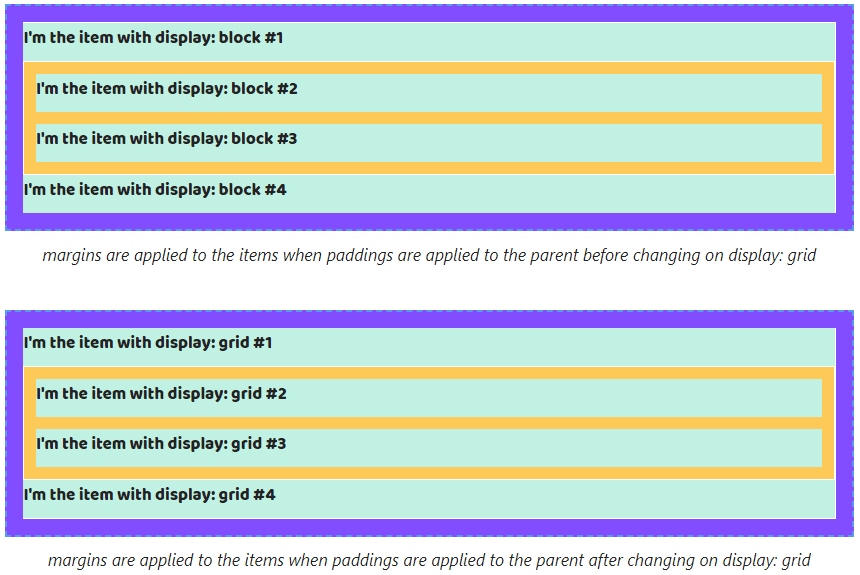
Since vertical margins of parts with show: block may find yourself exterior the guardian, this habits stops after altering the block worth to grid.
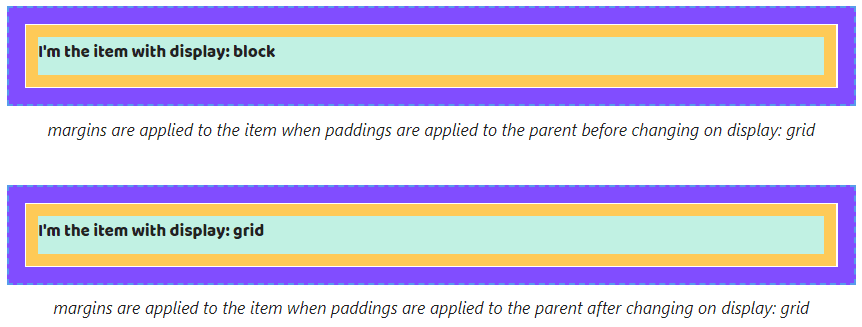
Nevertheless, as with parts with show: block including the border or padding properties to the guardian stops this margins habits.
As with parts with show: block including to the guardian the overflow property with a price that is completely different from seen cancels margins habits.
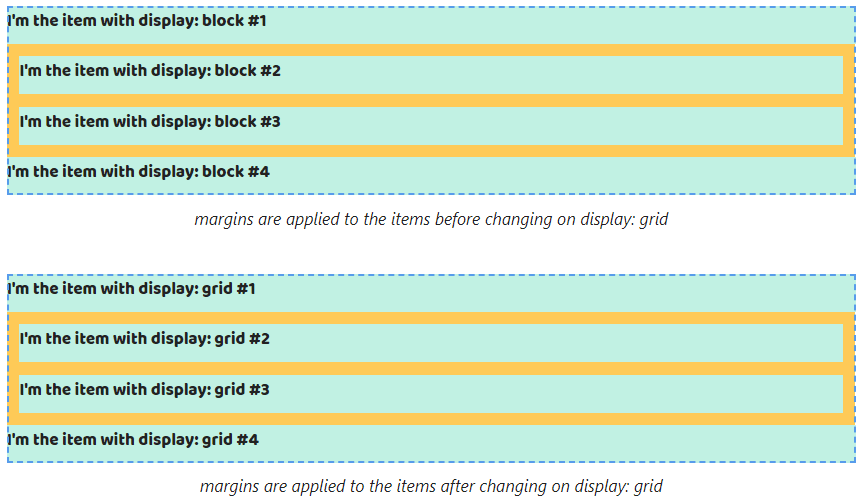
If the guardian has just a few parts with show: block high margins will find yourself exterior it from the primary component and the underside from the final. Altering the block worth to grid would not cancel that.
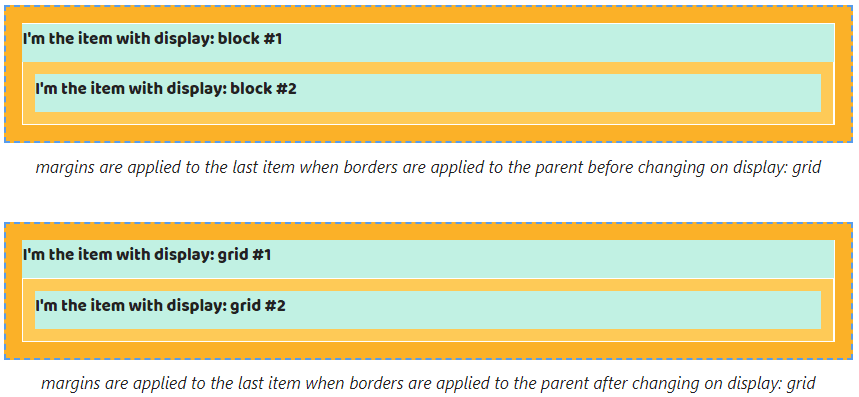
As with a single merchandise case, including the padding, border or overflow properties to the guardian stops this habits for parts with show: grid too.
Additionally, margins between adjoining parts proceed collapsing when altering the block worth to grid Additionally. The hole between parts will equal the most important.
And collapsing is saved after including the padding, border and overflow properties.
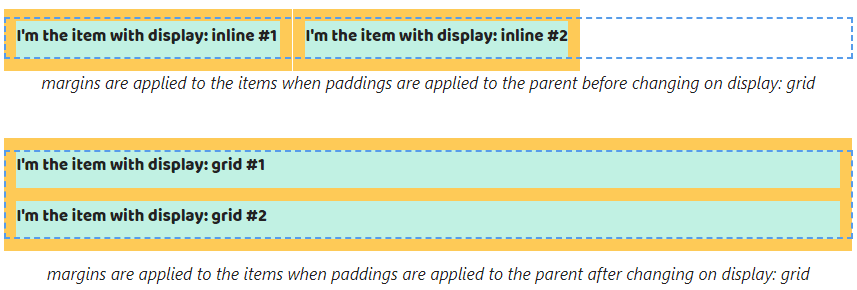
Since vertical margins of parts with show: inline may find yourself exterior the guardian, this habits saves after altering the inline worth to grid.
When altering the inline worth to grid, margins do not overlap paddings or margins which can be set to the guardian.
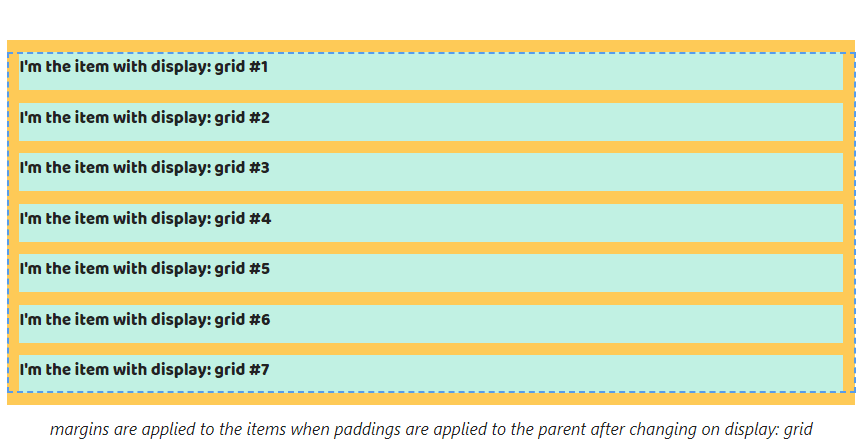
Once we change the inline to grid and the guardian has multiline parts high margins will find yourself exterior it for less than the primary component and backside margins for the final.
Margins from different parts cease overlapping siblings by vertical. They are going to be collapsed.
Additionally, altering the inline worth to grid leads margins once more shows when the overflow is utilized. The worth ought to be completely different from the seen.
If we outline margin: auto to parts with show: block or show: inline that continues would not work after including show: grid.
Defining the width property to parts with show: block permits work of margins horizontal. That saves after altering the block worth on grid.
As well as, altering the inline worth on grid permits utilizing margin: auto if the width property is outlined to them.
Default habits of grid gadgets
Observe! grid gadgets are childs of the component with show: grid or show: inline-grid
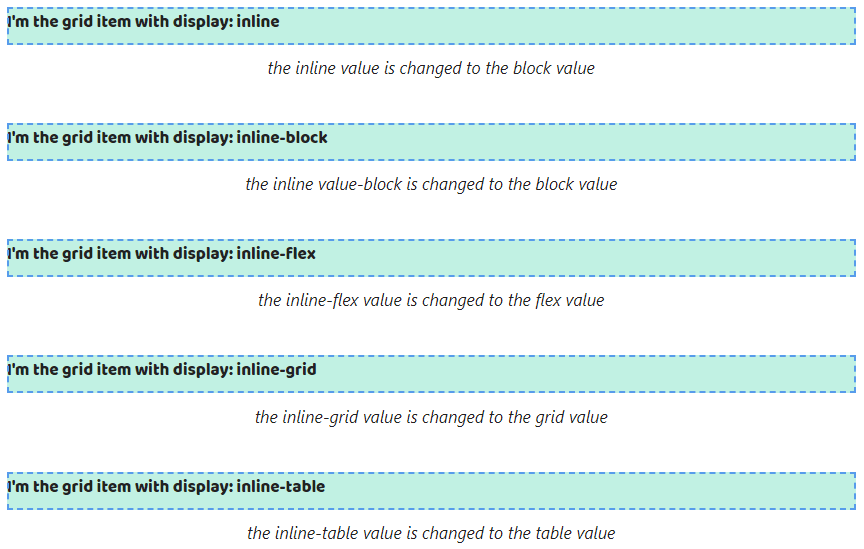
5. Grid gadgets all the time are blockified. It means all block values are saved.
All inline values can be modified on block values. So the inline and inline-block values can be modified to dam, inline-grid -> grid, inline-grid -> grid and inline-table -> desk.
6. The width property of grid gadgets is the same as the width property of the guardian. The peak property tries to fill all area.
Thus the width property retains being equal to the width property of the guardian for childs with show: block. The peak property stops relying on the content material however seems to be the identical when the peak property is not outlined to the guardian.
On this case, if it is outlined filling all area of the peak property is extra noticeable.
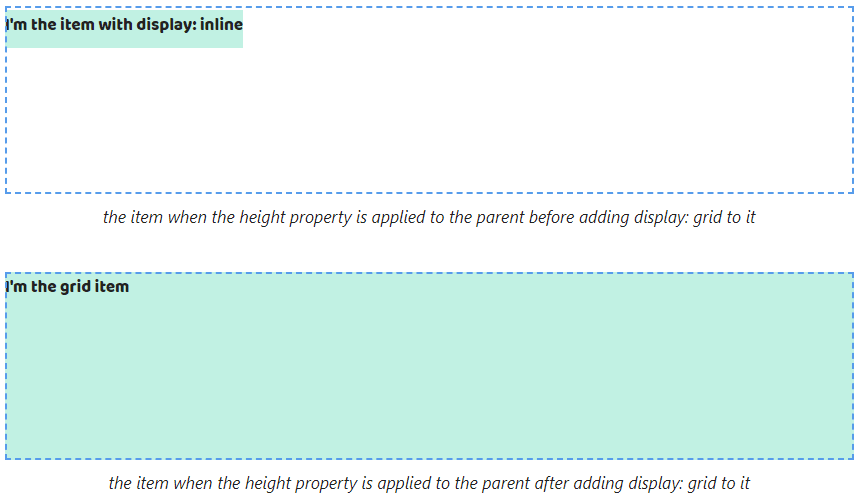
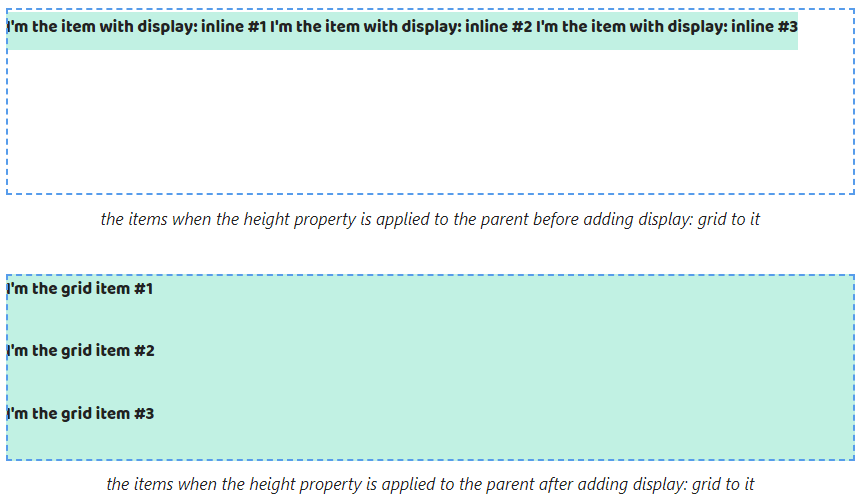
Within the case of childs with show: inline we are going to get the width property stops relying on the content material. The peak property seems to be the identical like earlier than if the peak property is not outlined to the guardian.
If the peak property is outlined to the guardian we are going to higher see how the property stretches.
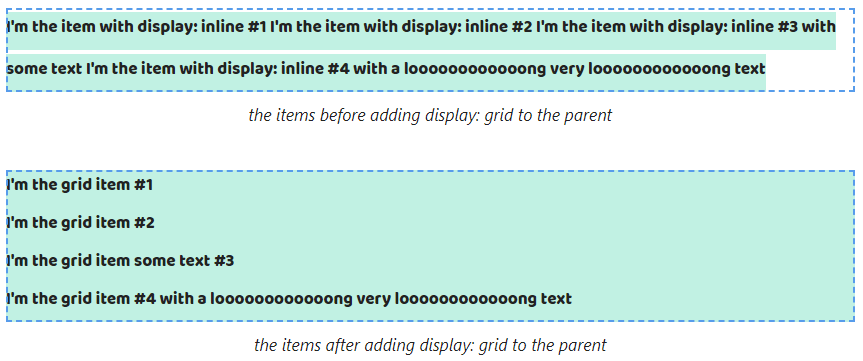
If the content material of a grid merchandise would not match on one line then browsers will transfer it to a brand new line. The width property will equal the width property of the guardian.
In consequence, the content material of childs with show: block can be displayed the identical after including show: grid to its guardian.
The width property of the childs with show: inline stops to be calculated relying on the utmost line size.
By default, grid gadgets begin on a brand new line. Because of this childs with show: block nonetheless saves place.
In distinction to the case with childs with show: block, childs with show: inline modifications default place.
Field mannequin options of grid gadgets
8. The width and top properties will be set to grid gadgets. It is why we cannot see some modifications after altering the show property of the guardian with the block worth to grid.
When contemplating childs with show: inline we already can set the width and top properties after including show: grid to the guardian.
9. The padding and border properties will be set too. They are going to work with out modifications for childs with show: block.
In terms of childs with show: inline vertical paddings and borders cease ending up exterior the guardian.
Listen, vertical margins do not find yourself exterior the guardian. That results in we’ll see modifications if show: block is ready to childs.
If the guardian has two childs with show: block margins cease ending up exterior it from the primary baby and the underside from the final.
Within the case, we set margins for adjoining childs with show: block they cease collapsing.
Vertical margins of childs with show: inline stop to finish up exterior the guardian when including show: grid to it.
Additionally, margins stop to overlap paddings and borders.
When making use of margin: auto the width and top properties of the childs are calculated relying on the content material after including show: grid to the guardian. All area between the childs and the guardian’s borders can be shared evenly.
We’ll see the width property stops to be equal to the width property of the guardian after altering the block worth on grid.
The width and top properties hold habits after altering the inline worth on grid.
Including margin: auto to grid gadgets stops filling all area of the width and top properties.