Understanding how the net works is as necessary as studying any ability in regards to the internet. What customers see is a webpage which hundreds within the browser as quickly because the person enters a URL however, there’s much more issues taking place within the background which we are going to get know on this weblog put up by taking an instance of loading freecodecamp.com within the browser.
All of it begins with getting into the web site URL (freecodecamp.com) into your browser
The browser appears up the IP tackle for the area title through DNS
Computer systems speak to one another utilizing IP addresses however since people can not memorize hundreds of strings of numbers so we use Domains. For instance, if we wish to purchase one thing from amazon, we consider ‘amazon’ and never any giant string of numbers.
DNS (Area Title System) is accountable for translating domains into its corresponding IP tackle.
After typing the URL and urgent enter, the browser looks-up for the IP tackle for the area title (freecodecamp.com) by way of DNS. That is accomplished in order that we will get the IP tackle of the server to which we have now to determine a connection.
The browser sends HTTP request to the server
The servers helps a number of companies like electronic mail, webpages, chats and many others.
After the browser has linked to the server, it sends a HTTP request to the server to entry these companies. A HTTP request accommodates a request technique, headers and a physique.
A request technique is the tactic which is carried out on a given useful resource. Some examples of request strategies are GET, PUT, POST and many others.
Now lets have a look what an HTTP request appears like
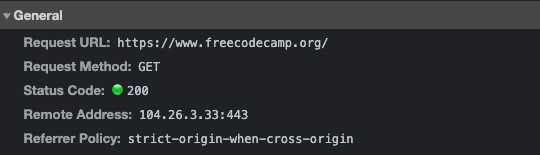
Together with the IP tackle, there’s an integer connected (443), that is known as a PORT quantity. The PORT quantity 443 signify that this a secured request (HTTPS) for an internet web page.
When a HTTP request is initiated, a request header is generated by the browser and despatched to the server. This header accommodates all the required details about the request like:
- Requested URI
- Request technique
- Path
- The kind of information that browser will settle for (html, xml, textual content
and many others)
The server sends again a HTTP response
The server processes the request, creates a response and sends it again to the consumer :
- Standing code, which informs the consumer the standing of the
request - Response header
- Requested useful resource
The response Standing Code signifies whether or not a selected HTTP request has been efficiently accomplished.
The response standing codes are grouped in 5 lessons :
- Informational responses (100–199)
- Profitable responses (200–299)
- Redirection messages (300–399)
- Consumer error responses (400–499)
- Server error responses (500–599)
In our instance, the response standing code we received in response is 301, which signifies that the requested useful resource has been moved to a distinct URL.
This new URL is talked about in location key of the response header, which is freecodecamp.org.
Now a brand new HTTP request is created for freecodecamp.org and is shipped to the server.
The response standing code we get is 200, which signifies that the request has succeeded.
The browser begins rendering the HTML
The browser renders the index.html which we get as a response from response header.
The browser sends HTTP requests for extra objects embedded in HTML (photos, css, JavaScript).
There it’s! Our webpage has efficiently loaded in our browser.