UX/ UI ideas: A information to go looking inputs – Key rules for creating best-in-class search enter packing containers.
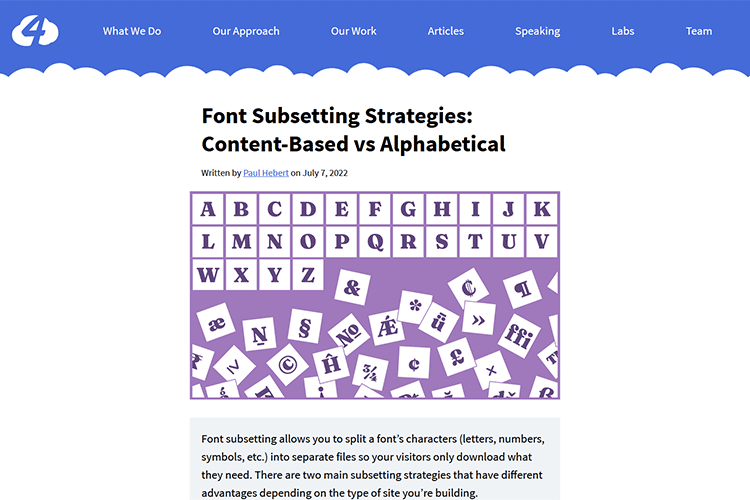
Font Subsetting Methods: Content material-Based mostly vs Alphabetical – Learn the way subsetting fonts may help enhance efficiency and scale back waste.
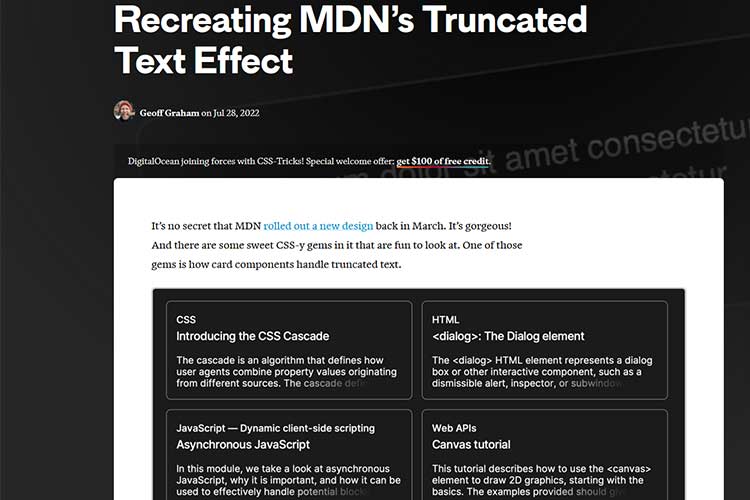
Recreating MDN’s Truncated Textual content Impact – Uncover the CSS behind this distinctive textual content presentation.
<article> vs. <part>: How To Select The Proper One – This information will assist to make sure that you’re utilizing these two semantic HTML tags accurately.
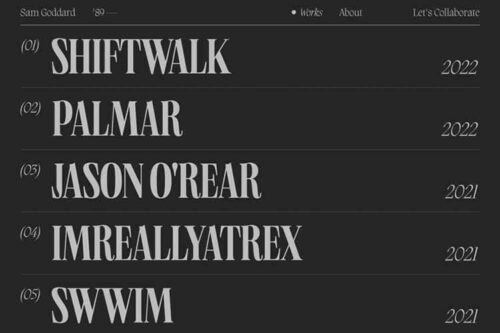
50 Inventive Private Portfolio Web sites for Inspiration – Searching for nice portfolio concepts? You’ll need to try this assortment of beautifully-crafted websites.
WebGi Digicam Touchdown Web page – A template for constructing scrollable touchdown pages utilizing in style frameworks.
Hiya – Check out the beta model of this developer-focused search engine.
Tailwind Handle Touchdown Web page – Begin your touchdown web page venture off proper with this stunning template.
8 CSS Snippets for Styling HTML Checkboxes & Radio Buttons – Examples of enhanced inputs that transcend the peculiar.
A great reset – Why efficient CSS resets often is the key to extra widespread use of native HTML parts.
Social Media Framework – Obtain this free (or pay-what-you-want) Figma framework for creating stunning social media photos.
Creating an Accessible Picture Carousel – Learn to create a progressively enhanced picture carousel that doesn’t skimp on accessibility.
tabler – Discover this open-source dashboard template with a responsive and high-quality UI.
SaaS Blocks – A set of ready-to-use constructing blocks and APIs for SaaS functions.
WordPress Product Founders on What They’d Do In another way – Theme and plugin builders share their ideas on adjustments inside the WordPress ecosystem.
WebP by Default Merged Into Core for WordPress 6.1 – The subsequent model of WordPress will routinely convert JPEG uploads into the extra environment friendly WebP format.