Why most design techniques implode – In response to one survey, solely 40% of design techniques had been profitable. Why is that?
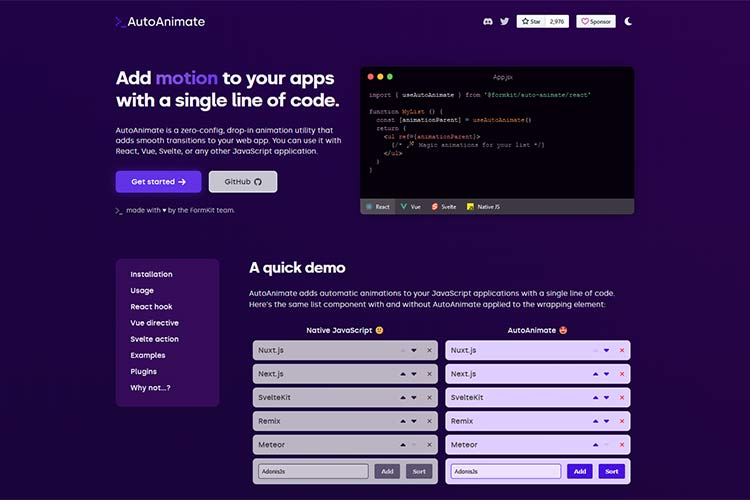
AutoAnimate – This drop-in JavaScript utility provides clean animated transitions to your initiatives.
Scroll Animation Concepts for Picture Grids – This tutorial explores animating photographs in a grid whereas scrolling.
Payload is now fully free and open supply – The headless CMS strikes to an open-source mannequin.
Measuring The Efficiency Of Typefaces For Customers (Half 1) – A have a look at how typefaces work and utilizing them to extend readability.
25 Excessive-High quality Bottle Mockup Templates for Photoshop – Improve the attractiveness of your model with these excellent bottle mockups.
UI Coach – Develop into a greater designer with this assortment of real-world follow initiatives.
The Challenges of WordPress’ Huge Market Share – How a big person base and open-source construction places WordPress in a novel place.
Materials Icons: Sehee Lee – An interview with the Senior Visible Designer main icons and design techniques for Google Fonts.
Moral Design Sources – A group of articles, organizations, instruments, and extra that promote ethics in design.
PushIn.js – Add a “push-in” parallax scroll impact to your challenge with this JavaScript library.
Star Wars Scene Transition Results in CSS – Sure, you possibly can recreate these iconic wipe transitions in your web site!
Ought to Freelance Net Designers Care about Net 3.0? – A glance past the buzzwords and gross sales pitches.
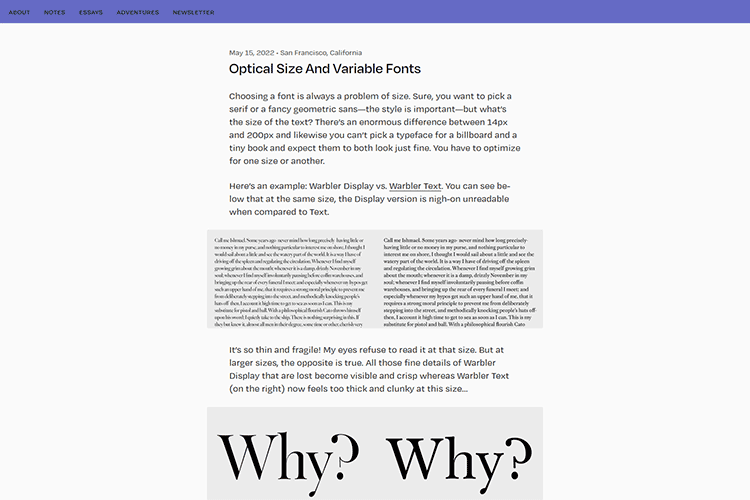
Optical Measurement And Variable Fonts – How variable fonts are fixing an age-old difficulty with typography.
UnoCSS – Take a look at this instantaneous on-demand Atomic CSS engine.
Learn how to Create Block Theme Patterns in WordPress 6.0 – The most recent on constructing customized block patterns.
30 Poster Body Mockup Photoshop PSD Templates – Exhibit your art work in model with these poster body mockups.



