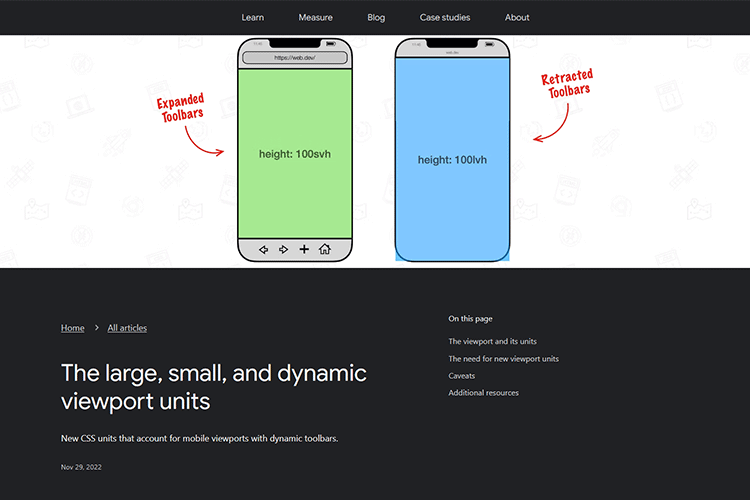
The Giant, Small, and Dynamic Viewport Items – Uncover new CSS models that account for cellular viewports with dynamic toolbars.
10 Free Templates for Creating Skilled Intros in After Results – Seize viewer consideration by utilizing certainly one of these glorious intro templates.
The Anatomy Of Themed Design System Parts – An in depth take a look at what’s concerned with making a element.
Utilizing The New Constrained Structure In WordPress Block Themes – WordPress 6.1 affords extra format spacing choices for theme builders.
Learn how to Discover Out What a Net Design Consumer Actually Wants – Ideas for coping with somebody who can’t make up their thoughts or simply doesn’t know a lot in regards to the strategy of growing an internet site.
Sketchy Pencil Impact with Three.js Publish-Processing – Learn to create a hand-drawn look utilizing a JavaScript library and WebGL.
Wireframe Free Equipment – Take a look at this free wireframing package for Figma.
Fancy Frames with CSS – Learn how to transcend fundamental sq. or rounded corners with a bit a CSS magic.
8 CSS & JavaScript Snippets for Creating Cool Cursor Results – Cursor results that vary from fundamental to outrageous.
Vuestic UI – A customizable UI framework to be used with Vue.js.
Circum – Take a look at this open-source icon library that follows Google Materials Design ideas.
The Significance of Preserving Up with the Newest CSS Methods – Why taking the time to study now can result in higher effectivity later.
a2000 – Use this UI library to create a retro look.
Designing a Utopian Structure Grid – Learn to use the Utopia fluid grid calculator to create responsive layouts.
The 2022 WordPress Survey – It’s time to share your suggestions with the workforce behind WordPress.
15 Free Templates for Creating Celebration & Occasion Flyers – Promote your subsequent occasion in model with certainly one of these free templates.
The WP Group Collective – This new group goals to assist fund WordPress contributors.