Mona & Hubot Sans – Try these versatile open-source variable fonts.
How are Dialogs, Modality & Popovers Totally different? – Take a deep dive into what makes these design components distinctive.
GitHub Blocks – Do this technical preview of a block-based methodology for enhancing GitHub repositories.
The Grumpy Designer Asks: Are You Drained? – Why balancing life and profession has by no means been harder.
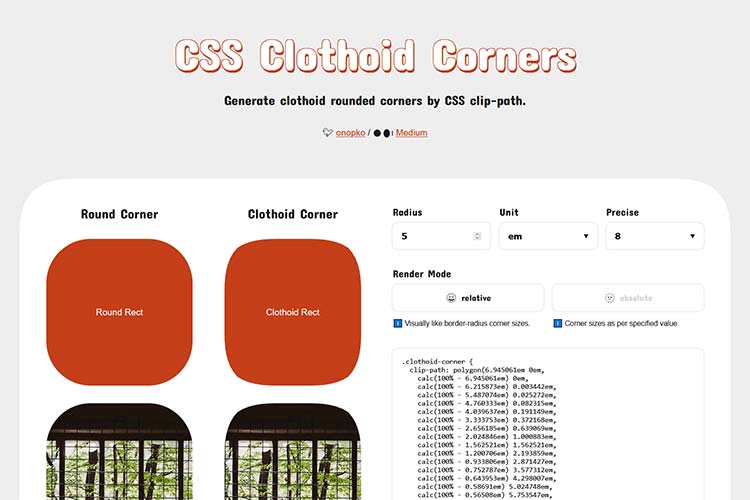
CSS Clothoid Corners – This on-line device will generate rounded corners utilizing CSS clip-path.
Virtually Monospaced: The Excellent Fonts for Writing – Situations the place utilizing monospaced fonts might make sense.
These Issues That Can Come Again to Hang-out Net Designers – The right way to keep away from errors which have long-term penalties.
Why We Want CSS Speech – A take a look at designing the aural presentation of content material.
3D Typing Results with Three.js – An in depth tutorial on the way to create typable 3D textual content with Three.js.
Lenis Library – A brand new smooth-scrolling library value testing.
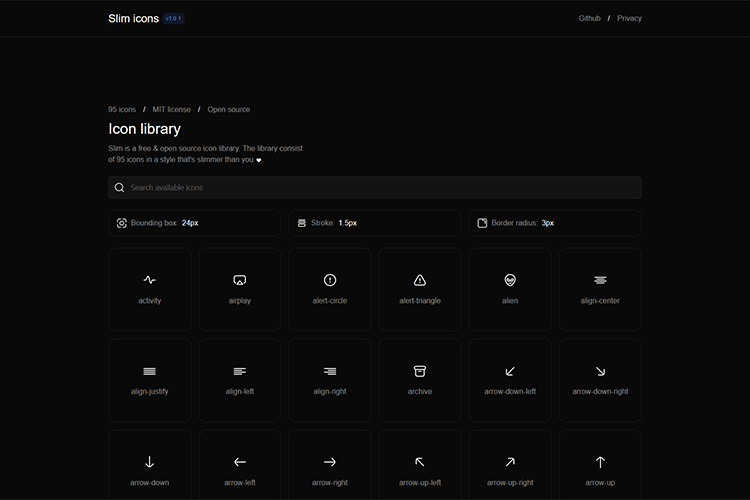
Slim Icons – A free open-source library of 90+ icons.
Bricks – Obtain this free element library for Figma.
Suggestions for Taking Occasion Registrations on Your Web site – The right way to be sure to select the fitting platform to your wants.
The Evolution of Scalable CSS – The issues with scaling CSS on massive tasks, together with greatest practices.
15 Beautiful Lightroom Presets for Vogue Photoshoots – Improve the look of your style photographs with these superb presets.
Stylify – This device generates CSS dynamically primarily based on what you write.
Lovely CSS Checkboxes Examples – Discover inspiration with these copy-and-paste checkbox kinds.
Managing CSS Kinds in a WordPress Block Theme – Study the very best practices behind writing CSS for these newfangled themes.