How To Create Superior Animations With CSS – Transcend the fundamentals with this animation tutorial.
How New Net Designers Can Degree Up – Ideas for constructing a profitable and sustainable net design profession.
Conditionally adaptive CSS – A take a look at how this CSS approach can enhance efficiency.
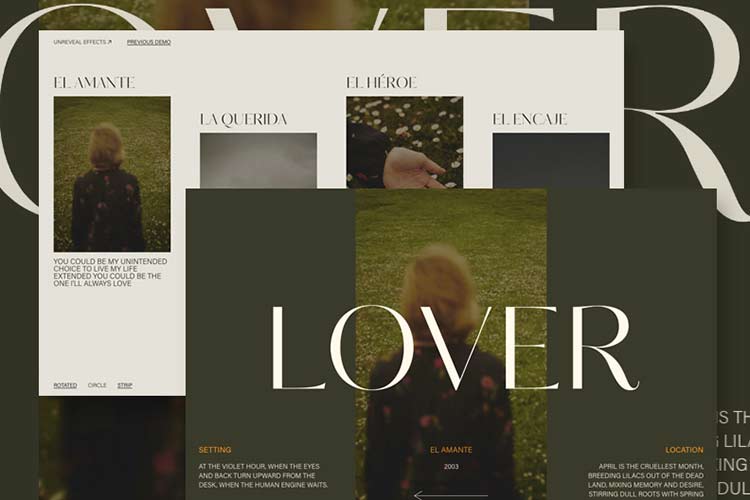
Unreveal Results for Content material Previews – Web page transition results utilizing protecting parts and CSS clip-paths.
The New CSS Media Question Vary Syntax – How new CSS comparability operators will change the way in which we write media queries.
30 Free Brand Mockup PSD Templates for Creatives – Showcase your brand superbly with these free mockups.
State of CSS 2022 – Net styling options of immediately and tomorrow, as seen at Google IO 2022.
The 5 Traits of an Moral Freelance Net Designer – How ethics and long-term success go hand-in-hand.
each day.dev – This browser extension/web site curates high net improvement information.
Open Design Techniques Repo – Try this listing of open design techniques out there for Figma.
MetalliCSS – This open-source JavaScript library provides a metallic contact to any design component.
Squeezing the Most Efficiency from Low cost Net Internet hosting – Ideas for bettering efficiency on lower-tiered internet hosting packages.
Glyphs App – A useful library of copy-and-paste symbols to be used in your tasks.
WordPress 6.1 Retires Default Web site Tagline in Favor of Empty String – “Simply one other WordPress web site” is a factor of the previous – form of.
The Typing of the RegEx – Check your RegEx abilities with this puzzle sport.
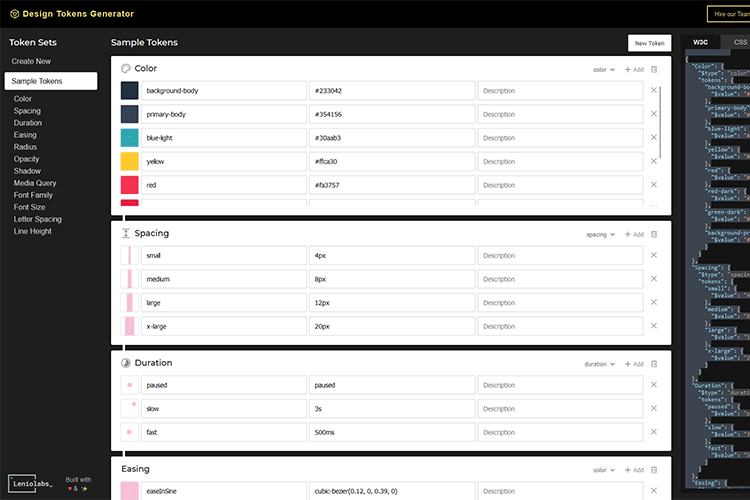
Design Tokens Generator – Use this software to get your CSS tasks off to a quick begin.
WordPress 6.1 “Misha” – Efficiency and block editor enhancements are key elements of the brand new launch.