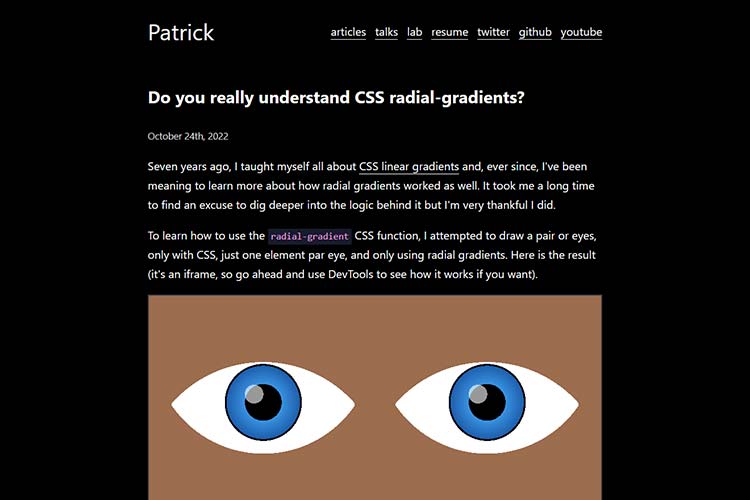
Do You Actually Perceive CSS radial-gradients? – Take a deeper look into this thrilling and helpful CSS impact.
Magic, Utility, and Redesigning Materials.io – Discover the parts of Materials Design 3.
CSS Animated Grid Layouts – Tips on how to add easy transitions between grid states.
What Can WordPress Do to Enchantment to the DIY Market? – Concepts for introducing new customers to the platform and making it simpler to make use of.
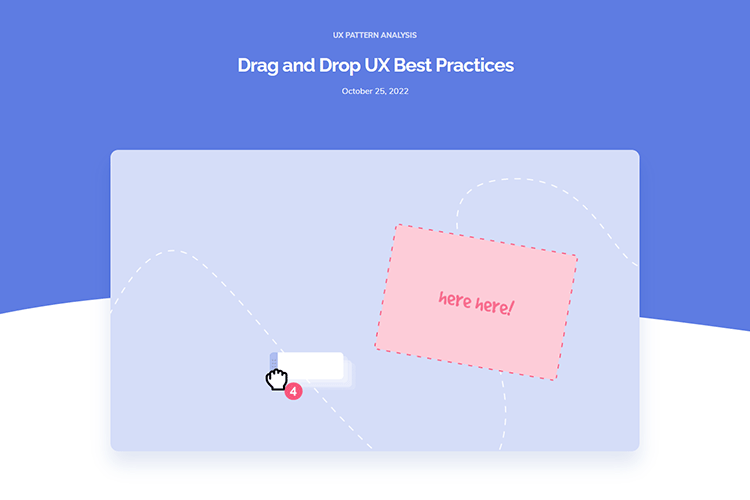
Drag and Drop UX Finest Practices – An in-depth information to creating lovely and intuitive interfaces.
Typographic Hierarchies – A have a look at the six variables of typography.
2022 Design Instruments Survey – Share your insights and assist design corporations construct higher instruments.
The ten Prime Free Wedding ceremony Presets for Lightroom – Improve these particular photographs with these unbelievable presets.
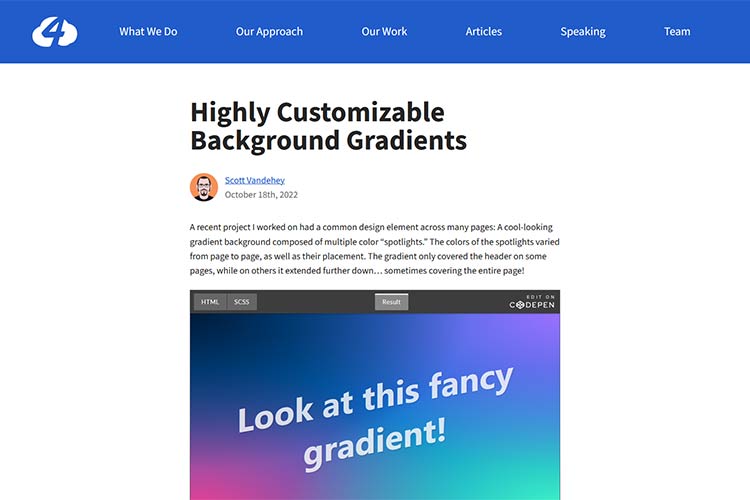
Extremely Customizable Background Gradients – Be taught the secrets and techniques behind some critically advanced gradients.
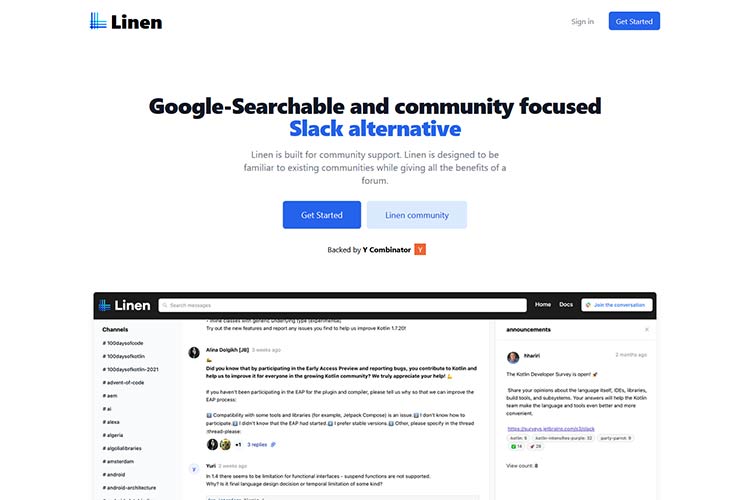
Linen – An open-source Slack various that’s constructed for neighborhood help.
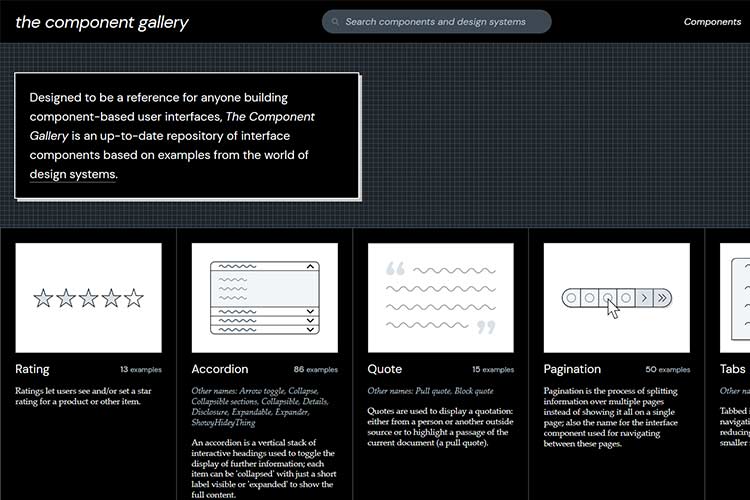
The Part Gallery – Use this useful reference to seek out interface parts.
Interactive Components That You Can Construct with HTML & CSS – Why JavaScript is now not a requirement for interactivity.
Tylify for Figma – Create seamless patterns with this Figma plugin.
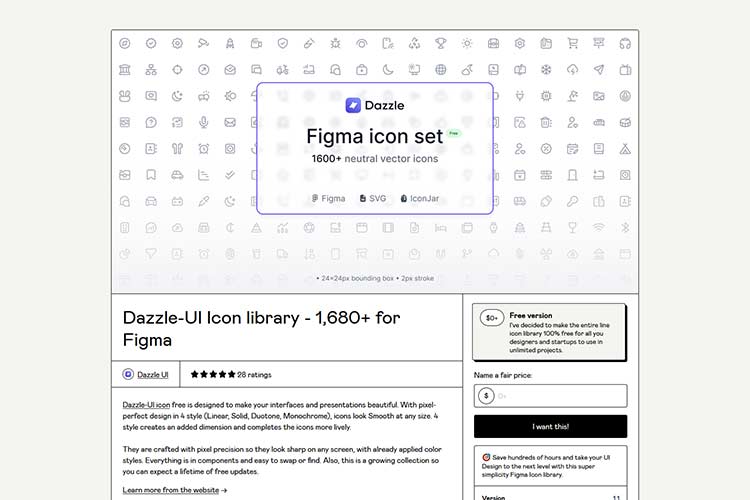
Dazzle Icons – A free icon library with over 1,600 choices throughout 4 types.
The Keys to Turning into a Self-Reliant Freelance Designer – Ideas for dealing with design, improvement, and past.
Essays as Design Principle – Why essayistic writing is a wonderful format for design concept and design analysis.
Introducing the M3 Design Equipment for Figma – Google has made a Materials Design 3 package accessible for Figma customers.
Issues Sturdy Builders Do That Drive Their Staff Loopy – How empathy and persistence will help hold everybody on the identical web page.