8 Tasty CSS & JavaScript Snippets for Recreating Candy Treats – Take pleasure in these mouth-watering snippets that can sweeten your display.
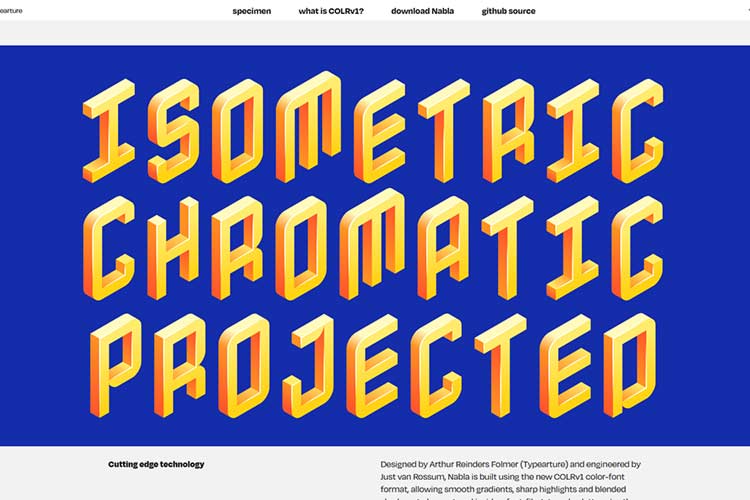
Nabla Font – Try this distinctive isometric coloration font.
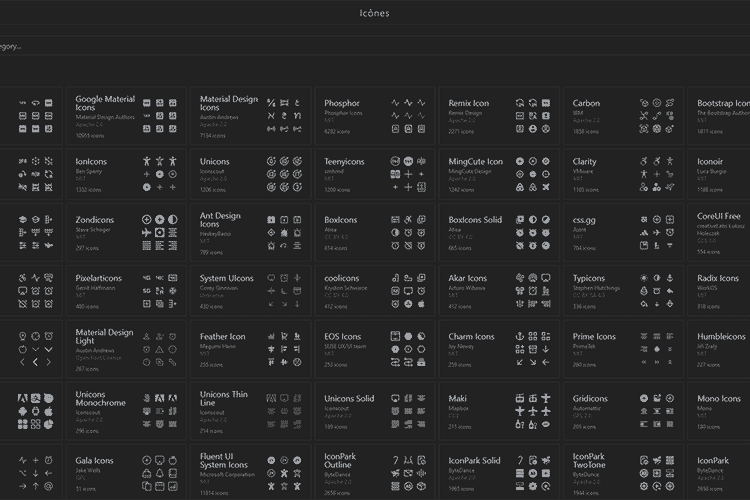
Icônes – Discover the right icon assortment to your venture through this search software.
Figma Autoname – This plugin will title your Figma venture layers in only one click on.
Ask the Proper Questions if You Wish to Keep away from Undesirable Tasks – A have a look at among the best methods to weed out lesser tasks.
html.to.design – Convert any web site into fully-editable Figma designs with this software.
Lucide – An open-source toolkit that could be a fork of Feather icons.
The Wasted Potential of CSS Attribute Selectors – Discover the idea of styling HTML attributes as an alternative of CSS courses.
Futuristic CSS – Predicting future tendencies and far-fetched options.
The Significance of Diversifying Your Shopper Roster – Why counting on a single consumer could be harmful to your design enterprise.
Responsive Animations for Each Display Measurement and System – Ideas for crafting animations that can work on each display.
Why We’re Breaking Up with CSS-in-JS – One developer’s tackle why the expertise hasn’t lived as much as its hype.
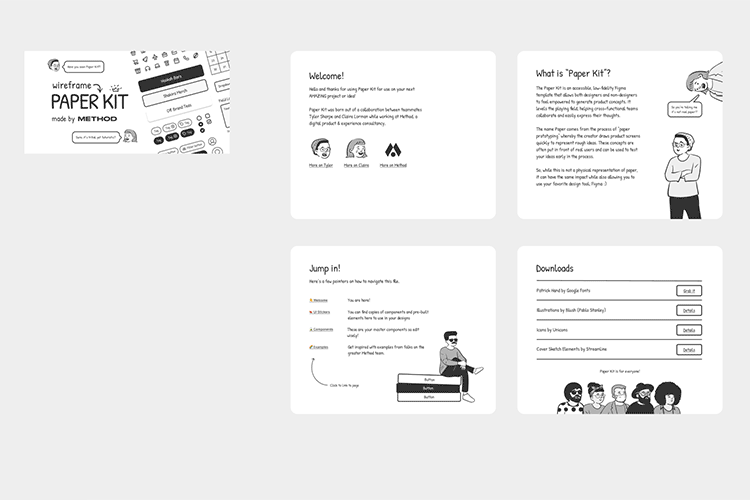
Paper Wireframe Package – Get your tasks began rapidly with this “low-fi” wireframing equipment for Figma.
10 Extra Gorgeous Titles Templates for Adobe After Results – Wow your viewers with these unimaginable video title templates.
Container Queries: Fashion Queries – Dive into this current CSS function and see the way it can profit your tasks.
Dialogue on Changing Plugin Lively Set up Progress Knowledge Continues Behind Closed Doorways – Extra particulars in regards to the controversial resolution have been revealed.
Gutenberg Greatest Practices – A information to constructing sustainable options for the WordPress block and web site editors.