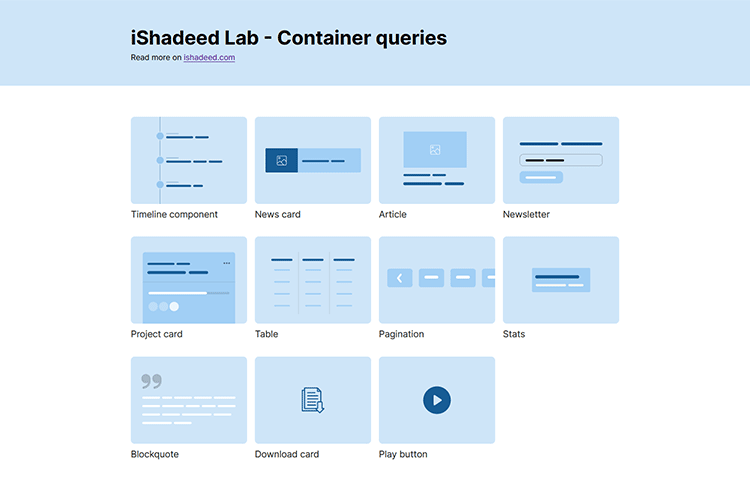
iShadeed Lab – Container queries – View examples of CSS container queries in motion. Word that you need to use Chrome 105+ or Safari 16+.
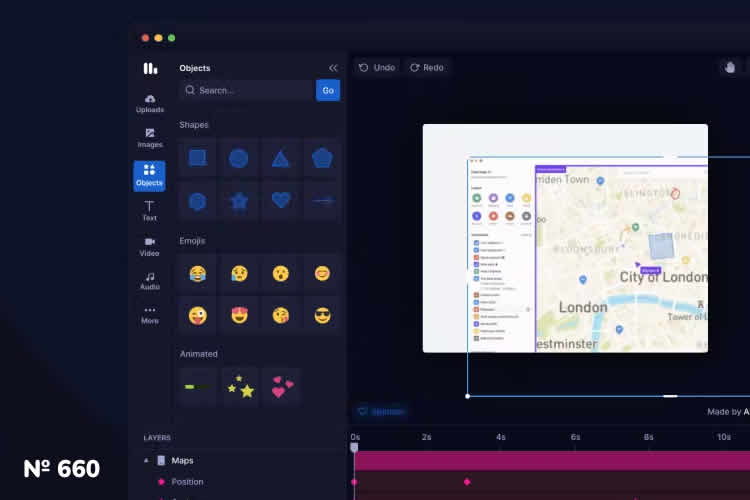
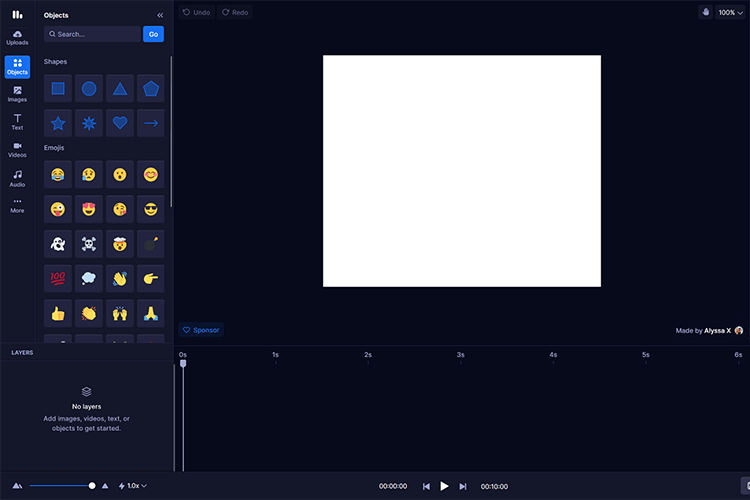
Motionity – A browser-based movement graphics editor.
Typeform: Tips on how to offboard customers the correct means – This illustrated information seems to be at Typeform’s offboarding course of – and the way it could possibly be improved.
10 Free Slideshow & Gallery Templates for After Results – Create a surprising video presentation utilizing one in all these free templates.
Helpful JavaScript Information Grid Libraries – Take a look at some well-liked information grid libraries and a few issues to think about when selecting.
Webhooks.fyi – A listing of webhook suppliers and a group of greatest practices.
Making Cash with Open-Supply Software program: What’s Our Accountability? – Some ideas on giving again to the tasks that internet designers revenue from.
Nutshell – This instrument makes it straightforward to supply expandable explanations in your web site.
CSS Lessons thought of dangerous – One developer’s tackle why it’s time to cease utilizing CSS lessons.
Is It Definitely worth the Cash? Making Smart Investments in Your Design Enterprise – Suggestions for making good enterprise purchases.
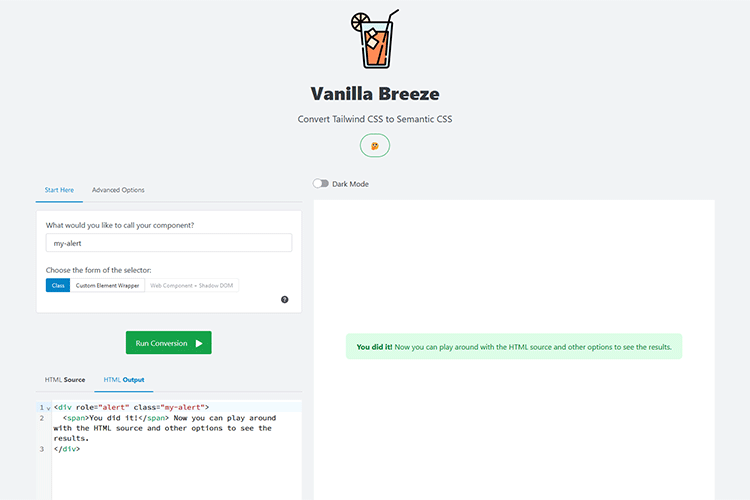
Vanilla Breeze – An internet instrument for changing Tailwind CSS parts to semantic CSS.
wrighter – Followers of markdown will need to give this minimal editor a strive.
Theme Redone – This WordPress theme framework options its personal resolution for creating customized Gutenberg blocks.
Issues not obtainable when somebody blocks all cookies – An instance of why blocking cookies might have unintended penalties for customers.
8 CSS & JavaScript Snippets for Creating Excellent Noise Results – Snippets that exhibit how versatile (and delightful) noise results could be.
Why WebP Picture Conversion in WordPress Is Controversial – How a function designed to enhance website efficiency began a bigger debate.
WP-Optimize Plugin Accused of Dishonest PageSpeed and Different Efficiency Testing Instruments – The controversy surrounding a WordPress plugin’s technique for turning off JavaScript throughout efficiency checks.