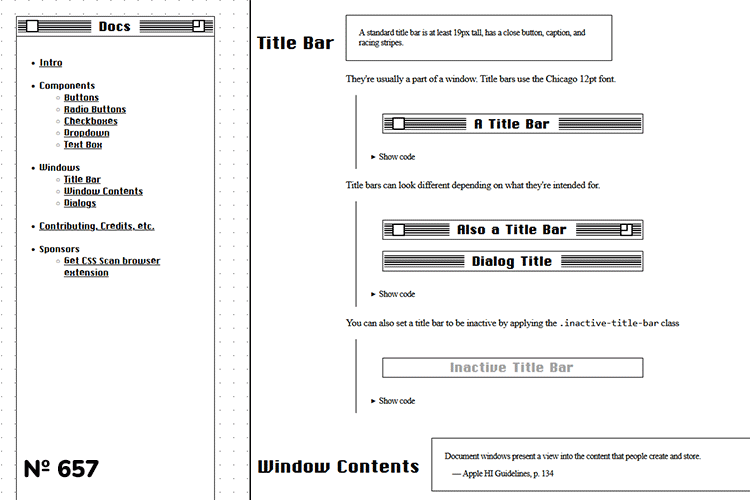
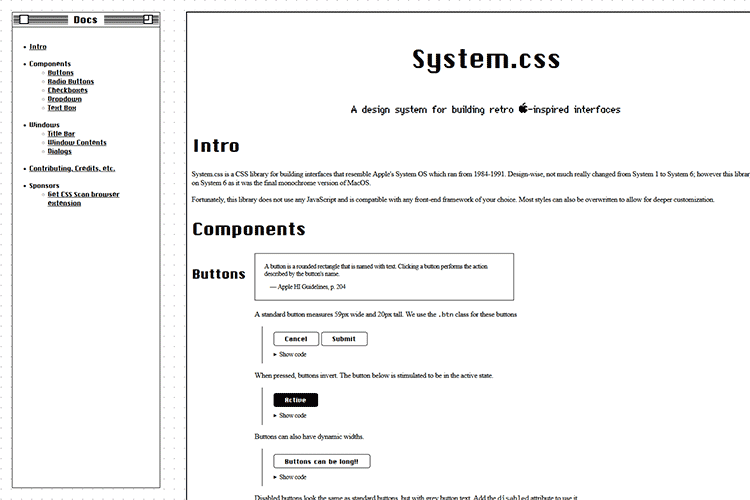
System.css – This design system pays homage to the basic macOS UI.
Designing for Lengthy-Kind Articles – Suggestions for constructing a relaxed and cozy studying expertise.
These ‘CSS crimes’ flip social media posts into video games – Exploring the cohost social community, which permits CSS to be injected into posts.
How you can Deal With Overly Opinionated Design Purchasers – Be taught to nip design-by-committee within the bud.
The Infinite Marquee – A responsive looping marquee-style animation utilizing HTML and CSS.
Core Internet Vitals Instruments To Increase Your Internet Efficiency Scores – Use these instruments to establish, analyze, enhance, and restore objects which might be impacting Google’s metric.
3 Methods to Improve Customized Layouts with the WordPress Block Editor – Methods that can enable you take full management of customized block layouts.
Javascript Playground – Be taught and enhance your expertise with this on-line instrument.
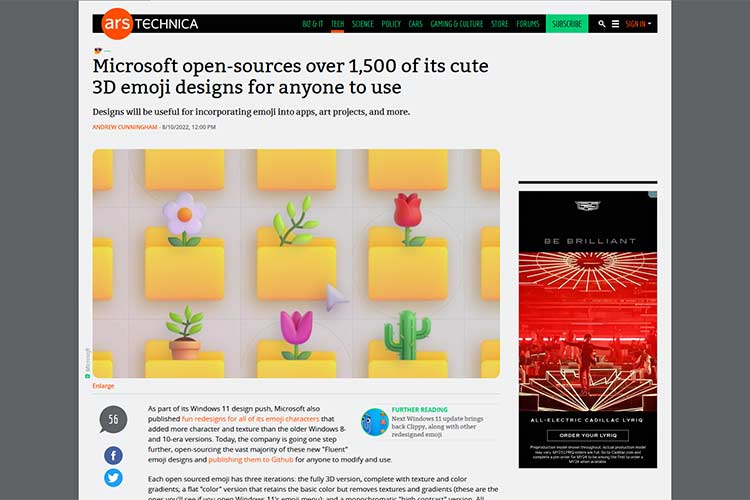
Microsoft open-sources over 1,500 of its cute 3D emoji designs for anybody to make use of – Brighten up your tasks by utilizing some acquainted emoji.
PERF-TEST – This instrument will analyze your website’s efficiency – CDN included.
How Internet Designers Working Remotely Can Thrive – Get probably the most out of your distant working expertise with the following pointers.
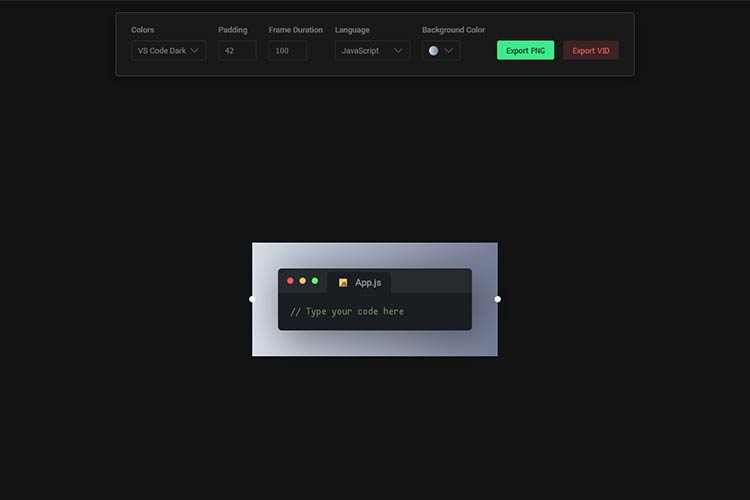
Recoded – This browser-based instrument will create stunning photographs or movies out of your code snippets.
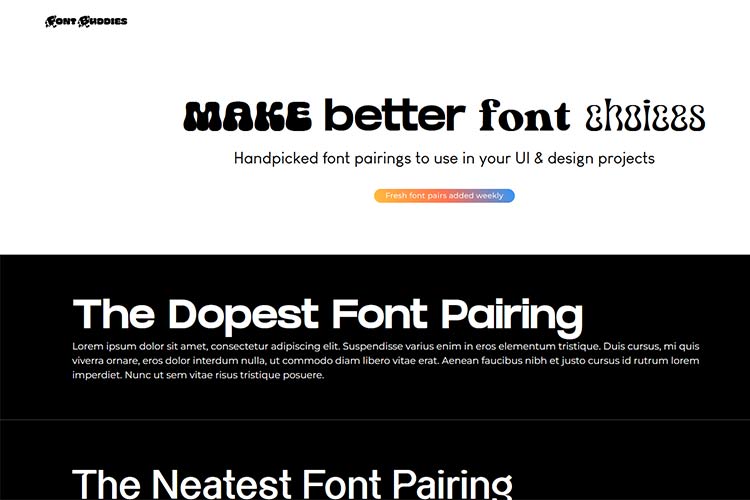
Font Buddies – Browse hand-picked font pairings to boost your tasks.
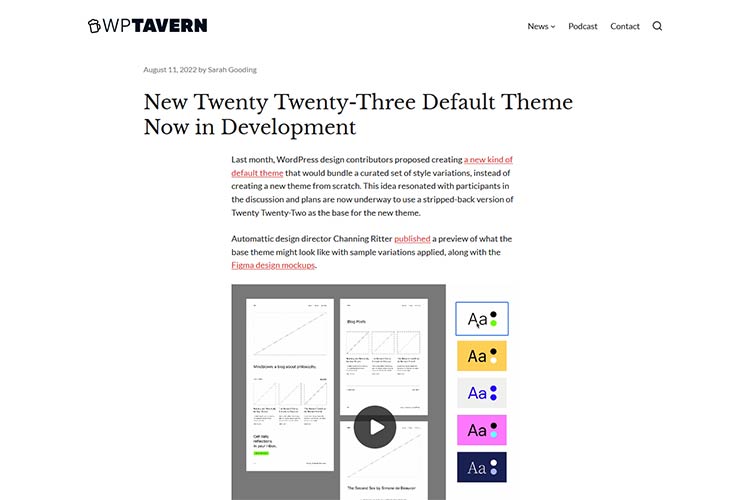
New Twenty Twenty-Three Default Theme Now in Growth – Get a glimpse of the brand new default theme and maybe submit your personal fashion variation.
The ten Greatest Free Black & White Lightroom Presets – Add unimaginable creative fashion to your photographs utilizing these black and white presets.
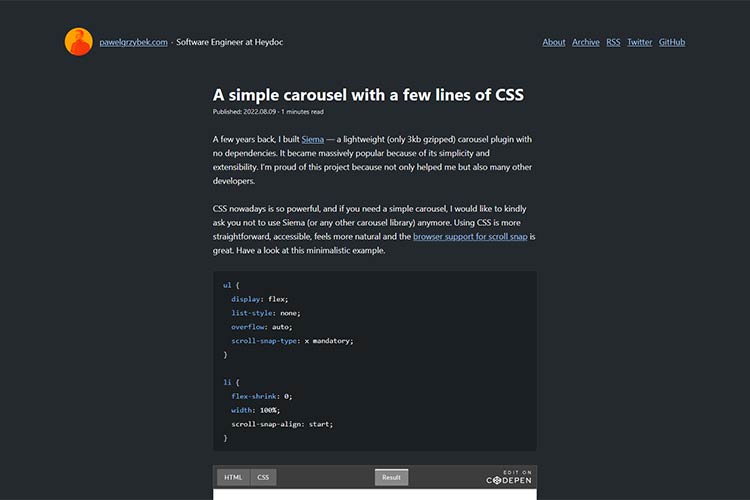
A easy carousel with a number of traces of CSS – This tutorial might trigger you to rethink the necessity for bloated carousel scripts.