Single Aspect Loaders: The Spinner – Create a CSS loader animation utilizing minimal code.
Inspiral Internet – This internet/cell app recreates the enjoyment of drawing with a Spirograph.
A Information to Selecting the Proper WordPress Block Plugins – Issues to contemplate prior to installing customized blocks.
Preline UI – An open-source set of prebuilt UI parts based mostly on Tailwind CSS.
Learn how to Animate SVG Shapes on Scroll – Learn to the best way to animate SVG paths whereas easy scrolling a web page.
Sublus – Create a customized illustration utilizing this free library.
Part Encyclopedia – Discover the world’s UI parts to study strategies that truly work.
Obscure CSS: Implicit Record-Merchandise Counter – Dig into some little-know enhancements you possibly can obtain with HTML lists.
6 Free Starter & Barebone Themes for WordPress Improvement – Minimal themes that can help you construct WordPress web sites from the bottom up.
The necessity to personalize fonts for every particular person reader – A have a look at how font choice impacts customers.
Rulex – Try this new, moveable, common expression language.
Google Fonts: pairings – Hand-picked font pairings you should utilize in your Figma tasks.
Suggestions for Handing off Your Web site Mockup to a Developer – Concepts for making the hand-off from designer to developer a productive one.
Cell-First CSS: Is It Time for a Rethink? – Why mobile-first can create advanced, hard-to-maintain code.
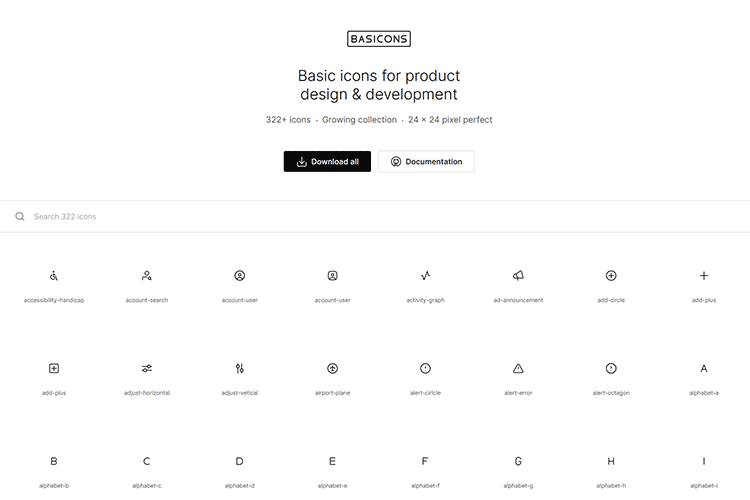
Basicons – Obtain this assortment of fundamental icons for product design and growth.
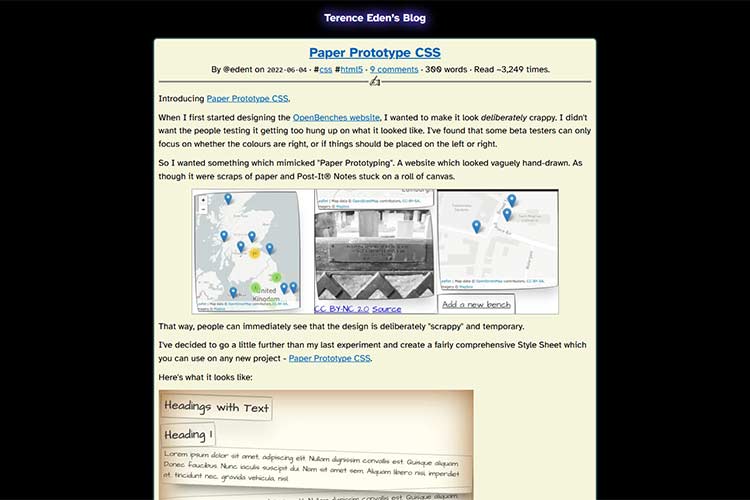
Paper Prototype CSS – This stylesheet will give your undertaking a hand-drawn look – excellent for prototyping.
Patterns for Constructing JavaScript Web sites in 2022 – Learn how to discover the precise options on your undertaking.