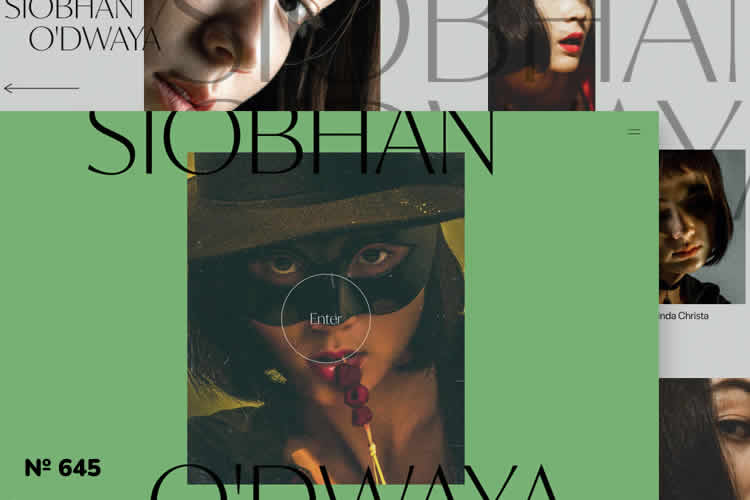
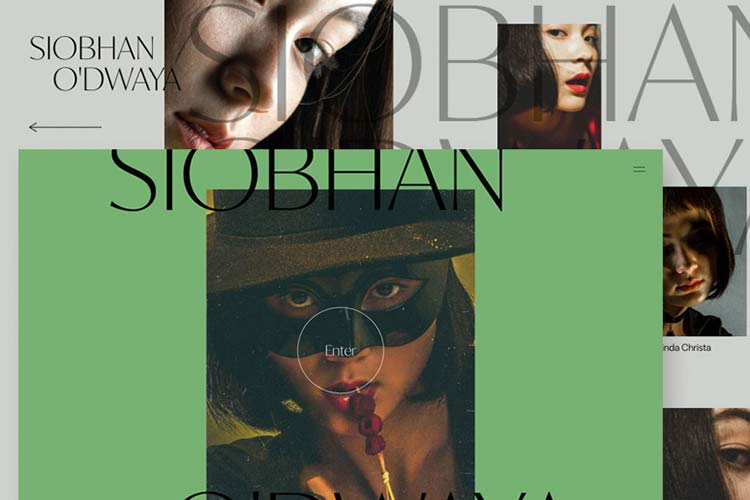
Picture To Grid Transition – The best way to construct a easy transition the place a big picture animates to its place in a grid.
Iconduck – Figma customers will wish to obtain this free package deal of 120,000+ icons and extra.
Why Full Stack Net Improvement Is Nonetheless a Viable Path – Engaged on each the back and front finish has by no means been more difficult. Nevertheless, it’s nonetheless a rewarding journey.
Freelancers Are Caught within the Center of WordPress Licensing Woes – Suggestions for maintaining theme and plugin licenses in compliance to your purchasers.
How Inclusive Are Your Designs? Use This Audit to Discover Out – Be taught to transcend usability heuristics and create equitable human-centered experiences.
5 illustrations to grasp and promote accessibility – Useful art work that may function a information for maintaining tasks accessible.
20 Incredible Lightroom Presets for Including Instagram Results to Your Photographs – Add Instagram-style results with just some clicks.
Naming colours in design system – How language brings logic to a subjective matter.
The Period of Rebellious Net Design Is Right here – A take a look at how editorial design has developed on the net.
Why Third Events Are Taking an Curiosity in Your Shopper’s Web site Safety – Insurance coverage firms are beginning to insist on internet safety practices. Right here’s tips on how to put together.
API Tracker – Comply with developer experiences, docs, and extra for over 5,600 APIs.
Bettering Icons for UI Parts with Typographic Alignment and Scale – CSS methods for guaranteeing that your icons align and scale with the remainder of your content material.
HTMLrev – Construct engaging touchdown pages in minutes with these templates.
Avoiding Design by Committee – The best way to preserve order in your design tasks and stop purchasers from going too far.
First Look At The CSS object-view-box Property – This proposed property permits for cropping and resizing HTML parts akin to photos and movies.
The Shocking Fact About Pixels and Accessibility – Must you use pixel models or em/rem? Which is best for accessibility? Right here’s a take a look at the advantages and disadvantages of every method.