Create React App (CRA) has performed a pivotal function within the growth of React’s group and its ecosystem at massive. It’s the instrument of alternative for builders of various talent units with regards to establishing a neighborhood React growth surroundings on a whim.
CRA boasts a number of standout options that make it laborious to miss, probably the most outstanding ones being: native growth server, Sizzling Module Substitute (HMR), and manufacturing bundling. CRA does, nonetheless, have a big downside, which is progressive velocity and efficiency deterioration.
As an software grows in measurement and complexity, Create React App’s efficiency tends to dip, and the time it takes to start out a growth server will increase considerably. This makes CRA unfit for manufacturing.
On this information, we’ll introduce Vite, a construct instrument constructed on esbuild. We’ll cowl every little thing you should know to start out constructing React purposes with Vite. We’ll additionally evaluation the variations between Vite vs. CRA and exhibit tips on how to migrate from Create React App to Vite.
Soar forward:
Conditions
To comply with together with the tutorial portion of this text, you’ll want the next:
- Node.js v14.18 or increased
- A browser with help for native ES modules (ESM) and dynamic imports; most fashionable browsers have this help
- A package deal supervisor, comparable to npm or Yarn
What’s Vite?
Vite is a construct instrument that goals to bridge the hole between present and next-generation internet growth. It focuses on offering a sooner and extra performant expertise for builders and fashionable internet initiatives.
Vite is constructed on prime of esbuild, a JavaScript bundler written in Go, which bundles dependencies 10-100 instances sooner than JavaScript-based bundlers.
Vite was created by Evan You, the creator of Vue.js. Nevertheless, it’s platform-agnostic, which means it may be used used to develop JavaScript/TypeScript purposes with help for standard libraries comparable to React, Svelte, Preact, and even vanilla JavaScript.
Vite leverages the browser’s native ESM to parse and compile your code because the browser requests it. Then it serves the supply file utilizing a plugin comparable to Koa (a light-weight Node.js internet server) to create a dev server with help for Sizzling Module Substitute (HMR) for updating served modules and Rollup for manufacturing builds.
How do Vite and Create React App work?
Vite and CRA should not as completely different as you may assume. At their core, they stunning a lot do the identical factor, which is to serve a neighborhood growth server and bundle codes for manufacturing. The most important distinction you’ll discover is how code is served in growth and which modules are supported.
Create React App is a growth surroundings that helps velocity up the event course of by letting builders give attention to their code as an alternative of configuring construct instruments.
CRA makes use of a third-party construct instrument known as webpack to deal with its core functionalities underneath the hood. That is actually what Vite is up in opposition to.
So, what’s webpack? webpack is a JavaScript module bundler identical to Vite. However in contrast to Vite, webpack helps multiple module out of the field:
- ESM
- CommonJS
- Asynchronous Module Definition (AMD) API
webpack makes use of any of those JavaScript module techniques to mix property and modules into a number of static property, then it makes use of the Specific.js internet server and webpack-dev-server to serve content material from the bundled asset with help for HMR.
To assist put issues into perspective, we’ll break down how each instruments deal with these functionalities in growth.
Create React App in growth
Once you begin a CRA growth for the primary time, the very first thing webpack does is use the app’s entry level (the index.js file) to create a tree of dependencies from all of the modules within the undertaking.
Extra nice articles from LogRocket:
Subsequent, it transpiles the code with Babel, bundles the code collectively, and serves it with the Specific.js internet server. Lastly, it units up sockets that may deal with the Sizzling Module Substitute.
Though this method is faster and allows you to focus in your code, it has a big downside.
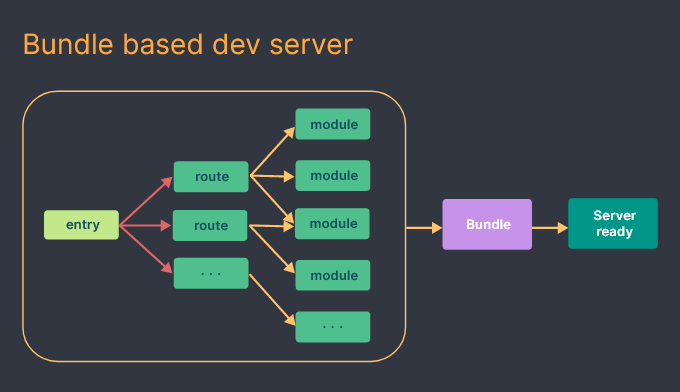
webpack repeats the bundling course of each time there’s a change within the code. Consequently, when your supply code grows bigger, every little thing turns into sluggish. The time it takes to serve a dev server and construct your initiatives will increase considerably.
Right here’s a visible depiction of the CRA growth course of:

Vite in growth
However, Vite solely must pre-bundle your dependencies utilizing esbuild the primary time you begin growth earlier than it begins to serve your app.
Vite doesn’t must bundle the whole app or transpile the modules and code earlier than beginning a dev server; transpiling is completed on-demand, thus making it considerably sooner than CRA.
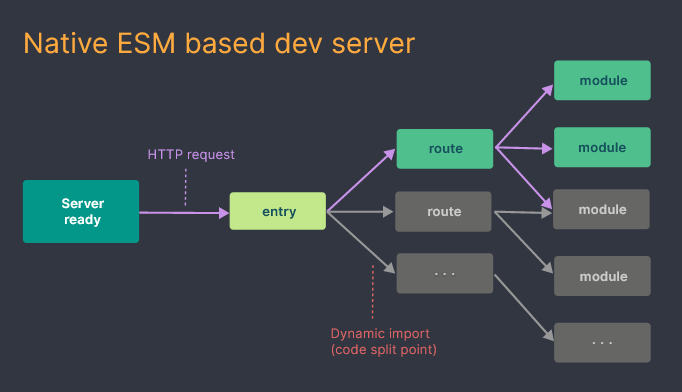
After serving the app, Vite makes use of route-based code-splitting to find out which a part of the code must be loaded, as an alternative of rebuilding and reloading the whole web page like CRA. Subsequent, it makes use of the browser to parse the native ES modules from the app’s entry level.
What this implies is that the browser will learn the import and export statements in your code and make HTTP requests again to the server for every import. The dev server then intercepts the requests and performs code transformation the place needed.
Modules with none adjustments will return a 304 “not modified” standing code, so the browser simply ignores them. This manner, the browser doesn’t must reload and the applying will get to maintain its state.
Right here’s a visible depiction of the Vite growth course of:

Why use Vite?
We beforehand reviewed a number of benefits of utilizing Vite for React app growth. Now, let’s take a more in-depth have a look at Vite’s advantages.
Superior efficiency
Through the pre-bundling course of, Vite converts dependencies which are shipped as CommonJS or UMD into ESM. This conversion happens as a result of Vite solely helps ESM and serves native ESM codes by default.
Vite can convert dependencies with many inner modules right into a single module to enhance web page load efficiency. These modules have a tendency to fireside a whole bunch of requests on the similar time, which might create congestion within the browser and negatively affect load time. However, by pre-bundling these dependencies right into a single file, they solely must ship one request, thereby growing general efficiency.
Intensive plugin compatibility
Vite leverages the Rollup plugin interface to enhance a developer’s expertise by permitting them to depend on the mature ecosystem of Rollup plugins. In different phrases, Vite is appropriate with most Rollup plugins out of the field.
Quicker updates
We beforehand defined how HMR velocity deteriorates considerably in a bundled-based server as the dimensions of the applying will increase.
In Vite, HMR is carried out over native ESM. When adjustments happen in a module that accepts sizzling updates, Vite solely wants to exactly invalidate the module. This leads to a sooner HMR replace time, whatever the measurement of the applying.
Quicker construct time
Vite makes use of pre-configured Rollup to construct apps for manufacturing. Rollup is a extra environment friendly bundler than webpack, so Vite’s construct time tends to be faster than that of CRA, and its output is smaller in measurement
Organising a React undertaking with Vite 3.0
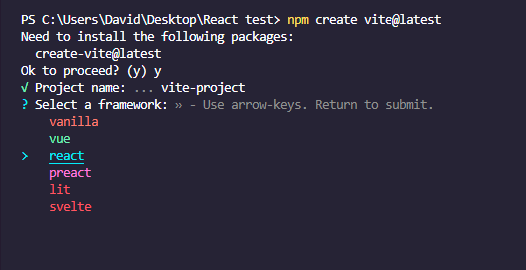
To create a Vite app, go to your machine’s terminal, cd to a most popular folder, and run the next command:
npm create [email protected]
After working the command, the CLI will immediate you to offer a undertaking title. In our case, we’ll use the default title vite-project. Subsequent, we’ll choose react from the record of obtainable templates. This normally takes 10s or much less.

Alternatively, you’ll be able to specify your template of alternative within the command, and keep away from going by the immediate.
You are able to do this by including a --template flag, adopted by the framework’s title:
npm init [email protected] vite-project --template react
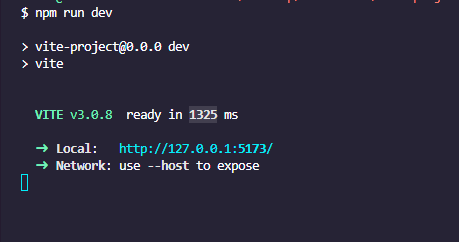
Subsequent, cd into the undertaking folder, set up the required dependencies, and begin the dev server with the next instructions:
cd vite-project npm set up npm run dev
After these instructions run, a growth server can be up and working on port 5173. It normally takes Vite simply 1325ms to serve an software.

Now open your browser and enter localhost:5173. You’ll see a web page much like the one beneath with the quintessential depend button.

That’s it! We’ve efficiently arrange a Vite React growth surroundings!
Subsequent, we’ll have a look at tips on how to migrate a Create React App undertaking to Vite.
Migrating a Create React App undertaking to Vite
If in case you have an present CRA undertaking, it’s fairly easy emigrate it to Vite.
As a primary step, open the package deal.json file in your undertaking folder and delete react-scripts from the record of dependencies:
"dependencies": {
...
"react-scripts": "5.0.1",
...
},
Subsequent, add a "devDependencies" with the next content material:
"devDependencies": {
"@vitejs/plugin-react": "^2.0.1",
"vite": "^3.0.7"
},
N.B., it is strongly recommended to all the time use the most recent model
Now, change the scripts:
"scripts": {
"begin": "react-scripts begin",
"construct": "react-scripts construct",
"take a look at": "react-scripts take a look at",
"eject": "react-scripts eject"
},
With the next:
"scripts": {
"begin": "vite",
"construct": "vite construct",
},
Subsequent, go to the index.html file contained in the Public folder and take away each %PUBLIC_URL%/prefix within the hyperlink paths:
<hyperlink rel="icon" href="https://weblog.logrocket.com/vite-3-vs-create-react-app-comparison-migration-guide/%PUBLIC_URL%/favicon.ico" /> <hyperlink rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /> <hyperlink rel="manifest" href="%PUBLIC_URL%/manifest.json" />
Exchange the eliminated prefix with the next:
<hyperlink rel="icon" href="https://weblog.logrocket.com/vite-3-vs-create-react-app-comparison-migration-guide/./public/favicon.ico" /> ... <hyperlink rel="apple-touch-icon" href="./public/logo192.png" /> ... <hyperlink rel="manifest" href="./public/manifest.json" />
Then, add an entry level script contained in the physique component, just under the root div:
<script sort="module" src="https://weblog.logrocket.com/src/index.jsx"></script>
However earlier than you do that, rename each .js file that comprises React codes to a .jsx file. For instance, you’d rename the index.js file index.jsx.
Then, transfer the index.html file to the foundation folder.

The following step is to create a Vite config file, delete the node modules folder, and reinstall the dependencies.
Begin by making a vite.config.js file inside the foundation folder and add the next code:
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
export default defineConfig({
plugins: [react()],
})
Subsequent, go to the foundation folder and delete the node_modules folder. Then, run the next command to reinstall the dependencies and begin the event server:
npm set up npm begin
Now, should you open your browser and go to localhost:5173, the event server ought to efficiently boot up.

Variations between Create React App and Vite
We’ve checked out how CRA and Vite work, and we’ve reviewed a few of the advantages of utilizing Vite over CRA. Now, let’s check out some variations between these instruments.
Absolute imports
Once you begin creating with Vite, the very first thing you’ll in all probability discover is the distinction in path resolving. Not like CRA, Vite doesn’t have an inbuilt src path.
So, as an alternative of importing recordsdata and elements in your React app like this:
import Playing cards from "elements/playing cards";
You’ll must import them like this:
import Playing cards from “/src/elements/playing cards.jsx”
Thankfully, there’s a repair for this path resolving.
Go to the undertaking’s root folder, open the vite.config.js file, and change the present code:
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
export default defineConfig({
plugins: [react()],
});
With the next:
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
export default defineConfig({
resolve: {
alias: [
{
find: "common",
replacement: resolve(__dirname, "src/common"),
},
],
},
plugins: [react()],
});
Save the code, and now you need to be capable to use absolute paths in your undertaking.
Atmosphere variables
One other distinction between Create React App and Vite is the surroundings variable naming conference. In the event you’re utilizing surroundings variables in your undertaking, you’ll wish to change the REACT_APP_ prefix with VITE_.
//As an alternative of this REACT_APP_ API_KEY = 1234567890.. //Use this VITE_API_KEY = 1234567890..
Altering the variables one after the other could be a ache, particularly in case you have numerous variables current within the .env file. Thankfully, the vite-plugin-env-compatible package deal, lets us use surroundings variables with out altering their names.
Use the next command to put in the vite-plugin-env-compatible package deal:
npm i vite-plugin-env-compatible
Subsequent, go to the vite.config.js file within the root folder of the undertaking and add the next code:
import envCompatible from 'vite-plugin-env-compatible';
export default defineConfig({
...
envPrefix: 'REACT_APP_',
plugins: [
react(),
envCompatible
],
});
The envPrefix property will inform Vite to make use of variables with a REACT_APP_ prefix. Now you should use surroundings variables in your undertaking with out altering names. Nevertheless, you’ll nonetheless have to interchange course of.env with import.meta.env in your code.
You should use the search function in your IDE to shortly discover and change each course of.env in your codebase.
Conclusion
On this article, we launched Vite, in contrast its core ideas to these of Create React App, and checked out how each instruments work in growth. We additionally examined the advantages of utilizing Vite and demonstrated tips on how to migrate a Create React App undertaking to Vite.
LogRocket proactively surfaces and diagnoses crucial points in your React apps
1000’s of engineering and product groups use LogRocket to cut back the time it takes to grasp the foundation explanation for technical and usefulness points of their React apps. With LogRocket, you may spend much less time on back-and-forth conversations with clients and take away the limitless troubleshooting course of. LogRocket lets you spend extra time constructing new issues and fewer time fixing bugs.
Proactively repair your React apps — attempt LogRocket right now.