Safety breaches in web sites are sometimes facilitated by poorly or inadequately configured very important security measures. Any undetected safety vulnerability leaves your website susceptible to being hacked by malicious customers. This might result in disastrous penalties like knowledge theft and unauthorized operations.
As a web site administrator, it’s essential to due to this fact take the mandatory steps to safe your web site or software. Utilizing safety headers with the best directives is a extremely efficient approach to safe web sites from widespread safety threats resembling cross-site scripting (XSS) and clickjacking.
On this article, we’ll study safety headers, their roles in web site safety, and add them to a Subsequent.js software. We’ll cowl:
Each time a browser communicates with an online server, a number of different items of data are despatched together with the precise payload utilizing HTTP headers.
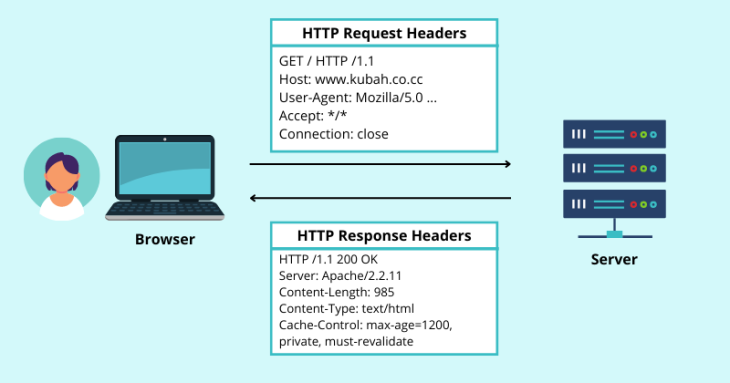
When a browser requests a useful resource from an online server, it consists of extra details about the request within the HTTP request headers. The server then responds with the requested content material together with HTTP response headers. Check out the graphic under to see how this works:

Whereas there are various completely different header fields for conveying completely different sorts of data in HTTP requests and responses, our focus is on safety headers.
Safety headers are a singular set of header fields utilized by net purposes to specify directives that net browsers should adhere to or implement. The aim of those headers is to implement a set of protecting guidelines to make sure safe communication between the consumer and the web site.
For this demonstration, I’ve created a brand new Subsequent.js app, which makes use of the default setup configurations. I’ve additionally began the Subsequent app at http://localhost:3000 by working npm run dev on my terminal.
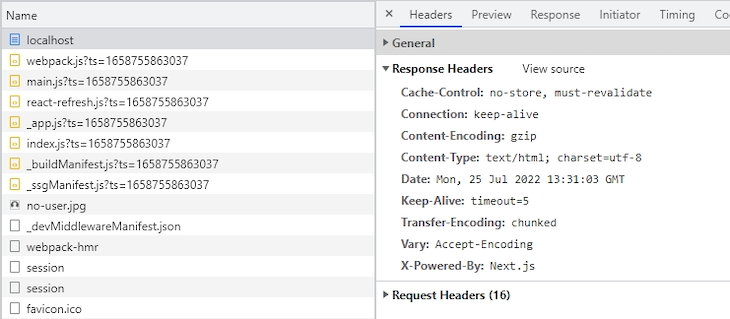
Upon inspecting the HTTP response headers within the community tab of the developer console, it’s apparent that the starter Subsequent app doesn’t have the safety headers enabled by default. The picture under exhibits the lively HTTP response headers:

As anticipated, there may be neither Content material-Safety-Coverage, X-Content material-Sort-Choices, X-Body-Choices, Referrer-Coverage, nor some other safety header current within the response header. With out these insurance policies, the app can be left weak to a number of safety threats, together with cross-site scripting (XSS) and clickjacking.
Earlier than studying add these safety headers to a Subsequent.js app, let’s first perceive how every of those headers works. Be happy to skip to the final part of this text if you happen to’re already aware of safety headers.
Within the following sections, we are going to go over six completely different HTTP safety headers that you ought to be conscious of. We suggest implementing these safety headers in your Subsequent.js undertaking if attainable to strengthen app safety.
The X-Content material-Sort-Choices header is designed to disable MIME sort sniffing, a way utilized by browsers to find out the Multipurpose Web Mail Extensions (MIME) sort of a useful resource based mostly on the response content material as an alternative of what’s specified within the Content material-Sort header.
Although MIME sniffing is a useful technique for figuring out the content material sort, it’s additionally attainable for an attacker to govern the MIME sniffing algorithm. By doing so, they’ll confuse the browser into decoding knowledge in a approach that enables the attacker to hold out malicious operations like cross-site scripting.
To counter this safety vulnerability, the X-Content material-Sort-Possibility header helps the nosniff directive, which forces the browser to stick to the MIME varieties laid out in Content material-Sort:
X-Content material-Sort-Choices: nosniff
Oftentimes, your app may have to execute scripts coming from origins apart from its personal. This may go away the app weak to cross-site scripting (XSS) assaults, a client-side code injection assault characterised by the injection of malicious code by an attacker right into a respectable net web page or net software.
With using the Content material-Safety-Coverage header, we are able to specify the precise domains we wish to permit content material from — in different phrases, which domains must be thought-about as protected, and which domains shouldn’t.
Under, you’ll be able to see the final syntax:
Content material-Safety-Coverage: default-src <trusted-domains>
<trusted-domains> will be any of the next:
*to permit content material from all domains'self'to nominate your personal area as the one trusted area- The URL of an exterior area you wish to permit content material from, resembling
'https://logrocket.com'
The Content material-Safety-Coverage header additionally permits us to set customized safety insurance policies for numerous sources, together with photos and different media, fonts, types, scripts, and extra, all utilizing their respective directives.
Take the next, for instance:
Content material-Safety-Coverage: default-src 'self' 'http://weblog.logrocket.com'; image-src 'https://unsplash.com'; script-src 'self' https://www.google-analytics.com; font-src 'self' 'https://fonts.googleapis.com';
Within the above coverage, we specified that solely content material originating from our website and weblog.logrocket.com is allowed. These two domains can be used as sources for all our sources except in any other case specified.
We additionally solely allowed scripts from the present area — outlined as self — in addition to google-analytics.com.
For fonts, we allowed each the present area and fonts.googleapis.com to be sources, whereas photos are solely trusted from unsplash.com.
X-Body-Choices header
The X-Body-Choices header is designed to thwart clickjacking makes an attempt on a web site by guaranteeing that the positioning’s content material shouldn’t be embedded in different web sites.
By setting the DENY directive for this header, we prohibited browsers from loading a web page in an <iframe>, <body>, <object>, or <embed> aspect, no matter which website is loading the web page:
X-Body-Choices: DENY
One other extra lenient possibility is to solely permit the web page to be displayed in an iframe present on the identical origin because the web page itself. That is achieved by setting the directive for X-Body-Choices as SAMEORIGIN, like so:
X-Body-Choices: SAMEORIGIN
The Strict-Transport-Safety header instructs net browsers to attach with net servers solely through HTTPS, thus guaranteeing that each HTTP connection is encrypted and safe from infiltration by third events.
Extra nice articles from LogRocket:
The directives for this header are max-age, SubDomains, and preload. Right here’s an instance of what this seems to be like:
Strict-Transport-Safety: max-age=3571000; includeSubDomains; preload
max-age is the one required directive; the remaining are non-obligatory. max-age specifies how lengthy the browser ought to do not forget that a website is barely to be accessed utilizing HTTPS.
The Permissions-Coverage header, previously referred to as Characteristic-Coverage, permits you to specify the Net APIs that the net browser is permitted to make use of.
This implies that you could decide to not use exterior units — such because the digicam, microphone, and geolocation — in case your website doesn’t want them. This helps to decrease the chance of attackers exploiting such channels.
Right here’s an instance of what the header seems to be like:
Permissions-Coverage: digicam=(); battery=(self); geolocation=(); microphone=('https://a-domain.com')
The empty brackets for each digicam and geolocation signify to the browser that we’re denying using each APIs. As well as, we specified that the battery standing API ought to solely be allowed for the present area, whereas the microphone ought to solely be allowed within the specified area.
While you click on on a hyperlink to go from one area to a different area — say, from DomainA to DomainB — then DomainA is claimed to be the referrer on this case, and sure details about the referrer is shipped to DomainB within the HTTP request’s referrer header.
The Referrer-Coverage header permits you to specify how a lot details about the referrer is shipped with the referrer header in every HTTP request when navigating from one area to a different.
There are a lot of directives that you need to use with the Referrer-Coverage header. This instance under makes use of origin-when-cross-origin to ship the trail, origin, and question string when performing a same-origin request between equal protocol ranges — for instance, between HTTPS and HTTPS.
Referrer-Coverage: origin-when-cross-origin
Check out the MDN docs to study extra concerning the different directives you need to use with the Referrer-Coverage header.
Now that we all know the completely different safety headers and every of their roles in securing a web site, let’s see add them to a Subsequent.js software.
Subsequent permits you to set safety headers from the subsequent.config.js file located in the primary folder of your undertaking — you may have to create this file if it’s not already current. Right here, it’s essential to add an asynchronous headers perform to the item.
The headers perform should return an array containing a single object. The thing will comprise the supply to which you wish to apply the headers, in addition to the precise directives themselves.
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
// Including insurance policies:
async headers() {
return [
{
source: '/(.*)',
headers: [
{
key: 'X-Frame-Options',
value: 'DENY',
},
{
key: 'Content-Security-Policy',
value:
"default-src 'self' 'http://blog.logrocket.com'; image-src 'https://unsplash.com'; script-src 'self' https://www.google-analytics.com; font-src 'self' 'https://fonts.googleapis.com'",
},
{
key: 'X-Content-Type-Options',
value: 'nosniff',
},
{
key: 'Permissions-Policy',
value: "camera=(); battery=(self); geolocation=(); microphone=('https://a-domain.com')",
},
{
key: 'Referrer-Policy',
value: 'origin-when-cross-origin',
},
],
},
];
},
}
module.exports = nextConfig
The above instance units safety headers for all routes on the positioning, as specified by the supply /(.*). There could be cases the place you simply desire a set of headers set for a given web page. You may try this as effectively, as proven under:
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
// Including insurance policies:
async headers() {
return [
{
source: '/user',
headers: [
{
key: 'Content-Security-Policy',
value:
"default-src 'self' 'http://blog.logrocket.com'; image-src 'https://unsplash.com'; script-src 'self' https://www.google-analytics.com; font-src 'self' 'https://fonts.googleapis.com'",
}
]
},
{
supply: '/posts',
headers: [
{
key: 'Content-Security-Policy',
value:
"default-src 'self'",
}
]
},
];
},
}
module.exports = nextConfig
With this, you’re all set!
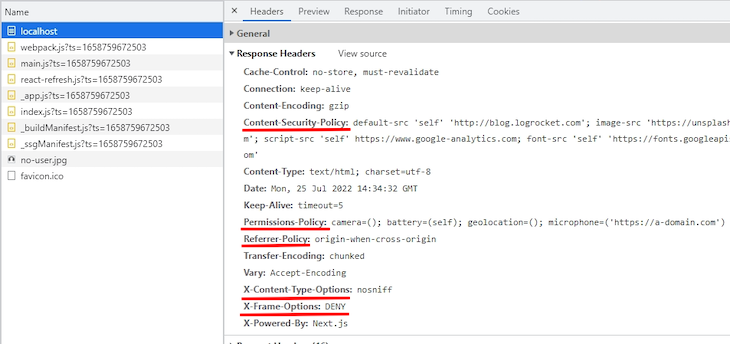
To check your undertaking, merely begin your Subsequent.js improvement server by working npm run dev in your terminal. Then, in your browser, navigate to the web site tackle in your native server — it must be at http://localhost:3000. You need to have the ability to see the headers you set within the community tab of the developer console, like so:

Wrapping up
On this article, we checked out safety headers and the way they are often carried out in a Subsequent.js software. For details about HTTP Headers, try the MDN documentation.
See you all subsequent time!




