Aside from all the massive options akin to AsyncImage and searchable, the iOS 15 SDK additionally launched some minor enhancements to streamline the event of iOS apps. On this tutorial, we’ll present you the way to use Markdown in SwiftUI’s Textual content view.
What’s Markdown
I assume you’ve used Markdown earlier than, however in case if in case you have no concept what it’s, let me provide you with a fast walkthrough. Created by John Gruber, Markdown is a light-weight markup language for including formatting to a plain textual content doc. Most significantly, it lets you simply flip the formatted textual content into an HTML net web page (or different varieties of paperwork). I’ve used Markdown for years to write down my programming books. Due to its plain textual content nature, you don’t want any particular instruments to write down Markdown, only a plain textual content editor is nice sufficient.
Markdown is lifeless easy to study and use. Let me present you a number of examples. To daring some textual content, all you want to do is enclose the textual content in double asterisks (**):
Equally, to make the textual content italic, you utilize a single asterisk like this:
You’ll be able to cross the textual content like this:
To format the textual content as a heading, you write the Markdown syntax like this:
|
# Heading 1 (Largest) ## Heading 2 ### Heading 3 #### Heading 4 ##### Heading 5 ###### Heading 6 (Smallest) |
To focus on a command or a line of code, you possibly can enclose the textual content with single backticks. Right here is an instance:
|
To present all processess operating on macOS, you can kind `ps aux` in Terminal. |
You’ll be able to simply embed hyperlinks in a doc by wrapping hyperlink textual content in sq. brackets (i.e. []) after which specify the URL inside parentheses. Right here is an instance:
|
The tutorial is supplied by [AppCoda](https://www.appcoda.com). |
When the textual content is rendered in HTML, it is going to present a hyperlink.
The above are only a few examples of the Markdown syntax. For particulars, you possibly can confer with this doc on GitHub.
Utilizing Markdown in SwiftUI
I consider it’s best to have some concepts about Markdown. So, how will you use Markdown in SwiftUI growth? Ranging from iOS 15, SwiftUI comes with built-in help for this markup language. You’ll be able to simply format textual content utilizing Markdown with the Textual content view.
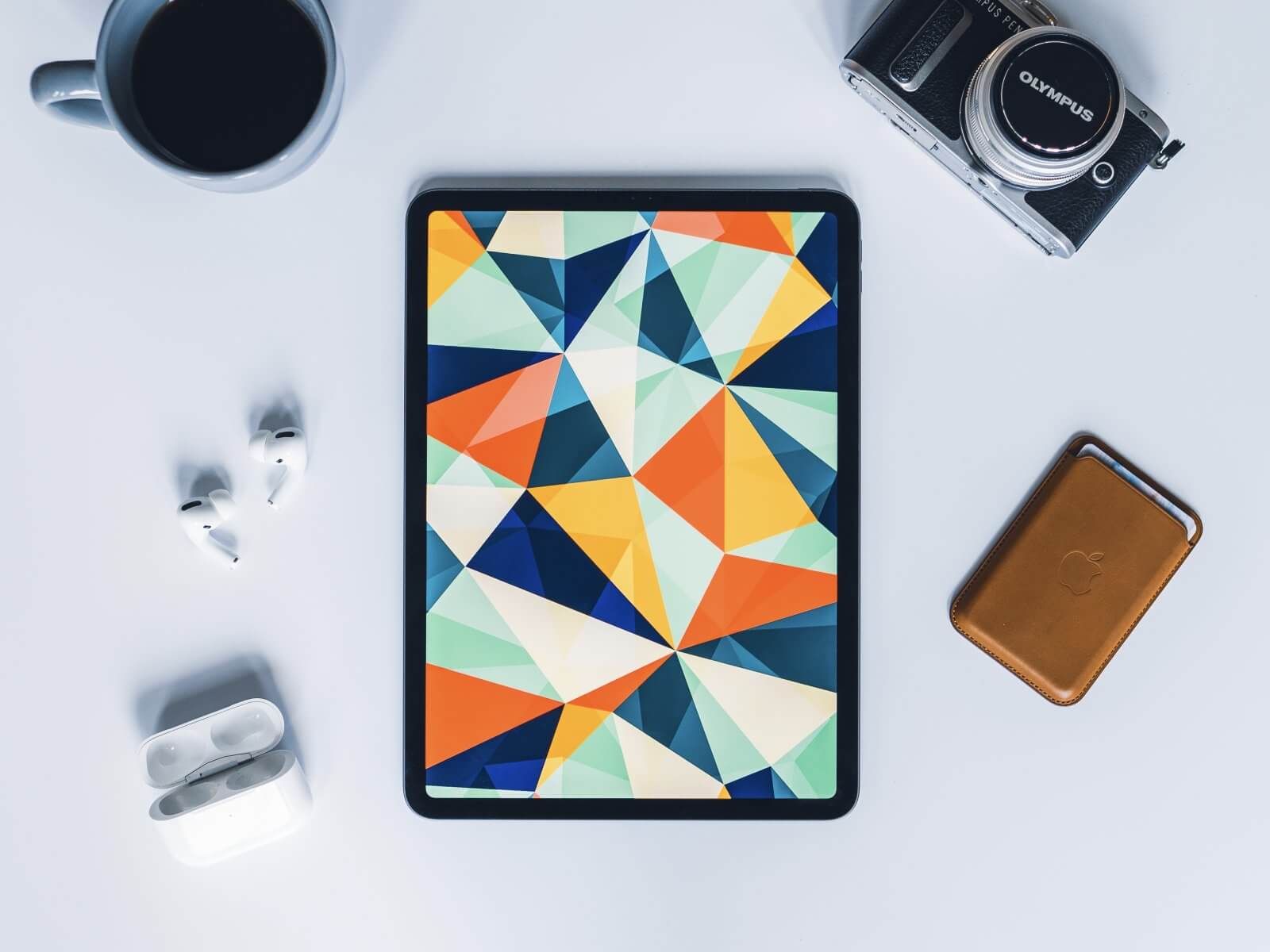
To do this, all you want to do is go the Textual content view with textual content in Markdown syntax. Here’s a pattern code snippet:
|
VStack(alignment: .main) { Textual content(“**Textual content in daring**”) Textual content(“*Textual content in italic*”) Textual content(“~This textual content is crossed out~”) Textual content(“`This line of code`”) Textual content(“You’ll be able to [click this link](https://www.appcoda.com) to go to the web site.”) } |
If you happen to enter the code in your SwiftUI undertaking, Xcode will robotically format the textual content.

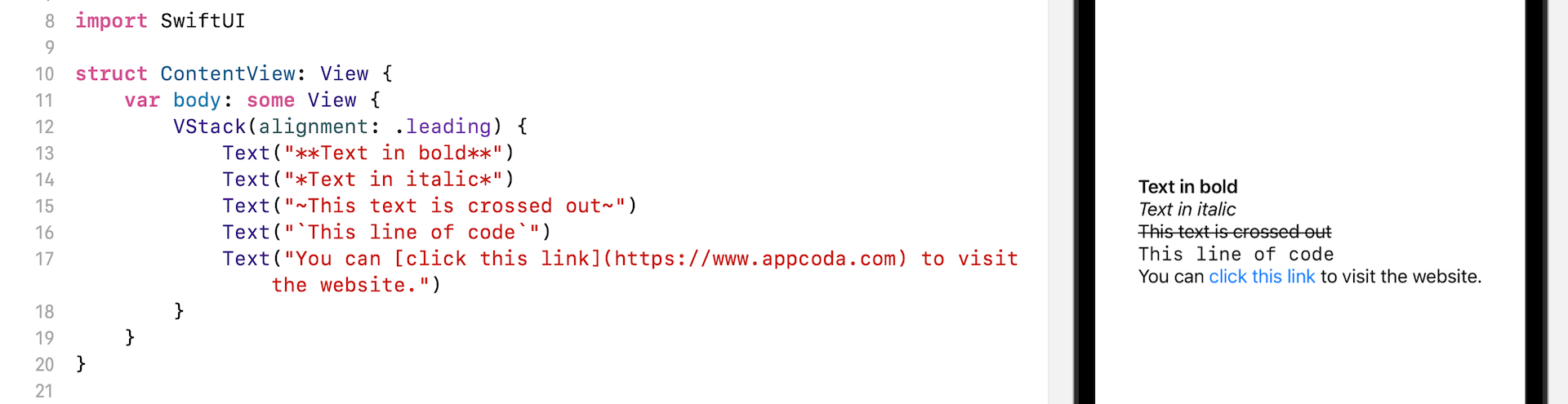
In fact, you possibly can format a paragraph of textual content utilizing Markdown. Right here is one other instance:

Working with AttributedString
AttributedString in iOS 15, which is the Swift model of NSAttributedString, additionally has a built-in help of Markdown. To create an attributed string in Markdown, you write the code like this:
|
do { var textual content = var textual content = attempt AttributedString(markdown: “**This textual content is daring**”) } catch { print(“Didn’t create the attributed textual content”) } |
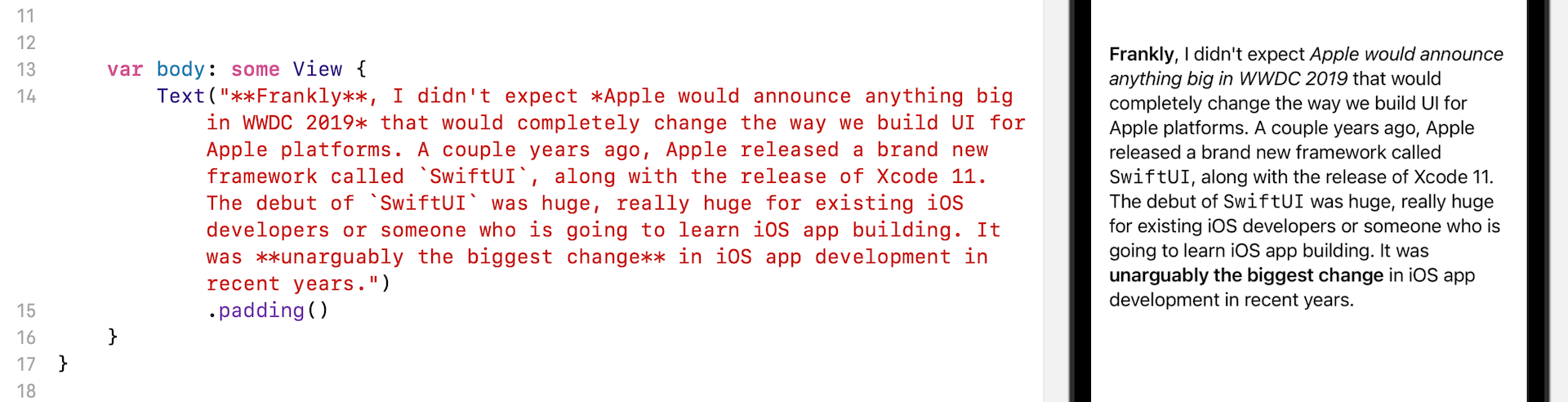
And, you possibly can combine Markdown and apply your most popular styling to the textual content. Right here is an instance that highlights some textual content with varied colours:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
var attributedString: AttributedString = { do { var textual content = attempt AttributedString(markdown: “`SwiftUI` has developed a lot in these two years. **Apple has packed much more options and introduced extra UI parts to the `SwiftUI` framework**, which comes alongside with *Xcode 13*. It simply takes UI growth on iOS, iPadOS, and macOS to the **subsequent degree**.”)
if let vary = textual content.vary(of: “Apple”) { textual content[range].backgroundColor = .yellow }
if let vary = textual content.vary(of: “iPadOS”) { textual content[range].backgroundColor = .purple textual content[range].foregroundColor = .white }
return textual content
} catch { return “” } }() |
SwiftUI’s textual content part has a built-in help for AttributedString. You’ll be able to merely go it to the Textual content view for rendering.

Present Limitations
The present model of Swift doesn’t help all of the Markdown syntax. For instance, it could possibly’t render heading, numbered record, and picture. Hopefully, Apple will present additional enchancment in future updates of SwiftUI.