Just a few years in the past, I wrote a tutorial concerning the Lottie library. A reader requested if he might use the library in SwiftUI initiatives. So, on this tutorial, let’s revisit this superb library and see how we are able to use it in SwiftUI initiatives.
Lottie is a cell library for Android and iOS that natively renders vector primarily based animations and artwork in realtime with minimal code.
If that is the very first time you heard of Lottie, Lottie is an iOS, macOS, Android, and React Native library, developed by Airbnb, that renders After Results animations in any native apps. Animations are exported as JSON recordsdata by means of an open-source After Results extension referred to as Bodymovin. Lottie masses the animation information in JSON format, and renders the animation in actual time.
The cool factor about this library is that you may import the Lottie animation straight into your Xcode mission. With just a few traces of code, you can also make the animation work in your apps. You’ll perceive what I imply shortly.
The place can you discover Lottie Animations?
You’ll be able to create your personal animation utilizing After Results and export it as a JSON file. Nevertheless, in case you are like me and haven’t any concepts about After Results, you’ll be able to take a look at the next web sites to obtain some free / paid animations.
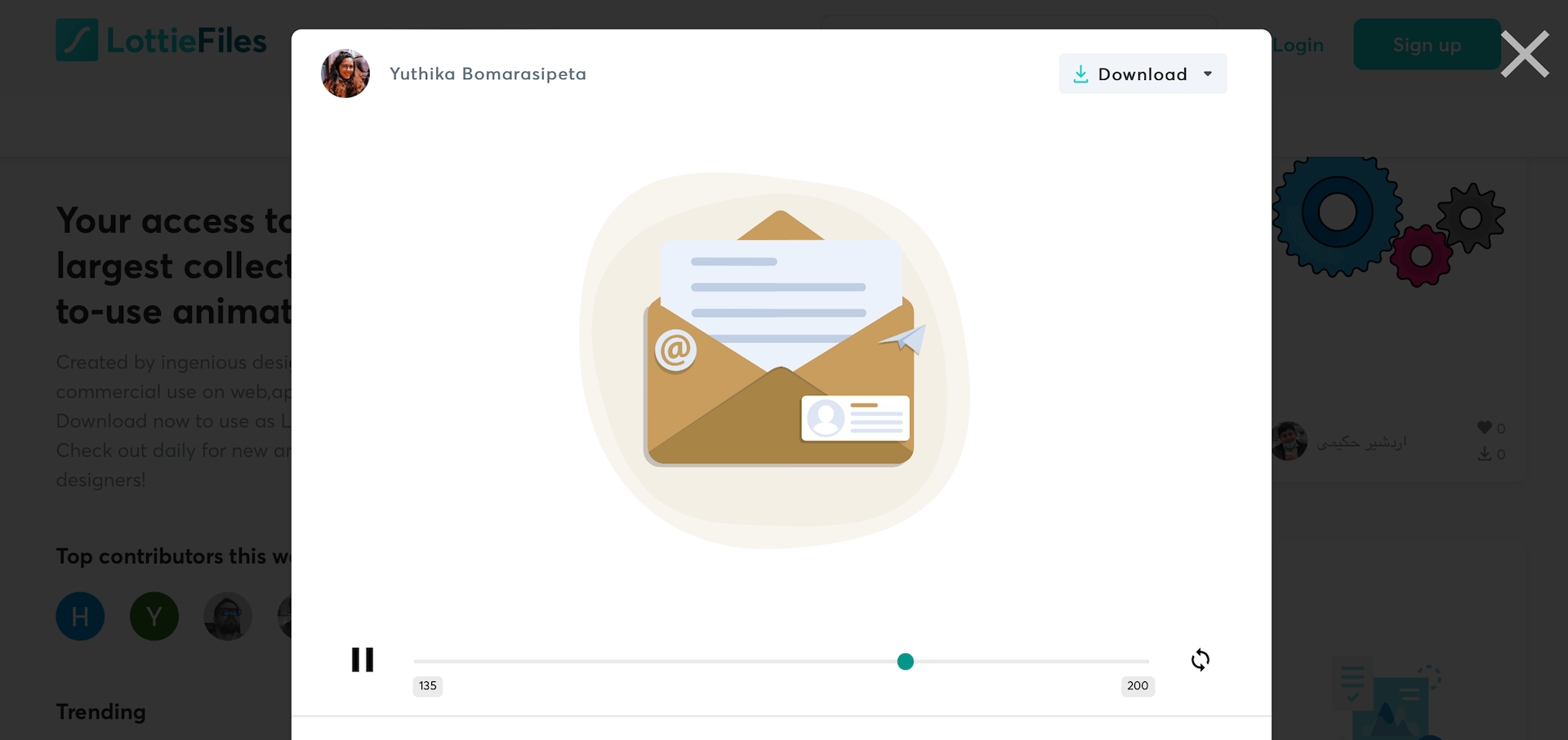
LottieFiles

Web site: https://lottiefiles.com
Drawer

Web site: https://drawer.design
Including the Lottie Library with Swift Bundle Supervisor
Lottie is an open-sourced mission obtainable on GitHub. You’ll be able to obtain the library at https://github.com/airbnb/lottie-ios and add it to your Xcode mission manually. Having that mentioned, the best manner so as to add the library is through the use of Swift Bundle Supervisor.
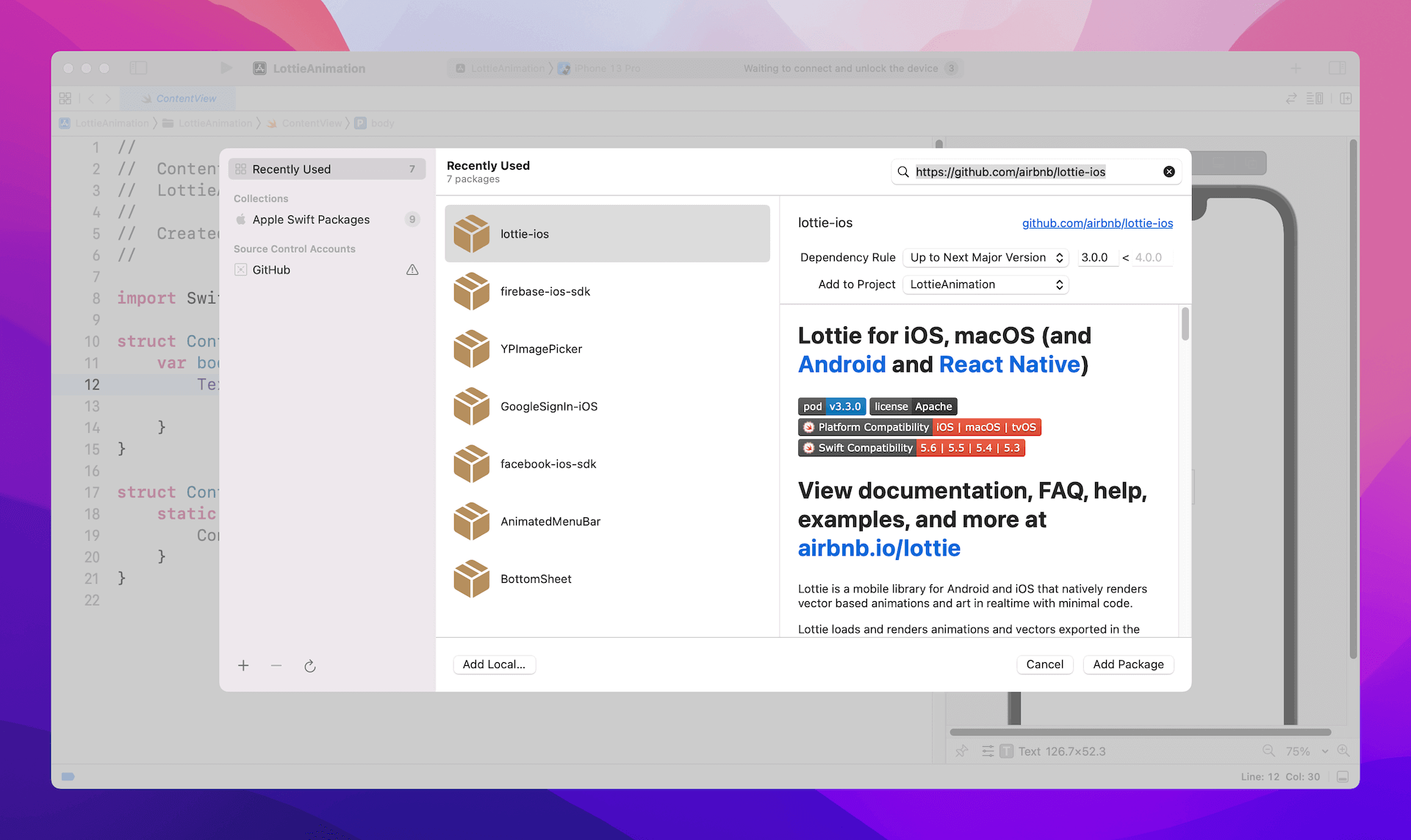
Assuming you’ve already created a SwiftUI mission in Xcode, go as much as the Xcode menu and select File > Add Packages…. Then paste the repository URL (i.e. https://github.com/airbnb/lottie-ios) within the URL discipline:

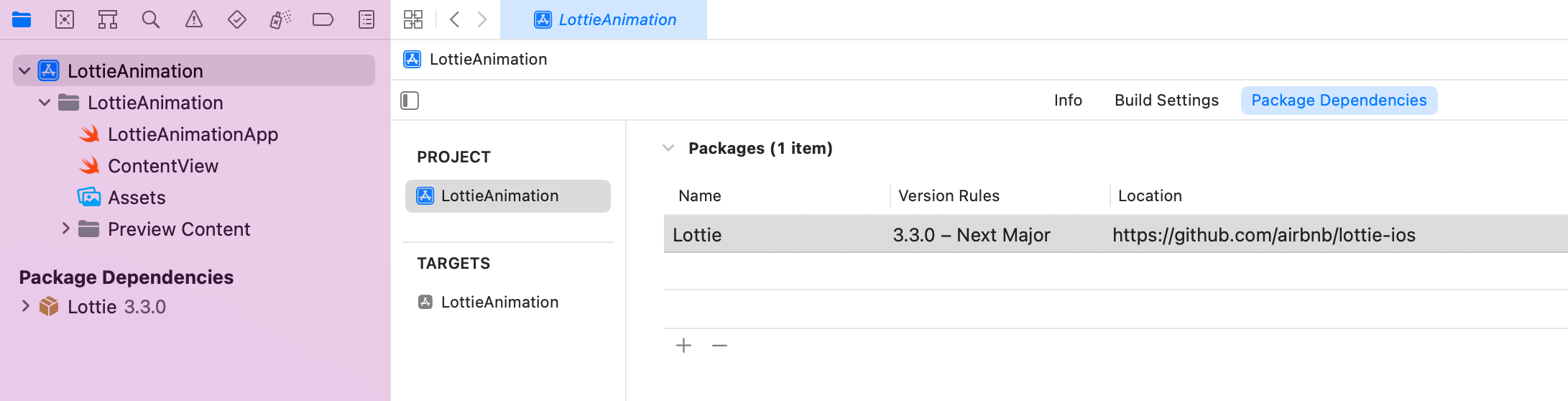
Click on the Add Bundle button. Xcode will then mechanically obtain the Lottie library and add it to the mission.

Importing Lottie Recordsdata to the Xcode Undertaking
I’ve downloaded the following free animation on LottieFiles.com. The Lottie animation is accessible in a number of file codecs. Please select the Lottie JSON possibility.

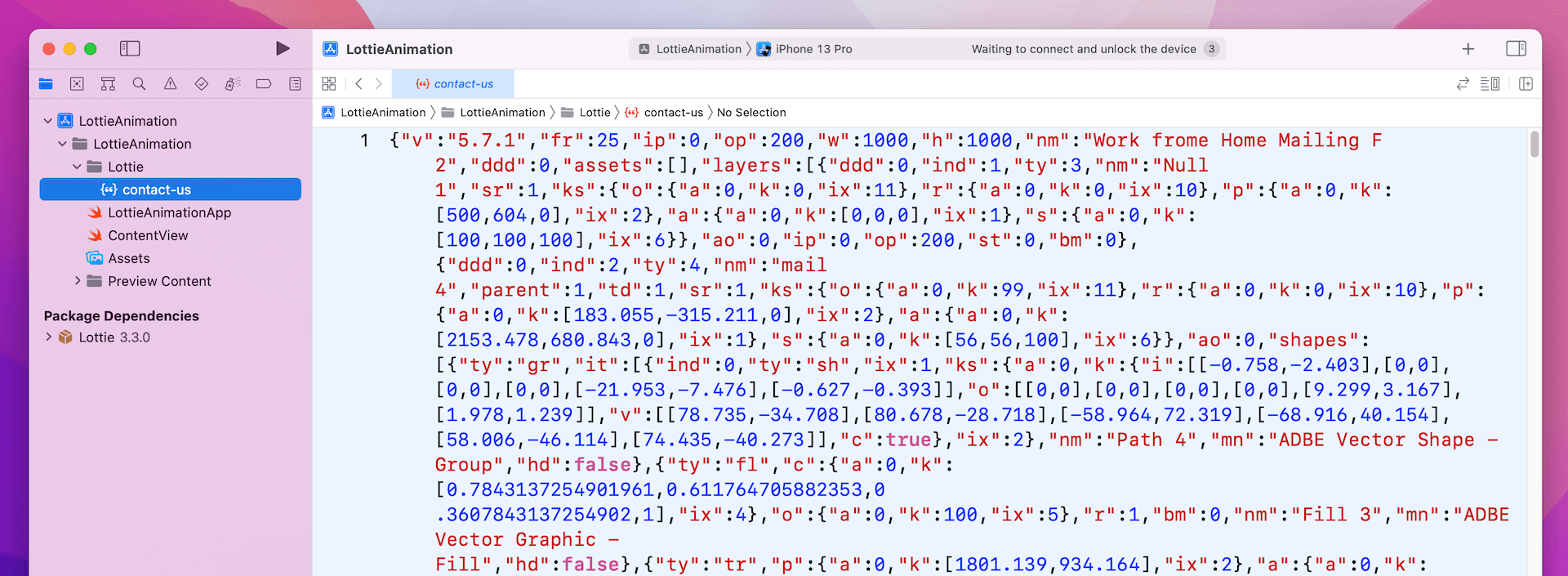
As soon as downloaded, return to the Xcode mission. Drag the JSON file (i.e. contact-us.json) to the mission navigator.

Utilizing the Lottie File in SwiftUI
It now involves the coding half. For those who’ve learn my earlier Lottie tutorial, it’s best to know that it takes lower than 10 traces of code to load the animation. Right here is the pattern code snippet for loading the Lottie animation:
|
let animationView = AnimationView() animationView.animation = Animation.named(lottieFile) animationView.play() |
Easy, proper? Nevertheless, because the Lottie library doesn’t help SwiftUI natively, we have to wrap its UIKit view with the UIViewRepresentable protocol to make it work in SwiftUI initiatives.
Now head again to your Xcode mission and create a brand new file utilizing the Swift file template. Identify the file LottieView.swift and replace its content material like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
import SwiftUI import Lottie
struct LottieView: UIViewRepresentable { let lottieFile: String
let animationView = AnimationView()
func makeUIView(context: Context) –> some UIView { let view = UIView(body: .zero)
animationView.animation = Animation.named(lottieFile) animationView.contentMode = .scaleAspectFit animationView.play()
view.addSubview(animationView)
animationView.translatesAutoresizingMaskIntoConstraints = false animationView.heightAnchor.constraint(equalTo: view.heightAnchor).isActive = true animationView.widthAnchor.constraint(equalTo: view.widthAnchor).isActive = true
return view }
func updateUIView(_ uiView: UIViewType, context: Context) {
} } |
The LottieView struct has a property for holding the title of the lottie file. Within the makeUIView perform, it masses the JSON file and units the animation to the animation property of the animationView. Optionally, we set the content material mode to .scaleAspectFit.
To play the animation, we name the play technique of the animation view. The remainder of the code is for configuring the structure constraints of the view.
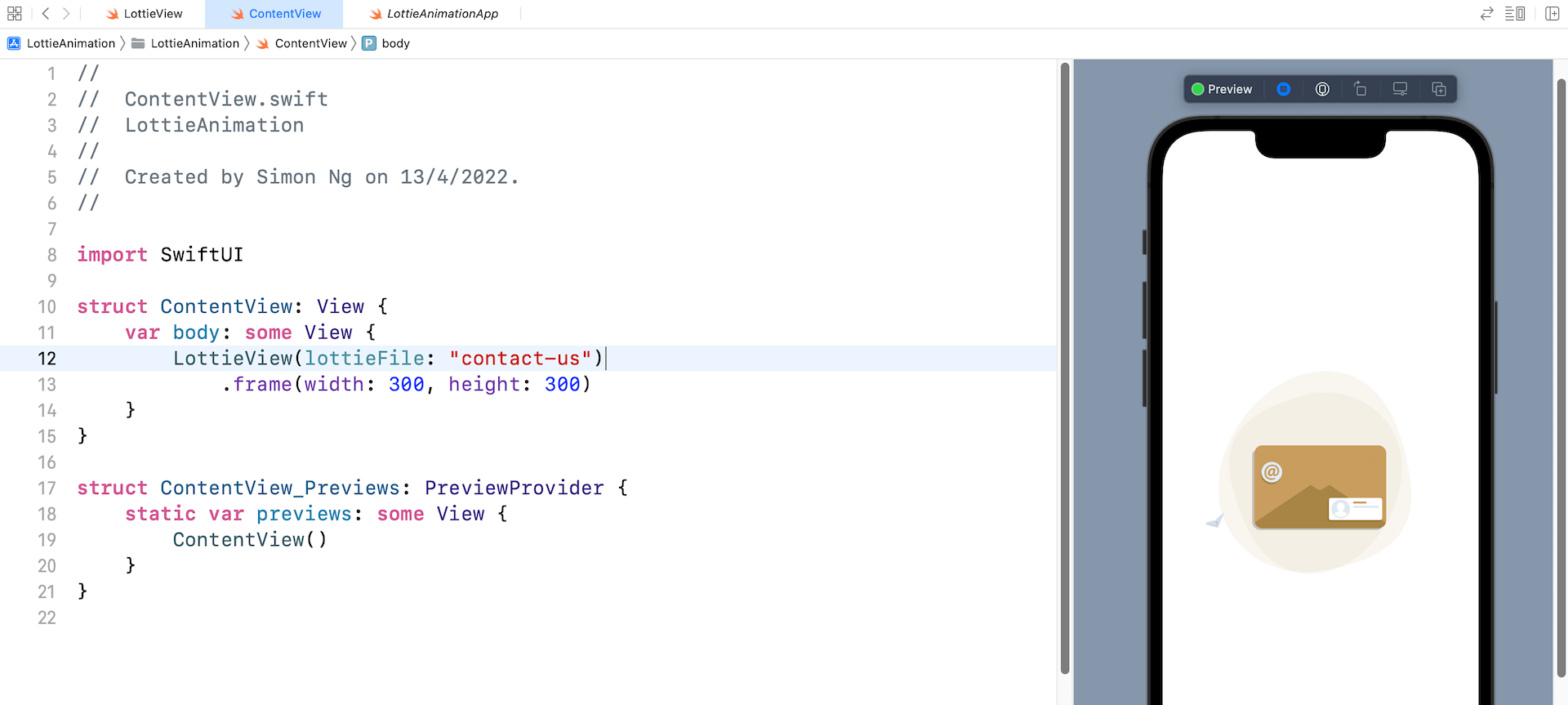
Now let’s head again to ContentView.swift to make use of the LottieView. Within the physique half, insert the next traces of code:
|
LottieView(lottieFile: “contact-us”) .body(width: 300, peak: 300) |
You simply must go LottieView the title of the Lottie file with out the file extension. Right here, it’s contact-us. And, we set the body measurement to 300×300 factors.
That’s it! Within the preview pane, it’s best to see a picture. For those who click on the Play button, it renders the animation.

Customizing the Animation
Did you discover that the animation solely performed as soon as? The AnimationView object gives a few properties for builders to customise the playback of the animation. To maintain taking part in the animation, you’ll be able to set the loopMode property to .loop like beneath:
|
animationView.loopMode = .loop |
If you wish to auto reverse the animation, you’ll be able to set the worth to .autoReverse.
You can even management the velocity of the animation by altering the worth of the animationSpeed property:
|
animationView.animationSpeed = 3.0 |
This may triple the velocity of the animation.
Loading the Animation Remotely
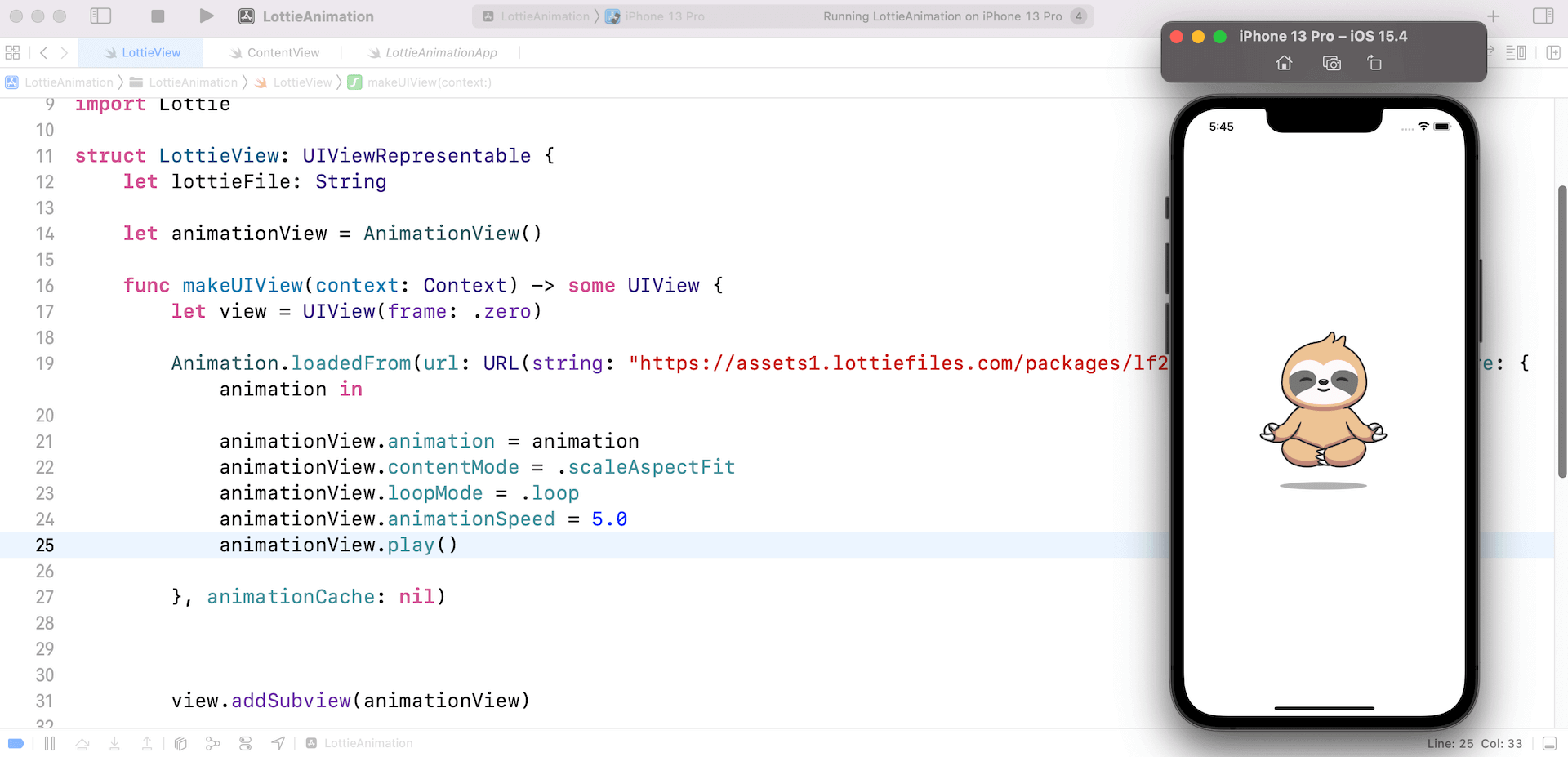
It’s not obligatory to retailer the Lottie file regionally. The Animation object permits you to load a Lottie animation from a distant server. Right here is an instance:
|
Animation.loadedFrom(url: URL(string: “https://assets1.lottiefiles.com/packages/lf20_kd5rzej5.json”)!, closure: { animation in
animationView.animation = animation animationView.contentMode = .scaleAspectFit animationView.loopMode = .loop animationView.animationSpeed = 5.0 animationView.play()
}, animationCache: nil) |
As a substitute of utilizing the named technique, you should utilize the loadedFrom technique of Animation to load a distant URL. The Animation object will deal with the file obtain and allow you to know when the animation is prepared to be used within the closure.

Abstract
The SwiftUI framework already makes it simple to create superb view animations. With the Lottie library, it’s even simpler to include stunning animations in your apps. I hope you discover this tutorial useful. For those who’re all in favour of studying extra about SwiftUI animations, you’ll be able to take a look at our Mastering SwiftUI guide.


