You’ve gotten a number of choices relating to specifying colours in CSS.
Utilizing hexadecimal (HEX) colours can generally be irritating as you may’t simply inform what shade it’s (except you’re a pc — or a wizard!). You might also expertise a number of issue in tweaking the HEX worth to make the colour a little bit lighter or darker, extra saturated or much less saturated.
RGB colours are a little bit bit simpler to decipher, particularly when wanting on the alpha values. Nonetheless, this shade mannequin continues to be not environment friendly or significantly intuitive relating to tweaking or modifying colours.
That is the place HSL is available in. On this tutorial, you’ll study what HSL is, its use instances, and why it stands out amongst different shade fashions in CSS. We’ll cowl:
Let’s leap proper in!
What’s HSL?
HSL is an abbreviation for hue, saturation, and lightness. This shade mannequin is constructed across the RGB shade wheel. The colour’s transparency is represented by an elective alpha element, turning HSL into HSLA. Check out the syntax beneath:
Syntax: /* writing hsl with space-separated values */ hsl(hue saturation lightness) hsl(hue saturation lightness / alpha) /* writing hsl with comma-separated values */ hsl(hue, saturation, lightness) hsl(hue, saturation, lightness, alpha)
Let’s go over hue, saturation, and lightness, together with how every of those values is measured.
Hue
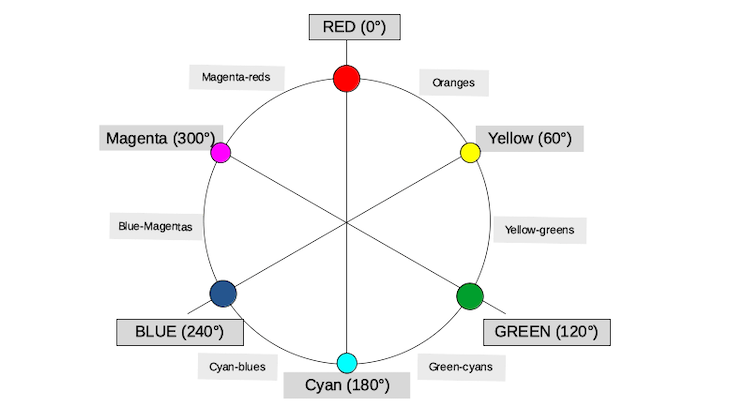
Hue measures the worth of an angle on a shade wheel, as proven within the picture beneath from the MDN docs:

By default, hue is measured in levels:
- Purple: 0 levels and 360 levels
- Yellow: 60 levels
- Inexperienced: 120 levels
- Cyan: 120 levels
- Blue: 240 levels
- Magenta: 300 levels
All different colours fall in between these values in an intuitive approach. For instance, orange — a secondary shade that falls between crimson and yellow on the seen gentle spectrum — falls someplace between 0 and 60 levels, relying on the actual shade of orange you need.
Saturation
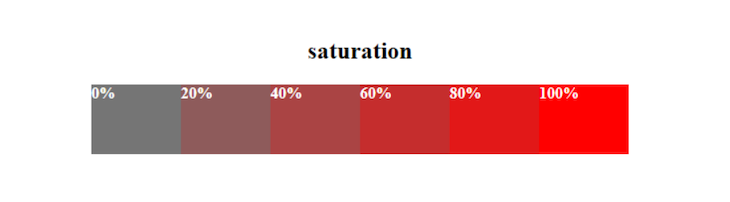
The depth of a shade might be described as saturation, which is measured by proportion worth. Check out the picture beneath, which demonstrates how totally different percentages of saturation for the colour crimson might look:

As you may see, 0 p.c saturation signifies a shade of grey, whereas a worth of one hundred pc signifies a totally saturated shade in its most vibrant hue. Choosing a worth between 10% and 100% is really useful in order that customers can see the colour.
Lightness
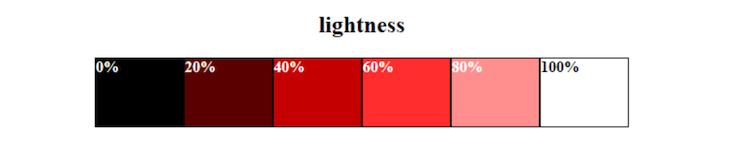
We are able to describe the lightness of a shade as how a lot gentle you give to the colour. Like saturation, the lightness in HSL can also be measured by proportion. See how crimson can look with totally different ranges of lightness:

0 p.c lightness will seem black. 50 p.c is neither gentle nor black; we are able to say that is impartial. one hundred pc lightness will seem white subsequently, It’s preferable to pick out a worth between 10 and 90 p.c as it will allow us to see the bottom shade.
How one can use HSL in CSS
To make use of HSL in CSS, we should specify the worth every element could have.
Hold the syntax for HSL in thoughts; the primary worth provided to HSL is the hue, adopted by saturation, and at last, lightness. For instance:
.field{
top: 70px;
width:70px;
background-color:hsl(211, 96%, 44%);
}
The results of the code above could be a shade of blue — indicated by our hue worth of 211 — with 96% saturation and 44% lightness. We are able to additionally tweak the lightness to attain a lighter model of our shade.
Let’s go over some additional examples and use instances of HSL in CSS.
Utilizing HSL with CSS variables
Specifying HSL colours alongside CSS variables might be a wonderful strategy to construct a shade scheme. For instance, preserving the identical hue and saturation values whereas altering the lightness worth can provide you an association with variations of your chosen shade i.e the upper the worth of our lightness the lighter it’s going to be. This is among the true powers of utilizing the CSS variables alongside HSL
.root{
--primary-300:hsl(7, 82%, 83%);
--primary-400:hsl(7, 82%,63%);
--primary-500:hsl(7, 82%,43%);
--primary-550:hsl(7, 82%,33%);
--primary-600:hsl(7, 82%,23%);
// Impartial
--neutral-700:hsl(0,0%, 23%);
--neutral-400:hsl(0,0%,43%);
--neutral-200:hsl(0,0%,83%);
}
Right here we’re utilizing CSS variables to rearrange the totally different variations of our shade crimson from the lightest model to the darkest model of our shade. You might have observed that we additionally added impartial variations by setting the saturation worth to 0% and three variations of lightness.
Making a hover impact with HSL in CSS
The HSL shade mannequin turns out to be useful for hover results on buttons, playing cards, and different components. For instance, we may have a element to seem darker when a consumer hovers over it, as proven on this Codepen:
See the Pen Button with hover impact by Temitope Oyedele (@oyedeletemitope)
on CodePen.
For those who have a look at the CSS code for this instance, you’ll see that the hue and saturation for the button are the identical whatever the hover state. The one distinction is that we set the colour to a darker model by reducing the share of lightness, giving us a really good hover impact.
Making a gradient impact with HSL in CSS
We might use the HSL for a gradient impact by mixing a shade alongside its lighter model, serving to us create a easy transition between them:
See the Pen Mild to darkish crimson gradient by Temitope Oyedele (@oyedeletemitope)
on CodePen.
For those who check out the CSS code within the above Codepen, you’ll discover we’re merging two variations of the identical shade — a lighter model and a darker one — to assist us obtain a pleasant linear gradient. This gradient impact fades out to the lighter model from the darker model.
Adjusting transparency with HSLA
To get a element’s opacity, we’ll have to make use of the alpha notation, so HSL turns into HSLA.
The alpha notation represents a worth that may be both a quantity or a proportion that specifies the opacity for a shade. By specifying the opacity, we decide how clear a shade or object ought to be:
See the Pen Clear crimson sq. by Temitope Oyedele (@oyedeletemitope)
on CodePen.
For those who have a look at the CSS code within the Codepen above, you’ll discover we set the opacity to 0.473.
When together with an alpha element to vary the transparency of your shade, you’ll add a p.c worth or quantity between 0 and 1. The quantity 1.0 corresponds to one hundred pc and signifies full opacity, whereas 0.0 corresponds to 0 p.c and means full transparency.
It’s best to set your alpha worth to a quantity better than 0.0 to attain your required transparency impact.
Making a shade palette with HSL in CSS
We are able to create a stunning shade palette by altering the hue worth to get totally different colours and altering the lightness worth to get variations of these colours:
See the Pen Shade palette with hue-changing slider by Temitope Oyedele (@oyedeletemitope)
on CodePen.
For those who check out the CSS code for this instance in Codepen, you’ll discover we’re utilizing the HSL notation to offer our shade totally different lightness values to create totally different shades of the colour.
In the meantime, the slider is chargeable for altering the hue worth. Each time we regulate the slider, a special shade seems, displayed in numerous shades because of the variance in lightness values.
Extra nice articles from LogRocket:
What makes HSL distinctive?
As I discussed, you could have varied choices for specifying shade in CSS. So, what units HSL other than the remaining?
Readability
Some of the vital benefits of HSL is its readability. You don’t need to spend a lot time studying the best way to interpret HSL code, in contrast to HEX code. For instance, attempt to guess the colour of this code by it:
/*hex*/ #00aaff;
Are you able to guess the colour? The reply is sort of undoubtedly no. Moreover, in case you modified even one character on this string, it could be laborious to guess whether or not the result’s a brighter, darker, or fully totally different shade.
HEX values are mentioned to be machine-readable, in contrast to the HSL, which is readable by people. However with HSL, we might decipher what shade is being proven within the code, whether or not it’s saturated or not, gentle or darkish.
Modifying colours
Not solely is HSL far more intuitive to learn — as it may be understood by people higher and quicker than different shade fashions — however it additionally makes modifying colours a lot simpler.
For instance, let’s evaluate HSL and RGB. Imagining an HSL shade is far more easy than imagining an RGB shade, as we are able to specify the colour we wish utilizing the hue worth.
In consequence, whereas adjusting an HSL shade is pretty easy, it may be difficult to regulate RGB colours with out utilizing a device like a shade picker. We’d need to guess the proper crimson, inexperienced, and blue values to get the specified consequence.
Contemplate the hover impact instance within the earlier part. All we did was change one worth to get a barely darker model. If we had been to make use of HEX or RGB colours, we might have confronted some difficulties or had to make use of a shade picker or another device.
Conclusion
On this tutorial, we mentioned HSL and the best way to use it in CSS with some examples. We additionally mentioned how HSL stands out when in comparison with RGB and HEX colours.
The HSL shade mannequin is a strong device when utilized accurately, because it makes the method of selecting and altering colours extra intuitive. Even higher, you don’t need to be a professional to begin utilizing it!
Get began with utilizing HSL in CSS. Or, in case you’re , discover among the new CSS shade capabilities in CSS Shade Module Degree 5.
Is your frontend hogging your customers’ CPU?
As internet frontends get more and more complicated, resource-greedy options demand increasingly more from the browser. For those who’re enthusiastic about monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for all your customers in manufacturing, strive LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cell apps, recording the whole lot that occurs in your internet app or web site. As a substitute of guessing why issues occur, you may combination and report on key frontend efficiency metrics, replay consumer periods together with utility state, log community requests, and mechanically floor all errors.
Modernize the way you debug internet and cell apps — Begin monitoring free of charge.


