What’s Fitt’s regulation all about?
In 1954, psychologist Paul Fitts found that the better the space between the pointer and the goal, the longer it takes for the pointer to achieve the goal; in different phrases, a more in-depth goal is quicker and simpler to method. Nevertheless, the dimensions of the goal has a direct affect on the time required, and thus bigger targets are quicker and simpler to achieve.
His regulation states that the error fee will increase when the objective is small and distant and reduces when the goal is giant and shut.
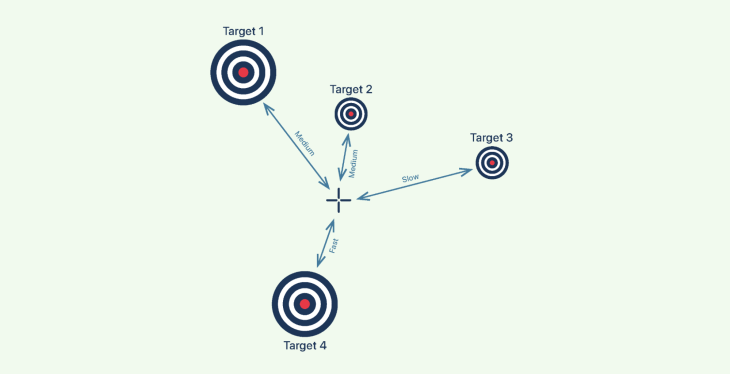
The diagram under depicts the connection between the goal and pointer when it comes to velocity, time, and distance.

Allow us to perceive Fitt’s regulation even higher with the assistance of the next examples, then cowl these matters in depth for higher implementing Fitt’s regulation:
Instance 1

That can assist you perceive Fitt’s regulation, take a look at the picture above and inform me which is best to hit with a small piece of rock from the place you might be.
When you’re not an skilled marksman, I’m guessing your reply is the larger one in entrance.
Instance 2

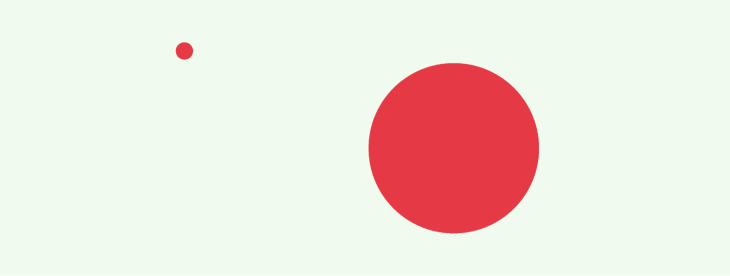
Allow us to take a look at one other instance. Have a look at the above picture and use your mouse (or your thumb when you’re studying this in your smartphone) to level to the middle of the 2 circles.
If I’m appropriate, it took you milliseconds to level on the bigger circle and was essentially the most tough to level on the smaller circle.
Prime pixels and magic pixels
A degree the place the mouse pointer first seems when the consumer lands on a web page is named the prime pixel. To ensure that designers to make finest use of Fitt’s regulation, it’s essential to know the prime pixel’s location.
Working programs similar to MacOS and Home windows successfully use the prime pixels because the cursor all the time seems within the prime pixel area upon booting.
In distinction, this isn’t the case for internet apps, web sites, and different software program packages operating on these working programs, because the pointer location can be altered. On the brilliant aspect, you’ll be able to work out the possible prime pixel when a consumer does one thing, even when you can’t discover the prime pixel on a web site.
Let’s check out a small instance that finest demonstrates the prime pixel:
![]()
The dropdown menu that seems when a consumer clicks on the Assist button is adjoining to the icon. This informs the consumer of the resultant prospects for the motion carried out.
Much like prime pixels, the perimeters of the display screen embody 4 further important pixels generally known as magic pixels. These are the farthest from the prime pixels, and a designer should deliberate whereas inserting any UI parts right here.
The under snapshot exhibits the magic pixels within the Home windows 11 working system.
![]()
As a consequence of their distance from the prime pixels, these 4 pixels are thought to be the least helpful location for something vital or any interactive parts in a design.
Usually talking, from the attitude of a designer, the prime pixel is the one in the course of the display screen, till such time as it’s acted upon and it shifts. This sample could also be noticed in Google’s search field. Whenever you go to Google for data, the search field is situated within the middle, permitting you to conveniently sort and seek for the specified data.
![]()
The three guidelines for Fitt’s regulation in UI design
Fitt’s regulation is regularly employed in consumer interface design, as seen in most digital merchandise with sturdy usability, the place all interactive elements associated to a consumer’s process are giant, shut, and rapidly accessible.
This regulation is very important in visible interface design or any interface design self-discipline that entails pointing and choosing with the mouse pointer or thumb.
Extra nice articles from LogRocket:
Usually, Fitt’s regulation may be utilized to UI design in three easy components:
- Dimension: UI elements should be distinct, clickable, and clear
- Effort: Use prime and magic pixels to your benefit, and make your consumer interface parts straightforward to find and work together with
- Distance: Take into account the space between parts, and use measurement and energy together with distance to supply a visually interesting and purposeful expertise
Making use of Fitt’s regulation in desktop interfaces
Thoughts the dimensions and distance of your vital buttons
When growing a consumer interface, it’s important to contemplate the factor’s measurement and distance to the closest and most frequently used interplay. The dimensions and distance of a button to its nearest interactive factor are among the many most distinguished design pointers for buttons.
Additionally it is vital to contemplate high-risk interactive parts such because the delete motion that you simply don’t need the consumer to activate accidentally. These ought to normally be positioned away from most regularly used interactive parts.
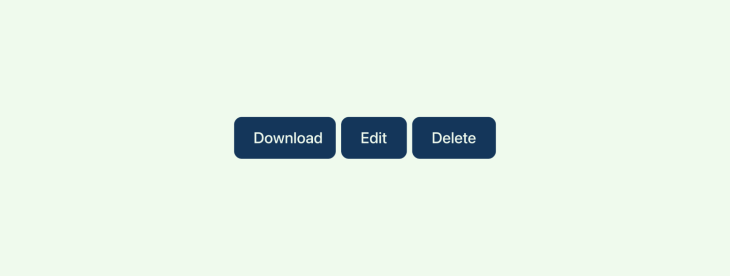
Within the picture under, the Delete button is situated with each Obtain and Edit. Since Delete is inherently damaging, it should all the time be positioned away from essentially the most regularly used buttons.

Use accessible edges to your benefit
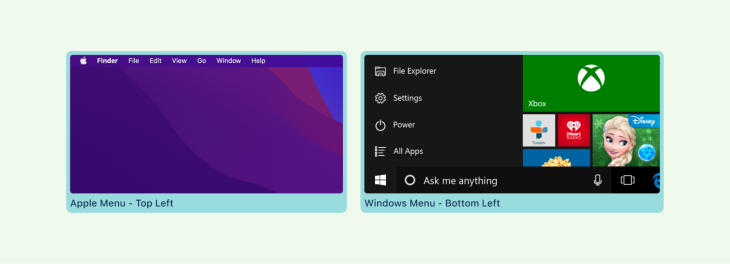
The mouse pointer involves an finish on the edges (prime, backside, left, proper and corners). The consumer wants considerably much less precision as a result of they will merely hurl the mouse towards the corners and the pointer might be restricted by the display screen boundaries. This is without doubt one of the the explanation why you may have Home windows and Apple menus within the corners.

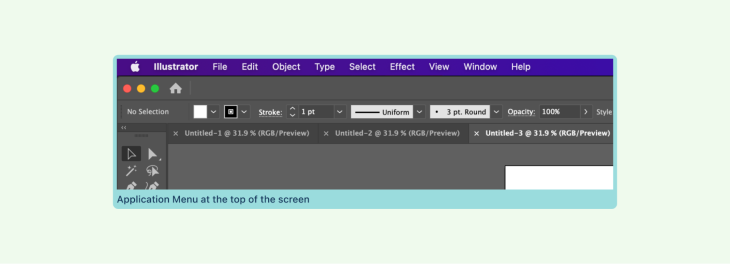
Equally, the highest and backside margins are extra accessible. The highest and backside are usually not as simply reached, however they nonetheless present faster entry than a single level in the course of the display screen. That is additionally why Apple’s utility menu is situated on the prime of the display screen.

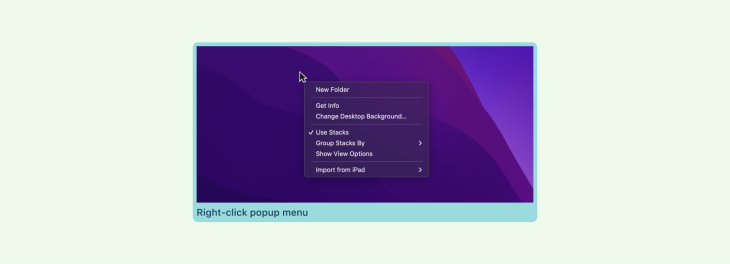
Present useful pop-up menus
Pop-up menus are a terrific approach to scale back the time and distance between the pointer and the menu gadgets. Proper-click dropdown menus are essentially the most frequent sort of pop-up menu that spares the consumer time looking for their settings.

Making use of Fitt’s regulation in cell interfaces
In cell UI, the cursors are your fingers. Versus pointers, fingers are thicker and fewer correct than the mouse pointer. Subsequently, it’s important for cell interface contact targets to be bigger.
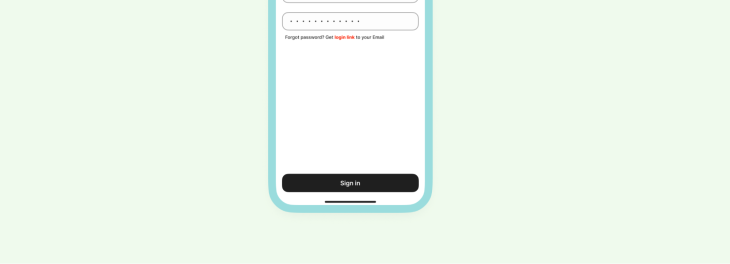
For instance, take into account a CTA button that occupies nearly all of the horizontal display screen width on a cell machine.

Due to its measurement and placement, the button on the backside of the display screen is well accessible when an individual interacts with a cell machine utilizing solely their thumb.
In distinction, it turns into difficult when essentially the most interacted parts are positioned past our pure thumb vary and the consumer should use each palms to achieve them.
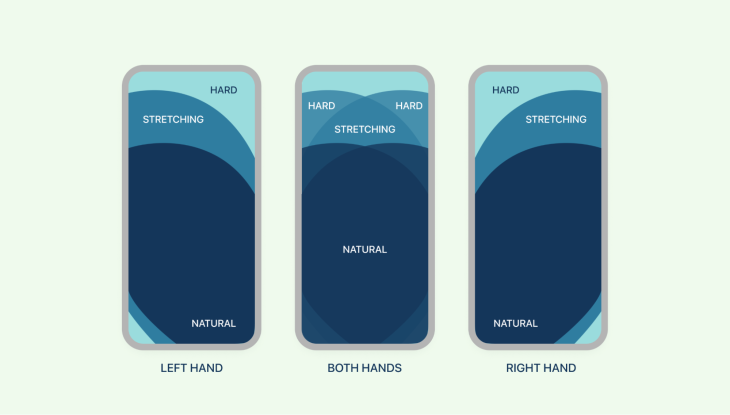
Place buttons in places which can be pure for one-handed attain
Protecting this in thoughts, designers should all the time place desired targets inside this vary.

When making use of Fitt’s regulation, you will need to perceive the first objective of the display screen, what it was supposed to perform, and the way we are able to make that objective straightforward for the consumer to attain.
Good and unhealthy examples of Fitt’s regulation
Fitt’s regulation can’t be thought-about an answer to each downside; there might be conditions through which it is sensible to use it and others through which different ideas are extra applicable.
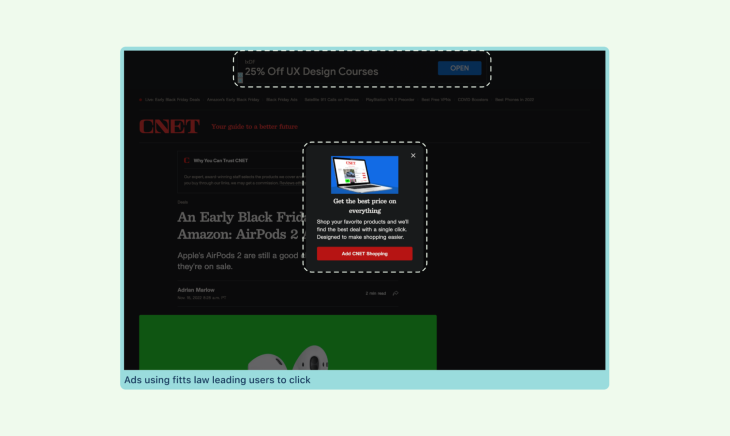
There are cases the place Fitt’s regulation may very well be used as a darkish sample, which occurs with adverts that pop up instantly on search engine pages.
Within the following instance, the commercial appeared within the prime pixel location instantly after I opened the web page. After closing the primary advert, a second advert seems on the highest edge with massive textual content and a CTA. That is simply one of many quite a few methods web sites make use of Fitt’s regulation in adverts.

Whereas there are various examples of internet sites displaying related adverts subsequent to look outcomes, there are rivals who use this to misdirect customers.
To raised illustrate examples of Fitt’s regulation, I’ve ready extra examples. These apps are my private favorites and I exploit them each day; I’ve made them deliberately unhealthy for the tutorial goal of this text.
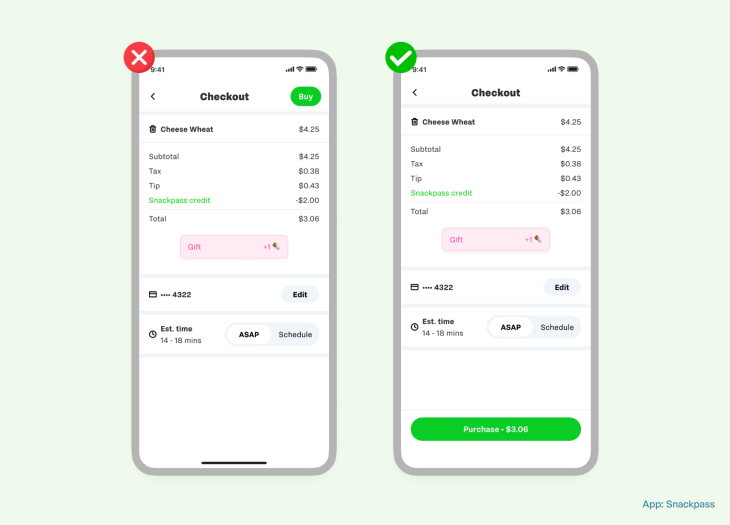
Instance 1: Discovering a purchase order button

Within the above snapshot, the consumer’s main motion is to finalize their cart and full the acquisition by paying.
Within the unhealthy instance, the Purchase choice is situated on the top-right space of the display screen, making it tough for the consumer to faucet with just one hand.
Within the good instance, nevertheless, the Buy button is on the backside of the display screen, with all the related data spanning from left to proper, making it easy to faucet and full the duty at hand.
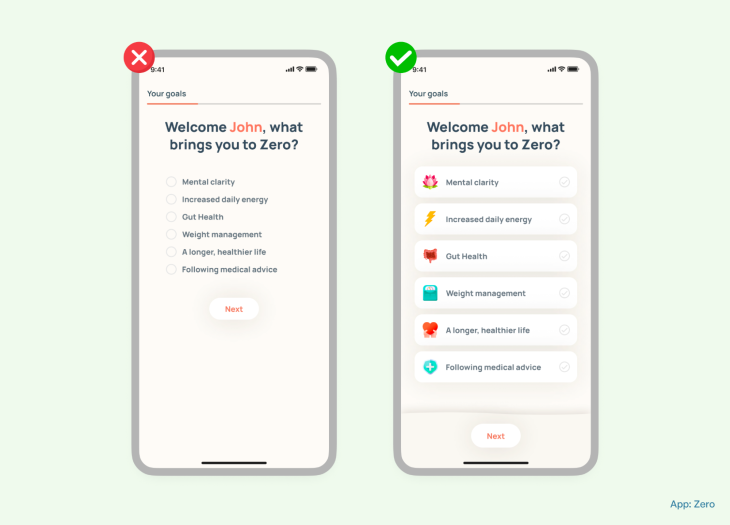
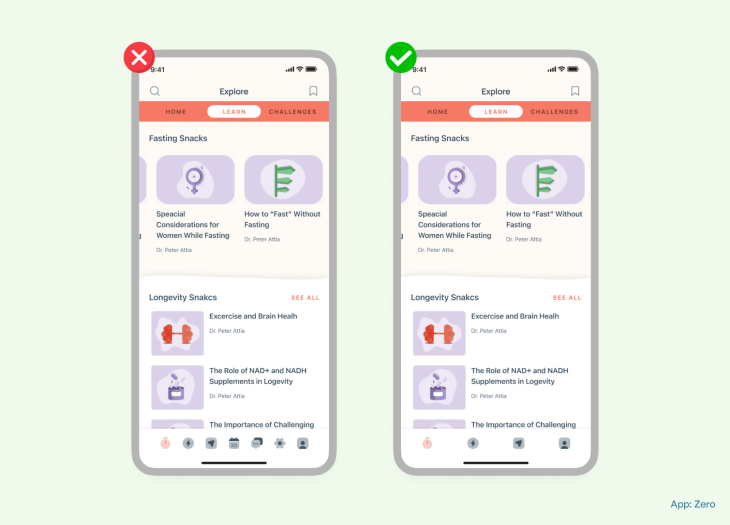
Instance 2: Bigger type choices

Within the above screenshot, the consumer is in the course of an onboarding course of for a health app and should choose his main objectives for utilizing the appliance.
Within the unhealthy instance, the objectives are merely a guidelines with radio buttons which can be too shut collectively, making it tough for the consumer to faucet. This listing additionally requires extra cognitive effort to digest all the data on the display screen. As well as, the motion button Subsequent is situated far-off from the consumer’s thumb vary.
Nevertheless, within the good instance, all the objectives are set correctly, with supporting graphics on the excellent distance between them. The decision to motion button can be conveniently accessible with the thumb.
Instance 3: Simplified tab bars

Within the instance, you’ll be able to see the appliance’s homepage. The homepage is a very powerful a part of any digital product because it determines the subsequent step the consumer will take. Do it proper, and you could have a loyal, paying buyer; do it flawed, and it simply takes seconds to uninstall.
Within the unhealthy instance, the tab bar is cluttered with too many features positioned intently collectively, making it prone to errors.
In distinction, the great instance makes use of solely the mandatory features and locations them at a secure distance from each other. As per Apple’s accessibility pointers, all touchscreen controls and interactive parts have a success goal that measures not less than 44 pt.
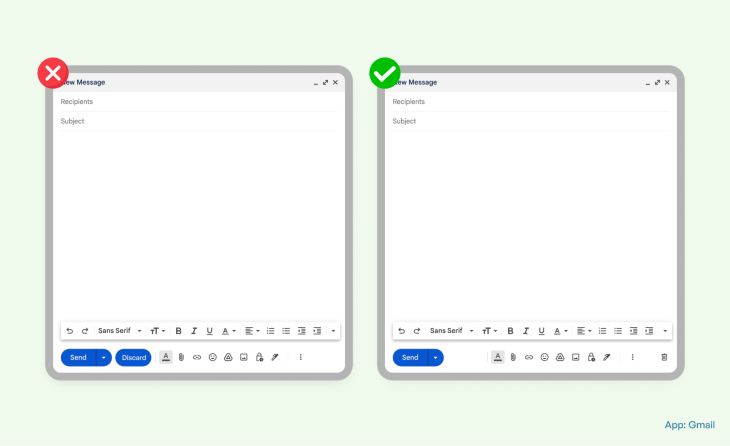
Instance 4: Throw the discard button far-off

That is utility might be essentially the most used e-mail service on the planet. Within the screenshot, you’ll be able to see two discrete examples of the e-mail composer window, and the first goal right here is to compose an e-mail and ship it to recipients.
And, within the instance on the left, you’ll be able to see a Discard button subsequent to a Ship button. That is incorrect on a number of ranges, and right here’s why:
- Ship and Discard don’t maintain the identical significance, and it’s counterintuitive to position them subsequent to one another
- The Discard button colour is attracting an excessive amount of consideration to it when it isn’t even the first perform right here
- The Ship and Discard buttons have the identical colours, and the consumer might unintentionally click on on Discard as an alternative of Ship
Within the instance on the appropriate, nevertheless, the trash button is located far-off from the ship button, lowering the potential for human error. It’s situated on the sting of the display screen, which is one other level of accessibility.
Closing ideas
Though Fitt’s regulation was developed within the late Nineteen Fifties, lengthy earlier than the appearance of the Web, it stays an vital precept within the area of digital product design to spice up engagement and profitability.
Whereas Fitt’s regulation is an efficient place to begin for good usability, it’s not the one and even a very powerful design precept to contemplate. Information tells us greater than what a precept can theorize, and the most suitable choice to grasp if the design resolution is user-centered is to conduct usability exams in your customers.
Theories are a superb place to begin, however asking questions, taking inspiration from the actual world, iterating on options, getting a deeper understanding of why and the way issues are working, after which in the end making use of them again to the actual world might be handiest.
LogRocket: Analytics that provide you with UX insights with out the necessity for interviews
LogRocket helps you to replay customers’ product experiences to visualise battle, see points affecting adoption, and mix qualitative and quantitative information so you’ll be able to create superb digital experiences.
See how design selections, interactions, and points have an effect on your customers — strive LogRocket at this time.