The core perform of CSS is to allow browsers to model HTML parts. CSS does this by assigning particular values to properties, such because the background, coloration, font dimension, margin, padding, and extra.
Inside CSS, em and rem are each scalable models that additionally specify values of properties. em and rem meet net accessibility requirements, and, in contrast to px, scale higher. Consequently, they’re extra fitted to responsive design.
On this article, we’ll study each the em and rem relative size models. We’ll additionally go over code examples to show how they work, their distinction, and coding patterns. Lastly, we’ll study what issues they clear up and when to make use of every of them.
Background data
CSS syntax is moderately easy, and, as we mentioned beforehand, includes assigning values to properties of HTML parts. The property-value pair is known as a CSS declaration.
Contemplate the code beneath:
h1 {
coloration: black;
background-color: rgb(190,43,111,0.5);
font-weight: 800;
font-size: 1.5rem;
padding: 4em;
margin: 10px;
weight: 100%;
peak: 100vh;
}
This code reveals a CSS declaration that types the h1 factor of a webpage by assigning particular values to some properties of the factor. We see that some properties, corresponding to font-size, padding, and margin, are assigned numerical values.
In CSS, there are completely different numerical worth varieties:
- Integer: complete numbers, like the worth
800assigned to thefont-weightproperty above - Numbers: decimal numbers, just like the alpha worth handed to the
rgb()perform expression above. The alpha worth is0.5, referring to 50 % opacity - Percentages: like
100%assigned to theweightproperty - Dimensions: numbers with models, corresponding to
1.5rem,10px, or100vh. Dimensions are subdivided intosize,angle,time, andresolutions. In our examples above, every of the size (em,px,rem, andvh) fall beneath the size class
Size values
Size values are CSS information varieties assigned to CSS properties, corresponding to weight, peak, margin, padding, and font-size. Size values are both absolute or relative.
Absolute size values are mounted models, corresponding to px. They aren’t relative or depending on something.
Relative size values, nevertheless, are usually not mounted. They’re relative to one thing else, just like the browser’s default font dimension or the font dimension of different parts. Examples of relative models embody em, rem, and vh.
Extra nice articles from LogRocket:
As net improvement evolves with a rising variety of units, scalable models are favored over mounted models as a result of they provide the required flexibility for constructing responsive web sites.
Now, we’ll dive deeper into em and rem. Let’s get began!
What are em and rem and why use them?
em is a CSS unit relative to the font dimension of the father or mother factor, whereas rem is a CSS unit relative to the font dimension of an html factor. Each of those are scalable models, which means they provide us the flexibility to scale parts up and down, relative to a set worth. This provides extra flexibility to our designs and makes our websites extra responsive.
A key cause to make use of scalable models like em and rem is accessibility. Accessibility permits all customers, notably these with disabilities, to efficiently work together with a web site. Utilizing mounted models like px to set the values of parts, fonts, and area sizes doesn’t give us this accessibility as a result of mounted models don’t scale.
By utilizing scalable models like em and rem, we allow customers to regulate the size of the websites, thereby, offering us with our desired accessibility.
em vs. rem
em and rem are comparable as a result of they’re each scalable models. Their values are all the time relative to the worth of one thing else.
Most notably, em and rem differ in the best way the browser converts them to px.
As talked about earlier than, em values are relative to the font-size of the closest father or mother factor, whereas rem values are relative to the foundation font-size, or the font-size of the html factor. And when the foundation font-size is just not explicitly set, rem values are relative to the browser’s default font-size of 16px.
Which means when the foundation font-size is 16px, a worth of 1rem can be 16px * 1 = 16px. And a worth of 10rem can be 16px * 10 = 160px.
From the above, we are able to see that rem values are easy and predictable, and, consequently, we are able to management how parts scale throughout your complete web page simply from a single supply. You may see this demonstrated beneath:
/* Root font-size on the doc degree */
html {
font-size: 20px;
}
@media (max-width: 900px) {
html { font-size: 16px; }
}
@media (max-width: 400px) {
html { font-size: 12px; }
}
/* Kind will scale with doc */
h1 {
font-size: 2.6rem;
}
h2 {
font-size: 1.6rem;
}
h3 {
font-size: 1.1rem;
}
Within the code above, a special root font-size is ready for a special @media question, and the kind font-size makes use of rem models. The results of that is that the kind will scale relative to the foundation font-size set for every @media question.
Do notice that it’s usually thought of a nasty concept to explicitly set the foundation font-size to a px worth. It is because it overrides the consumer’s browser setting. A really useful methodology is to make use of % unit or keep away from setting the foundation font-size explicitly. This units the font-size to 100% of the browser’s default font-size, which is 16px for many browsers.
Though rem models are easy and predictable, generally they could not give the specified management over how particular areas scale on the webpage. It is because it’s troublesome for all of the modules in a webpage to precisely scale up and down relative to a single worth.
However, since em depends on the font-size of the closest father or mother, it offers extra detailed management over how particular areas of the webpage scale. Thus, with em, we are able to management how the webpage scales on the modular degree.
Issues with working with em and rem
As talked about above, when utilizing rem it’s generally troublesome for all of the modules to scale up and down precisely. A proposed different is to make use of em, since elements inside a module usually tend to precisely scale up and down relative to the father or mother element. Thus, all of the sidebar elements would scale relative to the father or mother sidebar factor, all of the header elements would scale relative to the father or mother header factor, and so forth.
em offers us management of the size of our webpage on a modular degree, however this comes with its personal issues.
Inheritance of em values
The principle drawback skilled when working with em models is because of the impact on the inheritance of em values. Since each factor inherits the font-size of its nearest father or mother, em values compound linearly as the extent of nesting will increase.
To elaborate on this, let’s construct a easy app. Create a challenge folder and from the folder, run the next command:
npm init -y
Then set up the live-server bundle by working:
npm i live-server
Now, exchange the scripts property within the bundle.json file with:
"scripts": {
"begin": "live-server"
},
After this, create an index.html file and add the next code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Appropriate" content material="IE=edge">
<meta identify="viewport" content material="width=device-width, initial-scale=1.0">
<model>
.container {
show: flex;
justify-content: middle;
align-items: middle;
peak: 100vh;
width: 100wh;
}
.father or mother {
font-size: 15px;
}
.em-child {
font-size: 2em;
}
.rem-child {
font-size: 2rem;
}
</model>
<title>Doc</title>
</head>
<physique>
<article class="container">
<div class="father or mother">
I am 15px
<div class="em-child">
I am 15px * 2 = 30px
<div class="em-child">
I am 30px * 2 = 60px
<div class="em-child">
I am 60px * 2 = 120px.
</div>
</div>
</div>
</div>
</article>
</physique>
</html>
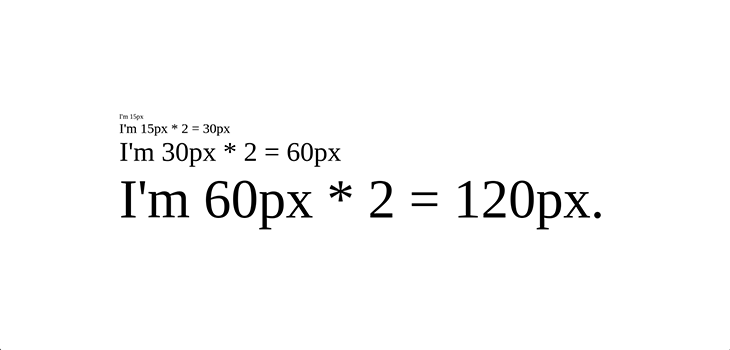
Now, run npm begin to start out the dev server, and we get:

Within the instance above, we demonstrated the compounding impact of an em unit. As a result of every little one factor inherits its font-size from its nearest father or mother that inherits its font-size from its nearest father or mother (and so forth), the ultimate font-size is undesirably 120px.
rem, or “root em,” was designed to deal with this concern. To see this in motion, exchange all of the em-child courses with the rem-child class within the index.html file, as seen beneath:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Appropriate" content material="IE=edge">
<meta identify="viewport" content material="width=device-width, initial-scale=1.0">
<model>
.container {
show: flex;
justify-content: middle;
align-items: middle;
peak: 100vh;
width: 100wh;
}
.father or mother {
font-size: 15px;
}
.em-child {
font-size: 2em;
}
.rem-child {
font-size: 2rem;
}
</model>
<title>Doc</title>
</head>
<physique>
<article class="container">
<div class="father or mother">
I am 15px
<div class="rem-child">
I am 15px * 2 = 30px
<div class="rem-child">
I am 15px * 2 = 30px
<div class="rem-child">
I am 15px * 2 = 30px.
</div>
</div>
</div>
</div>
</article>
</physique>
</html>
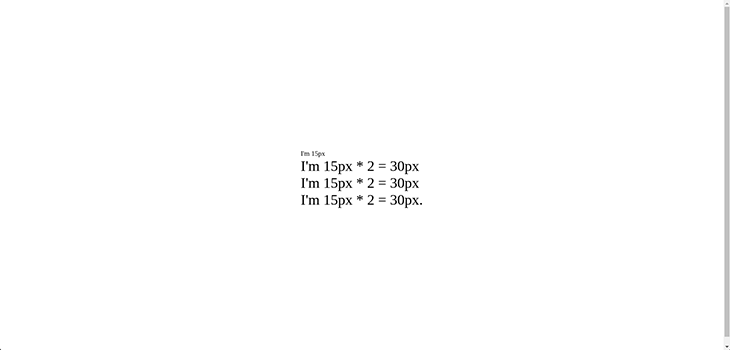
And we get:

Each em and rem are scalable models that add flexibility to our design. Nevertheless, the massive query is when to make use of em or rem. There may be debate about this, however from what we’ve got discovered to this point, I like to recommend utilizing rem for consistency and predictability, and em if you wish to scale your web page on a modular degree.
Conclusion
On this article, we discovered about em and rem, two comparable, scalable, and relative CSS models. Nevertheless, the important thing distinction between them lies in how browsers compute their pixel values.
Whereas each these models present the wanted flexibility for a responsive design, rem is favored for its simplicity, consistency, and predictability. And though em might be difficult to make use of, for those who prefer to scale your web page on a modular degree, it may be the suitable selection.
Is your frontend hogging your customers’ CPU?
As net frontends get more and more complicated, resource-greedy options demand increasingly more from the browser. In case you’re fascinated about monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for all your customers in manufacturing, strive LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for net and cellular apps, recording all the pieces that occurs in your net app or website. As a substitute of guessing why issues occur, you may combination and report on key frontend efficiency metrics, replay consumer periods together with software state, log community requests, and robotically floor all errors.
Modernize the way you debug net and cellular apps — Begin monitoring totally free.


