Serverless computing is a well-liked subject within the software program improvement world, and for good motive! It guarantees a extra environment friendly and cost-effective technique to construct and run purposes that scale elastically.
Supabase is a serverless cloud platform that enables builders to construct subtle net and cellular apps with out servers. Supabase has not too long ago launched Edge Capabilities as an choice for these searching for a simple means so as to add serverless capabilities to their purposes. Edge Capabilities are written in TypeScript and may be distributed and deployed with the Supabase CLI to 29 geographic areas to achieve customers worldwide.
On the time of writing, Edge Capabilities are nonetheless experimental in Supabase, and there’ll seemingly be breaking modifications. Nonetheless, this characteristic is shortly turning into fashionable with builders as a method for constructing extra highly effective capabilities with out mass server assets.
However, simply how do Edge Capabilities work? And, how do you write serverless code? On this article, we’ll cowl all of that and extra!
Soar forward:
Earlier than going additional, let’s first discover how Edge Capabilities work underneath the hood and the way Supabase manages the platform that runs the perform code.
Understanding the Supabase Edge Capabilities platform
Supabase Edge Capabilities are executed within the safe Deno surroundings. They’re deployed all around the world in simply seconds with none want for guide involvement utilizing the Deno Deploy hosted service. That is all dealt with by Supabase, so you’ll be able to absolutely focus in your utility’s logic with out worrying in regards to the underlying applied sciences.
When a Supabase Edge Perform receives an incoming request, the request first arrives at a “Relay”. The Relay acts as an API gateway for the request and authenticates the JWT handed within the headers. It additionally supplies some further functionalities like logging and price limiting.
After receiving the request for a perform, the Relay retrieves details about the perform together with a singular identifier, known as the Deployment ID, and passes it over to the Deno Deploy platform. This platform securely executes the perform code and passes the response again to the Relay, which is then obtained by the tip consumer.
Now, let’s create and deploy a pattern Edge Perform.
Getting began
To get began with Supabase Edge Capabilities, you’ll have to first set up the Supabase CLI and arrange a undertaking. Comply with these steps:
- Set up the Supabase CLI:
npm set up -g supabase - Log in to the CLI utilizing the command:
supabase login - Initialize the Supabase undertaking with the command:
supabase init - Hyperlink your native undertaking to the distant Supabase undertaking, like so:
supabase hyperlink--project-ref <your-project-ref>
Creating Edge Capabilities
To create a brand new Edge Perform with Supabase run the next command inside your undertaking:
supabase capabilities new howdy
Right here, we’re making a perform known as howdy.
This creates a boilerplate perform code inside your Supabase folder at: /capabilities/howdy/index.ts.
import { serve } from "https://deno.land/[email protected]/http/server.ts";
console.log("Howdy from Capabilities!");
serve(async (req) => {
const { identify } = await req.json();
const knowledge = {
message: `Howdy ${identify}!`,
};
return new Response(JSON.stringify(knowledge), {
headers: { "Content material-Sort": "utility/json" },
});
});
As you’ll be able to see within the above block, the default perform code is kind of easy and able to be deployed. The serve perform creates an HTTP server and begins listening for incoming requests.
Deploying Edge Capabilities
To deploy an Edge Perform with Supabase, run the next command:
supabase capabilities deploy howdy
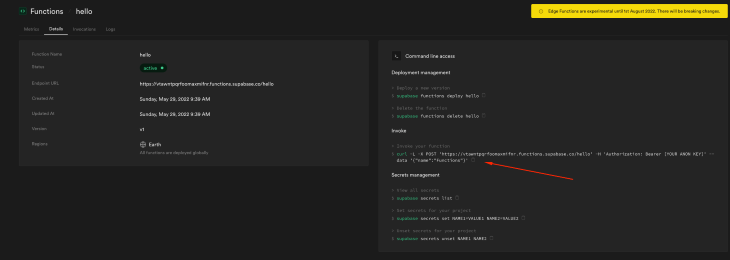
The capabilities deploy command will package deal your perform code and deploy it to the distant Supabase undertaking. Within the Supabase dashboard, underneath Invoke, click on on the URL together with your undertaking’s identify (see beneath) to seek out extra particulars.

You may copy the curl request to check your perform from the terminal.

Working Edge Capabilities domestically
To develop and run the Edge Perform domestically, you’ll want to make use of Docker to arrange Supabase in your native machine. You may take a look at this information for assist in establishing Supabase in your system.
Begin the Supabase undertaking by working the next command:
supabase begin
Subsequent, begin the howdy perform, like so:
supabase capabilities serve howdy
This command will begin an area server for the perform and can hear on localhost port 54321.
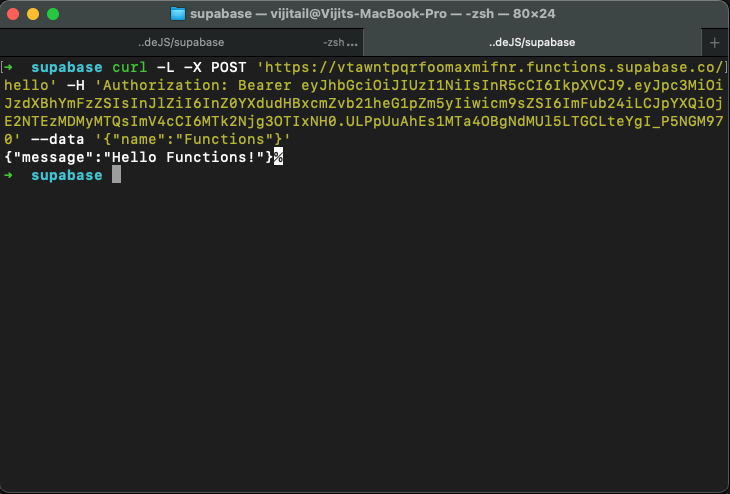
To invoke the perform, make a curl request out of your terminal:
curl --request POST 'http://localhost:54321/capabilities/v1/howdy'
--header 'Authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJzdXBhYmFzZS1kZW1vIiwicm9sZSI6ImFub24ifQ.625_WdcF3KHqz5amU0x2X5WWHP-OEs_4qj0ssLNHzTs'
--header 'Content material-Sort: utility/json'
--data '{ "identify":"Vijit" }'
The Bearer token is required within the header for authentication. It may be your undertaking’s ANON key, the SERVICE_ROLE key, or a consumer’s JWT token.
Actual world use case
Supabase Edge Capabilities may help you do extra than simply construct a easy CRUD app; additionally they allow you to connect with any database, course of knowledge in actual time, and even construct advanced workflows.
Let’s check out a sensible use case. We’ll create a brand new Edge Perform, send-message, that can ship an SMS utilizing the Twilio Messaging API.
To create the send-message perform, run the next command:
supabase capabilities new send-message
You’ll discover the default perform code at /capabilities/send-message/index.ts
To make use of the Twilio Messaging API you’ll want the Twilio Account SID key, an auth token, and a digital quantity that might be used to ship the SMS.
Create an .env file contained in the undertaking and add the next values to the file:
// .env TWILIO_ACCOUNT_SID= TWILIO_AUTH_TOKEN= TWILIO_PHONE_NUMBER=
N.B., Make certain to not expose these credentials in your code or add the .env file to your GitHub historical past.
Subsequent, outline an interface to characterize the SMS payload:
// ./send-message/sorts/sms.interface.ts
export interface Sms {
[index: string]: string;
From: string;
To: string;
Physique: string;
}
Now, create a helper class TwilioSms to ship an SMS utilizing the Twilio Messaging API. The category constructor will settle for the account SID and the auth token.
The SID and the auth tokens are encoded collectively and might be handed as an authorization header within the API request.
// ./send-message/helpers/twilio-sms.ts
import * as base64 from "https://denopkg.com/chiefbiiko/base64/mod.ts";
import { Sms } from "../sorts/sms.interface.ts";
export class TwilioSms {
non-public authorizationHeader: string;
constructor(non-public accountSID: string, authToken: string) {
this.authorizationHeader =
"Primary " +
base64.fromUint8Array(
new TextEncoder().encode(accountSID + ":" + authToken)
);
}
async sendSms(payload: Sms): Promise<any> {
const res = await fetch(
"https://api.twilio.com/2010-04-01/Accounts/" +
this.accountSID +
"/Messages.json",
{
technique: "POST",
headers: {
"Content material-Sort": "utility/x-www-form-urlencoded;charset=UTF-8",
Authorization: this.authorizationHeader,
},
physique: new URLSearchParams(payload).toString(),
}
);
const knowledge = await res.json();
return knowledge;
}
}
In the principle perform handler, you’ll have to load the surroundings variables utilizing the Deno.env.get() technique and import the TwilioSms class from the helpers.
Subsequent, use the sendSms() technique to ship the textual content message to the given cellular quantity specified within the request physique.
// ./send-message/index.ts
import { serve } from "https://deno.land/[email protected]/http/server.ts";
import { TwilioSms } from "./helpers/twilio-sms.ts";
const accountSid = Deno.env.get("TWILIO_ACCOUNT_SID") || "";
const authToken = Deno.env.get("TWILIO_AUTH_TOKEN") || "";
const fromMobile = Deno.env.get("TWILIO_PHONE_NUMBER") || "";
serve(async (req) => {
const { textMessage, toMobile } = await req.json();
const twilioClient = new TwilioSms(accountSid, authToken);
const message = await twilioClient.sendSms({
Physique: textMessage,
From: fromMobile,
To: toMobile,
});
console.log({ message });
const knowledge = {
isSuccess: false,
};
if (message.standing === "queued") {
knowledge.isSuccess = true;
}
return new Response(JSON.stringify(knowledge), {
headers: { "Content material-Sort": "utility/json" },
});
});
To check the perform domestically, run the supabase capabilities serve command and move the .env file path within the --env-file parameter in order that surroundings variables are accessible to the perform.
supabase capabilities serve send-message --env-file ./supabase/.env
Now, use the curl command to invoke the perform.
curl -i --location --request POST 'http://localhost:54321/capabilities/v1/'
--header 'Authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJzdXBhYmFzZS1kZW1vIiwicm9sZSI6ImFub24ifQ.625_WdcF3KHqz5amU0x2X5WWHP-OEs_4qj0ssLNHzTs'
--header 'Content material-Sort: utility/json'
--data '{ "textMessage":"Howdy Developer!", "toMobile": "+91XXXXXXXXXX" }'
To push your native surroundings variables to the distant Supabase undertaking, run the supabase secrets and techniques set command:
supabase secrets and techniques set --env-file ./supabase/.env
As soon as your perform is examined domestically and able to be deployed, run the supabase capabilities deploy command:
supabase capabilities deploy send-message
Limitations
Supabase Edge Capabilities present many advantages, however there are nonetheless some limitations as to what you are able to do with this new characteristic. For companies which are knowledge intensive and doubtlessly time consuming to execute, you must decide to make use of Supabase’s Database Capabilities.
On the time of writing, Edge Capabilities are nonetheless experimental and there might be breaking modifications in future updates. Edge Capabilities can’t make outbound connections to ports 25, 465, or 587 at current. Additionally, this characteristic solely helps POST requests and never HTML responses. Lastly, just one Edge Perform may be served at a time in native improvement.
Conclusion
Supabase Edge Capabilities are an excellent answer for extending the performance of your app. Through the use of them, you’ll be able to add options to your app that will usually require a separate server-side utility.
On this article, we investigated how Supabase Edge Capabilities work, and checked out the right way to create, deploy, and run an Edge Perform. We additionally walked by means of an actual world use case, utilizing Edge Capabilities to ship an SMS and not using a server.
In case you’re searching for a means so as to add customized performance to your app with out having to handle the infrastructure your self, Supabase Edge Capabilities are positively price testing. I hope this text will enable you to get began utilizing Supabase and Edge Capabilities to construct your individual purposes.
LogRocket: Full visibility into your net apps
LogRocket is a frontend utility monitoring answer that permits you to replay issues as in the event that they occurred in your individual browser. As a substitute of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket allows you to replay the session to shortly perceive what went flawed. It really works completely with any app, no matter framework, and has plugins to log further context from Redux, Vuex, and @ngrx/retailer.
Along with logging Redux actions and state, LogRocket information console logs, JavaScript errors, stacktraces, community requests/responses with headers + our bodies, browser metadata, and customized logs. It additionally devices the DOM to report the HTML and CSS on the web page, recreating pixel-perfect movies of even probably the most advanced single-page apps.



