For those who work with CSS usually, you might have skilled layouts positioned side-by-side that break or grow to be misaligned when one facet’s dimension modifications. Virtually each internet designer has confronted this, and it may be irritating to resolve. Fortunately, CSS has options permitting you to create internet layouts that keep alignment when their content material modifications; these are referred to as the subgrid and container queries.
CSS subgrid and container queries are two options that may vastly enhance internet format design and responsive internet growth. This text will dive deeply into CSS subgrids by offering a tutorial on seamlessly utilizing them with container queries.
Contents
What are CSS subgrids?
CSS subgrids are a comparatively new characteristic within the CSS ecosystem, proving to be a big addition to the extent two CSS grid internet design and format specs.
The weather (youngster elements) you assemble and regulate inside a conventional grid container don’t straight inherit rows and columns from their mother or father part. This causes issue in constantly aligning them with the mother or father grid, as every ingredient tends to behave independently.
You then need to handle two separate grids, which may get redundant. You may shortly remedy this downside by including subgrid as a price for the grid-template-rows and grid-template-columns properties, as a result of grid youngster elements can now completely sync with their mother or father part.
CSS subgrids permit the kid elements to inherit their mother or father row and column settings with out sustaining their grid settings.
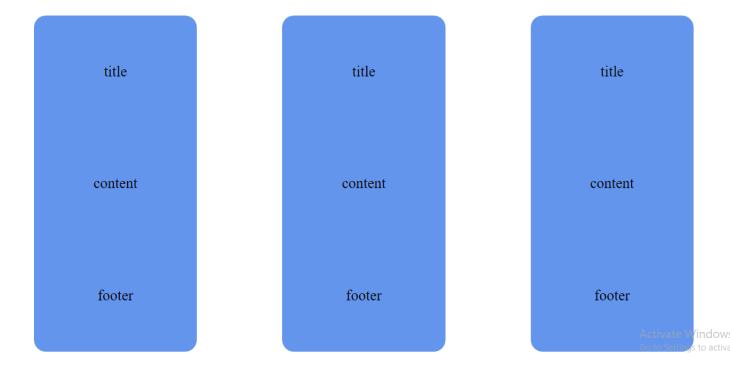
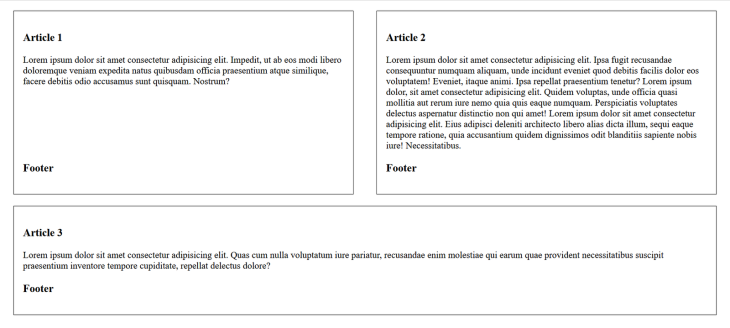
Think about the three playing cards in a nested grid system beneath:

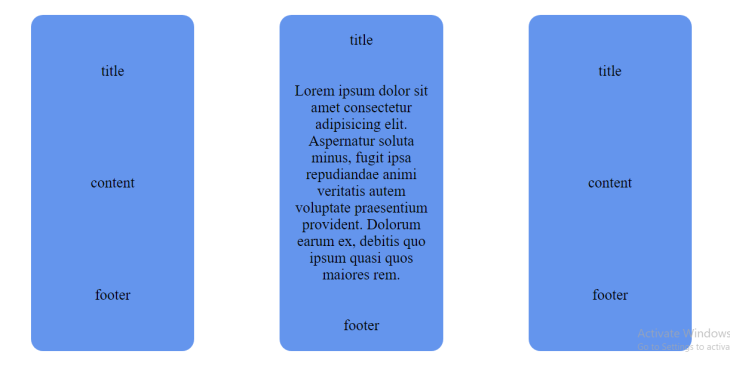
Look what occurs once you improve the cardboard’s content material on the middle:

You may instantly see that the title and footer positions get compromised because the content material will increase.
There are a number of methods of coping with this downside. Nonetheless, all of them find yourself with you manually managing particular person grids in nested grid techniques, which will be problematic when engaged on a bigger codebase.
Subgrids now present another repair that permits rows and columns to keep up their preliminary place within the grid system regardless of altering their content material.
From my instance above, including subgrid as the worth for my card’s grid-template-rows will produce a distinct output:
.card {
grid-template-rows: subgrid;
}
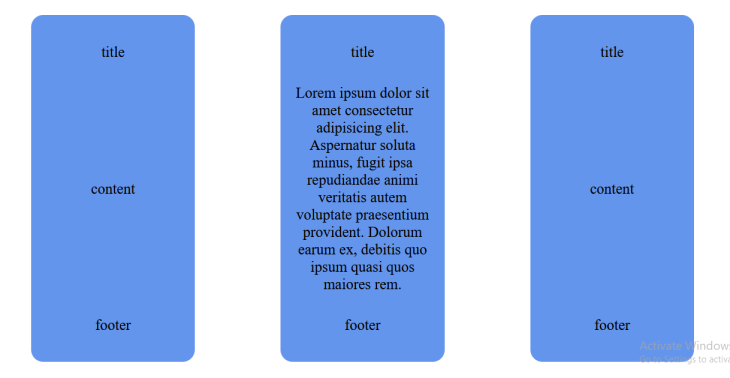
Right here’s the outcome:

Regardless of the second card’s content material improve, the title and footer parts are nonetheless completely positioned and in sync with the mother or father grid.
Subgrid is a big addition to CSS grid format specs due to the power of kid elements to inherit the properties of their mother or father and grandparent elements. It turns out to be useful when constructing nested grid techniques, completely aligned kind layouts, and different editorial internet alignments.
At present, solely Firefox browser helps CSS subgrid, however different widespread browsers aren’t far behind. You may reference this information to look deeper into CSS subgrids and their capabilities.
What are container queries?
For the reason that introduction of media queries to browsers, responsive internet design has taken a large step into the longer term, as now you can design particular layouts for browser viewports.
That is nice, however media queries have additionally uncovered a redundancy situation when creating extra advanced internet buildings. As an illustration, elements wrapped in a containing part that want to regulate their major format properties (like width or top) to line up with a change within the internet web page’s viewport can have an effect on and break the design.
To resolve this downside, hold the part’s media queries in sync with the containing part to make sure that your part appears to be like good on all viewport sizes. You may simply remedy this with container queries as a result of as a substitute of viewport sizes, you now design parts based mostly on their precise properties. Container queries permit any part to reply per a specified container.
In a grid system, for example, youngster elements can align with their container and decide their habits and responsiveness. You may modify their types relying on their place within the container (not the viewport). Whilst you can nonetheless construction internet pages with a responsive grid format, utilizing container queries is a extra simple strategy to responsive internet design.
How do container queries work?
The very first thing to know about CSS container queries is that whereas “containers” are the weather being queried, the principles inside container queries solely have an effect on the container descendants. As an illustration, for those who question a important, part, or maybe a div as your goal container, container queries will help you outline guidelines for a way parts inside them change because the container dimension modifications.
You may create a container question with @container. It appears to be like for the closest containment context:
.card {
show: flex;
flex-direction: column;
}
.container {
background: #fff;
container-type: format inline-size
container-name: one thing;
}
@container one thing (min-width: 450px) {
.card {
show: flex;
flex-direction: row
}
}
The code above is an illustration of working with container queries. It merely instructs the browser to alter the worth of the cardboard’s flex-direction column to row if the container’s width is not less than 450px.
Container queries have been specified to be included in CSS containment. Three properties accompany them:
1. container-type
This property assigns a question container to a component in order that its youngster elements can question a number of points of its format options.
dimensioncreates a question container for block and inline axis dimensional queries. Format, fashion, and dimension containment are utilized to the ingredientinline-sizecreates a question container for dimensional queries on the container’s inline axis. The ingredient’s format, fashion, and inline-size containment are utilizedblock-sizecreates a question container for dimensional queries on the container’s block axis. Format, fashion, and block-size containment are utilized to the ingredientfashionis for fashion queries, and creates a question containerstatecreates a question container for state queries
2. container-name
An non-compulsory property that additional specifies the container’s title. This attribute acts as an escape hatch after we don’t wish to goal the closest mother or father container.
Think about the code beneath:
.sidebar {
container-type: inline-size;
container-name: sidebar;
}
The CSS above generates a container with a specified title (sidebar) that solely comprises content material on the inline axis, which means that the content material can develop as a lot because it must on the block axis. You may then question that particular container with its container-name like so:
@container sidebar (min-width: 450px){
.card {
show: flex;
flex-direction: row
}
}
3. container
This property is commonly used as a shorthand property you need to use to set each container-type and container-name in a single assertion.
Use instances for container queries
Container queries are acceptable for extremely reusable elements with a format depending on the accessible container area. They can be utilized in varied conditions or added to a number of containers on the web page.
Different container question use instances embody:
- Adaptable layouts
- Playing cards, kind parts, banners, and different modular elements
- CSS resize experiments
- Cellular and desktop pagination with distinct functionalities
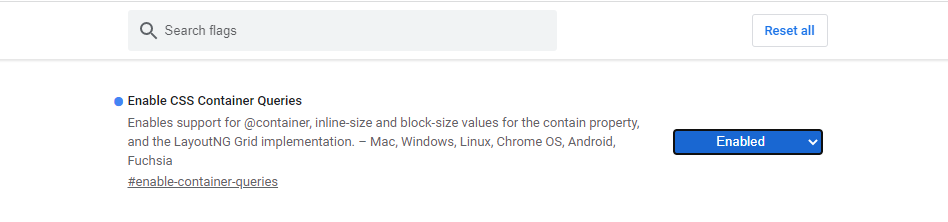
Most browsers nonetheless don’t assist container queries, however you possibly can readily take a look at their options on Google Chrome Canary. Head to chrome://flags and allow CSS Container Queries:

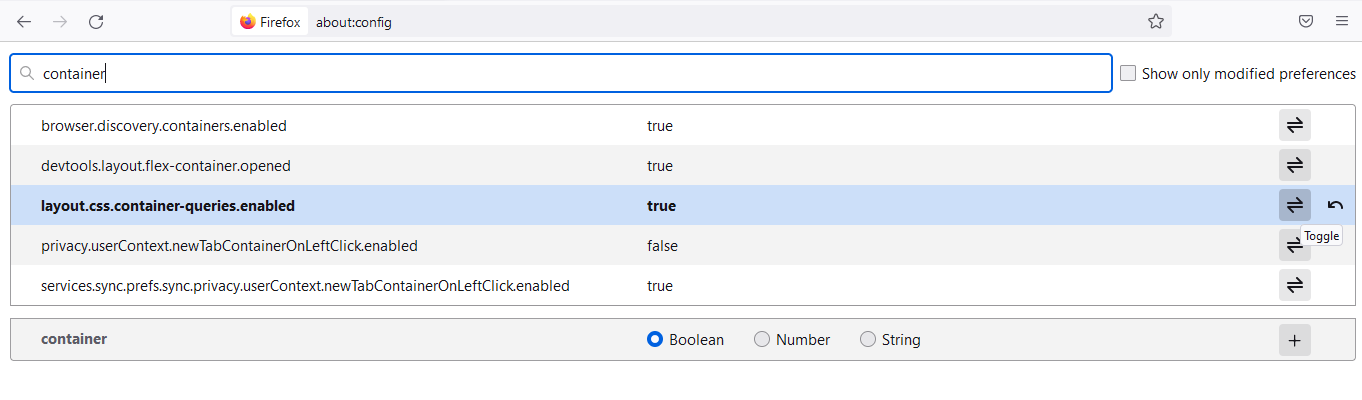
It’s also possible to experiment with container queries on Mozilla Firefox by heading to about:config and enabling format.css.container-queries:

Container queries are at the moment of their first public working draft, however it’s a characteristic that has confirmed useful and is prone to be included in all browser variations.
Utilizing CSS subgrids with container queries
CSS subgrids and container queries are two fascinating CSS options that I feel will change your strategy to webpage format design and responsive styling, however how can we mix them?
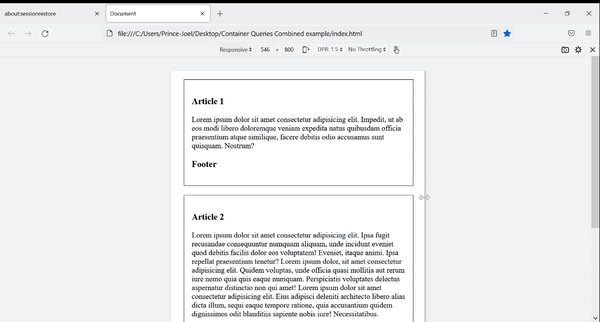
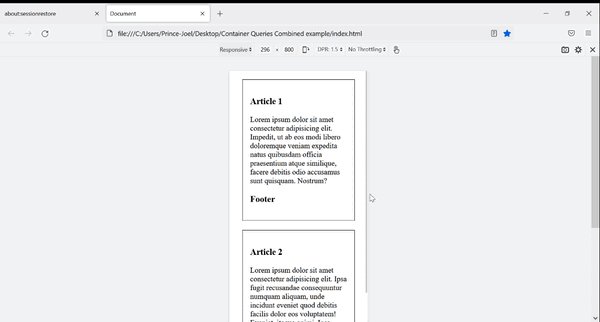
Say we’ve a bit containing three articles within the following format:
<part class="container"> <article class="article1">...</article> <article class="article2">...</article> <article class="article3">...</article> </part>
Now let’s place these articles in a nested grid system the place subgrids and container queries can play their roles:
/* this creates a container with containment on the inline axis solely and provides it an non-compulsory title "important" */
html, part {
container-type: inline-size;
container-name: important;
}
/* targetting the part's minimal width at "60ch" */
@container important (min-width: 60ch) {
part {
show: grid;
grid-template-columns: 1fr 1fr;
}
}
/* targetting the part's minimal width at "100ch" */
@container important (min-width: 100ch) {
article {
padding: 1rem;
font-size: 1rem;
border: 1px strong #000;
margin: 10px 20px;
show: grid;
grid-template-rows: auto 1fr auto;
}
/* enabling a extra responsive grid format so parts do not break */
.article1, .article2 {
grid-template-columns: subgrid;
}
.article3 {
show: grid;
grid-column: span 2;
}
}
/* targetting the part's containment context at a most width of "100ch" */
@container important (max-width: 100ch) {
important {
show: flex;
flex-direction: column;
}
}
From the above CSS code, we made the primary two columns take as a lot area in a two-column grid system because the third one, which is just under. We then created a subgrid contained in the article to make sure the weather inside are in sync and may’t break, even when the article’s content material is elevated.

To make this technique extra responsive, we needed to goal the part and set some container question guidelines that apply to the articles as their descendants. It’s possible you’ll discover that we queried the inline-size property of the part as a result of we would like the article (youngster) elements to develop or shrink inline with the part’s (container) width.
On this case, we made the articles flex within the column path when the part’s width is at a most of 80ch. This allows our articles to reply to not the viewport dimension however their container’s width.
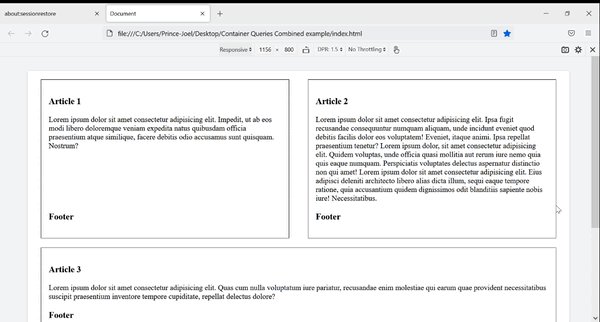
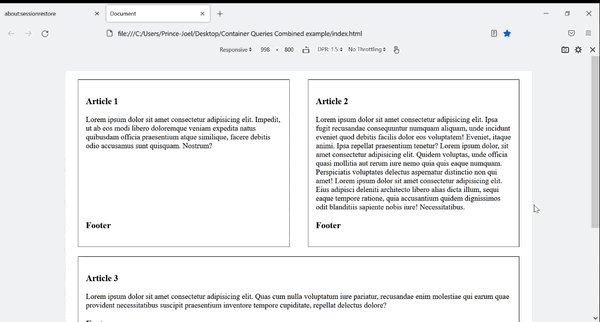
Right here’s the outcome:

Conclusion
This text coated CSS subgrids and container queries, their workings, and use instances. We have been additionally capable of experiment with each ideas and mix them to carry a couple of responsive format. Container queries and CSS subgrids are at the moment of their first public working draft, however they’re options which have confirmed useful and are prone to be included in most new browser variations.
I hope this text was useful to you. Completely satisfied coding!
Is your frontend hogging your customers’ CPU?
As internet frontends get more and more advanced, resource-greedy options demand increasingly from the browser. For those who’re eager about monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for your entire customers in manufacturing, attempt LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cellular apps, recording the whole lot that occurs in your internet app or website. As a substitute of guessing why issues occur, you possibly can mixture and report on key frontend efficiency metrics, replay person classes together with utility state, log community requests, and mechanically floor all errors.
Modernize the way you debug internet and cellular apps — Begin monitoring free of charge.


