The InterPlanetary File System, or IPFS, is a peer-to-peer hypermedia protocol. To place it merely, IPFS permits you to retailer property in decentralized storage.
Blockchains like Ethereum can help you deploy good contracts to the blockchain community, however for those who retailer your property or static information within the Ethereum community itself, it gained’t be environment friendly. This can improve price, in addition to present a slower resolution for accessing information. IPFS was launched to unravel this challenge.
Cloudflare Pages permits you to host your dynamic pages within the cloud out of your Git internet hosting suppliers, like GitHub or GitLab. You’ll be able to deploy a whole full-stack utility to the cloud utilizing Cloudflare Pages with Cloudflare Staff.
You’ll be able to shortly deploy a website constructed with Hugo, Jekyll, or Subsequent.js to Cloudflare Pages. Cloudflare additionally permits a gateway to the IPFS community and you may entry information hosted on IPFS utilizing these gateways. It’s also possible to publish your website to the IPFS community from Cloudflare Pages.
On this article, we’ll arrange a fundamental Subsequent.js utility, publish it utilizing Cloudflare Pages, after which serve it to the IPFS community.
N.B. Cloudflare hasn’t launched this service to everybody but. The service may be accessible to the general public by the top of 2022.
What’s IPFS?
As we talked about, IPFS is an abbreviation of “InterPlanetary File System.” The identify type of seems like expertise from a Sci-Fi film.
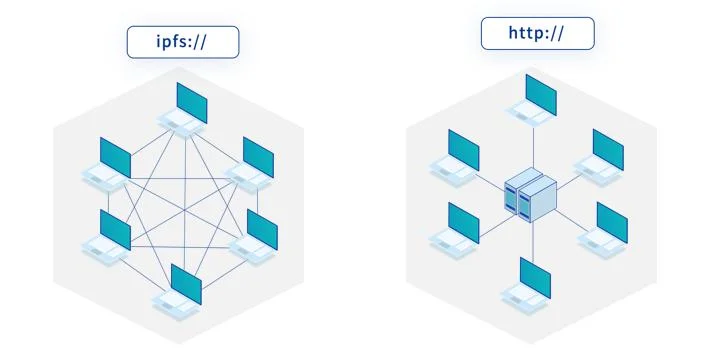
In a blockchain, the whole lot occurs on the nodes. These nodes can talk with one another and alternate information.

The image above demonstrates the IPFS community fantastically. The picture on the precise represents a centralized storage system the place all the information is saved on a centralized server and all different computer systems request the centralized server for accessing the information.
In IPFS, the information is distributed amongst nodes. It’s much like a blockchain in that it makes use of nodes to contribute computing energy for verifying transactions. IPFS has 1000’s of particular person nodes which can be related to the IPFS community and share their bandwidths for storing information from the IPFS community.
IPFS solves some important points that centralized techniques have. For instance, a centralized system is extra liable to assaults and information leaks. As all the knowledge is saved in a single place, attacking a single level can leak important info.
Moreover, if by some means the central entity fails, you’ll now not be capable of entry your information. Such an incident occurred in 2021 when Fb, Instagram, and WhatsApp servers went down for hours. Individuals couldn’t entry their chats or media saved on these platforms. However this isn’t the case with IPFS.
Centralized techniques will also be censored shortly. Many web sites particularly nations are banned as a result of they rely on a centralized system. Nevertheless, when utilizing IPFS, your web sites or property can’t be censored.
How IPFS works
The working of IPFS could be very fascinating. In conventional Web2 storage techniques, we go to the placement of the file we need to entry.
When accessing a selected file utilizing http:// or https://, a selected file is queried utilizing its location. The file will be a picture, webpage, media file, and so on. The hyperlink is an identifier that maps to a selected server or a set of servers.
The proprietor of the server controls the property saved throughout the server. If the placement nonetheless holds the file, it’ll ship it to the person and the browser will load it. If the server goes down or the proprietor decides to take away the information, you’ll now not be capable of entry them.
To resolve these points, IPFS makes use of content material addressing. Content material addressing makes use of a fingerprint of the file to handle it. Content material saved within the IPFS will get its content material identifier, or CID.
The CID is nothing however a hash. The hash worth won’t ever change, so everytime you attempt to entry the content material utilizing the identical CID, you’ll all the time get the identical factor.
Extra nice articles from LogRocket:
You’ll be able to be taught extra about how IPFS works right here.
What’s Cloudflare Pages?
Cloudflare Pages is a JAMStack platform for deploying web sites. It’s developer-focused and simply integrates with any Git supplier. It additionally deploys web sites into the Cloudflare edge community, serving to web sites load quicker.
It’s also possible to use Cloudflare Staff for integrating dynamic functionalities. You’ll be able to write server-side codes with Cloudflare Staff with out operating a devoted server.
Cloudflare Pages helps many of the standard frameworks and has devoted guides for various frameworks. It gives a easy interface, with which you’ll shortly deploy your JAMStack web site to the cloud. Cloudflare affords many extra instruments to combine with Pages to make it a full-stack utility. You’ll be able to write your serverless code and combine it with Cloudflare Pages as nicely.
Cloudflare additionally affords companies like R2 which affords object storage for storage administration.
How IPFS works with Cloudflare Pages
Cloudflare has began offering companies for constructing and accessing Web3 merchandise. It gives companies to deploy your website to Cloudflare Pages and serve it to the IPFS community. Let’s briefly talk about the way it’s offering this service.
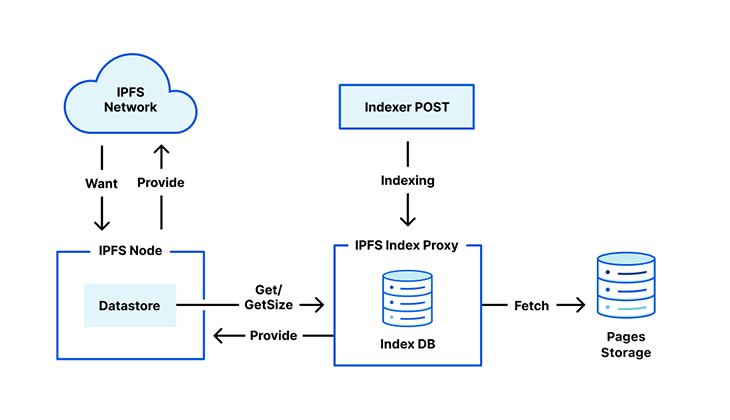
Choosing service in Cloudflare will make a name to the IPFS index proxy. The first objective of this name is to fetch your web site’s information and convert them to CIDs. Then, an IndexDB is used for associating the CIDs with the information.
As soon as this step is accomplished, the decision tells the Cloudflare IPFS nodes that the CIDs can be found for the information. Now, you possibly can entry the information utilizing the CID.

Deploying an internet site to Cloudflare Pages
Let’s deploy a React utility to Cloudflare Pages. Although we’re deploying a React app, it’s possible you’ll select every other standard framework. You’ll be able to try the Cloudflare framework guides to get an concept of deploying a website constructed along with your favourite framework.
On this article, we’ll use create-react-app to generate a React utility. You’ll be able to run the next command in your terminal:
npx create-react-app demo-app
Right here, demo-app is the appliance identify you need to generate. As soon as the scaffolding is full, cd into the folder and run npm run begin. This can begin your React utility on port 3000. You’ll be able to entry your utility from the localhost:3000 URL.
Our fundamental Subsequent.js utility consists of a single-page index.js file. This file renders because the homepage. You’ll be able to customise the web page as you need. For this instance, let’s add a easy heading.
The ultimate code for index.js will likely be like the next snippet:
import Head from 'subsequent/head';
import Picture from 'subsequent/picture';
import kinds from '../kinds/House.module.css';
export default operate House() {
return (
<div className={kinds.container}>
<Head>
<title>Create Subsequent App</title>
<meta identify="description" content material="Generated by create subsequent app" />
<hyperlink rel="icon" href="https://weblog.logrocket.com/favicon.ico" />
</Head>
<principal className={kinds.principal}>
<h1 className={kinds.title}>Howdy World!</h1>
</principal>
</div>
);
}
Now, push this utility to a GitHub repository. You’ll be able to both use the command line or the Git VS Code Git extension in case you are utilizing VS Code.
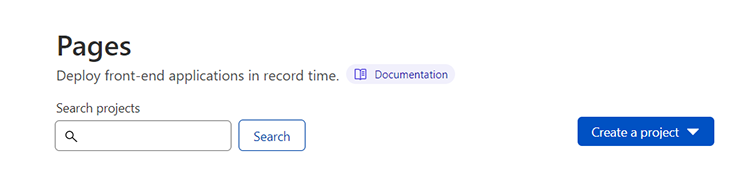
As soon as the repository is pushed to GitHub, open Cloudflare Pages from the Cloudflare dashboard ( you’ll should create a brand new account for those who don’t have one). From the Cloudflare Pages menu, click on on the Create a Challenge dropdown.

Right here, you’ll have three choices. The primary possibility is to make use of a Git internet hosting supplier for deploying. The second possibility is to instantly add the information, and the third is the hyperlink to their Wrangler CLI information.
You need to use Cloudflare’s Wrangler CLI for writing Cloudflare Staff. For this text, select the primary possibility.
Presently, Cloudflare helps GitHub and GitLab. You’ll be able to choose your most well-liked Git internet hosting supplier from the subsequent window and provides the required permissions to Cloudflare. When you efficiently configure GitHub or GitLab, you’ll be capable of see the repositories right here.
Choose the repository you need to deploy and click on on Start Setup. You’ll be able to change your undertaking’s identify from the subsequent display or select the department you need to deploy. This window may appear much like different companies like Netlify or Vercel for those who’re conversant in them.
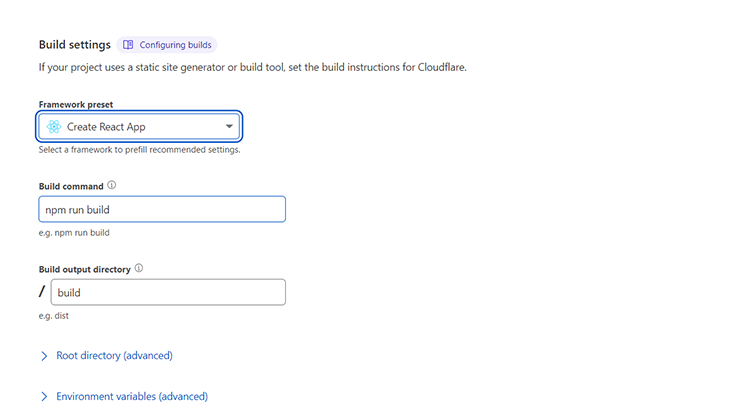
Choose Create React App because the framework preset from the Construct settings possibility, since we’ll be deploying a React website right here.

You’ll be able to select the framework preset relying in your framework. For Create React App, the remainder of the choices keep the identical.
As soon as the deployment is full and profitable, you’ll be given a URL from which you’ll entry your deployed web site. It’s also possible to arrange a customized URL on your utility out of your undertaking’s dashboard web page.
Now that you just’ve arrange your utility, you possibly can serve your utility to IPFS. Choose-in for Cloudflare Pages integration with IPFS out of your dashboard (keep in mind, this selection shouldn’t be but accessible to everybody).
When you go for the service, Cloudflare will index the contents of your utility. As soon as the indexing is full and profitable, Cloudflare will offer you a CID of your listed contents. Utilizing this CID, you possibly can entry your web site utilizing any IPFS gateway supplier like cf-ipfs.com or select one from this record.
Your IPFS CID will look one thing like QmU1NvrJgDEBJieYKzjGEYUm6K8xb3uSUREfhaSzF5Gkgi.
With an IPFS gateway like ipfs.co, your web site’s IPFS hyperlink will appear to be https://ipfs.io/ipfs/QmU1NvrJgDEBJieYKzjGEYUm6K8xb3uSUREfhaSzF5Gkgi. Your web site is now hosted on the IPFS community.
It’s also possible to arrange a single area as a substitute of the entire CID to entry your web site by way of HTTP or IPFS protocol. When you arrange a customized area on your web site from Cloudflare, you should utilize DNSLink to make use of a single URL to entry your web site by way of IPFS or the usual protocol, relying on the consumer. You simply have to create a brand new TXT file in your area administration settings with the file dnslink=/ipfs/FOLLOWED_BY_YOUR_CID.
Now you can entry your web site with ipns://YOUR_DOMAIN.com.
Conclusion
This text mentioned IPFS, Cloudflare Pages, and the way web sites will be deployed to Cloudflare Pages utilizing GitHub. We additionally mentioned how IPFS with Cloudflare works. Cloudflare additionally gives different Web3 companies like customized IPFS gateways.
This text additionally gave you a quick concept of how one can leverage Cloudflare Pages to deploy your utility to the IPFS community. Regardless that the Cloudflare Pages integration with IPFS shouldn’t be but accessible to everybody to strive, we are able to count on to be it stay for the general public by the top of 2022.
Be part of organizations like Bitso and Coinsquare who use LogRocket to proactively monitor their Web3 apps
Shopper-side points that impression customers’ skill to activate and transact in your apps can drastically have an effect on your backside line. When you’re fascinated about monitoring UX points, robotically surfacing JavaScript errors, and monitoring sluggish community requests and part load time, strive LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for net and cell apps, recording the whole lot that occurs in your net app or website. As a substitute of guessing why issues occur, you possibly can mixture and report on key frontend efficiency metrics, replay person classes together with utility state, log community requests, and robotically floor all errors.
Modernize the way you debug net and cell apps — Begin monitoring free of charge.