Internet debugging instruments are so extremely wonderful lately. I keep in mind the times the place they did not exist and debugging was a complete nightmare, even for the only of issues. Some time again I launched a lot of you to Logpoints, a approach to output console.log messages without having to alter the supply recordsdata. One other nice breakpoint sort is XHR/fetch breakpoints, permitting you to pause execution when an AJAX name is made. Let’s take a look at XHR/fetch breakpoints!
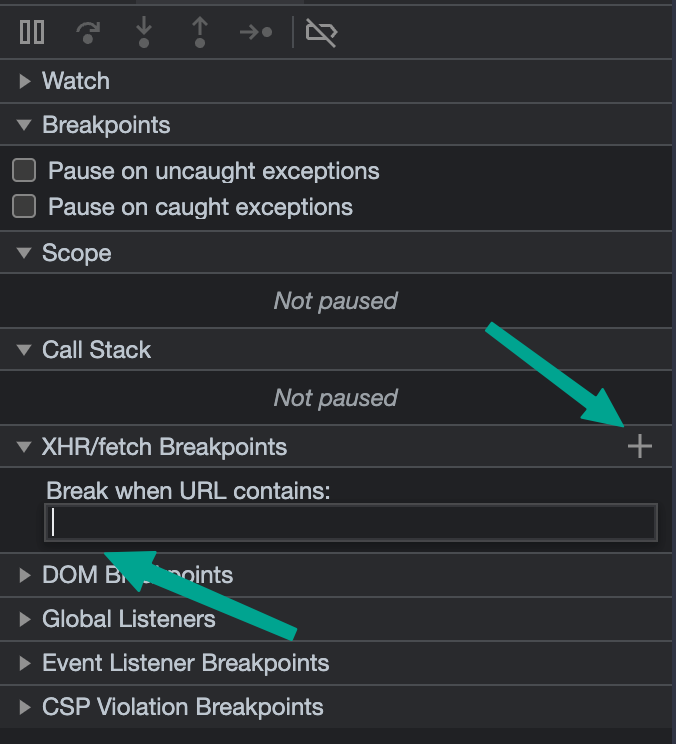
To set an XHR/fetch breakpoint, open your browser’s Developer Instruments and click on the Sources tab — the identical tab you open for different breakpoints. Underneath the XHR/fetch accordion merchandise, click on the massive “+” button. You may see an empty textual content enter:

Inside that textual content enter, sort a string that you simply’d like to interrupt all XHR/fetch calls on. For instance, if I needed to interrupt any time a fetch request was made, I’d enter davidwalsh.title:

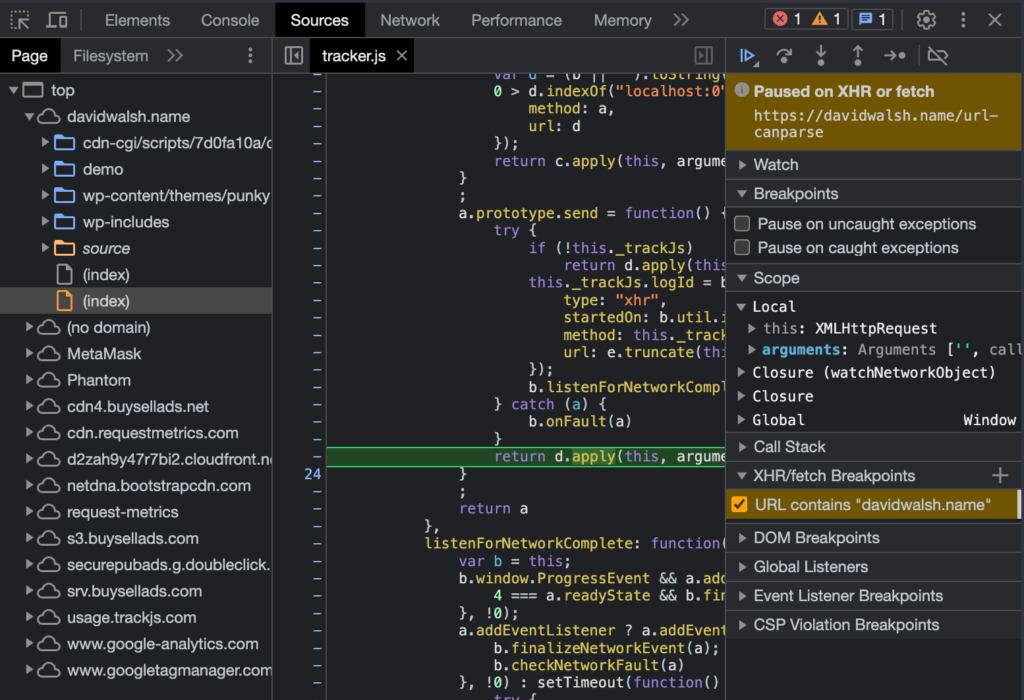
Within the case above, a XHR/fetch request breakpoint halts execution as a result of a request is made to https://davidwalsh.title/url-canparse. You’ll step by and step into like you possibly can with common breakpoints, and you will get a full Name Stack pane to see how execution bought to a given level.
XHR/fetch breakpoints are one other nice approach to debug your net app. The extra reliant we’re on dynamic web sites with steadily altering content material, debugging fetch calls is a should. Completely happy debugging!

Creating Scrolling Parallax Results with CSS
Introduction For fairly a very long time now web sites with the so referred to as “parallax” impact have been actually standard. In case you haven’t heard of this impact, it principally consists of completely different layers of photos which might be transferring in several instructions or with completely different velocity. This results in a…

CSS Animations Between Media Queries
CSS animations are proper up there with sliced bread. CSS animations are environment friendly as a result of they are often {hardware} accelerated, they require no JavaScript overhead, and they’re composed of little or no CSS code. Very often we add CSS transforms to parts through CSS throughout…

QuickBoxes for Dojo
Including to my psychological portfolio is necessary to me. First got here MooTools, then jQuery, and now Dojo. I communicate typically with Peter Higgins of Dojo fame and determined it was time to step into his world. I selected a easy however helpful plugin…


