Suppose that you’ve got a website identify that you just need to ahead to an absolute URL. For instance, you will have a website identify dev.codewithyou.com and also you need to ahead it to https://www.codewithyou.com/weblog/cloudfront-restrict-user-access-by-signed-urls. You are able to do this with Route53 and S3.
Tips on how to do it
Step 1: Create a bucket and redirect it to an absolute URL
- Open the Amazon S3 console at https://console.aws.amazon.com/s3/.
- Beneath Buckets, create a brand new bucket with the identify
dev.codewithyou.com.Title of the bucket MUST is the identify of the area. If the identify is completely different, you’ll not see the bucket within the route53 alias report. - Select the bucket that you just created in step 2 and click on on the Properties tab.
- Beneath Static web site internet hosting, select Edit.
- Select Redirect requests for an object.
- Within the Host identify field, enter
www.codewithyou.com/weblog/cloudfront-restrict-user-access-by-signed-urls. This is absolutely the URL that you just need to ahead to your area. You should utilize any area identify you need. The URL should not embrace the protocol (http://orhttps://). - For Protocol, select none
- Select Save modifications.
You’ll be able to take a look at the redirect by visiting the bucket url in your browser. For instance, http://dev.codewithyou.com.s3-website-ap-southeast-1.amazonaws.com/. It’s best to see it redirect to the https://www.codewithyou.com/weblog/cloudfront-restrict-user-access-by-signed-urls URL.
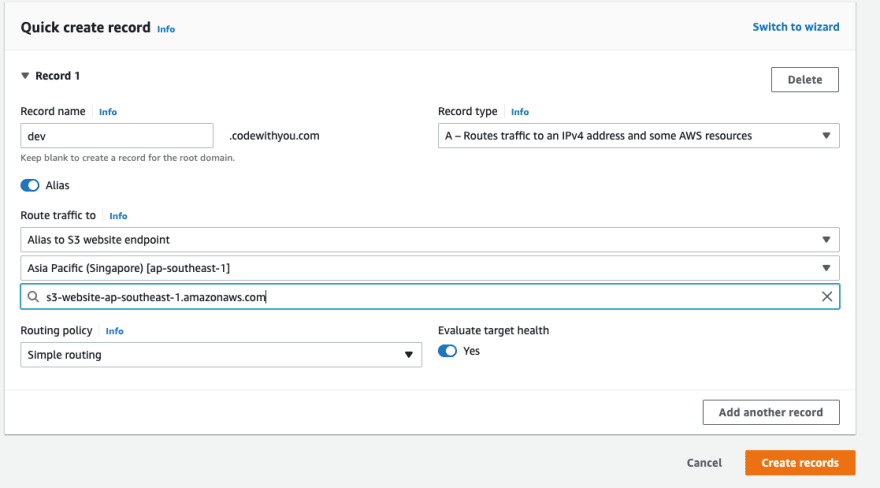
Step 2: Create a Route53 alias report
Now you should create a Route53 alias report. You are able to do this by going to the Route53 console at https://us-east-1.console.aws.amazon.com/route53/v2/dwelling#Dashboard
- Click on on the Create report button.
- Specify the next values:
- Report identify
dev - Report kind
ASelect A – IPv4 deal with. - Alias. Choose
Sure. Select the bucket that you just created in step 1.
- Report identify
Click on on the Create information button and await the report to be created.
After the report is created, you’ll be able to take a look at the redirect by visiting the alias report url in your browser. For instance, http://dev.codewithyou.com/. It’s best to see it redirect to the https://www.codewithyou.com/weblog/cloudfront-restrict-user-access-by-signed-urls URL.
Conclusion
It is a easy instance of how you can use Route53 and S3 to ahead your area to absolute URLs.
You too can do many different issues with Route53 and S3.
- Redirect requests to your bucket’s web site endpoint to a different bucket or area
- Configure redirection guidelines to make use of superior conditional redirects
- Redirect requests for an object
I’ll proceed so as to add extra examples sooner or later. Thanks for studying!