An vital software for writing high quality Android apps is a set of automated Unit Exams to check your app.
These automated exams have an a variety of benefits, together with:
- They power you to know the items of performance you’re growing.
- Making an app testable pushes you to have a greater structure in your app.
- They scale back the period of time it’s essential to spend on handbook regression testing.
- They can help you do regression testing incessantly — lowering bugs and catching new ones earlier.
- They provide you a software to fearlessly refactor your code because you’ll be assured you haven’t added bugs.
On this tutorial, you’ll modify a Cocktails trivia sport by including unit exams to it.
Automated testing entails a number of various kinds of testing along with unit testing, so first take a look at how unit testing matches in with different forms of testing.
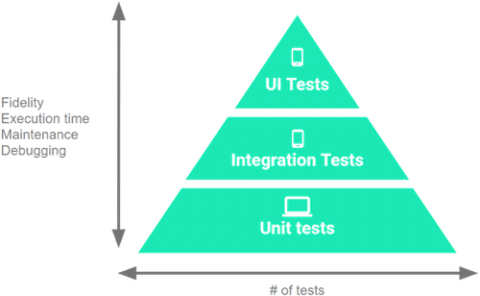
The Testing Pyramid
Exams you may embrace in your app’s take a look at suite are categorized into three totally different classes:
-
UI Exams:
These exams work together with the UI of your app. They emulate the consumer habits and assert UI outcomes. These are the slowest and costliest exams you may write as a result of they require a tool/emulator to run. On Android, essentially the most generally used instruments for UI testing are Compose Check, Espresso, and UI Automator. -
Integration Exams:
Use these when it’s essential to examine how your code interacts with different components of the Android framework however with out the complexity of the UI. They don’t require a tool/emulator to run. On Android, the commonest software for integration testing is Robolectric. -
Unit Exams:
The system below take a look at (SUT) is one class and also you focus solely on it. All dependencies are thought of to be working appropriately (and ideally have their very own unit exams :]), so that they’re mocked or stubbed. These exams are the quickest and least costly exams you may write as a result of they don’t require a tool/emulator to run. On Android, essentially the most generally used instruments for unit testing are JUnit, Mockito, and MockK.
As a normal rule, it’s best to purpose to have the next cut up between the take a look at classes in your undertaking:
- UI Exams: 10%
- Integration Exams: 20%
- Unit Exams: 70%
As a result of the abilities wanted to jot down Unit Exams present the foundational expertise for writing Integration and UI exams, this tutorial will deal with them.
Observe: This tutorial assumes you will have earlier expertise with growing for Android in Kotlin, and that you’re accustomed to utilizing Compose and Kotlin corountines. In the event you’re unfamiliar with the language, take a look at this tutorial. In the event you’re starting with Android, take a look at a few of our Getting Began and different Android tutorials.
Getting Began
Obtain the supplies for this tutorial by clicking the Obtain Supplies button on the high or backside of the tutorial. Then, open the starter undertaking in Android Studio Hedgehog or later.
You’ll work with a Cocktails trivia sport that exhibits numerous cocktails and asks you to guess the title of them.
Construct and run. Right here’s what you’ll see:
The undertaking incorporates a lot of elements, together with:
- MainActivity.kt: Incorporates the principle exercise for the app.
- CocktailsComposable.kt: Incorporates the composables for the app.
- CocktailsViewModel.kt: The ViewModel to bind the view to the sport, and knowledge.
- Recreation.kt:This holds the information for the sport in addition to some helper strategies to carry out actions within the sport. Situated in sport ▸ mannequin.
- Query.kt: Holds knowledge a couple of query and has summary strategies for answering a query. Situated in sport ▸ mannequin.
- Rating.kt: Class for holding the rating and incrementing it when a query is answered appropriately. Situated in sport ▸ mannequin.
The ultimate app will do the next:
- Load a listing of cocktails from the web.
- Generate questions from that record and retailer them within the
Recreationobject. - Retrieve the primary query and current it to the consumer.
- Permit the consumer to pick what the reply is to which cocktail they assume it’s.
- Increment the rating if the consumer’s reply is right.
Parts You Shouldn’t Unit Check
The very first thing it’s essential to think about when testing is that if a element you’re engaged on can’t or shouldn’t be unit examined.
If a element falls into one in all these classes, it’s not a superb candidate for unit testing:
- It has dependencies on the Android Subsystem.
- It has dependencies on an exterior element with a fancy interface.
- The logic within the element can’t be moved out into one other object that doesn’t have dependencies on Android elements.
Within the starter undertaking, three information clearly fall into these classes:
- MainActivyt.kt: An exercise is tied to the app lifecycle and Android subsystem.
- CocktailsApplication.kt: An app class has many dependencies on the Android subsystem.
The shortcoming to unit take a look at logic in these information is without doubt one of the causes that good structure patterns advocate breaking out logic into different elements. As you construct the performance in your app, you’ll find out about issues that make a element a superb candidate to check.
Writing Your First Unit Check
Getting Context
As a primary step, you’ll implement the performance to show a query. This app makes use of Compose views. Open the CocktailsComposable.kt file and take a look at what it’s doing. This incorporates your entire interface you’ll want on your app. You’ll have to implement the logic in your viewmodel to provide it the information it wants. Look in the course of CocktailsScreen, the primary composable within the file, and also you’ll see:
LaunchedEffect(Unit) {
cocktailsViewModel.initGame()
}
That’s the entry level on your viewmodel. Now, lookup just a few strains and also you’ll see this:
val query = cocktailsViewModel.query.collectAsState().worth
That is getting a reference to the present query in a StateFlow from CocktailsViewModel to make use of in the remainder of the display screen.
Now open CocktailsViewModel. At the moment, your viewmodel isn’t doing so much, however some helpers have already been supplied for you. Everytime you play a sport, a brand new Recreation object is created. Open the Recreation.kt file situated in sport ▸ mannequin.
The 2 vital issues on your first job are your record of questions and your helper technique to get the subsequent query which you’ll want to make use of in your viewmodel. nextQuestion() is at the moment not applied, so that you’ll begin writing a unit take a look at for this.