Vue is designed to be dynamically extensible, permitting you to rapidly develop reusable and maintainable parts, use client-side knowledge binding, and supply a wealthy ecosystem of plugins to reinforce its performance.
One of many many options accessible in Vue is the watcher operate, which permits us to observe an utility state and set off actions based mostly on these adjustments. On this article, we’ll take a look at how watchers work in Vue, what they will do, and tips on how to make the most of them to construct highly effective apps.
What’s a watcher?
A watcher in Vue is a particular characteristic that enables us to watch some knowledge and carry out particular actions when it adjustments. It’s a extra generic solution to observe and react to knowledge adjustments within the Vue occasion.
With watchers, we aren’t simply in a position to watch a property and carry out customized actions; we are able to additionally entry the outdated worth that this specific property is altering from, in addition to the brand new worth that it has modified to.
Utilizing watchers
Utilizing the Choices API, we could make the most of the watch choice to pay attention for adjustments in a property worth, as proven under:
<script>
export default {
knowledge() {
return {
message: "Hey Vue!",
};
},
watch: {
message(newValue, oldValue) {
// do one thing with newValue and oldValue.
},
},
};
</script>
Moreover, we are able to additionally accomplish the identical factor with the Composition API‘s watch() operate:
<script setup>
import { ref, watch } from "vue";
const message = ref("Hey Vue!");
watch(message, (newValue, oldValue) => {
// do one thing with newValue and oldValue.
});
</script>
In order that anytime the worth of message adjustments, we’re in a position to entry its new worth or earlier worth and carry out any most well-liked motion.
In a subsequent chapter, we’ll take a look at extra sensible examples of using watchers in real-world functions. Nonetheless, earlier than we get there, let’s go over the entire choices accessible to a watcher.
Deep watching with the deep possibility
The default habits of watchers in Vue.js is shallow; i.e., they solely monitor adjustments to knowledge on the prime stage and wouldn’t react to nested property adjustments.
For instance, we have now an array of objects:
<script>
export default {
knowledge() {
return {
someData: [
{
id: 1,
name: "John",
},
{
id: 2,
name: "Jane",
},
],
};
},
watch: {
someData(newValue, oldValue) {
console.log("someData modified!");
},
},
};
</script>
…and arrange a watcher for this knowledge as we did above. Our watcher is not going to be triggered any time an object’s property adjustments, reminiscent of once we set someData[0].id to a random quantity, for instance.
We will repair this by setting an optionally available deep property in our watcher to true. Nonetheless, this can change the syntax through which our watcher is created a bit, as we’ll must introduce a brand new handler operate:
// . . .
watch: {
someData: {
handler(newValue, oldValue) {
// console.log(newValue, oldValue);
console.log("someData modified!");
},
deep: true,
},
},
And with this new addition, our watcher can be triggered even when a nested property adjustments.
This instance may also be replicated with the watch() operate within the Vue 3 Composition API like under:
<script setup>
import { ref, watch } from "vue";
const someData = ref([
{
id: 1,
name: "John",
},
{
id: 2,
name: "Jane",
},
]);
watch(someData, (newValue, oldValue) => {
console.log("someData modified!");
},
{
deep: true,
}
);
</script>
The quick possibility
Watchers should not activated instantly except the worth you might be watching has modified. However in some circumstances, we could need to carry out sure actions with the preliminary worth of the property we’re watching. For instance, our utility would possibly require that we ship an API request with the preliminary knowledge after which repeat the method if the info adjustments.
We will pressure a watcher to be executed instantly through the use of the handler operate like we did within the earlier instance, and likewise set its quick choice to true:
<script>
export default {
knowledge() {
return {
message: "Hey Vue.js!",
};
},
watch: {
message: {
handler(val) {
console.log(val);
},
quick: true,
},
},
};
</script>
By doing this, we are able to have our watcher take a sure motion as quickly as our app is launched and proceed to take action each time the property we’re watching adjustments sooner or later.
Extra nice articles from LogRocket:
With Vue 3, the quick possibility may also be added to an optionally available object, as proven under:
<script setup>
import { ref, watch } from "vue";
const message = ref("Hey Vue!");
watch(
message,
(newValue) => {
console.log(newValue);
},
{
quick: true,
}
);
</script>
Moreover, the Composition API introduces a brand new watchEffect() methodology that’s fairly just like watch() with the quick possibility set to true. Nonetheless, whereas the watch operate/possibility simply tracks the explicitly monitored supply, watchEffect() will routinely monitor each reactive property accessed all through its execution:
<script setup>
import { ref, watchEffect } from "vue";
const foo = ref("Hey world!");
const bar = ref("Hey once more!");
watchEffect(() => {
console.log(foo.worth);
console.log(bar.worth);
});
</script>
On this method, the preliminary worth of foo and bar is logged to the console, and can proceed to be logged anytime their worth adjustments.
Instance situations of watchers in motion
To additional perceive how watchers work in an actual life utility, let’s go over some sensible examples.
Watch typing state
A easy and intuitive experiment with watchers is an utility that watches a typing state and performs sure actions because the person is typing:
<template>
<div>
<enter kind="textual content" v-model="message" />
<p v-if="typing">Typing...</p>
</div>
</template>
<script setup>
import { ref, watch } from "vue";
const message = ref("");
const typing = ref(false);
watch(message, (worth) => {
typing.worth = true;
setTimeout(() => {
typing.worth = false;
}, 2000);
});
</script>
As on this instance, we created two reactive states (message and typing). We then bind the message to an enter ingredient and likewise create a watcher for it, in order that anytime it adjustments, we set the typing worth from false to true and routinely set it again to false after 2 seconds.
After we run this instance within the browser, we’ll get the next end result:

Whereas this instance is primary, you could possibly take it a step additional by sending a request to a distant API and updating your markup based mostly on the response from this request, just like how search engines like google and yahoo like Google present search suggestions as you kind.
Actual-time converter
One other interactive instance is an easy converter utility, the place the output may be affected and calculated based mostly on completely different enter factors.
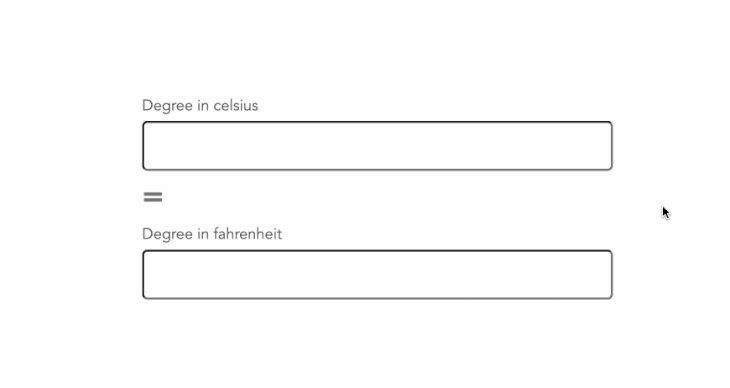
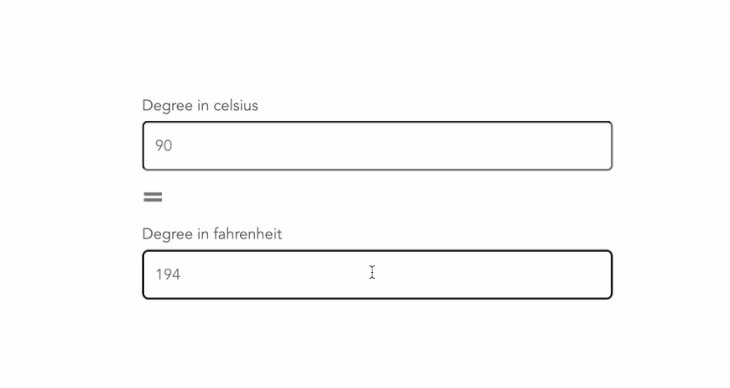
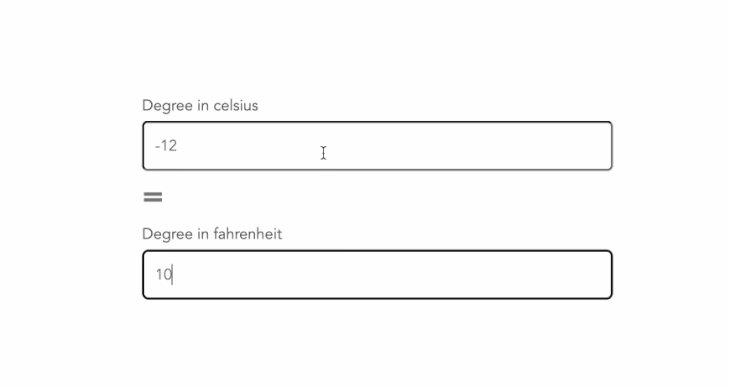
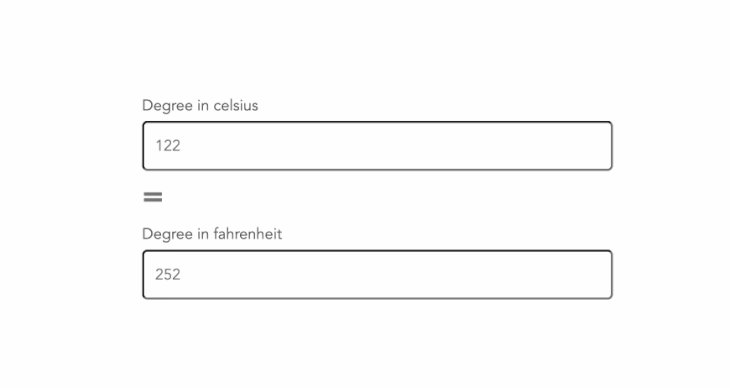
Like with the code under, we created a temperature converter, the place the Fahrenheit worth might be calculated by getting into a Celsius worth and vice versa:
<template>
<div class="centered">
<div>
<label for="celsius">Diploma in celsius</label>
<enter kind="textual content" v-model="tempCelsius" id="celsius" />
</div>
<p model="font-size: 30px; margin: 0; font-weight: 600">=</p>
<div>
<label for="fahrenheit">Diploma in fahrenheit</label>
<enter kind="textual content" v-model="tempFahrenheit" id="fahrenheit" />
</div>
</div>
</template>
<script setup>
import { ref, watch } from "vue";
const tempCelsius = ref(null);
const tempFahrenheit = ref(null);
watch(tempCelsius, (newValue) => {
tempFahrenheit.worth = Math.spherical((newValue * 9) / 5 + 32);
});
watch(tempFahrenheit, (newValue) => {
tempCelsius.worth = Math.spherical(((newValue - 32) * 5) / 9);
});
</script>
Operating this might additionally give us the output under:

Easy countdown timer
To see the watchEffect() operate in motion, we’ve additionally created a easy countdown timer utility under, which is able to start counting from 10 seconds after our utility is mounted and can finish when the timer reaches 5 seconds:
<template>
<div class="centered">
<h1>{{ counter }}</h1>
</div>
</template>
<script setup>
import { ref, watchEffect } from "vue";
const counter = ref(10);
watchEffect(() => {
if (counter.worth > 5) {
setTimeout(() => {
counter.value--;
}, 1000);
}
});
</script>
The logic behind that is fairly easy. We’d created a reactive counter property with a worth of 10. We then created a watchEffect() that may repeatedly lower our counter by 1 each second, and cease each time its worth is at 5.
Stopping a watcher
When the mum or dad element is unmounted, watchers cease routinely, and typically, you received’t want to finish a watcher manually. Nonetheless, there are situations the place you’d need to cease a watcher, maybe when a situation has been met, and it’s fairly easy to take action.
With the Composition API, we’ll solely have to assign our watcher to a customized variable after which invoke this variable to cease the watcher, as seen under:
const unwatch = watch(foo, (worth) => {
// ...
});
// cease watcher
unwatch();
The identical would work with watchEffect() too. Nonetheless, with the Choices API, we are able to solely cease a watcher programmatically if it has been created with the this.$watch() methodology and never by way of the watcher possibility:
<script>
export default {
knowledge() {
return {
foo: null,
};
},
created() {
const unwatch = this.$watch("foo", (worth) => {
console.log(worth);
});
setTimeout(() => {
unwatch();
}, 5000);
},
};
</script>
On this instance, we established a brand new watcher in our app’s created hook, and after 5 seconds, we stopped the watcher.
Computed properties vs. watchers
There’s a whole lot of uncertainty about when to make the most of computed properties and when to make use of watchers. However, this part can make clear the state of affairs.
Computed properties are used to calculate the worth of a property based mostly on another situations. Watchers, alternatively, should not primarily used for altering the worth of a property; as a substitute, they’re used to inform you when the worth has modified and allow you to carry out sure actions based mostly on these adjustments.
Computed properties must be used when it’s worthwhile to get the present worth of an object and use it in your logic, reminiscent of calculating one thing based mostly on it. And watchers must be used when it’s worthwhile to know when a number of values have modified and react accordingly.
Conclusion
Watchers are a robust characteristic in Vue. They permit us to react instantly and dynamically to adjustments within the system.
If a watcher is added to a component, any time it adjustments, we are able to act on that change. Whereas this may occasionally look like an excessive case, it’s a very good instance of how having the ability to react to adjustments may be helpful. And on this article, we have been in a position to go over intimately tips on how to use watchers in addition to its accessible choices. As well as, we checked out varied sensible examples of tips on how to use watchers in real-world functions.
Expertise your Vue apps precisely how a person does
Debugging Vue.js functions may be troublesome, particularly when there are dozens, if not a whole bunch of mutations throughout a person session. For those who’re fascinated about monitoring and monitoring Vue mutations for your whole customers in manufacturing, attempt LogRocket.  https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for net and cell apps, recording actually all the pieces that occurs in your Vue apps together with community requests, JavaScript errors, efficiency issues, and far more. As an alternative of guessing why issues occur, you may combination and report on what state your utility was in when a problem occurred.
The LogRocket Vuex plugin logs Vuex mutations to the LogRocket console, providing you with context round what led to an error, and what state the appliance was in when a problem occurred.
Modernize the way you debug your Vue apps – Begin monitoring totally free.


