Vue.js is a well-liked frontend JavaScript framework that helps us construct easy and quick UIs and SPAs. It additionally permits us to increase our HTML through the use of HTML attributes, also called directives. These directives may be built-in, or they are often customized directives predefined by the person.
For this text, we’ll talk about contact occasions, that are triggered by customers on touchscreen units like cell phones or tablets. This text will clarify what contact occasions are, the kinds of contact occasions obtainable, and tips on how to implement contact occasions in Vue.js for Android and iOS.
Let’s get began.
Leap forward:
What are contact occasions on Android and iOS?
Contact occasions can interpret pointer actions from a finger or stylus on contact surfaces, like contact screens or trackpads. They hear for contact factors or interactions between the person and the contact floor, together with when the person’s finger touches, strikes, or leaves the display. They don’t work on non-touchscreen units.
Not like mouse occasions, which hear for interactions taking place in the identical occasion, contact occasions can hear for simultaneous or multi-touch interactions. For instance, they’ll hear for two-finger gestures, like pinching, or a sophisticated motion, like flickering.
The occasion begins when the pointer touches the floor and ends when the pointer leaves. Throughout this occasion, an utility receives all of the properties regarding the contact occasions throughout the begin, transfer, and finish phases. The properties we are able to entry throughout any occasion are:
identifier: A novel identifier for a selected occasion. It’s used to trace multi-touch occasionsscreenX / screenY: The x and y coordinates of the contact pointer within the display coordinatespageX / pageY: The x and y coordinates of the contact pointer within the web page coordinates (together with scrolling)clientX / clientY: The x and y coordinates of the contact pointer relative to the browser viewport (not together with scrolling)radiusX / radiusY / rotationAngle: These describe the realm coated by the contact pointergoal: The component touched by the pointer, akin to apcomponentpressure: The quantity of stress utilized to the floor by the person. It ranges from 0.0 (no stress) and 1.0 (most stress)
If multi-touch factors are lively concurrently, all of the properties relating to every contact level are collected and saved in a TouchList array and tracked with the identifier property. Earlier than we hear to the touch occasions, let’s perceive what a few of these occasions are.
Kinds of contact occasions
Touchstart: This occasion is triggered when a number of contact factors are on the contact floorTouchmove: This happens when a number of contact factors transfer alongside the contact floorTouchend: This triggers when a number of contact factors go away the contact floorTouchcancel: Happens when a number of contact factors get disrupted in an implementation-specific methodFaucet: Is triggered when a person briefly touches the contact floorDoubleTap: This occasion is triggered when a person quickly touches the contact floor twiceDrag: This triggers when a person drags a contact level from one level to a different over the floor with out dropping contactFlick/Swipe: This occasion is triggered when a person shortly brushes the floor
There are a number of interactions that may happen on a contact floor. This text will give attention to the most typical ones, that are the occasions customers carry out often; faucet, drag, swipe, and press. You may refer to those contact gesture playing cards created by Luke Wroblewski to find out about different interactions and their functionalities.
Listening for contact occasions in Vue.js
Listening for contact occasions is identical as listening for any occasion in a component. You add an occasion listener to the contact occasion you need to hear for, then name the specified perform when that occasion is triggered. Right here’s an instance:
<physique>
<p>It is a paragraph</p>
<script>
doc.querySelector('p').addEventListener('touchstart', myFunction);
perform myFunction(e) {
console.log(e.touches, e.kind);
}
</script>
</physique>
You can too hear for contact occasions on any cellular browser and iOS or Android. Listening for contact occasions in Vue.js is identical course of as listening for any occasion in Vue.js. You add an occasion listener regarding the contact occasion you need to hear for and name the perform you need to run when that occasion is triggered:
<MyComponent
@touchstart="startDrag(merchandise)"
@touchmove="moveDrag(merchandise)"
@touchend="endDrag(merchandise)"
/>
…
strategies: {
startDrag(merchandise) {
// do one thing on touchstart
},
moveDrag(merchandise) {
// do one thing on touchmove
},
endDrag(merchandise) {
// do one thing on touchend
},
},
As I discussed earlier, the net browser solely provides us entry to the touchstart, touchend, touchmove, and touchcancel occasions. You want to write a customized perform to take heed to customized contact occasions. Fortunately, we have now a couple of npm packages that already deal with these occasion capabilities for us — the vue3-touch-events and Hammer.js plugins. We’ll use the vue3-touch-events package deal on this article.
Creating customized contact occasions in Vue.js
The vue3-touch-events package deal lets us hear for occasions like faucet, swipe, maintain, and drag on any HTML DOM component in Vue 3. In case you are utilizing Vue 2, you’ll use the vue2-touch-events package deal.
Putting in vue3-touch-events in Vue 3
First, create your Vue.js app by opening your terminal and working the command vue create touch-events, then set up the vue3-touch-events package deal utilizing the command yarn add vue3-touch-events or npm set up vue3-touch-events, relying on the package deal supervisor you utilize.
Open the app in your most well-liked code editor and run the command yarn serve or npm run dev to view the app in your browser.
Creating fundamental contact occasions
In your App.vue file, substitute its present code with the next:
<template>
<button
class="btn"
@touchstart="nameCurrentEvent('touchstart')"
@touchmove="nameCurrentEvent('touchmove')"
@touchend="nameCurrentEvent('touchend')"
>Contact me</button
>
<p class="output"
>Present Contact Occasion:
<span class="occasion">{{ title }}</span>
</p>
</template>
<script>
export default {
title: "App",
knowledge() {
return {
title: "none",
};
},
strategies: {
nameCurrentEvent(title) {
this.title = title;
console.log(title);
},
},
};
</script>
<model>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: middle;
colour: #2c3e50;
margin-top: 60px;
}
.btn {
border: 2px stable rgb(71, 197, 255);
background-color: rgb(246, 244, 244);
border-radius: 5px;
width: 150px;
top: 100px;
font-size: 1rem;
margin: auto;
show: flex;
align-items: middle;
justify-content: middle;
}
.occasion {
border-bottom: 1px stable rgb(71, 197, 255);
colour: rgb(113, 113, 113);
}
</model>
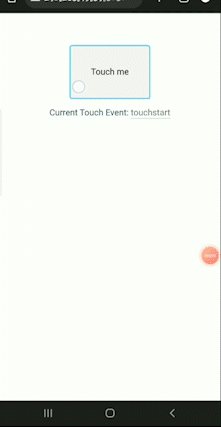
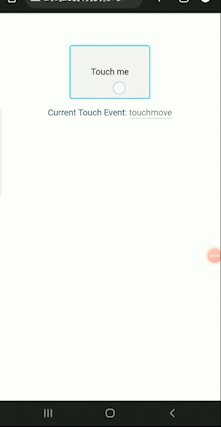
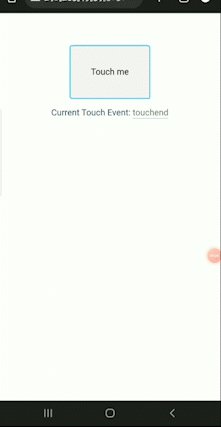
Wanting on the code above, we created a button component with three occasion listeners on it: touchstart, touchmove, and touchend. These will name the identical perform, nameCurrentEvent, every time its occasion is triggered. The occasion’s title, when triggered, is saved in a variable referred to as title, and the perform outputs title on the display.
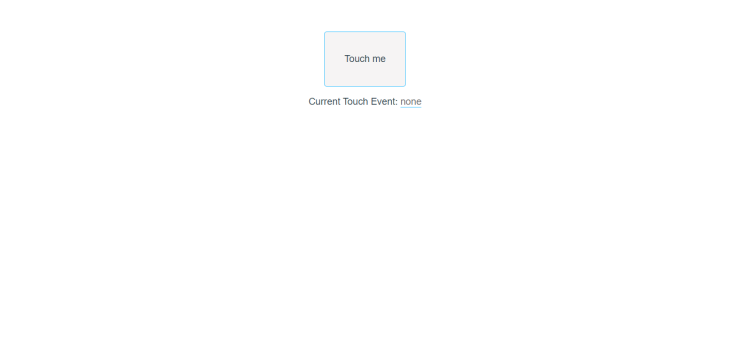
That is the result once we view it within the browser:

To view the identical net app in your cellphone concurrently, copy the Community Url created for you within the terminal the place you ran yarn serve and paste the hyperlink into your cellphone browser. The hyperlink ought to look one thing like http://000.000.00.00/8080:

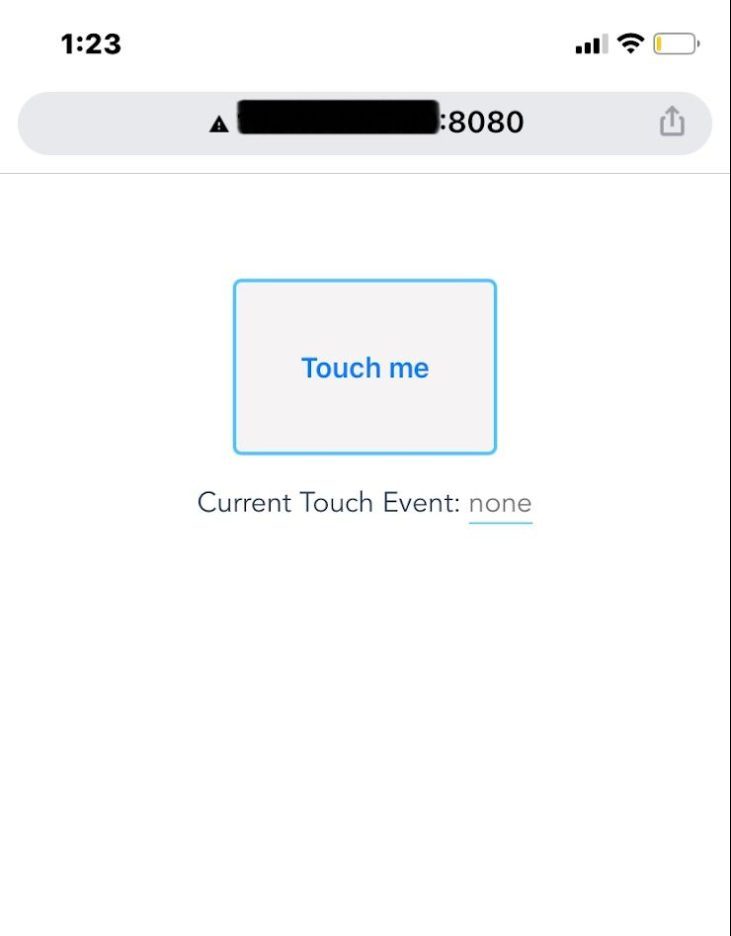
So, in your cellular browser, we could have the next:

Now, interacting with the button on our cell phone, we must always see our title worth go from none to touchstart when our finger touches the button. Then, once we transfer our finger from one level within the button to a different, we’ll see touchmove, then touchend when our finger leaves the display.
Be aware you could solely take a look at this code on a touchscreen system:

Customizing the contact occasions
Utilizing vue3-touch-events to take heed to customized occasions is comparatively simple. As a result of we already put in the plugin, we register the plugin inside our foremost.js file:
import { createApp } from "vue";
import App from "./App.vue";
import Vue3TouchEvents from "vue3-touch-events";
createApp(App).use(Vue3TouchEvents).mount("#app");
Then, in Vue, we add the contact occasions to our parts utilizing the v-touch directive. So let’s add the connected capabilities we need to run when the contact occasion is triggered. Going into App.js, we modify our present code:
<template>
<div class="grid-cntr">
<button
class="btn"
@touchstart="nameCurrentEvent('touchstart')"
@touchmove="nameCurrentEvent('touchmove')"
@touchend="nameCurrentEvent('touchend')"
>Contact me</button
>
<button class="btn" v-touch:faucet="onTapItem">Faucet me</button>
<button class="btn" v-touch:swipe="onSwipeItem">Swipe any path</button>
<button class="btn" v-touch:swipe.left="onSwipeLeftItem">Swipe left</button>
<button class="btn" v-touch:drag="onDragItem">Drag me</button>
<button class="btn" v-touch:press="onPressItem">Press me</button></div
>
<p class="output"
>Present Contact Occasion:
<span class="occasion">{{ title }}</span>
</p>
</template>
<script>
export default {
title: "App",
knowledge() {
return {
title: "none",
};
},
strategies: {
nameCurrentEvent(title) {
this.title = title;
},
onTapItem() {
return (this.title = "tapped");
},
onSwipeItem() {
return (this.title = "swiped");
},
onSwipeLeftItem() {
return (this.title = "swiped left");
},
onDragItem() {
return (this.title = "dragged");
},
onPressItem() {
return (this.title = "pressed");
},
},
};
</script>
<model>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: middle;
colour: #2c3e50;
margin-top: 60px;
}
.grid-cntr {
show: grid;
grid-template-columns: 1fr 1fr 1fr;
max-width: 500px;
margin: auto;
}
.btn {
border: 2px stable rgb(71, 197, 255);
background-color: rgb(246, 244, 244);
border-radius: 5px;
top: 100px;
font-size: 1rem;
margin: 10px;
show: flex;
align-items: middle;
justify-content: middle;
}
.occasion {
border-bottom: 1px stable rgb(71, 197, 255);
colour: rgb(113, 113, 113);
}
</model>
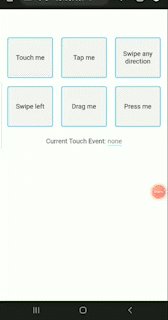
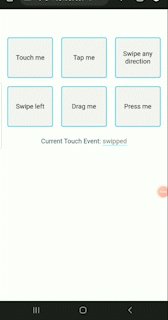
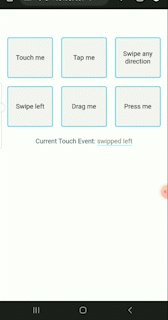
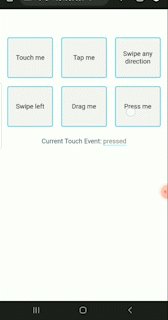
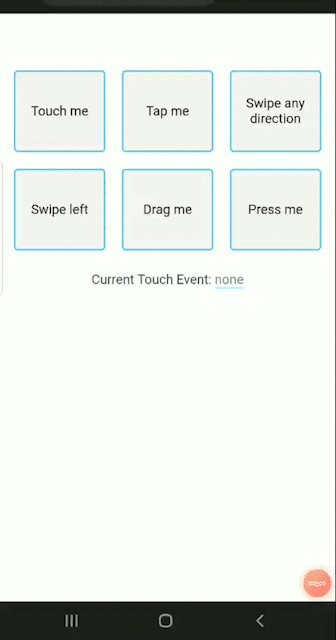
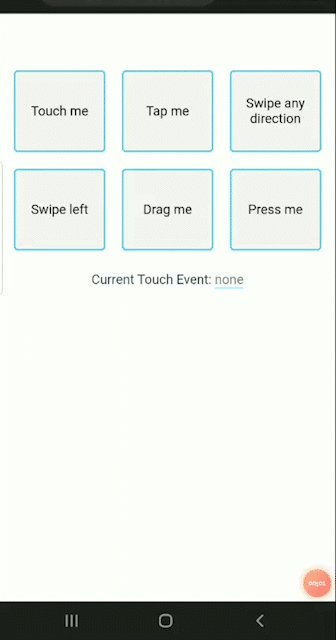
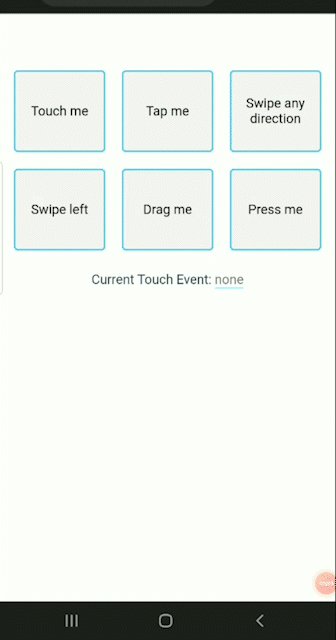
Within the code above, we added 5 buttons and used v-touch so as to add faucet, swipe, swipe.left, drag, and press. Let’s take a look at it on our cellular browser:

To find out about different vue3-touch-events, take a look at the GitHub repo.
Utilizing parameters in vue3-touch-events
vue3-touch-events additionally permits us to move parameters to the occasion handler. We have to return delegate to occasion handler, and we are able to move as many attributes as we’d like.
So, let’s move a parameter into v-touch:faucet and edit onTapItem:
<button class="btn" v-touch:faucet="onTapItem('onTapItem')">Faucet me</button>
…
onTapItem(param) {
return perform () {
alert("You referred to as the " + param + " contact occasion.");
};
},
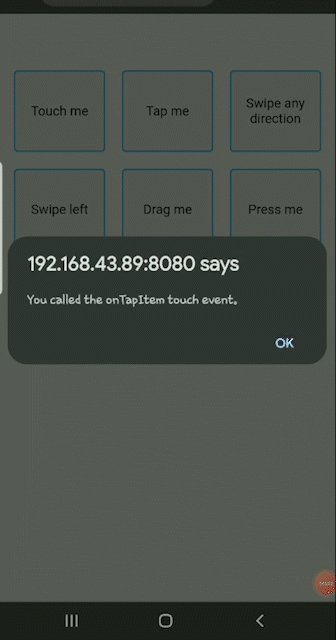
We handed a string as an argument into one other string in our perform after which alerted the brand new string to the person:

Conclusion
And that’s it on understanding contact occasions in Vue.js! We mentioned what contact occasions are and the totally different contact occasions attainable in Vue, together with the default browser occasions and customized occasions. We additionally mentioned tips on how to hear for them and use third-party plugins to create and hear for customized contact occasions. The codes for this text can be found right here on GitHub. If you wish to be taught extra about Vue.js, take a look at this archive.
Expertise your Vue apps precisely how a person does
Debugging Vue.js functions may be troublesome, particularly when there are dozens, if not a whole bunch of mutations throughout a person session. In the event you’re curious about monitoring and monitoring Vue mutations for your whole customers in manufacturing, strive LogRocket.  https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for net and cellular apps, recording actually every thing that occurs in your Vue apps together with community requests, JavaScript errors, efficiency issues, and way more. As a substitute of guessing why issues occur, you’ll be able to combination and report on what state your utility was in when a problem occurred.
The LogRocket Vuex plugin logs Vuex mutations to the LogRocket console, providing you with context round what led to an error, and what state the applying was in when a problem occurred.
Modernize the way you debug your Vue apps – Begin monitoring totally free.


