Desk of Contents
Whenever you transfer from utilizing class elements to practical elements in React, it may be a bumpy experience. It’s important to learn to use React Hooks. Almost definitely the primary one you realized is useState. No large points there as a result of it really works equally to setState.
However then you must replace state primarily based on prop, which implies it’s time to attempt useEffect. This will appear easy, too, at first: you learn concerning the dependency array and it is sensible. However it’s also fairly straightforward to make a incorrect flip when utilizing useEffect. Let’s have a look at an instance.
const App = () => {
const [randomNumber, setRandomNumber] = useState();
React.useEffect(() => {
setRandomNumber(Math.random());
}, [randomNumber]);
}
The error within the code above is fairly apparent, and you may see the outcomes right here. The code above creates an limitless loop. However one other method you can also make a mistake with useEffect is by making a stale closure, which could be more durable to identify and causes points that could possibly be troublesome to trace down.
This occurs when a variable in useEffect by no means updates. Generally that is what you need, however more often than not, you don’t. Right here is an instance of a stale closure.
const App() {
const [count, setCount] = useState(0);
useEffect(operate () {
setInterval(operate log() {
console.log(`Rely is: ${depend}`);
}, 2000);
}, []);
return (
<div className="App">
{depend}
<button onClick={() => setCount(depend + 1)}>Improve</button>
</div>
);
}
You may see this code working right here. The depend variable that renders within the part updates if you click on the button, however the worth that will get logged within the useEffect each two seconds stays 0 the complete time. We have been anticipating this, however as your code will get extra advanced, it could be more durable to seek out the difficulty. Fortuitously, you should utilize an ESlint plugin to seek out it for you, earlier than it turns into a bug.
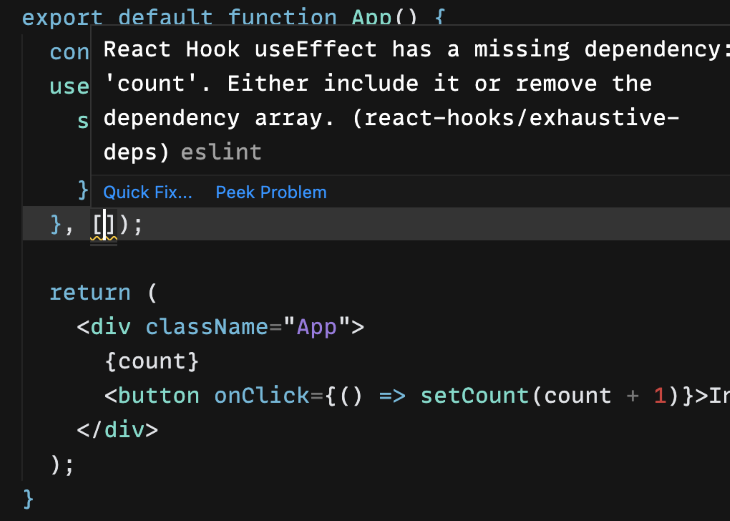
What’s the exhaustive deps lint rule?
If you happen to hover over the squiggles below the dependency array within the code instance, you will notice why lint is offended.

You will notice that lint offers you a few choices: both including depend to the dependency array or eradicating the dependency array altogether. If you happen to take away the dependency array, the operate inside will run on each render. I suppose that is high quality, nevertheless it defeats the aim of getting useEffect within the first place.
The apparent reply is so as to add the depend variable to the dependency array. In VS Code, with the ESlint extension, and in different IDEs with related performance, you possibly can click on on the Fast Repair hyperlink and depend might be added to the dependency array for you.
Linting could be very controversial. Most builders assume it must be finished, however they broadly disagree on the way it must be finished. Lots of the guidelines like these about indention, the spacing of curly brackets, and others are extra about readability than they’re about making certain good code.
However eslint-plugin-react-hooks can preserve you from making errors with React Hooks that may be laborious to trace down and debug. This ESlint plugin will guarantee you’re following the foundations of Hooks in your React code, that are:
- Solely name Hooks on the prime stage
- Solely name Hooks from React features
It’s going to additionally verify the dependency arrays in your Hooks to make sure you get the performance you anticipate from them.
Tips on how to add this rule to React tasks
In case you are utilizing Create React App, the ESlint plugin for React Hooks is already included by default. So as to add it to an present undertaking, simply set up it with npm or yarn.
npm set up eslint-plugin-react-hooks --save-dev yarn add eslint-plugin-react-hooks --dev
Subsequent, add the next to your ESlint configuration:
// ESLint configuration
{
"plugins": [
// ...
"react-hooks"
],
"guidelines": {
// ...
"react-hooks/rules-of-hooks": "error", // For checking guidelines of hooks
"react-hooks/exhaustive-deps": "warn" // For checking hook dependencies
}
}
Additionally, you will need to add the ESlint extension to your IDE to make it simpler to right the warnings. For VS Code, you should utilize this extension and for Atom, you should utilize this one.
Tips on how to repair exhaustive deps warnings
After you have the exhaustive deps rule in your ESlint configuration, it’s possible you’ll run into some warnings which may require extra considering than our first instance did. You will discover a protracted listing of feedback on this rule on GitHub the place builders utilizing the rule weren’t fairly positive why they have been getting a warning or methods to repair it.
The primary exhaustive deps warning we acquired was as a result of a single primitive variable was lacking within the dependency array.
const App() {
const [count, setCount] = useState(0);
useEffect(operate () {
console.log(`Rely is: ${depend}`);
}, []);
return (
<div className="App">
{depend}
<button onClick={() => setCount(depend + 1)}>Improve</button>
</div>
);
}
It’s fairly easy to see why there’s a warning and why the repair you get by clicking Fast Repair in your IDE will work. Including the depend variable will repair the issue and never trigger any bizarre points. However generally, the urged resolution must be examined earlier than you utilize it.
Utilizing objects and arrays
export default operate App() {
const [address, setAddress] = useState({ nation: "", metropolis: "" });
const obj = { nation: "US", metropolis: "New York" };
useEffect(() => {
setAddress(obj);
}, []);
return (
<div>
<h1>Nation: {deal with.nation}</h1>
<h1>Metropolis: {deal with.metropolis}</h1>
</div>
);
}
You may see this code reside right here. Discover there’s a warning concerning the dependency array needing the obj variable. Bizarre! It’s at all times the identical worth, so why would this occur?
Objects and arrays in JavaScript are in contrast by reference, not by worth. Every time the part renders, this object has the identical worth however a distinct reference. The identical factor will occur if the variable was an array.
To take away the warning, you could possibly add the obj variable to the array, however this implies the operate in useEffect will run on each render. That is additionally what clicking Fast Repair will do and not likely the way you need the app to operate. One resolution is to make use of an attribute of the thing within the dependency array.
useEffect(() => {
setAddress(obj);
}, [obj.city]);
Another choice is to make use of the useMemo Hook to get a memoized worth of the thing.
const obj = useMemo(() => {
return { nation: 'US', metropolis: 'New York' };
}, []);
You may also transfer the obj variable both into useEffect or exterior of the part to take away the warning, as a result of in these places, it received’t be recreated on each render.
// Transfer it right here
// const obj = { nation: "US", metropolis: "New York" };
export default operate App() {
const [address, setAddress] = useState({ nation: "", metropolis: "" });
const obj = { nation: "US", metropolis: "New York" };
useEffect(() => {
// Or right here
// const obj = { nation: "US", metropolis: "New York" };
setAddress(obj);
}, []);
return (
<div>
<h1>Nation: {deal with.nation}</h1>
<h1>Metropolis: {deal with.metropolis}</h1>
</div>
);
}
The above examples are contrived to point out doable methods to repair a dependency array warning when it doesn’t appear to make sense. Right here is an instance you may need to look out for in your code.
You do need to repair the warning with out disabling the lint rule, however, like within the above examples, it should trigger the operate in useEffect to run unnecessarily to make use of the lint strategies. On this instance, we’ve props which can be being handed right into a part:
import { getMembers } from '../api';
import Members from '../elements/Members';
const Group = ({ group }) => {
const [members, setMembers] = useState(null);
useEffect(() => {
getMembers(group.id).then(setMembers);
}, [group]);
return <Members group={group} members={members} />
}
If the group prop is an object, React will verify if the present render factors to the identical object within the earlier render. So, even when the thing is identical, if a brand new object was created for the next render, useEffect will run.
We are able to repair this drawback by checking for a particular attribute within the group object that we all know will change.
useEffect(() => {
getMembers(group.id).then(setMembers);
}, [group.id]);
You may also use the useMemo Hook if any of the values may change.
import { getMembers, getRelatedNames } from '../api';
import Members from '../elements/Members';
const Group = ({ id, title }) => {
const group = useMemo(() => () => return { id, title }, [
id,
name,
]);
const [members, setMembers] = useState(null);
const [relatedNames, setRelatedNames] = useState(null);
useEffect(() => {
getMembers(id).then(setMembers);
getRelatedNames(names).then(setRelatedNames);
}, []);
return <Members group={group} members={members} />
}
Right here, the group variable will replace when both the id or title worth modifications, and useEffect will solely run when group fixed modifications. We may additionally merely add these values to the dependency array as an alternative of utilizing useMemo.
Coping with lacking features
There might be instances when the lint warning tells you {that a} operate is lacking in an array. This can occur any time it may probably shut over state. Right here is an instance.
const App = ({ information }) => {
const logData = () => {
console.log(information);
}
useEffect(() => {
logData();
}, [])
}
This code can have a lint warning you possibly can see right here, suggesting you add logData to the dependency array. It is because it makes use of the information prop, which may change. To repair it, you could possibly both observe the suggestion and add it to the dependency array, or, do that:
const App = ({ information }) => {
useEffect(() => {
const logData = () => {
console.log(information);
}
logData();
}, [])
}
Conclusion
With the complexity of React Hooks and the hard-to-find points, you possibly can create when you take a incorrect flip growing your app, including the exhaustive deps lint rule together with the rule of Hooks rule is a necessity. These guidelines will prevent time and immediately let you know if you did one thing incorrect.
With the best IDE extensions, even repair the issue for you. Whereas usually the “Fast Repair” resolution works, it’s best to at all times look at your code to grasp why there was a warning. This manner, you’ll discover one of the best repair if you wish to stop pointless renders and probably discover a good higher resolution.
Full visibility into manufacturing React apps
Debugging React purposes could be troublesome, particularly when customers expertise points which can be laborious to breed. If you happen to’re desirous about monitoring and monitoring Redux state, routinely surfacing JavaScript errors, and monitoring sluggish community requests and part load time, attempt LogRocket. 

LogRocket is sort of a DVR for net and cellular apps, recording actually the whole lot that occurs in your React app. As an alternative of guessing why issues occur, you possibly can combination and report on what state your software was in when a difficulty occurred. LogRocket additionally displays your app’s efficiency, reporting with metrics like shopper CPU load, shopper reminiscence utilization, and extra.
The LogRocket Redux middleware package deal provides an additional layer of visibility into your person periods. LogRocket logs all actions and state out of your Redux shops.
Modernize the way you debug your React apps — begin monitoring without cost.