One of many many options of recent full-stack React frameworks like Subsequent.js is a powerful built-in routing system. Whereas React is nice for single-page purposes by itself, we will use it with frameworks like Subsequent.js to construct multi-page purposes.
These frameworks additionally present a approach to deal with navigation throughout the app with the router. For instance, routing in Subsequent.js is as straightforward as making a set of pages for the app and uniquely dealing with shifting from one web page to a different.
Subsequent.js makes it attainable for us to hearken to occasions relating to navigations from one web page to a different. For instance, the occasion routeChangeStart fires up when a route begins to vary; in different phrases, when a consumer navigates to a brand new web page.
On this article, we’re going to try the routeChangeStart occasion in addition to the opposite router occasions in Subsequent.js. We are going to cowl:
All of the code examples used on this article are part of a easy Subsequent.js venture and could be discovered on this repository. You may also view the demo right here.
How routing works in Subsequent.js
Earlier than we soar into router occasions in Subsequent.js, let’s recap how routing works in Subsequent.js and discover a few of the routing ideas we’ll point out and use on this article.
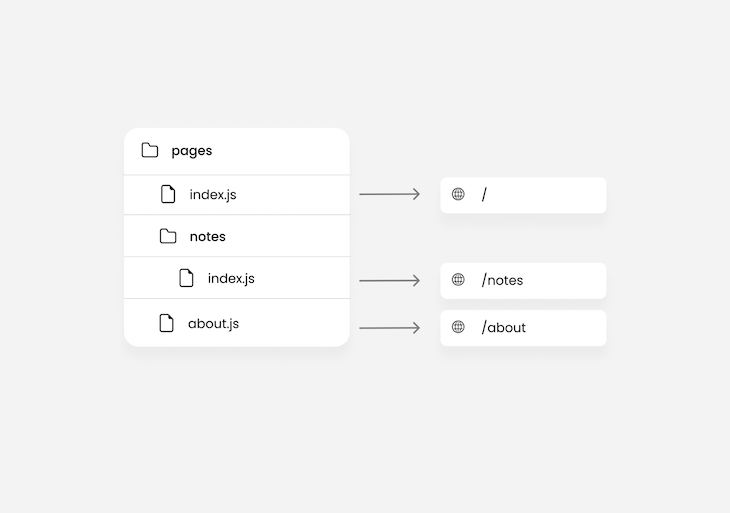
Routing in Subsequent.js is based mostly on the idea of pages. A web page is any file with a .ts, .js, .tsx, or .jsx extension within the pages listing. So, any React file that’s within the pages listing is a web page and is mechanically obtainable as a route. See under:

As proven within the picture above, we will inform that this Subsequent.js venture’s route goes to have three pages. This contains the index.js web page, which represents the web page for the present listing — within the above, / and /notes.
Nested routing in Subsequent.js
Nested routes show you how to construction your routes higher. Within the pages listing, you cannot solely create nested information, however folders as nicely. Recordsdata created in nested folders are additionally thought of as pages and nested routes.
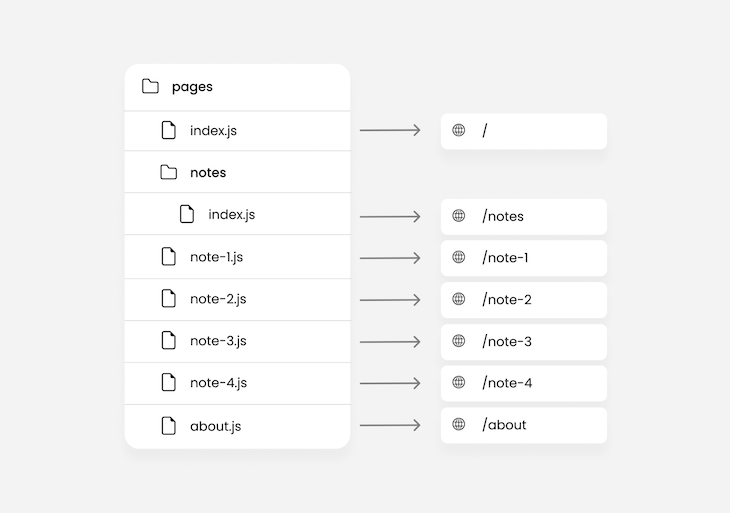
For instance, let’s say now we have 4 units of notes we wish to make obtainable as a web page in a venture. We are able to merely create 4 pages, like so:

As seen within the picture above, we’d wind up with a naming conference that appears like /note-1, /note-2, and so forth for every notice’s web page URL.
That’s a bit of unusual, and never fairly intuitive, as a result of the naming conference we’re used to for associated pages on the internet nowadays seems like /notes/1, /notes/2, and so forth.
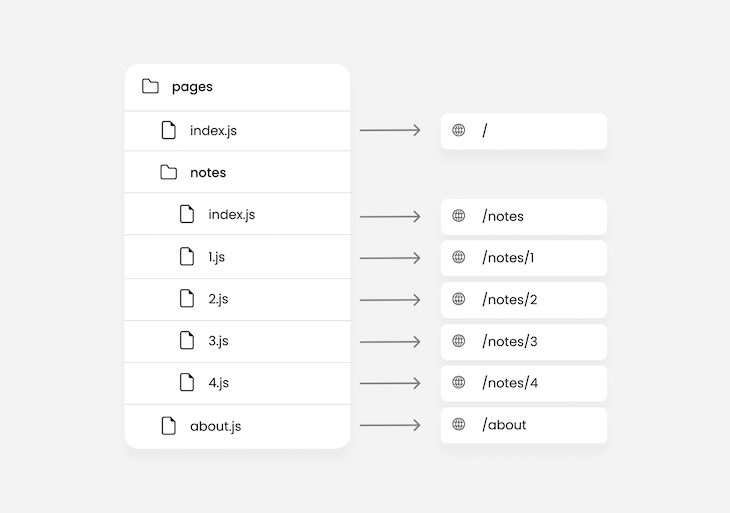
That is the place nested routing is available in. The Subsequent.js router will mechanically route nested folders to the construction of the folder and its information. So, for instance:
pages/notes/1file construction will yield a/notes/1routepages/notes/drafts/1file construction will yield a/notes/drafts/1route.
In consequence, we might have:

For now, ignore the bizarre naming construction within the picture above — we’ll repair that within the subsequent part.
Dynamic routing in Nest.js
Dynamic routing includes making a single dynamic file that represents an indefinite quantity of comparable pages.
For instance, if now we have 15 completely different notes and we need to have a separate web page for every of them, we’ll wind up creating 15 information. The extra notes we wish, the extra information we may have — which is in the end inconvenient and pointless.
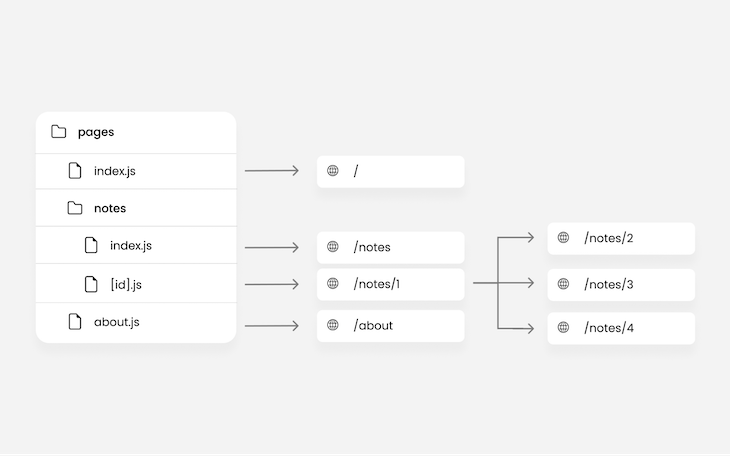
That is the place dynamic routing is available in. Since all of the notes may have related web page layouts, we will create a single file that represents an infinite quantity of notes somewhat than making a file for every notice we wish. See under:

The sq. braces [] within the code under symbolize a dynamic route. No matter is used as a placeholder in these braces might be pushed by the router as a property of the question object:
// pages/notes/[id].js
import { useRouter } from 'subsequent/router';
const Sam = () => {
const router = useRouter();
useEffect(() => {
console.log(router.question); // route /notes/1 -> { id: 1 }
}, [router.query]);
return (
<div>
<h1>Word - {router.question?.id}</h1>
</div>
);
};
When you’re utilizing a class-based element, otherwise you maybe don’t need to use the useRouter hook to entry the router object, you possibly can use the withRouter operate as an alternative:
const Word = ({ router }) => {
useEffect(() => {
console.log(router.question); // route /notes/1 -> { id: 1 }
}, [router.query]);
return (
<div>
<h1>Word - {router.question?.id}</h1>
</div>
);
};
export default withRouter(Word);
Shallow routing in Subsequent.js
Shallow routing means that you can make adjustments to the trail of a web page with out operating information fetching strategies once more. It helps retain the state of the web page even after altering the URL.
The router object may even have entry to the up to date pathname. Altering the URL may imply including a brand new question, so we may have the next:
// pages/notes/[id].js
const Word = () => {
const router = useRouter();
useEffect(() => {
router.push('?id=4', '', { shallow: true });
}, []);
useEffect(() => {
console.log(router.question);
}, [router.query]);
return (
<div>
<h1>Word - {router.question?.id}</h1>
</div>
);
};
export default Word;
export const getServerSideProps = async () => {
console.log('known as');
return { props: {} };
};
The getServerSideProps operate is meant to be known as when the router.push methodology adjustments the URL of the web page. Nonetheless, as a result of the routing is shallow on this case, neither the getServerSideProps nor some other information fetching strategies might be known as.
The router.push methodology is a substitute for the Subsequent.js Hyperlink element used for navigating between pages. Within the case of this instance, somewhat than navigating to a brand new web page, we navigate to the present web page — /about — however with a brand new question, username.
Word that the router.push methodology takes an object of choices because the final argument, with which we specify if the routing is shallow or not — for instance, shallow: true.
In the meantime, the Hyperlink element makes use of the shallow props to specify if the routing is shallow or not. Each circumstances — router.push and Hyperlink — default to false.
Router occasions in Subsequent.js
The router object has completely different properties and strategies. One in every of these is the occasions property, which we might be on this part.
The occasions property gives strategies that assist you to hearken to router occasions, equivalent to:
- When a route is about to vary
- When a route adjustments fully
- When the browser historical past is about to vary
- When a route encounters an error whereas altering.
Let’s discover every of those in additional element under.
The routeChangeStart occasion
The routeChangeStart occasion is triggered when a route is about to vary. In different phrases, when a consumer clicks a hyperlink to navigate to a brand new web page, an occasion is triggered. Check out the under instance:
operate MyApp({ Element, pageProps }) {
const router = useRouter();
useEffect(() => {
router.occasions.on('routeChangeStart', (url, { shallow }) => {
console.log(`routing to ${url}`, `is shallow routing: ${shallow}`);
});
}, []);
return <Element {...pageProps} />;
}
export default MyApp;
On this case, we’re subscribing to this occasion contained in the MyApp element within the pages/_app.js file. This isn’t the one choice for subscribing to the occasion, however it’s the most handy one.
We are going to speak extra on the above shortly, however within the meantime, let’s deal with what precisely the routeChangeStart occasion does.
Extra nice articles from LogRocket:
The Subsequent.js router gives two strategies for subscribing and unsubscribing to the occasions property. These strategies are on and off, respectively.
So from the instance above, we used the on methodology to subscribe to the routeChangeStart occasion. Then, the second argument is a callback that returns the URL that the consumer is navigating to and an object with a shallow property that signifies if the routing is shallow or not.
The occasion is triggered by the Subsequent.js router, not the browser. In consequence, routing exterior of the Subsequent.js router just isn’t going to set off the occasion.
For instance, utilizing the default a tag for navigation or manually altering the URL within the browser won’t set off the router occasions.
This doesn’t simply apply to the routeChangeStart occasion; it applies to all of Subsequent.js router occasions.
The routeChangeComplete occasion
The routeChangeComplete is triggered when a route adjustments fully:
operate MyApp({ Element, pageProps }) {
const router = useRouter();
useEffect(() => {
router.occasions.on('routeChangeComplete', (url) => {
console.log(`fully routed to ${url}`);
});
}, []);
return <Element {...pageProps} />;
}
export default MyApp;
This may be helpful to terminate something that was initiated with the routeChangeStart occasion.
For instance, say that you simply need to get the full period of time it takes for a web page to load, so that you initiated a timer when the routeChangeStart occasion is triggered. With the routeChangeComplete, you possibly can terminate and spherical up the timer.
The beforeHistoryChange occasion
When in motion, the beforeHistoryChange occasion can virtually look just like the routeChangeStart occasion. Nonetheless, when there’s a delay on the vacation spot web page, the distinction between these occasions is clearer.
The beforeHistoryChange occasion is nothing just like the routeChangeStart. It is just triggered the second the historical past of the browser is about to vary.
Take into account an instance case of server-side rendering the place the delay on the vacation spot web page is attributable to the amount of information being prefetched earlier than routing to that web page.
When a consumer clicks a hyperlink to a web page, the routeChangeStart occasion is triggered and fetching of information on that web page begins. Subsequently, when the server-side operate is executed fully, this implies the brand new web page is totally prepared.
The following step is to maneuver the consumer to that new web page. That’s when the beforeHistoryChange occasion is triggered.
The beforeHistoryChange occasion can seem just like routeChangeComplete as a result of after the browser’s historical past has modified, the routing might be indicated as accomplished. There isn’t a afterHistoryChange occasion as a result of the routeChangeComplete already serves that goal.
Check out the code under:
operate MyApp({ Element, pageProps }) {
const router = useRouter();
useEffect(() => {
router.occasions.on('beforeHistoryChange', (url) => {
console.log(`appending ${url} to historical past`);
});
}, []);
return <Element {...pageProps} />;
}
export default MyApp;
The end result of this occasion is that it alerts you when the URL is appended to historical past.
The hashChangeStart and hashChangeComplete occasions
The hashChangeStart occasion is triggered when the hash of a URL begins to vary, however not the web page. Compared, the hashChangeComplete occasion is triggered when the hash of a URL has fully modified.
Hashes are largely used for navigating inside a web page in docs or generally articles. The set of components within the viewport at all times adjustments however the web page stays the identical.
For instance, attempt revisiting the desk of contents in the beginning of this text and click on on the title of this part. It’s going to mechanically navigate you again right here.
These two occasions are triggered when hashes change. You should utilize them to deal with what occurs when the consumer is navigating inside a web page with hashes, like so:
operate MyApp({ Element, pageProps }) {
const router = useRouter();
useEffect(() => {
router.occasions.on('hashChangeStart', (url) => {
console.log(`navigating to ${url}`);
});
router.occasions.on('hashChangeComplete', (url) => {
console.log(`navigated to ${url}`);
});
}, []);
return <Element {...pageProps} />;
}
export default MyApp;
Other than including a hash to the URL, eradicating a hash from the URL additionally triggers these occasions.
The routeChangeError occasion
This occasion is triggered when a route fails to vary. There might be a number of the explanation why a route fails to vary, however one frequent cause is that the consumer has canceled navigation to the vacation spot hyperlink.
When a consumer clicks a hyperlink and instantly clicks one other, navigation to the primary clicked hyperlink has been canceled and can due to this fact set off this occasion. See the under:
operate MyApp({ Element, pageProps }) {
const router = useRouter();
useEffect(() => {
router.occasions.on('routeChangeError', (err, url) => {
console.log(err.cancelled ? 'you cancelled the navigation' : err);
});
}, []);
return <Element {...pageProps} />;
}
export default MyApp;
The callback returns an err variable with a cancelled property to find out if it was canceled by the consumer or not.
Unsubscribing from occasions
As talked about earlier than, you need to use on to subscribe to an occasion in Subsequent.js, whereas the off methodology is for unsubscribing.
Unsubscribing from any occasion in React is generally finished when a element unmounts. In purposeful parts, we might have the next:
operate MyApp({ Element, pageProps }) {
const router = useRouter();
useEffect(() => {
router.occasions.on('routeChangeStart', (url, { shallow }) => {
console.log(`routing to ${url}`, `is shallow routing: ${shallow}`);
});
return () => {
router.occasions.off('routeChangeStart', () => {
console.log('unsubscribed');
});
};
}, []);
return <Element {...pageProps} />;
}
export default MyApp;
At school-based parts, you’d use componentWillUnmount as an alternative.
You’ll be able to unsubscribe from as many occasions you subscribed to, however you will need to unsubscribe from every one independently. For instance, in the event you subscribed to routeChangeStart and routeChangeComplete, you must unsubscribe from each individually.
The place to make use of router occasions in Subsequent.js
All of the examples we’ve checked out thus far have been on the pages/_app.js web page. However the use circumstances for occasions in Subsequent.js should not restricted to only that web page — you possibly can subscribe to router occasions on any web page or element.
You’re additionally not restricted to remaining inside a element. For instance, you can have:
import Router from 'subsequent/router';
Router.occasions.on('routeChangeStart', (url, { shallow }) => {
console.log(`Navigating to ${url}`);
});
operate MyApp({ Element, pageProps }) {
return <Element {...pageProps} />;
}
export default MyApp;
The Router variable additionally has the identical properties and strategies because the variable returned by useRouter . Due to that, we will hearken to the router occasions exterior of the element MyApp.
When to make use of router occasions in Subsequent.js
It’s nice to know what router occasions can be found so that you can use in Subsequent.js and easy methods to use them. Other than that, realizing the place they are often helpful can be very useful.
Some instance use circumstances for Subsequent.js router occasions embody, however should not restricted to:
- Making a loading indicator between web page navigations
- Customized monitoring of consumer navigation conduct
- Figuring out the load time of a web page
- Animations throughout navigations
With customized monitoring, you possibly can decide issues like probably the most visited web page, damaged hyperlinks, and extra with out requiring any further library or software.
Earlier, we talked about how information fetching can have an effect on router occasions. Word that any loading indicator triggered by these router occasions will largely solely have a noticeable impact whenever you’re utilizing server-side rendering in Subsequent.js.
Server-side rendering tends to be the one data-fetching methodology that can trigger any delay throughout routing as a result of it executes at runtime, in contrast to static web site era, which executes at construct time.
In different phrases, with server-side rendering, the data-fetching methodology getServerSideProps will solely execute when the web page is requested.
So the second a hyperlink to a web page utilizing server-side rendering is clicked, the getServerSideProps operate is executed earlier than the router navigates to that web page. In consequence, irrespective of how lengthy it takes to execute the getServerSideProps operate, the router won’t transfer to the following web page.
That is the place router occasions can play a really important position in informing the consumer with a loading indicator, in addition to figuring out the load time of the web page.
Each time you’re routing to a server-side rendered web page, you’d do nicely to make use of the router occasions to show an indicator.
You by no means understand how lengthy a web page will find yourself taking to load, so it’s safer for the consumer to be told that loading is in progress somewhat than being left to surprise if the hyperlink is damaged or it’s not a hyperlink in any respect.
Conclusion
On this article, we checked out what Subsequent.js router occasions are, easy methods to use them, and when and the place to make use of them.
Subsequent.js router occasions could be very helpful for purposes that depend on server-side rendering, or as a way to set off animation throughout navigation.
It’s best to take a look at the Github repository containing the examples on this article. The code accommodates a loading-indicator animation that’s triggered by a customized delay in a server-side rendering web page.
Alright, that’s it for this text. Hope it was helpful. Don’t neglect to go away your ideas on this within the remark part. Thanks for studying.
Joyful hacking.




