On the time of writing, the latest model of Gatsby, v5, ships with partial hydration as a function. Nonetheless in beta, partial hydration allows you to selectively add interactivity to your in any other case fully static app, leading to improved frontend efficiency whereas nonetheless protecting the advantages of client-side apps.
In React-based apps and web sites, all JavaScript code have to be downloaded earlier than the web page turns into interactive, affecting the Time to Interactive (TTI) metric specifically. However, due to Gatsby’s partial hydration, builders can now hydrate solely the mandatory JavaScript code for React elements, thereby decreasing the JavaScript bundle dimension and rising web page velocity.
In React, hydration is the method of utilizing client-side JavaScript so as to add software state and interactivity to server-rendered HTML. Gatsby implements partial hydration by leveraging React server elements to generate the server elements’ output, ranging from the web page stage all the way down to remoted elements. On this article, we’ll discover partial hydration in a Gatsby and React software.
The motivation behind partial hydration
Most Gatsby websites are content-based, requiring just a few sections to be interactive. Nonetheless, to make sure that click on occasions, results, and state adjustments work appropriately, now we have to obtain the JavaScript that handles these occasions. Sadly, this habits may end up in plenty of unused JavaScript code being downloaded, making your web site slower and dearer. Right here, partial hydration is useful.
Based on the Gatsby docs, partial hydration is helpful for pages with interactive elements the place some elements want interactivity on a web page and a few might be statically rendered, for instance, a product web page with plenty of static content material and some interactive varieties and buttons.
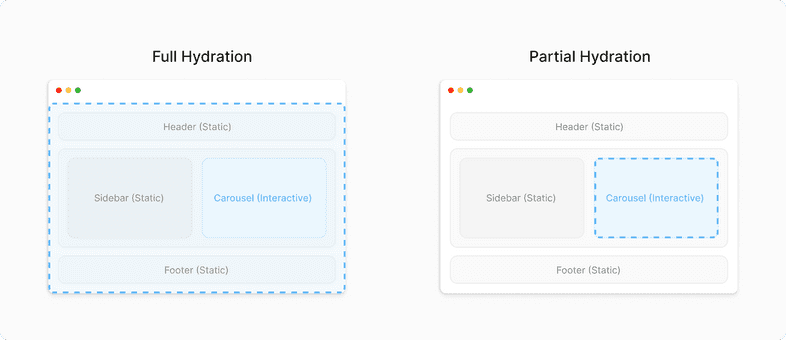
Check out the next diagram from the Gatsby web site. It explains the variations between partial hydration and full hydration.
On this fictional web page, the elements are largely static, aside from the carousel, which is an interactive part. Usually, when this web page is loaded, we request JavaScript code for components of the location which can be static and don’t want it. Nonetheless, with partial hydration, we request solely JavaScript code for the interactive elements:

What are interactive elements?
Interactive elements are elements that include useEffect, useState, createContext, or occasion handlers. Class elements usually are not suitable with server elements and ought to be marked as interactive as effectively.
Methods to use partial hydration in Gatsby
Let’s run by an instance and discover ways to use partial hydration. To get began, set up the most recent model of Gatsby and experimental variations of React and react-dom:
npm set up [email protected] [email protected] [email protected]
Subsequent, go forward and allow the PARTIAL_HYDRATION flag within the gatsby-config file:
//gatsby.config.js
flags: {
PARTIAL_HYDRATION: true,
},
By default, Gatsby 5 treats each part as a server part, ranging from the top-level pages and producing React Server Parts (RSC) recordsdata for every web page. So, to inform Gatsby to allow partial hydration for a part, you must add the "use consumer" directive, an RSC conference, to the highest of the part:
// Part.js
"use consumer";
export perform MyInteractiveComponent() {
const [myState, setState] = useState(null);
useEffect(() => { setTimeout(() => setState(‘interactive’) }, 3000)
return <div>{myState}</div>
}
With the "use consumer" directive, the part will turn out to be a particular reference object. This object can’t be accessed immediately in that file, however it may be handed into React as if it had been a plain part. React will then know to ship that reference object to the consumer, which can then be rendered as a consumer part on the server.
You possibly can see a full instance of implementing partial hydration within the Partial Hydration Starter GitHub repository. For those who navigate to the src/elements/demo.js file, as proven beneath, you possibly can see a fast instance of a consumer being partially hydrated:
/**
* To mark a part as consumer facet, you add the "use consumer" directive.
* @see {@hyperlink https://github.com/reactjs/rfcs/blob/serverconventions-rfc2/textual content/0000-server-module-conventions.md}
*/
"use consumer"
import React, { useCallback, useState } from "react"
export perform Demo() {
const [counter, setCounter] = useState(0)
const onClick = useCallback(() => {
setCounter(counter => counter + 1)
}, [])
return (
<div type={{ marginTop: "10px", marginBottom: "10px" }}>
<p type={{ margin: 0 }}>Present counter: {counter}</p>
<button onClick={onClick}>Add counter</button>
</div>
)
}
Within the code block above, now we have a easy part with a button that can enhance the counter utilizing useState. This part is interactive due to its use of useState. This part is imported and utilized within the src/pages/using-partial-hydration.js file, as seen beneath:
import * as React from "react"
import { Hyperlink } from "gatsby"
import Structure from "../elements/format"
import Website positioning from "../elements/web optimization"
import { Demo } from "../elements/demo"
perform usingPartialHydration() {
return (
<Structure>
<h1>
Gatsby helps <b>Partial Hydration</b>
</h1>
<p>
Now you can mark elements as consumer facet. This may scale back Javascript
shipped to the consumer.
</p>
<p>
The part beneath is such a part, for those who verify the Community Tab
after a "gatsby construct". You will notice that we solely load the part
code and non of the format
</p>
{/* Utilization of the consumer part */}
<Demo />
<p>
Checkout <a href="https://gatsby.dev/v5-partial-hydration">the RFC</a>{" "}
to be taught extra.
</p>
<Hyperlink to="https://weblog.logrocket.com/">Return to the homepage</Hyperlink>
</Structure>
)
}
export const Head = () => <Website positioning title="Utilizing TypeScript" />
export default usingPartialHydration
This web page part is usually comprised of a content-filled web page, aside from the Demo part. When Gatsby tries to construct this web page, it is going to generate an RSC file for the web page. As a substitute of fetching web page part JavaScript recordsdata within the browser, it requests a page-data-rsc.json file. The JSON file is an outline of the UI, and any consumer elements are included as a bundle reference to get the precise code of the part.
Proper now, partial hydration solely works if you construct for manufacturing, i.e., gatsby construct or gatsby serve, and never gatsby develop. Whenever you run gatsby construct to construct for manufacturing, you need to see the next strains within the output of the command, which signify that the consumer elements had been partially hydrated in the course of the manufacturing construct:
success Constructing Partial Hydration renderer - 0.530s ... success Constructing partial HTML for pages - 0.040s - 6/6 149.35/s
Recognized points with partial hydration
On the time of writing, partial hydration in Gatsby remains to be in beta. Let’s evaluate a number of the presently identified points you may encounter with partial hydration.
Styling libraries
Styling libraries like emotion and styled-components don’t presently work when partial hydration is enabled. On the time of writing, React Server Parts isn’t supported.
gatsby-plugin-offline
The gatsby-plugin-offline is used to make a Gatsby web site work offline and extra immune to dangerous community connections. In partial hydration’s beta stage, gatsby-plugin-offline isn’t supported, and there have been experiences of Gatsby websites failing to construct.
Conclusion
Establishing partial hydration in your Gatsby web site will result in a superb consumer expertise and considerably enhance web page load velocity. The results of delivery much less JavaScript code to the consumer will immediately impression your efficiency scores, most notably the Time to Interactive measurement.
It’s necessary to take into account that partial hydration remains to be in beta. So, use this in manufacturing at your personal threat, as there may be some future breaking adjustments.
To be taught extra about partial hydration with Gatsby 5, take a look at the RFC and the conceptual information. I hope you loved this tutorial, and joyful coding!
LogRocket: Full visibility into your manufacturing React apps
Debugging React purposes might be tough, particularly when customers expertise points which can be onerous to breed. For those who’re considering monitoring and monitoring Redux state, mechanically surfacing JavaScript errors, and monitoring sluggish community requests and part load time,
attempt LogRocket.


LogRocket
combines session replay, product analytics, and error monitoring – empowering software program groups to create the best internet and cell product expertise. What does that imply for you?
As a substitute of guessing why errors occur, or asking customers for screenshots and log dumps, LogRocket allows you to replay issues as in the event that they occurred in your personal browser to shortly perceive what went unsuitable.
No extra noisy alerting. Sensible error monitoring allows you to triage and categorize points, then learns from this. Get notified of impactful consumer points, not false positives. Much less alerts, far more helpful sign.
The LogRocket Redux middleware package deal provides an additional layer of visibility into your consumer classes. LogRocket logs all actions and state out of your Redux shops.
Modernize the way you debug your React apps —
begin monitoring without spending a dime.


