Neumorphism is a comparatively new design pattern that has not too long ago gained recognition. Neumorphism is a mode of design that mixes components of skeuomorphism and flat design, making a uniquely trendy and refined 3D look that may be added to all internet components with CSS.
This text will discover what neumorphism is, the way to use it in your CSS tasks, its accessibility considerations, and extra. From creating buttons and different components to understanding the perfect practices for neumorphic designs, we’ll cowl all the pieces you should learn about this thrilling new pattern.
To leap forward:
What’s neumorphism?
Neumorphism is a design model that includes creating person interface components with a comfortable, three-dimensional look. It’s a mixture of the phrases “new” and “skeuomorphism,” which refers to a design model that imitates the looks of real-world objects, i.e. 3D objects.
Neumorphism typically includes utilizing gradients and light-weight and shadow results to provide components a way of depth and make them appear like they’re protruding from the display. Neumorphism is a comparatively new design pattern however it’s not actually a brand new concept.
The idea of neumorphism, often known as comfortable UI design, has been round for almost a decade. Coined by designer and educator Michal Malewicz, neumorphism originated within the early 2010s as a response to the more and more widespread flat design aesthetic. It was developed by designers who sought to create a extra refined and refined search for digital interfaces and had been uninterested in skeuomorphism.
Neumorphism has sure limitations, together with:
- Restricted usability on particular units and browsers
- Complexity in design and implementation
- Issue in reaching consistency throughout completely different components
- Danger of overuse and lack of novelty
- Potential for cluttering or visible litter within the design
- Restricted choices for shade and styling decisions
Nonetheless, these limitations take nothing away from neumorphism, as they’re simply resolved with a little bit of talent.
Now that we all know what neumorphism is, let’s discuss the way to get apply it in your designs with CSS.
Creating neumorphism with CSS
Making a neumorphic impact with CSS is so simple as including field shadows to the goal components. Bear in mind, the principle concept behind neumorphism is to create a extra natural and three-dimensional search for digital interfaces through the use of gradients, lighting, and shadows in a selected means.
There are just a few guidelines that designers usually observe when creating neumorphic interfaces:
- Use gradients to create the phantasm of depth and dimension
- Be sure that the background is rarely absolutely white or black
- Use lighting and shadows to provide components a “pushed” or “popped” look
- Use a restricted shade palette, usually based mostly on a single base shade
- Keep away from utilizing laborious traces and sharp corners, as an alternative use rounded shapes and corners
- With transitions, all the time use refined transitions and animations so as to add a way of fluidity and movement
It’s necessary to needless to say neumorphism shouldn’t be a one-size-fits-all design resolution, and it might solely be appropriate for some forms of interfaces or purposes. As with all design pattern, it’s important to make use of it thoughtfully, and in a means that enhances the person expertise.
Now that we all know the foundations, let’s apply them to a check div. First, we’ll create a easy HTML file, and add a div to it:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Appropriate" content material="IE=edge">
<meta title="viewport" content material="width=device-width, initial-scale=1.0">
<title>Doc</title>
<hyperlink rel="stylesheet" href="https://weblog.logrocket.com/css-neumorphism/model.css">
</head>
<physique>
<div class="container"></div>
</physique>
</html>
Subsequent, we’ll goal that div with our CSS and make it extra seen:
physique{
show: grid;
justify-content: middle;
align-items: middle;
background: rgb(218, 203, 203);
}
.container {
width: 150px;
peak: 150px;
background: rgb(230, 182, 182);
border-radius: 15px;
}
That ought to give us one thing actually easy that appears like this:

Subsequent, we’ll observe the third rule acknowledged above, and use lighting to provide the div a “popped” and “pushed” impact.
Popped impact
Like I stated earlier, the magic of Neumorphism is within the box-shadow property. With box-shadow, we’ll add two shadows to the div above, a light-weight shadow (constructive worth) and a darkish shadow (destructive worth).
With that in thoughts, we’ll add the next code to our check div:
box-shadow: -3px -3px 7px #ffffffb2, 3px 3px 7px rgba(94, 104, 121, 0.945);
As you may see, we used a lighter shade for the highest and left sides, whereas utilizing a darker shade for the underside and proper sides. This can give our div a popped impact, like this:

By reversing the values within the box-shadow and including the inset worth to our aspect, we will generate a unique form of popped impact:
box-shadow: inset 3px 3px 7px #ffffffb0,
inset -3px -3px 7px rgba(94, 104, 121, 0.692);
The above code will consequence on this:

Pushed impact
A pushed impact in neumorphism will also be achieved utilizing the inset worth. Right here, we’re simply going so as to add the worth to the primary box-shadow values we used earlier:
box-shadow: inset -3px -3px 7px #ffffffb2,
inset 3px 3px 7px rgba(94, 104, 121, 0.945);
The above code will consequence on this:

Right here’s a CodePen to all three examples in case you need to mess around with them.
Now that we all know the way to use neumorphism in CSS, let’s see how it may be utilized to buttons and playing cards.
Buttons
On this quick instance, we’ll construct a neumorphic button with a popped impact, and we’ll give it a pushed impact on hover.
First, let’s model the button:
button{
peak: 50px;
font-weight: 500;
define: none;
border: none;
padding: 12px 24px 12px 24px;
font-size: 18px;
border-radius: 10px;
background: rgb(218, 203, 203);
box-shadow: -3px -3px 7px #ffffffb2,
3px 3px 7px rgba(94, 104, 121, 0.945);
}
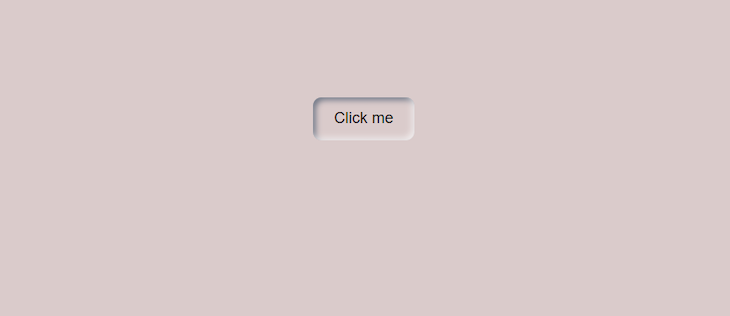
That may give us a button that appears like this:

Subsequent, we’ll add a pushed neumorphic impact when the mouse hovers on the button with the next code:
button:hover{
box-shadow: inset -3px -3px 7px #ffffffb2,
inset 3px 3px 7px rgba(94, 104, 121, 0.945);
}
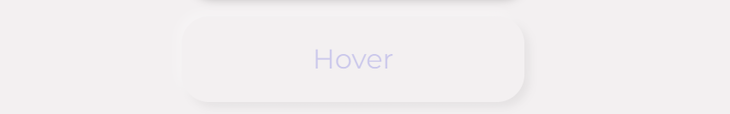
This can end in:

If you wish to go additional and add some JavaScript to the button, you should use on-click occasions to make the button keep pushed when clicked. Right here’s a CodePen to the button in the event you’d like to repeat the code or mess around with it.
When you’d prefer to see extra purposes of neumorphism, this CodePen and this CodePen are nice purposes.
Accessibility considerations
Whereas neumorphism can create a novel and trendy aesthetic, it additionally presents a number of accessibility challenges. The reality is, neumorphic designs fail to fulfill some important internet content material accessibility tips.
One of many fundamental points with neumorphism is that it may well make it tough to see and differentiate buttons and different interactive components from the background. Take the image under for example:

Neumorphic components are sometimes designed to mix in with the background, and because of this, they are often visually refined and straightforward to overlook. This may make it tough for customers with visible impairments to navigate and work together with the interface.
One other accessibility problem with neumorphism is that it may well make textual content tough to learn. As a result of neumorphic components typically use gradients and shadows to create a way of depth, the textual content on high of those components can turn out to be tough to learn, particularly for customers with low imaginative and prescient or shade blindness. This may make it tough for customers to entry and perceive the data on the display.
Moreover, neumorphism can create challenges for customers with motor impairments. As a result of neumorphic components typically have a 3D-like look, they’ll require exact and delicate actions to work together with. This causes problem for customers with motor impairments when urgent buttons or deciding on choices.
General, the cons of neumorphism don’t override its professionals. These accessibility challenges will be surpassed through the use of the best shade palettes and contrasts.
Conclusion
When you made it right here, congratulations! You now know all about neumorphism and the way to make neumorphic designs with CSS. Whereas neumorphic designs could also be aesthetically pleasing, utilizing too many neumorphic components in your web page can confuse your readers and trigger dangerous UX. It’s all about creating a great steadiness!
Neumorphic components are finest utilized to kinds and buttons, however with a little bit of creativity, they’ll apply to different elements, too. Simply use them with moderation.
Extra nice articles from LogRocket:
For additional studying, take a look at this text in the event you’re about creating neumorphic designs in React.
I hope this text has been useful. See you within the subsequent one.
Is your frontend hogging your customers’ CPU?
As internet frontends get more and more complicated, resource-greedy options demand increasingly more from the browser. When you’re taken with monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for your whole customers in manufacturing, attempt LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cellular apps, recording all the pieces that occurs in your internet app or website. As an alternative of guessing why issues occur, you may combination and report on key frontend efficiency metrics, replay person classes together with software state, log community requests, and routinely floor all errors.
Modernize the way you debug internet and cellular apps — Begin monitoring at no cost.


