The grid-template-columns property is only a small a part of the CSS Grid. To grasp this property particularly, you first have to have an understanding of what the CSS Grid is.
To carry you on top of things, the Grid structure mainly affords a grid-based structure system. To design pages or templates, you should utilize rows and columns as a substitute of utilizing strategies like float: proper;.
On this article, we’ll discover grid-template-columns in CSS, understanding what it’s and tips on how to finest use it. Let’s get began!
What are grid-template-columns?
Merely put, grid-template-columns is a property that specifies the variety of columns in a grid structure in addition to the widths of stated columns. The values of this property are separated by areas, and every worth specifies the dimensions of its respective column:
grid-template-columns: auto auto auto; grid-template-columns: auto auto; grid-template-columns: 20% 20% 20% 20%;
The road above is a fundamental demo of the way you would possibly use grid-template-columns. The three auto separated values symbolize three columns with the identical width. The identical applies for the next two auto values. As for the 4 20% values, the columns could have a width that’s 20 p.c of the mother or father component.
The syntax is fairly easy, however there are extra values than simply percentages and auto. Contemplate the next code:
grid-template-columns: none|auto|max-content|min-content|size|preliminary|inherit;
Each single worth that’s separate by the pipe is a doable worth that you should utilize for the grid-template-columns property. Every has its personal goal, which we’ll go over later within the article.
It’s additionally essential to grasp that this property is animatable. grid-template-columns can be utilized in animations and transitions, that means the columns can change step by step from one worth to a different:
<!DOCTYPE html>
<html>
<head>
<model>
.grid-container {
show: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 10px;
background-color: black;
padding: 10px;
animation: mymove 5s infinite;
border-radius: 2vw;
}
.grid-container > div {
background-color: white;
text-align: middle;
padding: 20px 0;
font-size: 30px;
border-radius: 1.5vw;
}
@keyframes mymove {
20% {grid-template-columns: auto}
40% {grid-template-columns: auto auto}
50% {grid-template-columns: auto auto auto;}
60% {grid-template-columns: auto auto}
80% {grid-template-columns: auto}
}
</model>
</head>
<physique>
<h1>Animation of the grid-template-columns Property</h1>
<p>The animation will change the variety of columns from 1 to three then again to 1 and at last the unique 4. on repeat </p>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
</div>
</physique>
</html>
That is only a easy demo of how you should utilize this property with animations and transitions.
Understanding the values
Let’s return to the next line:
grid-template-columns: none|auto|max-content|min-content|size|preliminary|inherit;
We’ll look into each worth so that you just perceive what is going on to the columns in your structure. First, we’ll get preliminary and inherit out of the best way as a result of they’re not likely that attention-grabbing for this explicit property. preliminary merely units the grid-template-columns property to its default worth, which on this case is simply none. The inherit worth mainly inherits no matter worth this property has on its mother or father component.
none is a default worth that generates columns when required, evaluating the width primarily based on the container dimension and the dimensions of the content material within the column.
max-content adjusts the column width primarily based on the largest merchandise within the column. min-content adjusts the column width primarily based on the smallest merchandise within the column. size units the given worth because the width of the columns.
Utilizing the code under as my easy HTML, I’ll tweak the CSS for each worth of the property:
<!DOCTYPE html>
<html>
<head>
<hyperlink rel="stylesheet" href="https://weblog.logrocket.com/understanding-grid-template-columns-css/index.css" />
</head>
<physique>
<h1>The grid-template-columns property</h1>
<div id="test-div">
<div class="item1">First</div>
<div class="item2">Second</div>
<div class="item3">Third</div>
<div class="item4">Fourth</div>
<div class="item5">Fifth</div>
<div class="item6">Sixth</div>
</div>
</physique>
</html>
none
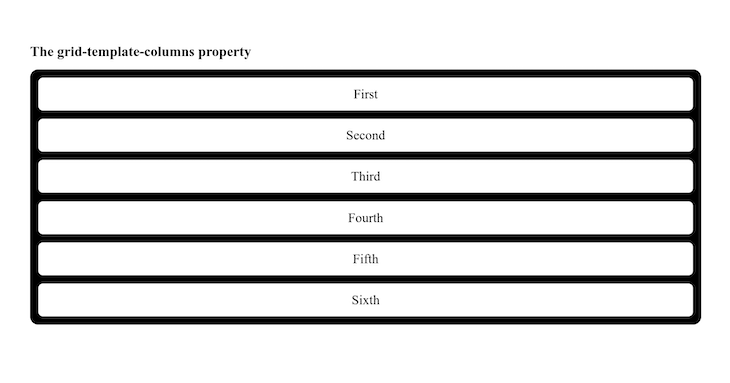
Relating to none, there isn’t a specific grid. Mainly, the columns’ dimension will both take the complete width or be decided by one other property, grid-auto-columns. The code under reveals the none property and the way it manipulates the output:
physique {
background-color: white;
padding: 10vw;
}
#test-div {
peak: auto;
show: grid;
border-radius: 1vw;
hole: 1vw;
background-color: black;
padding: 1vw;
grid-template-columns: none;
}
#test-div div {
background-color: white;
text-align: middle;
padding: 20px 0;
font-size: 30px;
border-radius: 0.5vw;
}
Under is the output:

auto
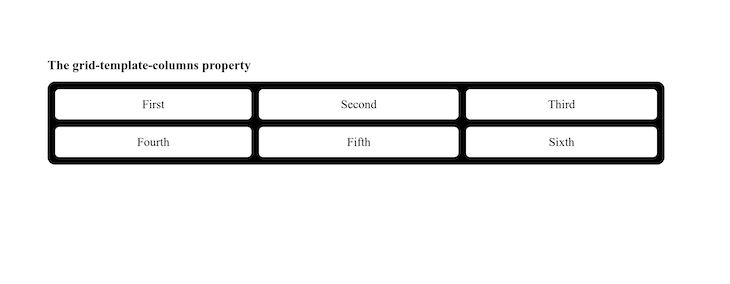
When you have got auto as the worth of the property, it merely divides the complete width by the variety of columns you have got. Every could have the identical width. Within the code under, take word that the worth of the grid-template-columns property makes use of auto 3 times. Subsequently, you’ll have three columns of the identical width:
physique {
background-color: white;
padding: 10vw;
}
#test-div {
peak: auto;
show: grid;
border-radius: 1vw;
hole: 1vw;
background-color: black;
padding: 1vw;
grid-template-columns: auto auto auto;
}
#test-div div {
background-color: white;
text-align: middle;
padding: 20px 0;
font-size: 30px;
border-radius: 0.5vw;
}
The output is under:

With the auto worth, you possibly can dive just a little deeper. If in case you have one other worth for the property, say, grid-template-columns: auto 3px auto 50px; , the UI could have 4 columns. The primary one could have the identical width because the third, whereas the second and fourth could have uniquely specified widths. Now, this could inform you that auto takes no matter area is accessible and divides it equally amongst any column with stated worth.
max-content
max-content requires just a little little bit of HTML tweaking as a result of it should take the width of the biggest content material. The code under present six completely different divs with some random content material. Like within the earlier examples, the worth that you just specify any variety of occasions on the grid-template-columns property will decide the variety of columns you get:
<!DOCTYPE html>
<html>
<head>
<hyperlink rel="stylesheet" href="https://weblog.logrocket.com/understanding-grid-template-columns-css/index.css" />
</head>
<physique>
<h1>The grid-template-columns property</h1>
<div id="test-div">
<div class="item1">First</div>
<div class="item2">Second</div>
<div class="item3">blah blah blah</div>
<div class="item4">Fourth</div>
<div class="item5">Fifth</div>
<div class="item6">Sixth</div>
</div>
</physique>
</html>
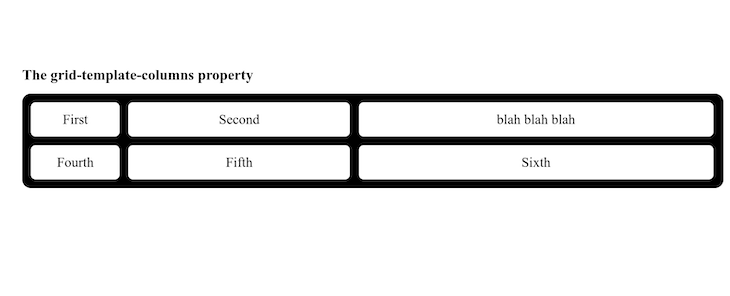
On this code, grid-template-columns: max-content max-content max-content; ends in three columns. That being stated, even when they’ve the identical values, the width of the columns can be decided by how huge the content material spans inside the div. Subsequently, the content material inside determines the width of the div:
physique {
background-color: white;
padding: 10vw;
}
#test-div {
peak: auto;
show: grid;
border-radius: 1vw;
hole: 1vw;
background-color: black;
padding: 1vw;
grid-template-columns: max-content max-content max-content;
}
#test-div div {
background-color: white;
text-align: middle;
padding: 20px 0;
font-size: 30px;
border-radius: 0.5vw;
}
The output is as follows:

Discover that blah blah blah is the biggest content material, subsequently, it determines the widths of the three columns. This similar idea applies to the min-content worth. Nonetheless, the issue is that you just’ll have some overflows.
size
size doesn’t imply the literal phrase, size. size mainly stands for the precise worth given inside the CSS. These embrace any and all CSS items it’s possible you’ll need to use; all of them apply, whether or not you utilize vw, rem, em, fr, and many others. Each single column worth outlined can be mirrored inside your UI:
physique {
background-color: white;
padding: 10vw;
}
#test-div {
peak: auto;
show: grid;
border-radius: 1vw;
hole: 1vw;
background-color: black;
padding: 1vw;
grid-template-columns: 10vw 25vw 40vw;
}
#test-div div {
background-color: white;
text-align: middle;
padding: 20px 0;
font-size: 30px;
border-radius: 0.5vw;
}
The code above will give the primary column a width of 10vw, the second a width of 25vw, and the third a width of 40vw. The output is proven under:

You need to use these values both collectively or uniformly. The liberty is with you because the designer. Take your time, mess around with these values, and bear in mind to have enjoyable with it.
Abstract
Like I stated on the very starting of this text, grid-template-columns is only one side of the entire grid system. On this article, we realized tips on how to manipulate column widths utilizing the none, auto, max-content, min-content, and size values.
If this will get you excited, then you possibly can dive deep into the whole lot that comes with the show: grid line in your CSS. The probabilities are infinite. Pleased coding!
Is your frontend hogging your customers’ CPU?
As internet frontends get more and more complicated, resource-greedy options demand increasingly more from the browser. For those who’re desirous about monitoring and monitoring client-side CPU utilization, reminiscence utilization, and extra for your whole customers in manufacturing, strive LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/
LogRocket is sort of a DVR for internet and cell apps, recording the whole lot that occurs in your internet app or website. As an alternative of guessing why issues occur, you possibly can combination and report on key frontend efficiency metrics, replay person classes together with software state, log community requests, and robotically floor all errors.
Modernize the way you debug internet and cell apps — Begin monitoring totally free.


