These days, we’re all used to seeing new frameworks rising with the promise of revolutionizing the way in which we construct for the online. However, we most frequently stay tied to a selected UI library (React, Vue, Svelte, and many others.) to outline our elements and construct the experiences for the customers.
This time, the story is totally different! Utilizing the facility of Vite.js, we obtained Astro: an agnostic framework that may work as SSG (static web site generator) and supply SSR (server-side rendering).
Utilizing the Astro plugin system, we will construct and improve our web sites the way in which that we would like, and even mix totally different UI libraries right into a single challenge.
On this put up, we’ll find out about Astro islands and the way they work below the hood to offer this performance.
Leap forward:
Astro 101: A quick introduction
Whenever you have a look at the definition on their official web site, you will see that:
Astro is an all-in-one internet framework for constructing quick, content-focused web sites.
Not too long ago, they launched the first secure launch, marking the framework as prepared for manufacturing, an enormous milestone for rising frameworks. The online neighborhood has reacted very positively, and on daily basis we’re seeing increasingly more tasks transport with Astro frontends.
Astro has many cool options to make the developer and person expertise nice. I like to recommend trying out this different LogRocket article for a extra basic overview of Astro.
In my private opinion, the important thing differentiator between Astro and different frameworks depends on its structure: islands structure. This idea was first described in 2019 by Katie Sylor-Miller and expanded on later in this put up by the Preact creator Jason Miller.

What are Astro islands?
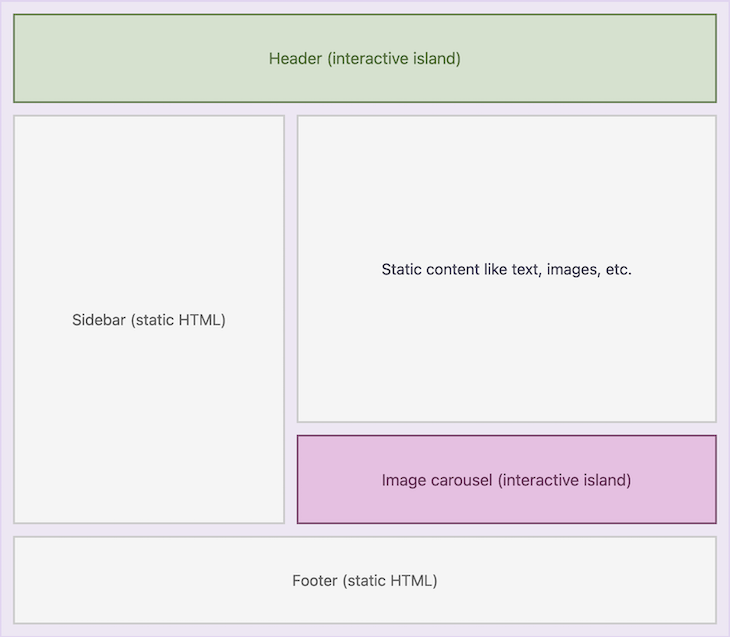
The time period “Astro island” refers to an interactive UI part on an in any other case static web page of HTML. A number of islands can exist on a web page, and an island all the time renders in isolation, which signifies that every island can use any UI framework, and even simply plain Astro code, alongside the opposite islands on a web page.
One thing fairly essential to spotlight is that Astro generates each web site with zero client-side JavaScript by default. Each time we render an island on a web page, Astro routinely renders it to HTML forward of time after which strips out all of the JavaScript. This retains each web site quick by eradicating all unused JavaScript from the web page.
Let’s take the implementation of a Counter part made in React for example. When rendering the primary time, it’s going to present a button with the textual content “Counter: 0“, and each time the person clicks it, the counter will enhance by 1.
// src/elements/Counter.tsx
import { useState } from 'react';
const Counter = () => {
const [count, setCounter] = useState(0);
return (
<button onClick={() => setCounter((quantity) => quantity + 1)}>
Counter: {rely}
</button>
);
};
export default Counter;
Then, let’s render this part in Astro.
To make use of React elements in your Astro challenge, you must add the @astrojs/react integration into your challenge.
// src/pages/index.astro --- import Counter from '../elements/Counter'; --- <Counter />
This code will render the button, however as a result of JavaScript is eliminated by Astro at construct time, the person received’t be capable of increment the counter. Once we wish to make our app interactive, we have now to be express through the use of consumer directives (we’re going to cowl them later).
This course of known as partial or selective hydration. Basically, it means transport any framework code or runtime that’s wanted to help a part’s dynamic runtime necessities. Issues like state modifications and interactivity are prime examples.
// src/pages/index.astro --- import Counter from '../elements/Counter.jsx'; -- <Counter consumer:load />
One of many advantages of Astro islands, apart from their heavy deal with making your app as gentle as it may be, is that each island is loaded in parallel. You’ll be able to even specify the loading technique for every island individually utilizing consumer directives! This implies we’re in whole management of how and when belongings are loaded for the consumer and supply one of the best expertise that we will.
How do Astro islands evaluate to the remaining?
As I discussed at the start of this put up, the Astro group didn’t create islands structure. The identical approach is applied in lots of frameworks, and has been shipped as a person library.
An incredible instance is is-land (from the 11ty group), which gives further situations when hydrating the part (a.ok.a., consumer directives) equivalent to:
on:interplayon:save-data
It additionally permits you to specify a fallback when the part has not been hydrated but:
<is-land on:interplay>
<type>
<button kind="button">Hydrate the island</button>
</type>
<p>This content material is earlier than hydration.</p>
<template data-island="exchange">
<vanilla-web-component>My part content material after hydration</vanilla-web-component>
</template>
</is-land>
Regardless of some variations in syntax amongst frameworks, the primary concept is that every framework in the end implements partial hydration. The best way that Astro composes the UI ensures that person calls for all the time outline the technique for hydration, which is elective in different island frameworks equivalent to is-land.
If you happen to’d wish to be taught extra about islands structure, I discovered the GitHub awesome-islands to be an important useful resource that organizes quite a lot of content material associated to islands structure.
All Astro consumer directives
A directive is a part attribute that tells Astro how your part must be rendered. In the mean time of writing this text, Astro helps a complete of 5 totally different consumer directives. This quantity could change because the framework provides new options.
Assuming we wish to render our part, referred to as MyComponent, relying on the consumer directive that we use, we will modify the way in which the person can work together with it:
<MyComponent consumer:load/>: Hydrates the part JavaScript instantly on web page load<MyComponent consumer:idle/>: Hydrates the part JavaScript as soon as the web page is finished with its preliminary load and therequestIdleCallbackoccasion has fired<MyComponent consumer:seen/>: Hydrates the part JavaScript as soon as the part has entered the person’s viewport. This makes use of anIntersectionObserverinternally to maintain monitor of visibility<MyComponent consumer:media={string}/>: Hydrates the part JavaScript as soon as a sure CSS media question is met<MyComponent consumer:solely={string}/>: Skips HTML server rendering and renders solely on the consumer. The part can be skipped at construct time, which makes this handy for elements which can be totally depending on client-side APIs
Working with consumer directives
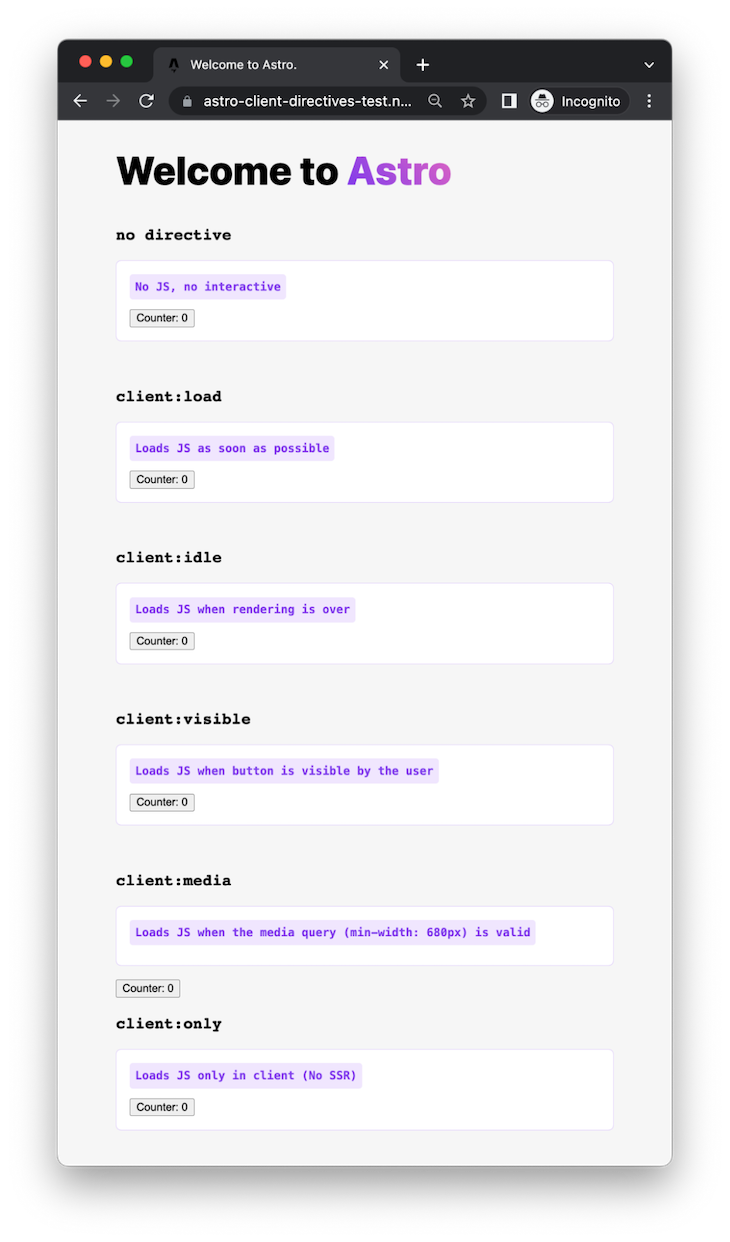
As an instance the facility of consumer directives, I created a small Astro challenge the place I render the identical Counter part that I confirmed above, utilizing totally different consumer directives for anybody to attempt them multi function place. Be at liberty to check out the dwell software on Netlify.

Beneath is the entire code for the web page within the above screenshot. The content material of the web page is mainly the identical Counter part rendered a complete of six instances: first with out specifying any consumer directive (the part will not be interactive in any respect), after which the remaining utilizing all of the totally different consumer directives that we lined above.
// src/pages/index.astro
---
import Format from '../layouts/Format.astro';
import Counter from '../elements/Counter';
---
<Format title="Welcome to Astro">
<fundamental>
<h1>Welcome to <span class="text-gradient">Astro</span></h1>
<h2><pre>no directive</pre></h2>
<p class="directions">
<code>No JS, no interactive</code>
<Counter />
</p>
<h2><pre>consumer:load</pre></h2>
<p class="directions">
<code>Masses JS as quickly as doable</code>
<Counter consumer:load />
</p>
<h2><pre>consumer:idle</pre></h2>
<p class="directions">
<code>Masses JS when rendering is over</code>
<Counter consumer:idle />
</p>
<h2><pre>consumer:seen</pre></h2>
<p class="directions">
<code>Masses JS when the button is seen to the person</code>
<Counter consumer:seen />
</p>
<h2><pre>consumer:media</pre></h2>
<p class="directions">
<code>Masses JS when the media question (min-width: 680px) is legitimate</code>
<Counter consumer:media="(min-width: 680px)" />
</p>
<h2><pre>consumer:solely</pre></h2>
<p class="directions">
<code>Masses JS solely in consumer (No SSR)</code>
<Counter consumer:solely="react" />
</p>
</fundamental>
</Format>
The entire supply code might be present in this GitHub repository. I extremely suggest forking the challenge and operating the challenge domestically to totally perceive how consumer directives can modify your software’s conduct.
Final phrases
I see Astro as a brand new contemporary framework for constructing a web site with the facility to ship super-light web sites utilizing zero JavaScript code. It makes us be extra conscious of after we do want JavaScript on this heavy ecosystem, and after we can ship fewer KB to our shoppers.
One other nice benefit of Astro is that it’s UI-agnostic, which implies you possibly can Convey Your Personal UI Framework (BYOF)! React, Preact, Stable, Svelte, Vue, and Lit are all formally supported in Astro. You’ll be able to even combine and match totally different frameworks on the identical web page, making future migrations simpler and stopping challenge lock-in to a single framework.
Thanks for studying, and let’s preserve constructing stuff collectively!
Are you including new JS libraries to enhance efficiency or construct new options? What in the event that they’re doing the alternative?
There’s little doubt that frontends are getting extra complicated. As you add new JavaScript libraries and different dependencies to your app, you’ll want extra visibility to make sure your customers don’t run into unknown points.
LogRocket is a frontend software monitoring resolution that allows you to replay JavaScript errors as in the event that they occurred in your individual browser so you possibly can react to bugs extra successfully.
LogRocket works completely with any app, no matter framework, and has plugins to log further context from Redux, Vuex, and @ngrx/retailer. As an alternative of guessing why issues occur, you possibly can mixture and report on what state your software was in when a problem occurred. LogRocket additionally screens your app’s efficiency, reporting metrics like consumer CPU load, consumer reminiscence utilization, and extra.
Construct confidently — Begin monitoring totally free.
References




