ESLint is an incredible software that enforces code types and helps preserve our code clear. It might probably assist forestall bugs and permit us to jot down way more readable code. Along with unbiased builders, utilizing this software may even assist when you engaged on a crew and assist preserve some consistency all through initiatives throughout a number of builders.
On this article, I’m going to indicate you tips on how to arrange and troubleshoot with ESLint in a Subsequent.js utility.
Organising ESLint with Subsequent.js
Inside your Subsequent.js app, add a brand new script referred to as lint — its worth needs to be subsequent lint:
"scripts" : {
...
"lint": "subsequent lint"
}
Now run:
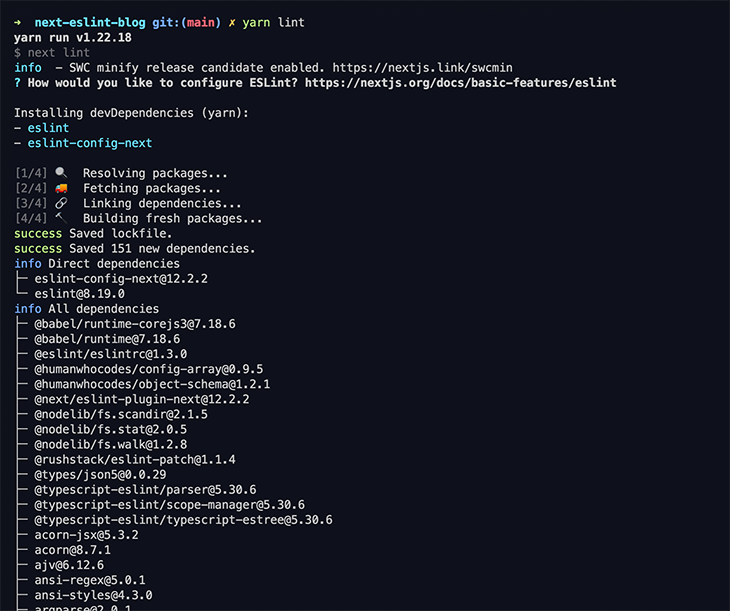
yarn lint
You’ll be proven a message saying, “How would you prefer to configure ESLint?” I like to recommend utilizing “Strict”, however you may select no matter your wants require.

You’ll now see a brand new .eslintrc.json file has been created for you. You need to use this file to customise the principles.
Customized guidelines and plugins
Customized guidelines and plugins are of nice significance whereas utilizing ESLint, as they outline the way you need to construction the code, when to provide warnings, and when to provide errors.
Firstly, rename .eslintrc.json to .eslintrc.js. Now, let’s have a look at how we are able to apply some strict guidelines to keep up code construction. That is the ESLint config that I like to make use of:
const prettierConfig = require("./.prettierrc.js");
module.exports = {
env: {
browser: true,
commonjs: true,
es2021: true,
node: true,
},
extends: [
"eslint:recommended",
"plugin:react/recommended",
"plugin:react-hooks/recommended",
"plugin:prettier/recommended",
"plugin:@typescript-eslint/eslint-recommended",
"plugin:@typescript-eslint/recommended",
"next/core-web-vitals",
],
parserOptions: {
ecmaFeatures: {
jsx: true,
},
ecmaVersion: 12,
sourceType: "module",
},
plugins: ["react"],
guidelines: {
// Doable errors
"no-console": "warn",
// Finest practices
"dot-notation": "error",
"no-else-return": "error",
"no-floating-decimal": "error",
"no-sequences": "error",
// Stylistic
"array-bracket-spacing": "error",
"computed-property-spacing": ["error", "never"],
curly: "error",
"no-lonely-if": "error",
"no-unneeded-ternary": "error",
"one-var-declaration-per-line": "error",
quotes: [
"error",
"single",
{
allowTemplateLiterals: false,
avoidEscape: true,
},
],
// ES6
"array-callback-return": "off",
"prefer-const": "error",
// Imports
"import/prefer-default-export": "off",
"sort-imports": [
"error",
{
ignoreCase: true,
ignoreDeclarationSort: true,
},
],
"no-unused-expressions": "off",
"no-prototype-builtins": "off",
// REACT
"react/jsx-uses-react": "off",
"react/react-in-jsx-scope": "off",
"jsx-a11y/href-no-hash": [0],
"react/display-name": 0,
"react/no-deprecated": "error",
"react/no-unsafe": [
"error",
{
checkAliases: true,
},
],
"react/jsx-sort-props": [
"error",
{
ignoreCase: true,
},
],
"react-hooks/rules-of-hooks": "error",
"react-hooks/exhaustive-deps": 0,
// Prettier
// eslint appears for the prettier config on the high degree of the bundle/app
// however the config lives within the `config/` listing. Passing the config right here
// to get round this.
"prettier/prettier": ["error", prettierConfig],
},
settings: {
react: {
model: "detect",
},
},
};
Let’s go over this file in additional element.
React
Right here, I’m utilizing the React and react-hooks plugin, because it comes with some default configurations and likewise helps to customise the code construction.
You possibly can set it to indicate errors on issues like utilizing deprecated/unsafe issues, sorting props, and many others. To make use of this, add the next packages:
npm i -D eslint-plugin-react eslint-plugin-react-hooks # npm yarn add -D eslint-plugin-react eslint-plugin-react-hooks # yarn
Listed here are some examples the place the ESLint React and react-hooks plugins will make it easier to troubleshoot quicker:
- Utilizing hooks conditionally
- Not including objects within the dependency array of useEffect
- Calling hooks outdoors of a hook or a React part
Formatting
Formatting is a crucial problem, as some individuals won’t observe a mode, which may trigger additional points, so right here we’re utilizing Prettier and the Prettier plugin to make it possible for the formatting is maintained.
I’ve created this .prettierrc.js file so as to add some formatting choices:
module.exports = {
arrowParens: 'keep away from',
singleQuote: true,
trailingComma: 'all',
tabWidth: 4,
endOfLine: 'auto',
};
It’s worthwhile to set up the Prettier plugin to make use of this:
npm i -D eslint-config-prettier # npm yarn add -D eslint-config-prettier # yarn
And as you may see, I’ve additionally added the kind import choices within the ESLint config. These make it possible for the imports are additionally sorted correctly. There’s a Prettier plugin for this referred to as @trivago/prettier-plugin-sort-imports.
So, mainly, if the code isn’t formatted within the right format or the imports usually are not sorted, then this plugin will shout at you!
TypeScript
There’s one other ESLint plugin for typescript that improves the typings, and typing errors generally, in case you are not passing the proper worth or sort. This additionally provides warnings the place you utilize sorts like any, which shouldn’t be used.
Extra nice articles from LogRocket:
npm i -D @typescript-eslint/eslint-plugin # npm yarn add -D @typescript-eslint/eslint-plugin # yarn
Subsequent.js
There’s a plugin made by the Subsequent.js crew that prompts you to make use of extra of the superb options of Subsequent.js; for instance, utilizing the Subsequent part as a substitute of the traditional .
This additionally provides warnings about extra Subsequent.js parts like <Hyperlink>. So, for instance, when you don’t move in passHref the place it’s wanted, it might warn you that you need to move within the passHref prop. This helps within the _document.tsx file as properly, as a result of among the imports for this file are completely different from the remainder of the information!
Set up:
npm i eslint-config-next -D # npm yarn add -D eslint-config-next # yarn
Common code types
I even have some normal guidelines for clear code, like no else return statements, utilizing const the place doable, no unneeded ternary, and giving warnings if there are console logs current, as a result of normally in manufacturing there usually shouldn’t be any console logs. These make it possible for code is constant all through the codebase. You possibly can add or cut back this config as your desire!
Conclusion
ESLint is extraordinarily helpful and utilizing it in Subsequent.js will make it easier to and your teammates prepared your code simply and troubleshoot bugs simply 🚀. It can take a while to get used to it however it would positively make it easier to in the long term!